はじめに
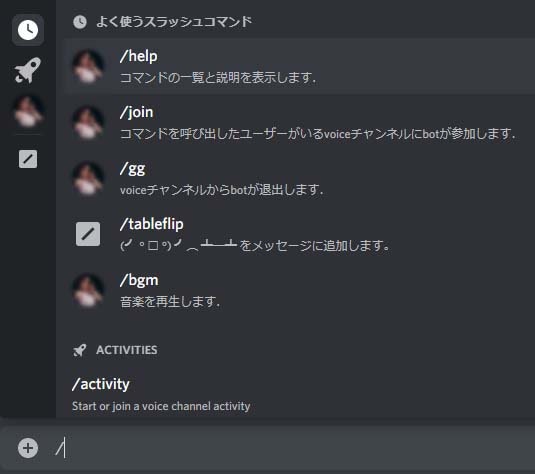
スラッシュコマンドとは,下の図のようなコマンドのことであり,v13系のdiscord.jsでbotに実装できるようになりました.
従来botがコマンドを受け取るには,サーバー(ギルド)に書き込まれる文章を監視し続け,任意のコマンドを含む文字列を取得した場合はプログラムを実行させることでコマンドのような機能を実装していました.
しかし,スラッシュコマンドが導入されることでユーザーは使いやすく,開発側は(実装方法にもよるが)プログラムが読みやすく書きやすくなりました.

しかし,たいていのスラッシュコマンドの記事では,登録はREST APIを自分で叩いて行う方法が紹介されています.
(公式のガイドでさえそう)
しかし,自分でREST APIを叩かずとも,discord.jsだけでサーバー(ギルド)にスラッシュコマンドを登録することができます.
実行環境
node.js(TypeScript) / Discord.js v13.6
discord.jsのみでスラッシュコマンドを登録
Commands配列はApplicationCommandDataResolvable型(ApplicationCommandData型とRESTPostAPIApplicationCommandsJSONBody型の直和型)の配列です.
import { Client, ApplicationCommandDataResolvable } from 'discord.js';
const client = new Client({
intents: [Intents.FLAGS.GUILDS, Intents.FLAGS.GUILD_MESSAGES, Intents.FLAGS.GUILD_VOICE_STATES]
});
const sample: ApplicationCommandDataResolvable = {
name: 'bgm',
description: '音楽を再生します.',
type: 'CHAT_INPUT'
};
const Commands = [sample];
client.on('ready', async () => {
// ギルドコマンドの場合(開発環境推奨)
await client.application.commands.set(Commands, 対象サーバーのギルドID);
// グローバルコマンド登録の場合(本番環境推奨)
await client.application.commands.set(Commands);
});
client.login(botのトークン);
以上でプログラムを実行すると,自動的にスラッシュコマンドが登録されます.
手作業であったり,node-fetch, @discordjs/rest 等用いてスラッシュコマンドを登録する必要がなくなります.
ギルドコマンドとグローバルコマンド
どちらもスラッシュコマンドであり.ギルドコマンドは即時反映,グローバルコマンドは1時間キャッシュされるという特徴があります.
つまり,グローバルコマンドの場合はコマンドを修正,消去しても1時間はキャッシュされるため,なかなか反映されません.
そのため,開発環境ではギルドコマンドを利用することを推奨します.
参考
当記事は,以下の文献を参考に,スラッシュコマンドの登録方法を記しました.
こちらの文献は,スラッシュコマンドを用いたbotを作成するチュートリアルです.
しかし,グローバルコマンドを用いているため,スラッシュコマンドの反映が遅いことに注意が必要です.
このチュートリアルではスラッシュコマンドをユーザーが実行後にbotがどのようなプログラムを動かすのかを設定するまでを学ぶことができます.
トラブルシューティング
402等のエラーが出る
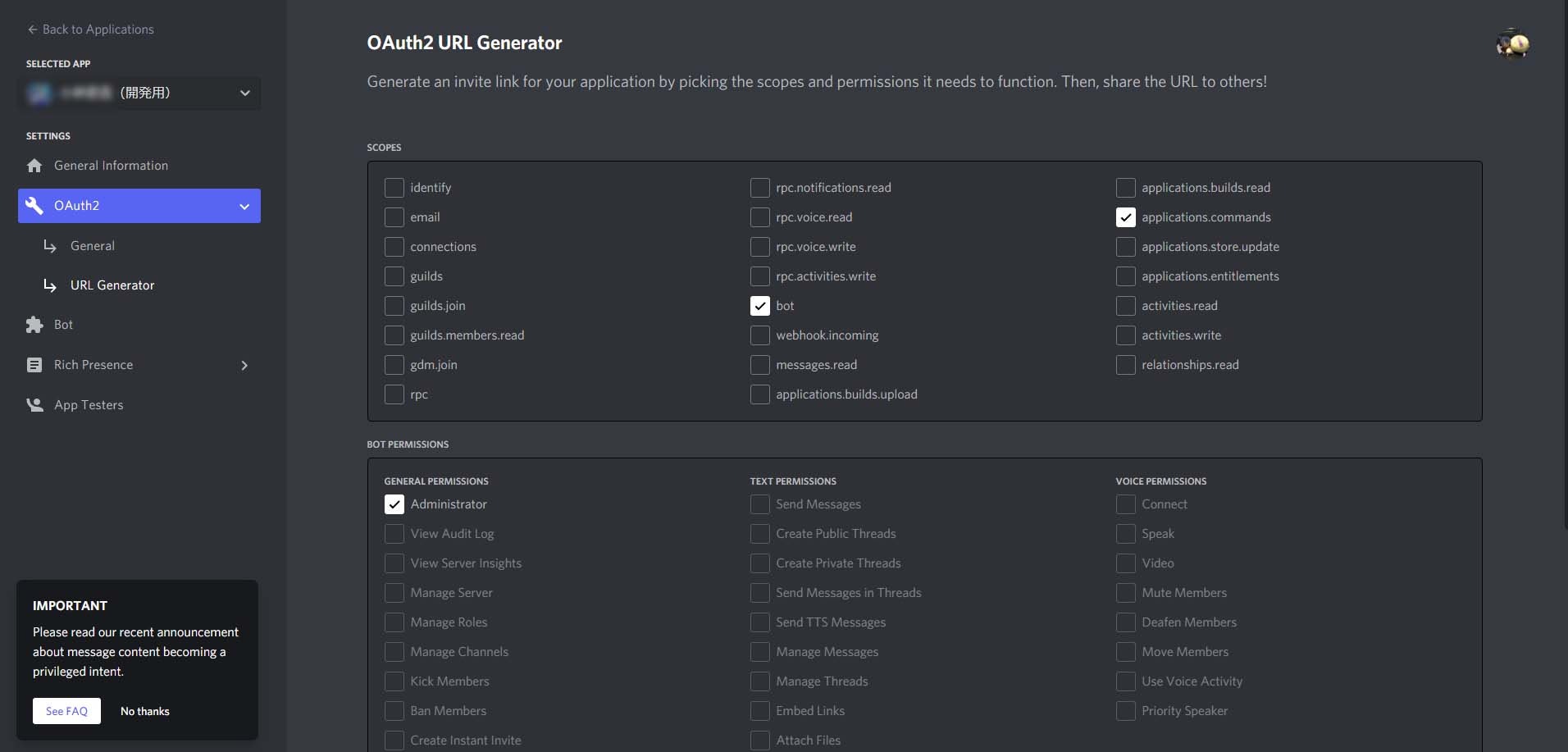
botの権限設定が適切でない可能性があります.botの権限は以下のように applications.commandsにチェックが入っていますか?

その他エラーが出る場合はコメントまでお願いします.