この記事は「HTC Advent Calendar 2020」の11日目の記事です。
今回は、Unityで2Dゲームを作る際にに使用するアニメーション方法について書いていきます。
使用素材
5分ぐらいで適当に作ってみたドット絵です。一応ひよこのつもりです。
ブサイクですが、なんとなく愛嬌のある...気がします。
飛んでいるようなアニメーションにしたかったので、翼を広げているようなドット絵も一緒に作っています。
2Dキャラクターの作成
まずは作成した画像をUnityにインポートします。背景は適当にイラスト屋から拝借してきています。
画像では、Assets配下にSpritesというフォルダを作り、インポートしています。
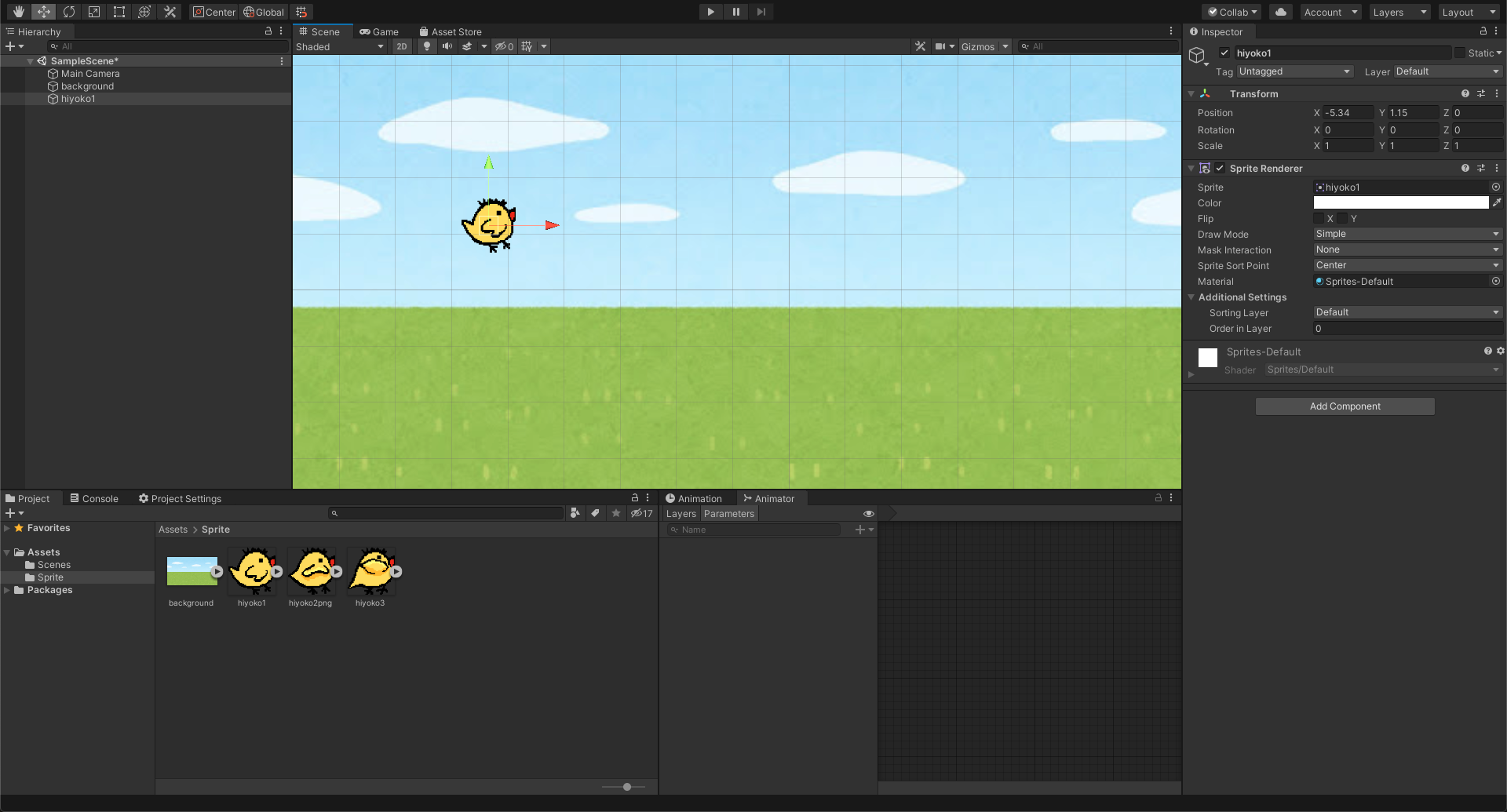
画像のインポートが完了したら、画像を1つHierarchyビューに配置します。
アニメーションをつける準備をしていきます。
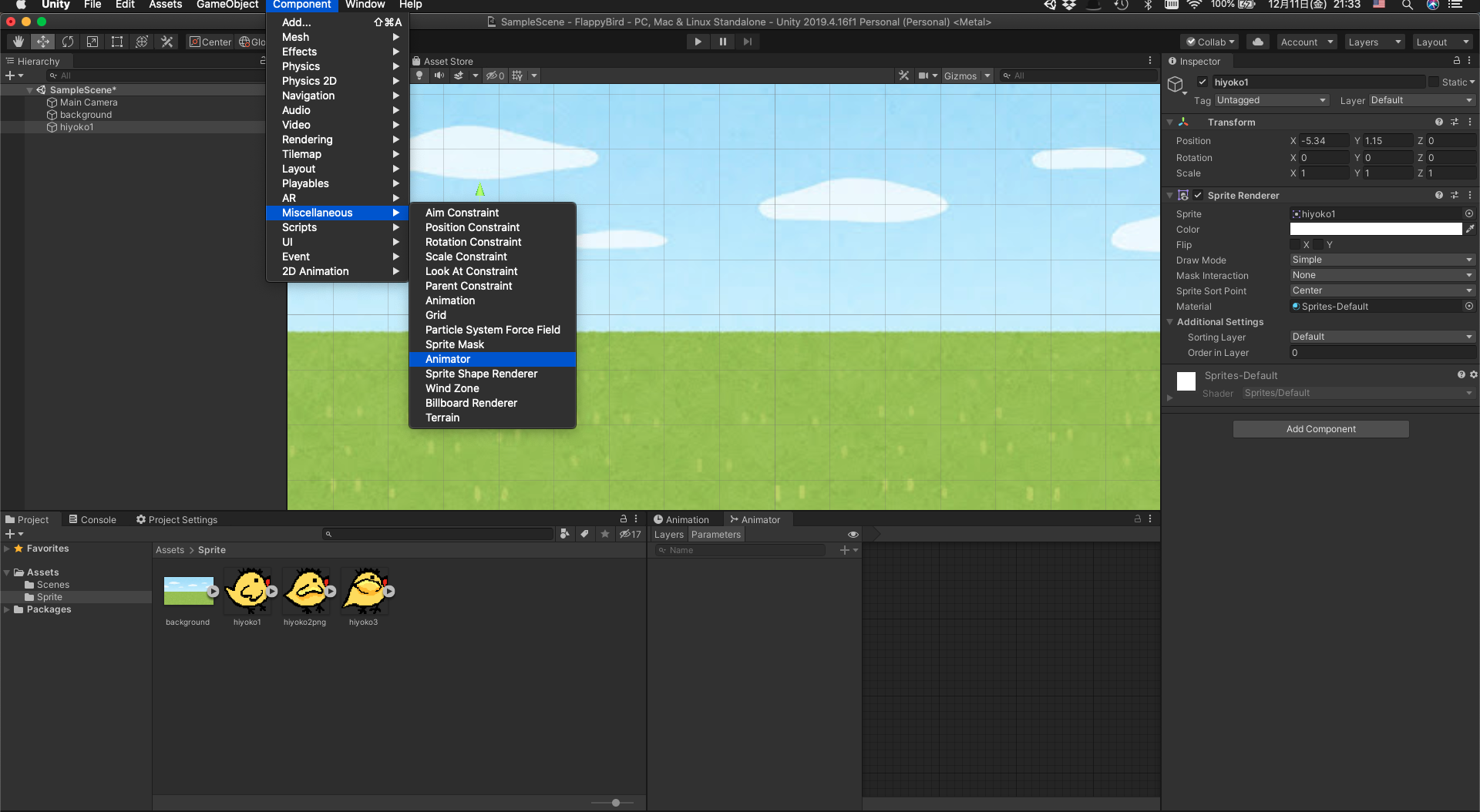
アニメーションに関してはキーフレーム、アニメーションクリップ、メカニムの要素を用います。これらを利用するために、先ほど、Hierarchyビューに配置したオブジェクトに、Animatorコンポーネントを追加します。
AnimatorコンポーネントはUnity上部のComponentタブのMiscellaneousのAnimatorから追加することができます。
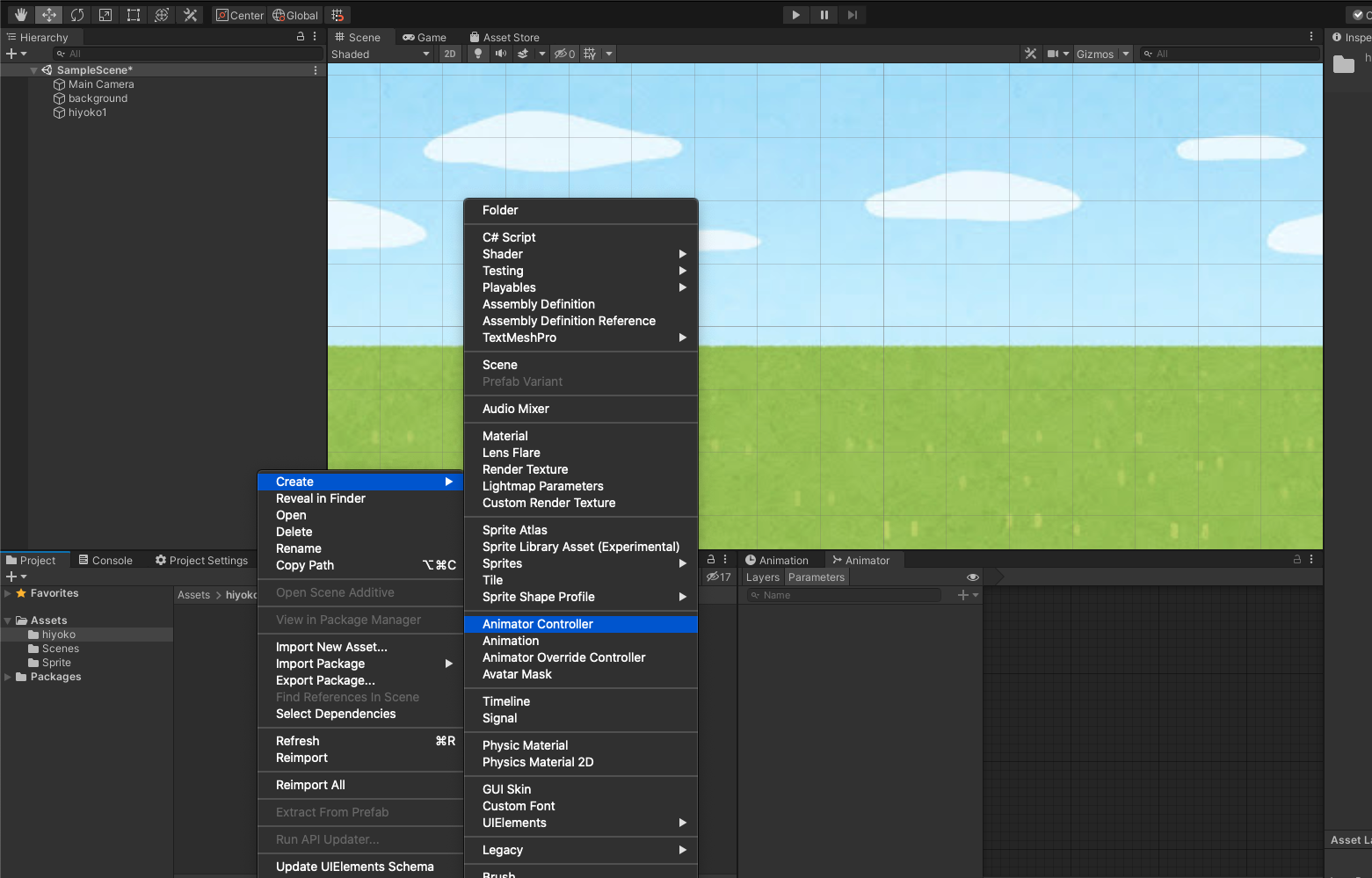
Animatorコンポーネントを制御するアニメーターコントローラーをアセットとして作成します。
ProjectビューのCreateメニューからAnimator Controllerを選択することで作成できます。Animator Controller作成後はシーン上のオブジェクトのControllerプロパティに設定を行います。
スプライトアニメーションの作成
アニメーションクリップを使用して、羽ばたいている動きを表現します。
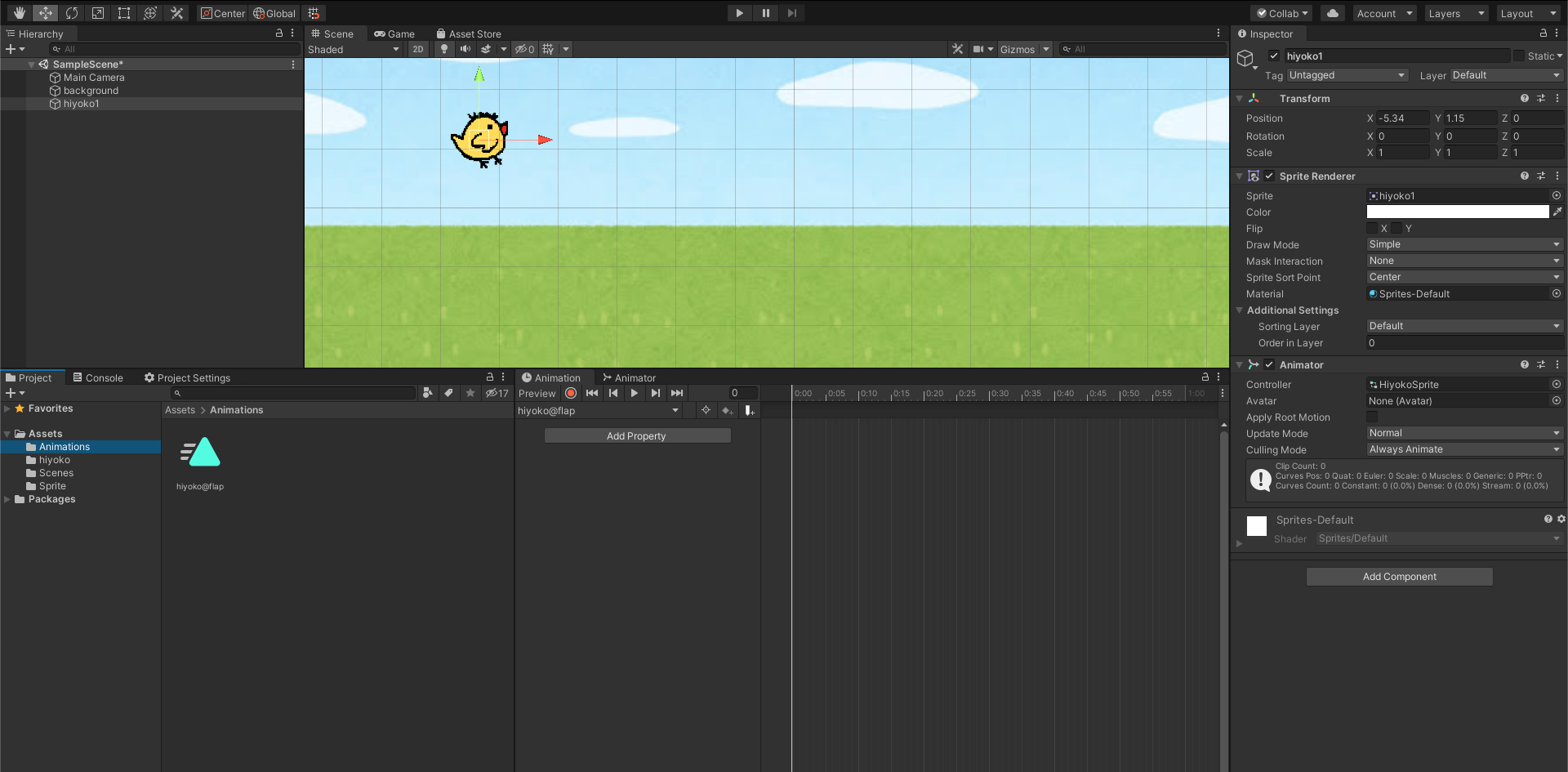
アニメーションクリップの作成は、Animationウィンドウで行うため、Hierarchyビューのオブジェクトを選択した状態で、WindowメニューからAnimationウィンドウを開きます。
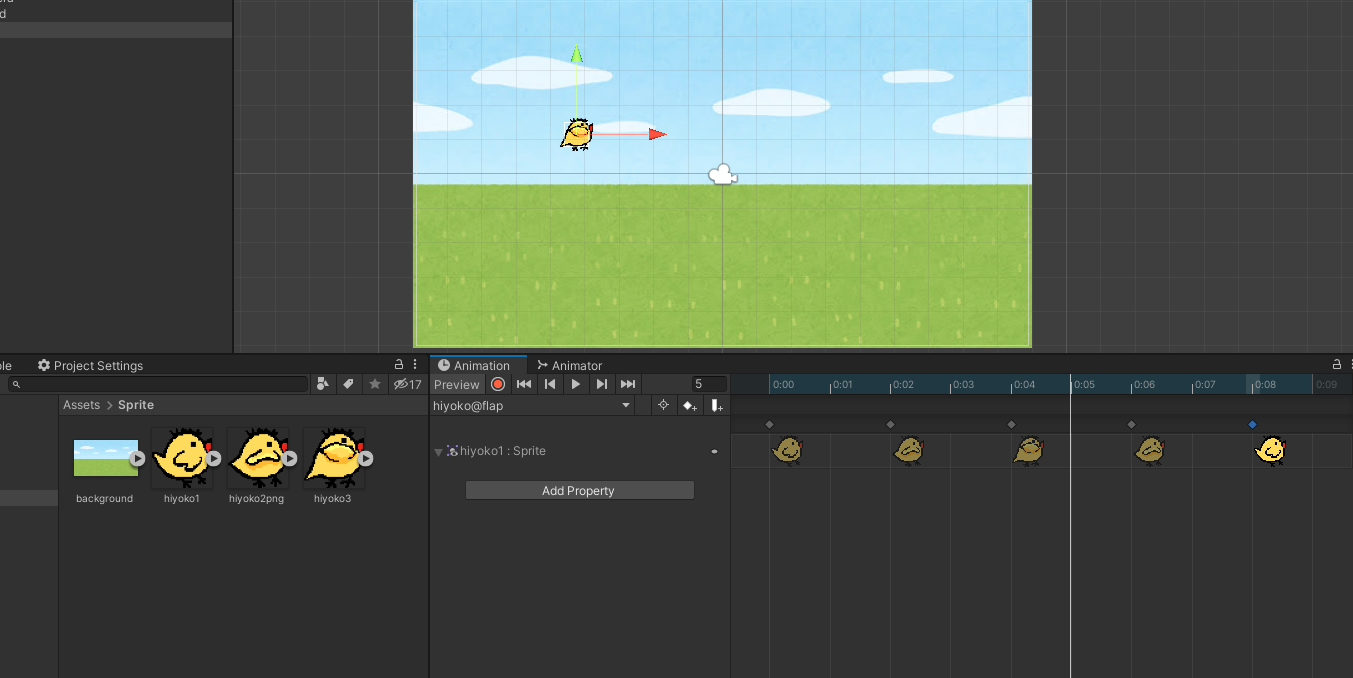
Animationウィンドウが開いたら、Animationウィンドウ右側にある、Createボタンをクリックすることで、以下の画像のように、クリップの作成とキーフレームの設定が可能になります。
最初に作成した画像をドラック&ドロップで追加し、等間隔で並べていきます。
羽ばたいているときのアニメーションを作成したので、新しくアニメーションクリップを作成し、静止しているときのアニメーションを追加します。
この場合は、1つのスプライト追加するだけで「動かない」を表現するアニメーションクリップを作成することができます。
メカニムの設定
キャラクターのアニメーションが揃ったので、2つのアニメーション間の状態遷移をメカニムを使って設定していきます。メカニムの作業はAnimatorウィンドウで行います。
先ほど作成したアニメーションクリップのステートは反映されているので、Animatorウィンドウで確認することができます。
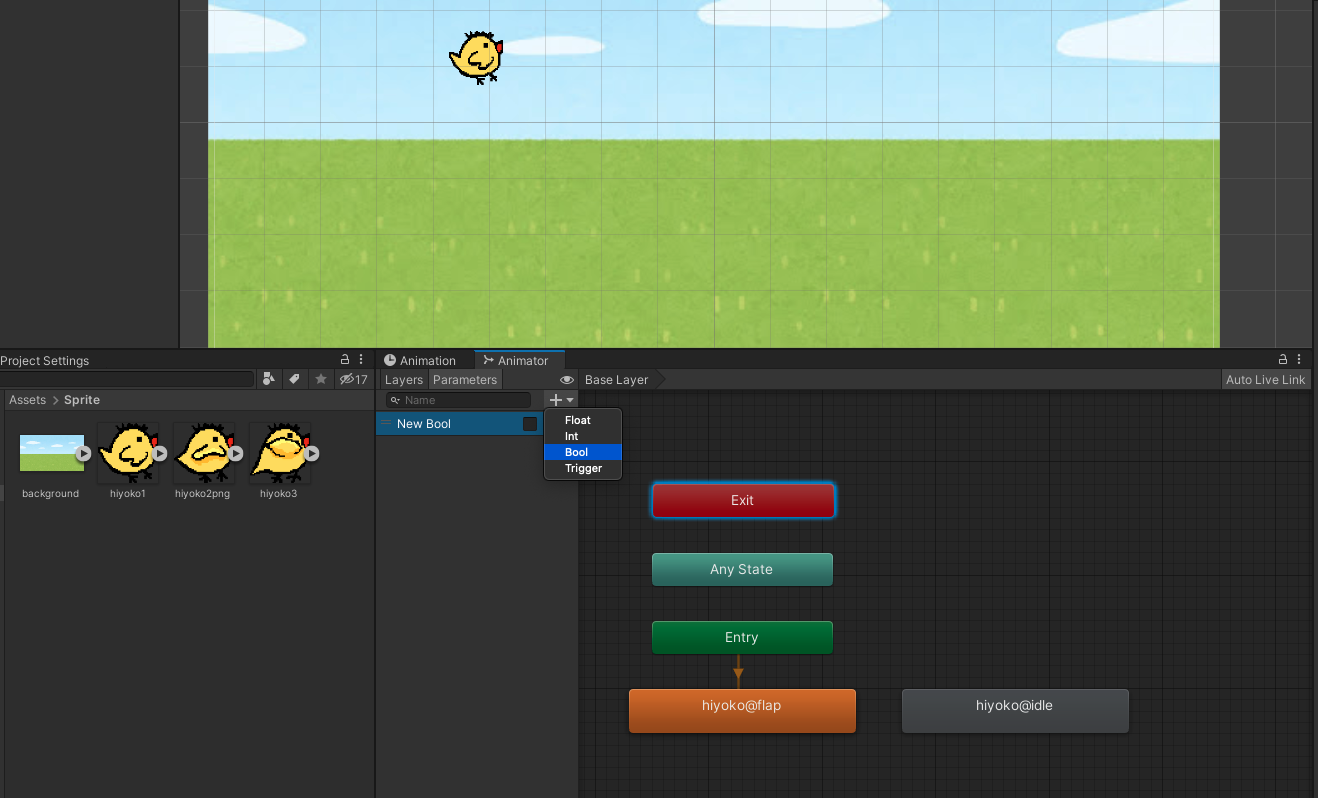
まずは、状態遷移の判断基準となるようなパラメータの定義を行います。ここではflapという名前のパラメータでbool値を設定します。
次にトランジションの設定も行います。先ほど設定したflapパラメータがtrueならflapアニメーションに遷移し、flaseならばidleモーションに遷移するように設定します。
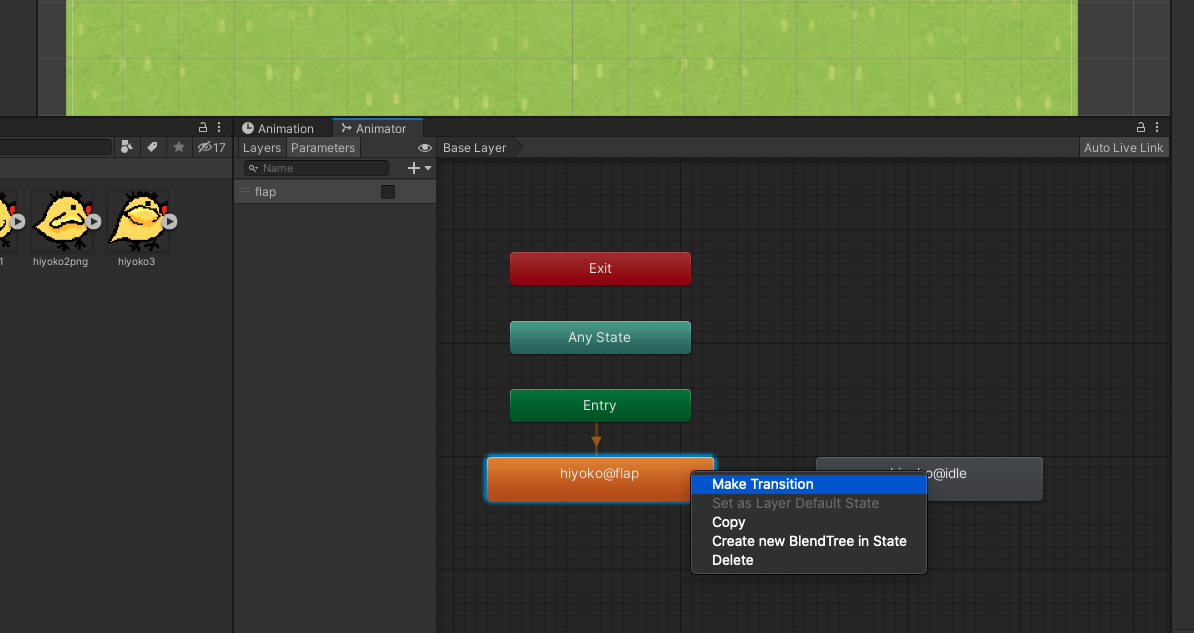
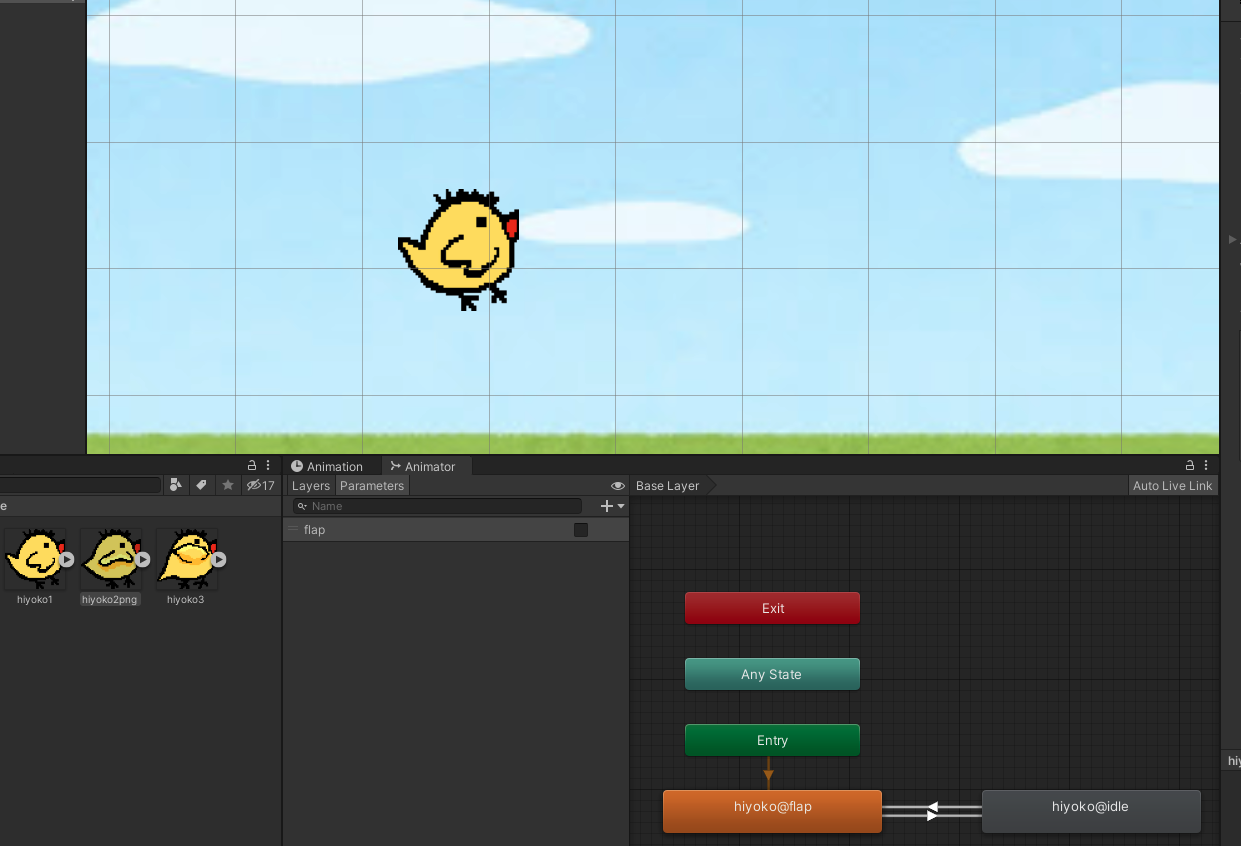
flapステートを右クリックし、Make Transitionを選択し、矢印が出てくるので、それをidleステートに繋ぎます。これで、2つの状態間でトランジションできるようになります。
その後は、繋げたトランジションを選択肢、Inspectorビューで詳細な設定を行います。InspectorビューのConditionでflapパラメータを指定し、値をfalseに設定します。
同様にidleステートからflapステートにトランジション設定を行い、トランジションのConditionsにはtureを設定します。
flapの値でアニメーションを変更できるので、ゲーム内で他のオブジェクトにぶつかったりした際に飛ぶのを止めるなどの処理を行うことができるようになります。
今回、初めてUnityでアニメーションを使ってみましたが、コードを書かずに簡単にアニメーションが実現できるのはすばらしいですね。