Chrome DevTools
Chrome DevToolsはHTMLやCSS、JavaScriptのデバッグを行うツールです。これを用いて、その場でHTMLやCSSなどの実際にブラウザが表示しているファイルの更新を行うこともできます。
HTMLやCSSの編集を実際に表示しながら行うことができるのは大変便利ですし、その結果をファイルに直接反映することもできます。
Workspaces - Persistent authoring in the DevTools
[Chrome] DevToolsのWorkspaceでローカルプロジェクトをライブエディット&デバッグする
DevToolsでSVGの簡易編集
実は、このDevToolsでSVGの生ファイルを扱うことができます。
たとえば、この有名なSVGファイルを開いているとします。
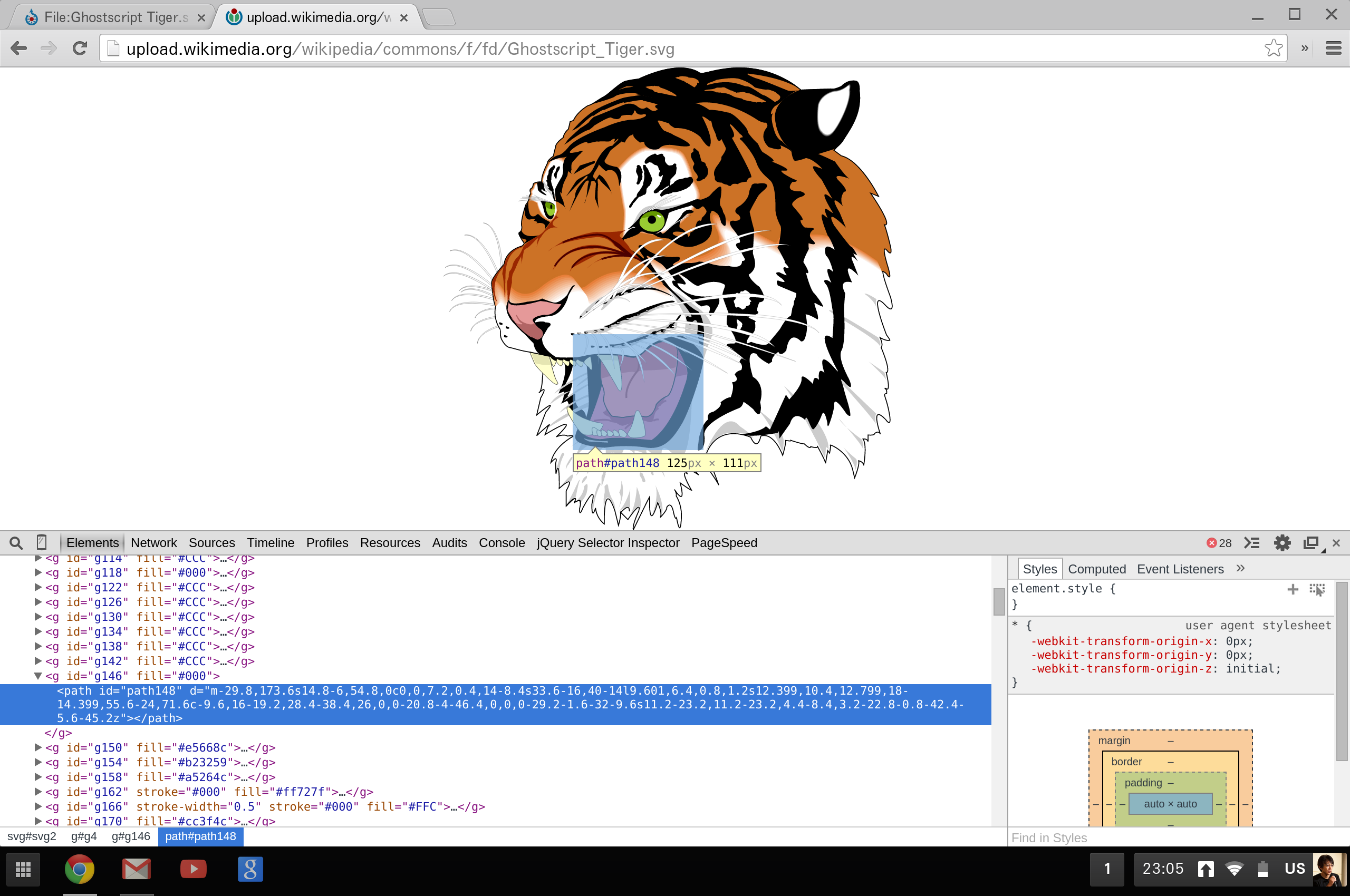
ここでこのSVGの特定範囲を選択し、[要素を検証] でDevToolsを起動します(Web Inspectorというほうが良いかもしれません)。
この例では、トラの口の部分を選択しています。
見てわかるように、選択部分のSVG要素がハイライトされています。
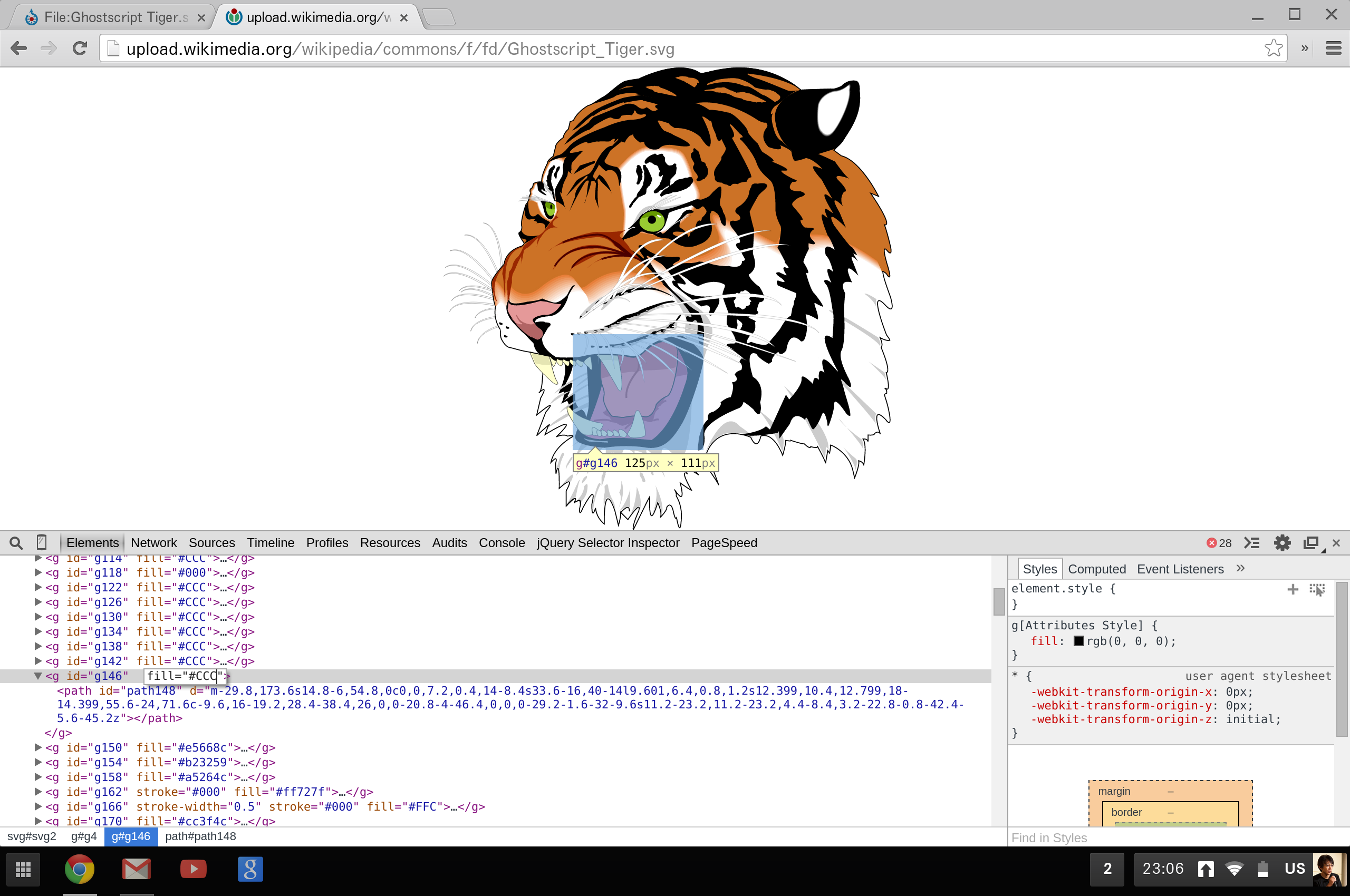
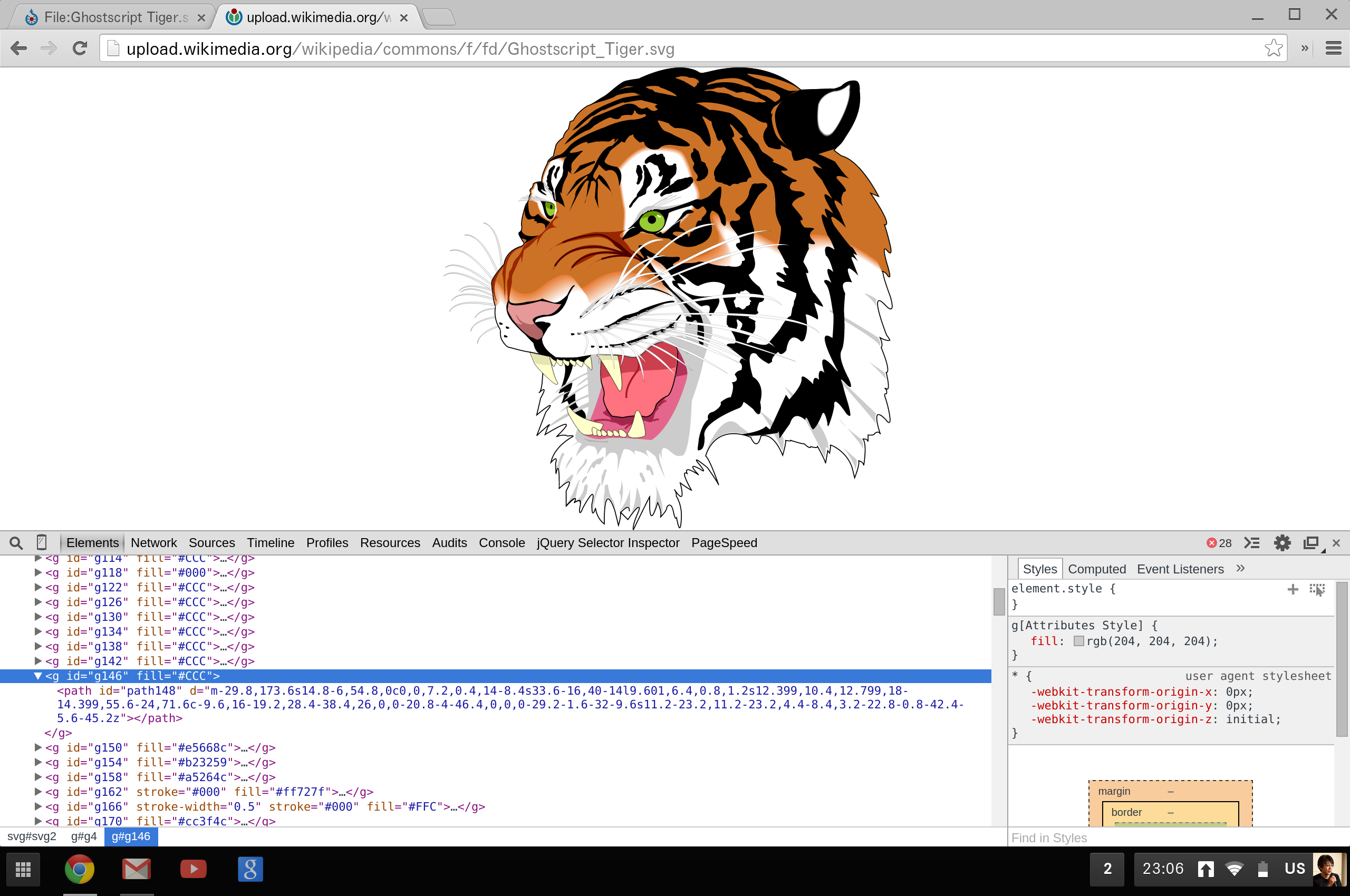
たとえば、このfill(塗りつぶし)を#000(黒)から#CCC(灰色系)に変更するのは、DevToolsでその数値を変えるだけで可能です。
ほかにも要素を削除することやSVGの要素を理解しているならば、生でマニュアルで編集することも可能です。
SVGをそのままマニュアルで編集することは稀かもしれませんが、ちょっとした修正を加えるならば、この機能は重宝するものと思います。