三種の神器
今やWSL,Docker,VSCodeは使えて当たり前という雰囲気になってきたので、初心者のためにすごく適当簡単に導入手順をまとめたよ
卍最強の環境卍を構築するため以下の4ステップで解説するよ
1. WSL2の導入
そもそもWSLって何?という方もいらっしゃると思いますが、Windows内でLinux環境を使うことができるぜということだけ覚えておけばOKです
導入についてはPowerShellで以下コマンドを実行するだけ!
wsl --install
インストールしたらPCのスタートメニューからUbuntuを開き、ユーザ名とパスワードを設定しよう
(Ubuntuを開くだけでユーザ名とパスワードを作成するための入力が求められます)
WSLを真面目に知りたい方はこちら↓
https://learn.microsoft.com/ja-jp/windows/wsl/about
導入についての公式ドキュメント↓
https://learn.microsoft.com/ja-jp/windows/wsl/install
2. Dockerの導入
Dockerについてはすっごい雑な説明をするとアプリケーションの環境(コンテナ)を簡単に構築/共有するためのツールという感じです
Dockerを使うと主に以下のメリットがあるよ
- 独立した環境が簡単に建てられる
- Dockerfile(コンテナを立てるための設計図のようなもの)で管理できるため環境の共有が簡単になる
- 壊れても立て直しが容易
WSL上で以下コマンドを実行すれば入るよ
sudo apt-get update
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io docker-compose-plugin
sudo usermod -aG docker $USER
Dockerを真面目に知りたい方はこちら↓
https://docs.docker.jp/get-started/overview.html
導入についての公式ドキュメント↓
https://docs.docker.com/engine/install/
3. VSCodeの設定
VSCode本体のダウンロードはここ↓
https://code.visualstudio.com/
起動後に拡張機能のタブから「Remote Development」をインストール
4. 使ってみる
今回はめちゃくちゃシンプルなPythonだけの環境を構築するぜ☆
まずWSLのターミナルで適当な作業用ディレクトリに移動して以下コマンドでVSCodeを起動しよう
code .
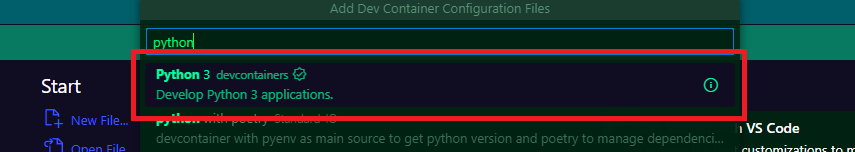
「ctrl + shift + p」を押したらコマンドパレットが表示されるので「Reopen in Container」を押しましょう
そして「Python 3」->「3.11」を選択してから「OK」を押したらビルドが始まります!

ビルドが完了するとコンテナに接続された状態でVSCodeが再起動するよ
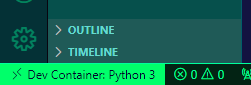
左下がDev Containerになっていたら完了だぜ

vscodeが勝手に生成したdevcontainer.jsonについてはコンテナの構成や設定についてのファイルです
Dockerfileの指定や環境構築後にインストールする拡張機能などを指定できるぜ
最後に
いいね、ストック 感謝します🙏