目的
Azure Functionsをローカルでテスト、デバッグする方法を確認する
準備
必要なもの
- Pyhon
- Azure Functions Core Tools
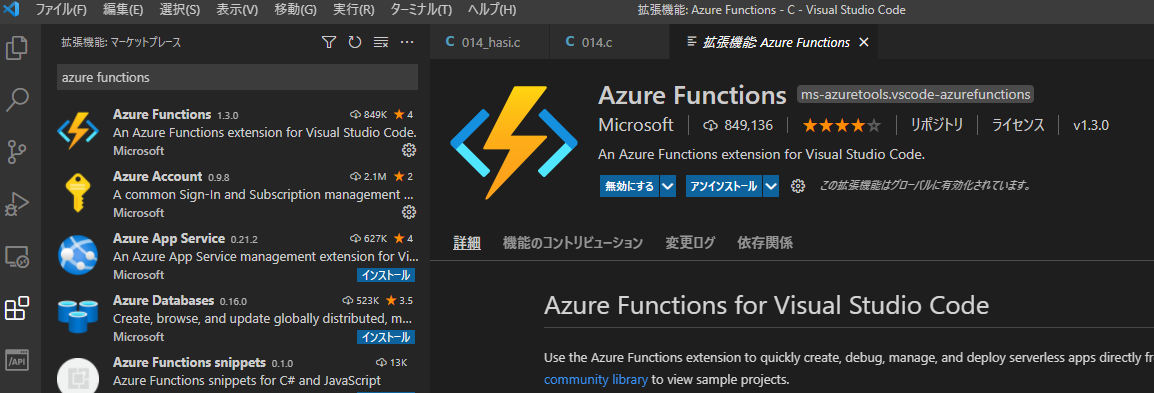
- Azure Functions(VS Code拡張機能)
- Azurite(VS Code拡張機能)
Azure Functions Core Tools
ローカルPC上のターミナルから関数を開発およびテストするためのツール
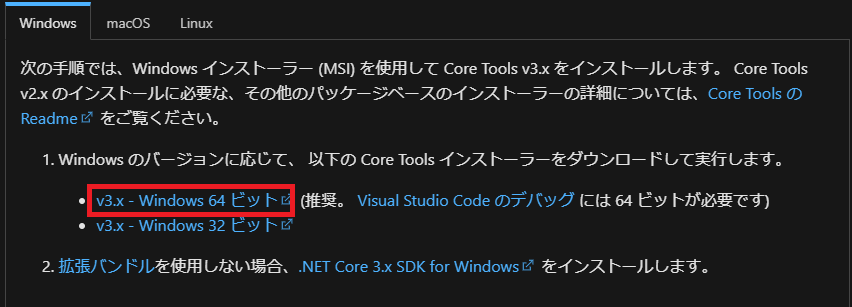
以下からインストール
Azure Functions Core Tools のインストール

Azure Functions の VS Code Extension
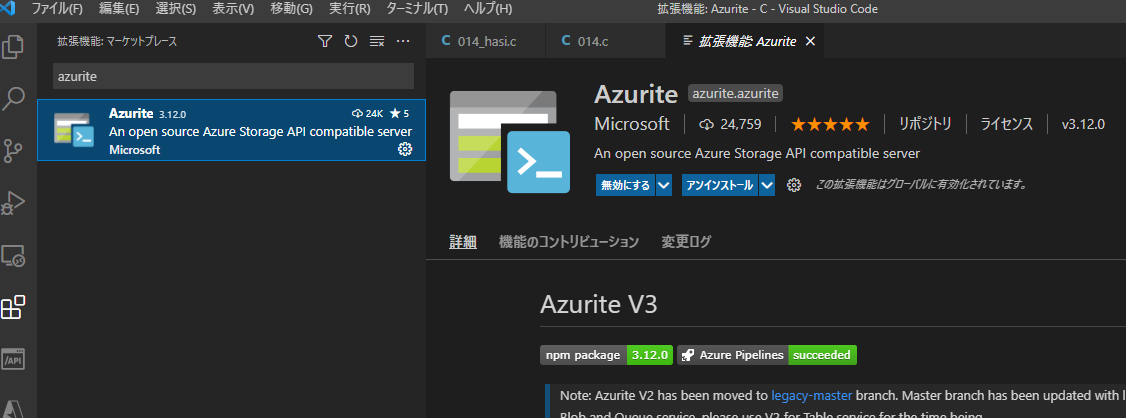
Azurite
Azure Storage Emulatorを使用しようとしたが、開発とテストに Azure ストレージ エミュレーターを使用するにAzuriteが推奨されているので、
VSCodeの拡張機能からAzuriteをインストール

プロジェクト、関数の作成
プロジェクトの作成
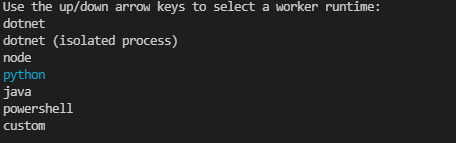
ローカル関数プロジェクトを作成するより以下でプロジェクトを作成(pyFunctionsは任意のプロジェクト名)
$ func init pyFunctions
関数の作成
関数を作成するより以下で関数を作成
$ func new
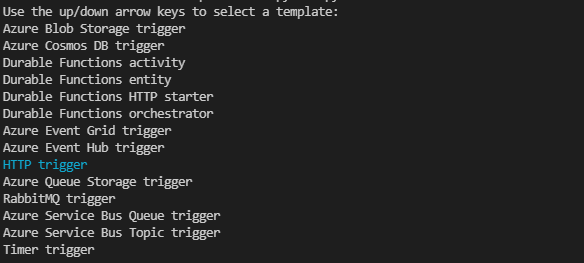
関数トリガの選択が出てくるので今回はHTTP triggerとAzure Event Grid triggerで作成、
それぞれ関数名をhttpTrigger-test、eventGridTrigger-testとした

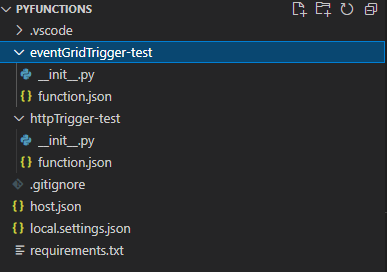
指定した関数名のサブフォルダーに関数のコードが生成されるので、今回は変更せず使用する

関数のテスト
Azuriteの起動
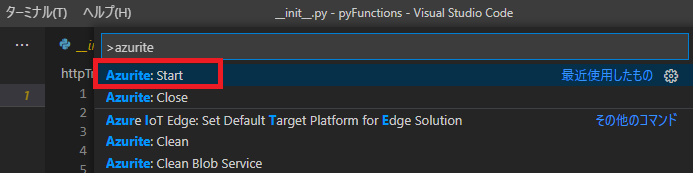
VSCodeのコマンドパレットからAzurite:Startを実行

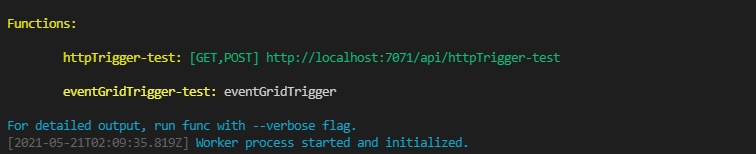
関数の起動
関数をローカルで実行するより以下で関数を起動
$ func start
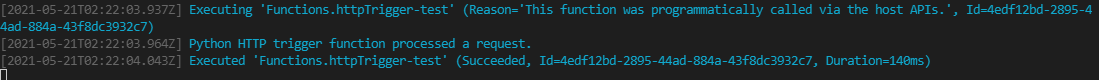
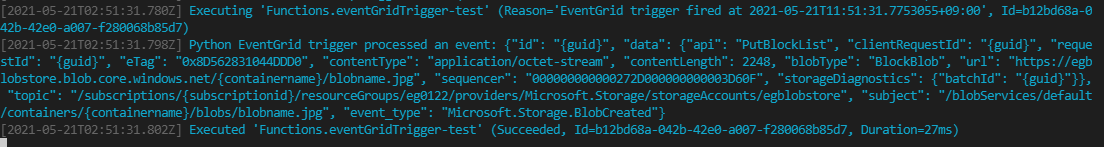
関数の実行
今回、関数の実行にPostmanを使用
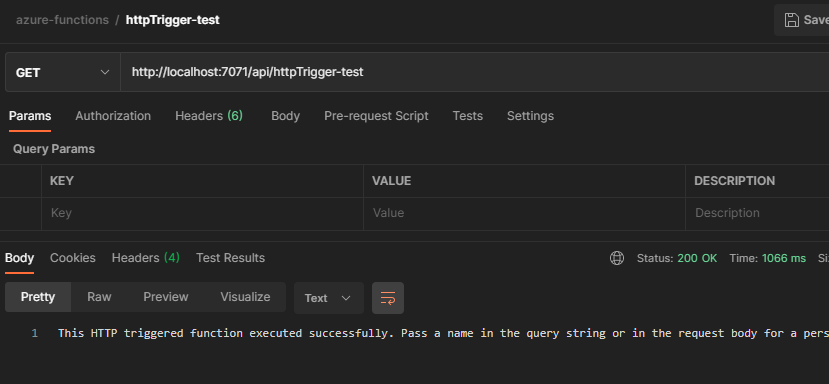
HTTP trigger
HTTP と webhook でトリガーされる関数より以下のURLで関数を実行することができる
http://localhost:{port}/api/{function_name}
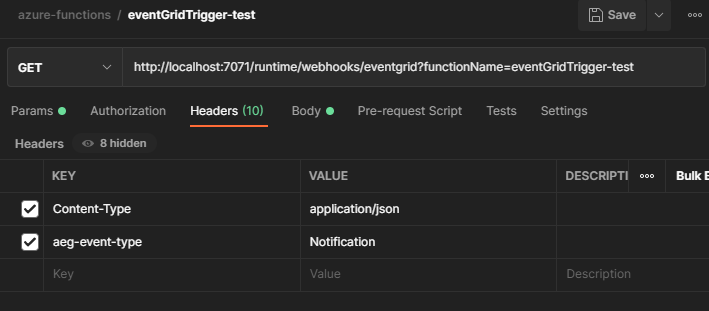
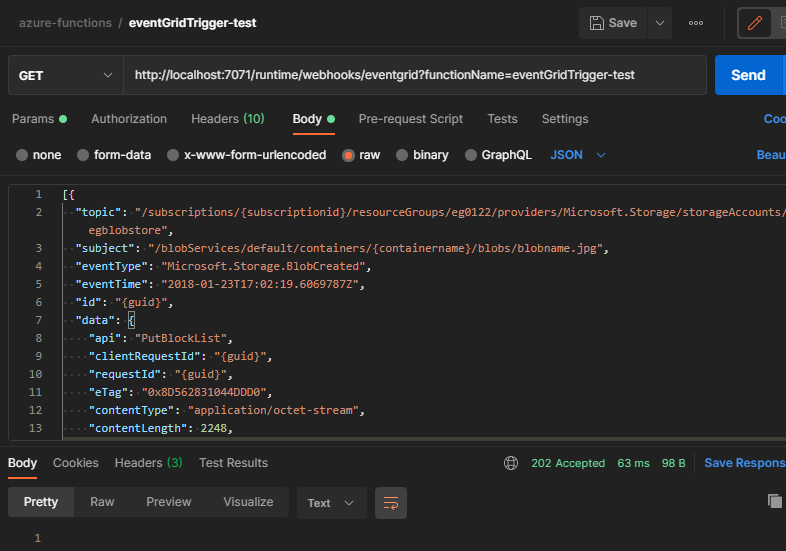
Azure Event Grid trigger
HTTP でトリガーされない関数には「HTTP トリガー、Webhook トリガー、Event Grid トリガーを除く、あらゆる種類の関数の場合、管理エンドポイントを呼び出すことによって、関数をローカルでテストできます。」と記載があり、Event Grid トリガの記載はなく、
要求を手動で投稿するに記載がある
以下の設定が必要
- Content-Type: application/json ヘッダを設定
- aeg-event-type: Notification ヘッダを設定
- 要求本文に RequestBin のデータを貼り付け
http://localhost:7071/runtime/webhooks/eventgrid?functionName={FUNCTION_NAME}
要求本文にはイベント スキーマを参考に張り付け
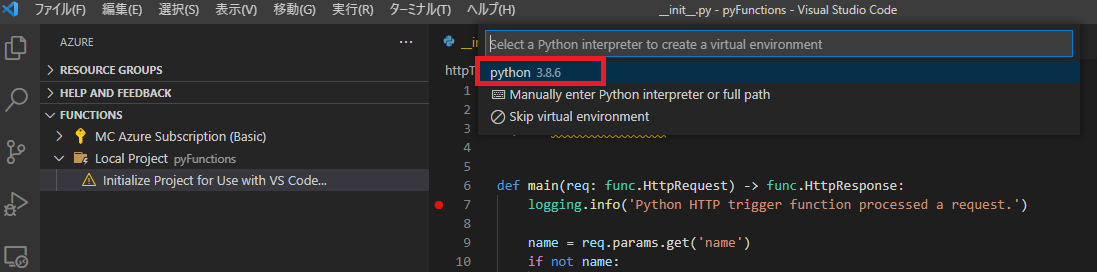
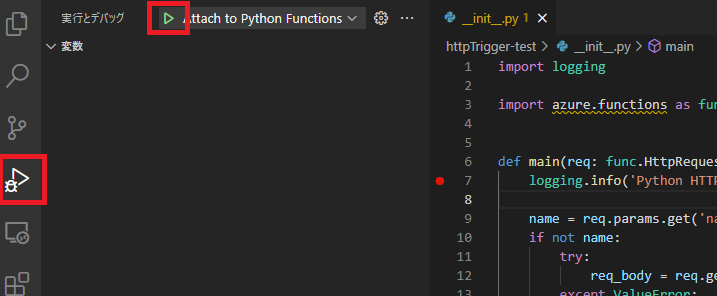
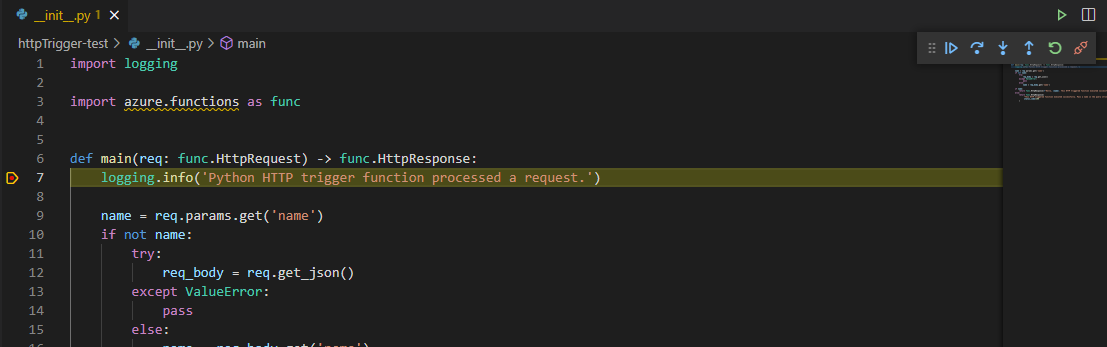
関数のデバッグ
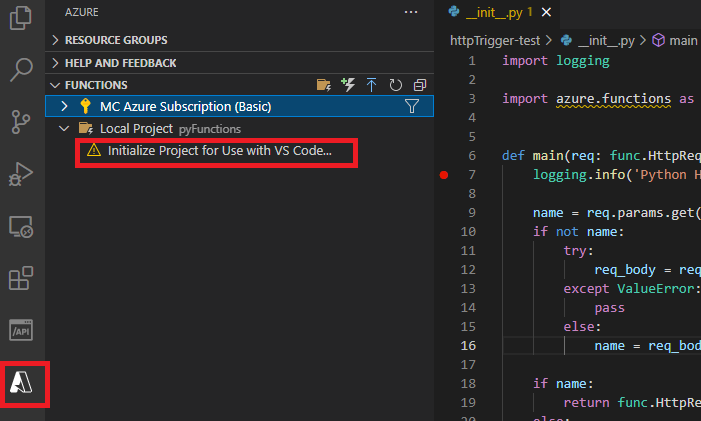
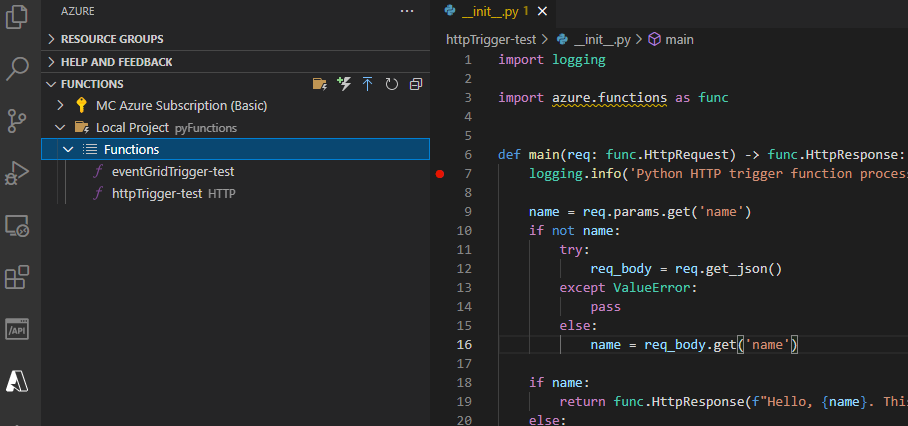
プロジェクトの初期化
拡張機能Azure Functionsを選択し、initialize Project for Use with VS Code...をクリック