毎日見るエディタ。どうせなら好きなものを載せたい。
もっぱらweb開発のみで普段使いはbrackets。
毎日見るエディタ画面どうせなら好きなものを載せながら仕事をしたい。
そういった思いでextensionの自作をやってみた。
まずは結果から
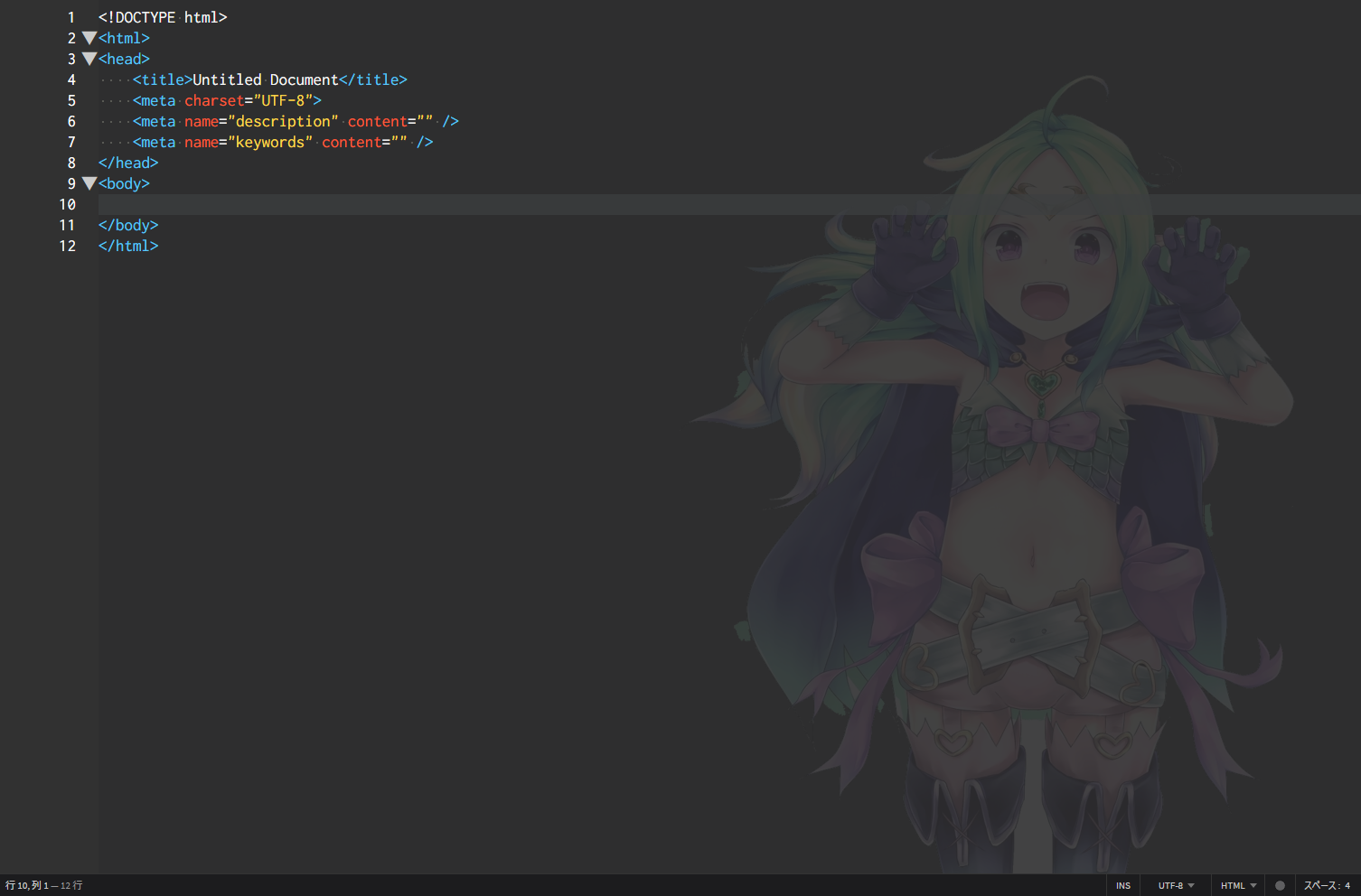
右下から配置をしていく形で任意の画像を設定できるようにした。
(画像は知人の絵師さんよりいただき現在も愛用している某ゲームキャラ)
実装
初の試みなので下記サイトを参考に開発をした。
Bracketsの拡張機能を作成して痒い所は自分で掻いてみる
まずは拡張機能の名前。背景に画像…(´Д`)
backgroundimageで決定!(`・ω・´)←安直
ファイル構成
フォルダ構成と各ファイルの説明をします。
backgroundimage
├─assets
│└─ini.png ←出力画像
├─main.js ←初期ロード
├── package.json ←extension作成時のお約束
├── README.md ←github(割愛)
└── style.less ←背景描
ini.png
描写する画像です。
各環境で必要に応じてファイルを配置してもらう形になりそうです。
main.js
最初に呼ばれるものはこのファイルだそうです。
基本ここにやりたいことを書いていく形になりそうです。
package.json
extensionを作ったときにどういう形で書いたといった内容を記載するそうです。
adobeが初期設定をgithubにおいてましたのでここから引っ張る感じです。
style.less
cssの記載箇所ですね。cssでも問題ないですが、less使えるみたいなので
拡張子はlessとしました。
起動時にイベントを取得して指定したlessファイルを読み込む
define(function (require, exports, module) {
"use strict";
var Menus = brackets.getModule("command/Menus"),
AppInit = brackets.getModule("utils/AppInit"),
Commands = brackets.getModule("command/Commands"),
FileUtils = brackets.getModule("file/FileUtils"),
FileSystem = brackets.getModule("filesystem/FileSystem"),
EditorManager = brackets.getModule("editor/EditorManager"),
CommandManager = brackets.getModule("command/CommandManager"),
DocumentManager = brackets.getModule("document/DocumentManager"),
MainViewManager = brackets.getModule("view/MainViewManager"),
LanguageManager = brackets.getModule("language/LanguageManager"),
ExtensionUtils = brackets.getModule("utils/ExtensionUtils");
ExtensionUtils.loadStyleSheet(module, "style.less");
//appstart
AppInit.appReady(function () {})
});
define~からの流れはどうやらお決まりのようです。もし読者が作る際も
上記内容をとりあえずコピペで良いと思います。
var~で記載しているのはbracketsの拡張機能を入れる際に使えるmoduleに当たります。
主要なのはとりあえず記載してみましたのでこのあたりは必要に応じて調べて使ってみてください。
後下記記載の
//appstart
AppInit.appReady(function () {})
について、ローディング完了の後、処理を実行する際は中に記載するそうです。
今回はjs系では特に記載しなかったので割愛ですが、
ファイル>〇〇〇 のようにツールバーに対して表示や動作等を記載ならここに当たりますね。
今回の肝は下記の部分です。
ExtensionUtils.loadStyleSheet(module, "style.less");
簡単に和訳すると、モジュールで引っ張ったものを追加でこのstyleファイル読み込んでね!(´∀`)
という感じです笑
規定位置に対し画像を埋め込む(less記載)
まずはソースから
.CodeMirror-scroll::before {
content: '';
position: fixed;
bottom: 0;
right: 0;
width: 50%;
height: 90%;
background: url("assets/ini.png") no-repeat right bottom;
background-size: contain;
opacity: 0.1;
}
.CodeMirror-scroll,
.CodeMirror-linenumber,
.CodeMirror-gutters {
background: rgba(51, 51, 51, .8) !important;
}
.CodeMirror-activeline-background,
.CodeMirror-gutter-elt {
background: rgba(60, 63, 65, .7) !important;
}
画像の読み込みは配置方法はおそらくwebデザインを開発する方ならそれとなく理解
出来るはずです。
問題はどの要素にstyle適用するという部分になりますが、
bracketsも基本はhtml+css+js構成なのでF12でdeveloper toolが開きます。
ここからelementの要素を探し当てて指定して適用いたしました。
後書き
個人的には読み込み画像はユーザーが初期設定で指定した後、scriptから
assetsフォルダ内に自動配置出来るような仕組みを作りたかったが思いつかなかったので今回は断念。
file API等でアクセス出来るのは知っており使用経験もあるが、
type=fileのフォームに入れた物のみだったはずなので、困難な気がしている。
案があったりおかしい部分あったら教えてもらえたらと思います。
以上!
ここまで閲覧いただきありがとうございます。