webpack/Browserifyで複数JSファイルをバンドルした際、バンドル後のファイルサイズが気になることがあると思います。実は不要なファイルが含まれていたりするかもしれません。そんな時、バンドルJS中に占める各プログラムのサイズを調べることができます。
source-map-explorer を使います。
https://www.npmjs.com/package/source-map-explorer
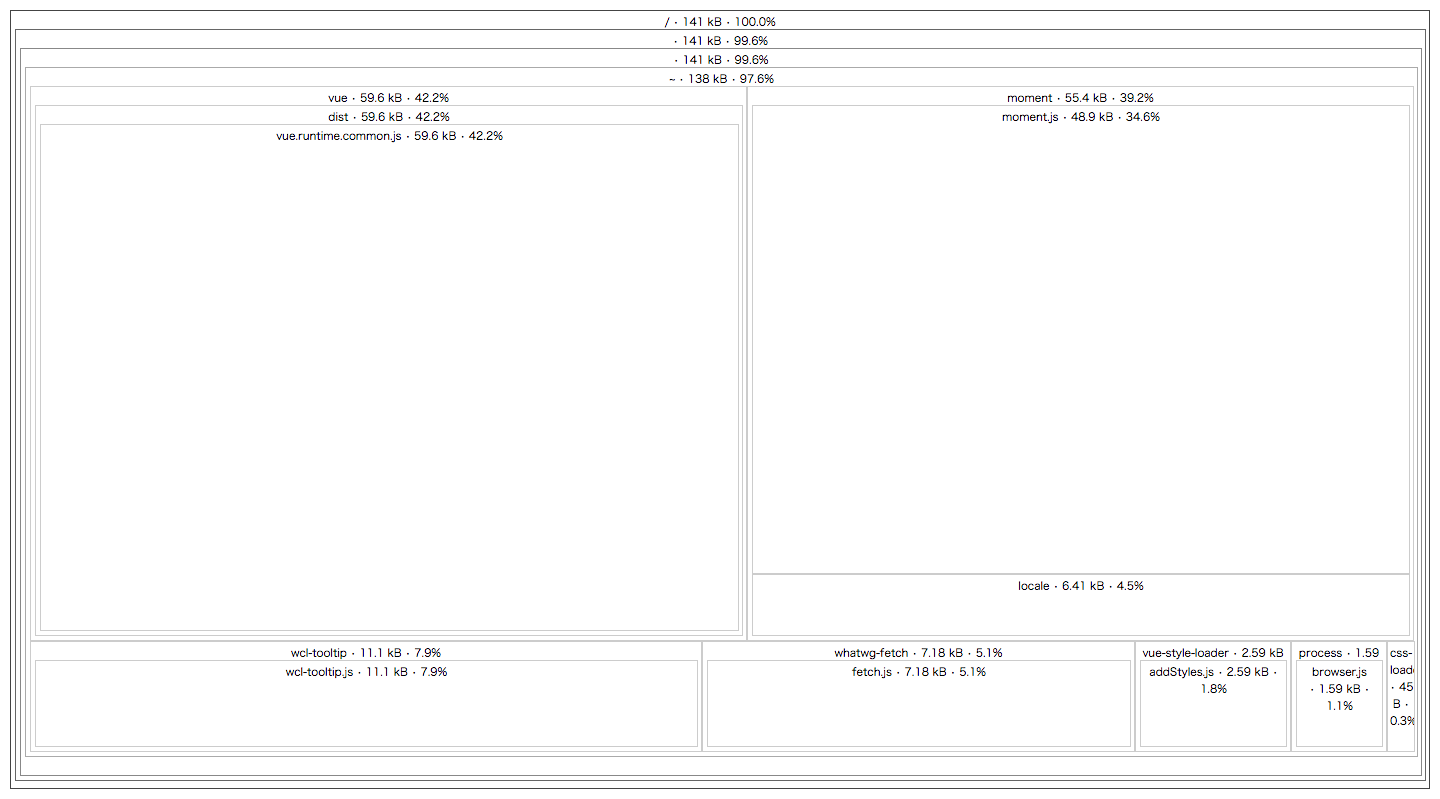
以下のように分かりやすく可視化してくれます。

使い方
1. インストール
npm install -g source-map-explorer
2. source mapを生成
webpackの設定例です。
webpack.config.js
module.exports = {
...
output: {
path: '.',
filename: '[name].js',
sourceMapFilename: '[file].map'
},
devtool: 'source-map'
};
$ ls
bundle.js bundle.js.map
3. グラフ生成
$ source-map-explorer bundle.js
ブラウザでグラフが表示されます。