この記事について
Google HTTP(S) LoadBalancerのバックエンドをバケットにできて試してみたので設定方法を記載します。
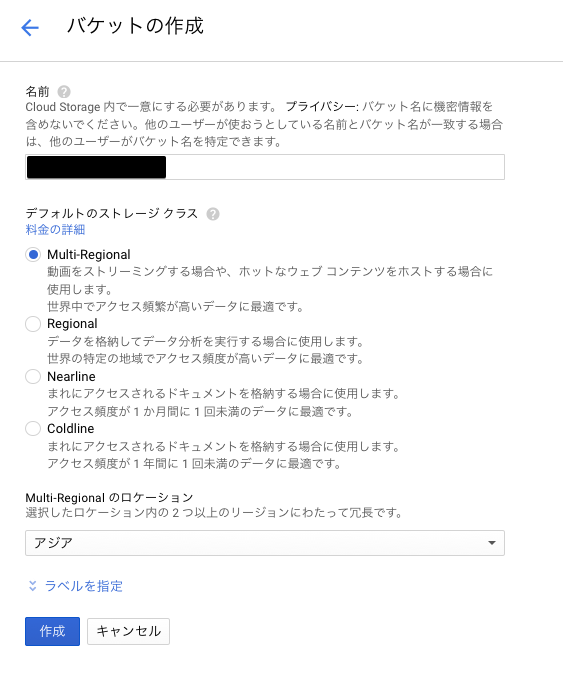
GCSへアップする。
配信したい静的コンテンツをアップしておく。
今回jsを全て配信したいとする。
バケットにjsというディレクトリを作り
helloworld.jsとtest.jsを置いておく。
ここで必要なのは公開リンクにチェックを入れておくこと。
試してはないが以下で デフォルトで公開できるように設定が可能
https://cloud.google.com/storage/docs/gsutil/commands/acl から。
gsutil acl ch -u AllUsers:R gs://example-bucket/example-object
LBの設定
ネットワーク->負荷分散->ロードバランサを作成でHTTP(S)負荷分散を選択する
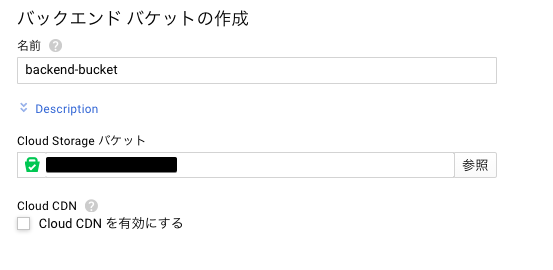
バックエンドバケットの作成
バックエンドの設定からバックエンドバケットを作成する
名前は管理しやすいような名前を付ける。
CLoudStorageバケットは最初に作ったバケットを選択する。
CDNとしてCLoudCDNを使う場合は有効にするにチェックする
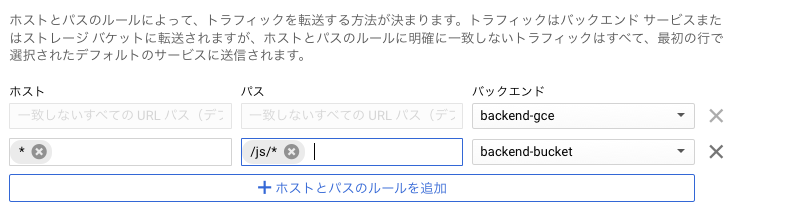
ホストとパスのルールの設定
全てのアクセスをバケットに流す。という設定であればそのままでOK
例えば一般的なアクセスはバックエンドをGCEにしてみたいな場合はデフォルトのバックエンドをGCEにして、一致するパスだけGCSにするようにする。
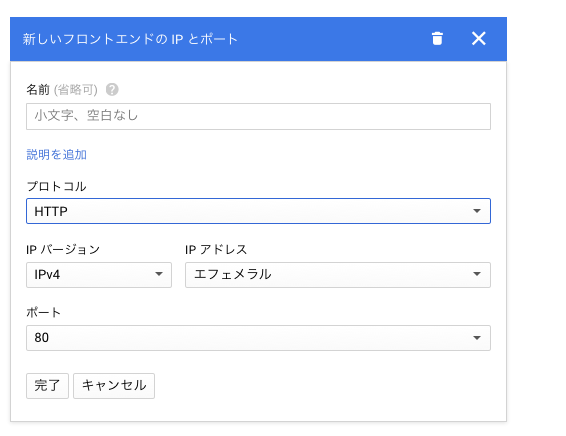
フロントエンドの設定
固定IPにしたかったらIPアドレスを作成して固定IPを割り振ったり
HTTPSに対応したかったら証明書の設定をする。
テスト
これでLBに割り振られたIPにアクセスしてみる
http://[LB_IP]/js/helloworld.js
http://[LB_IP]/js/test.js
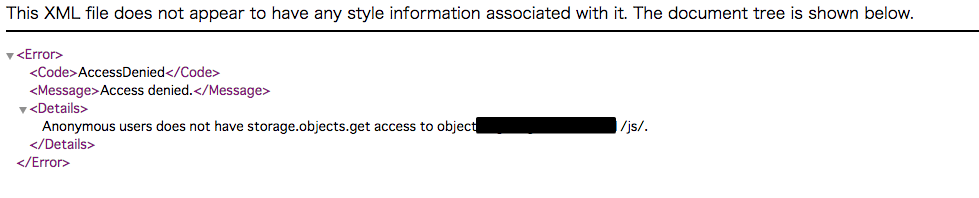
ただしそれ以外のURLにアクセスした場合。例えば http://[LB_IP]/js/ にアクセスした場合 GCSデフォルトの403が返却される
GCSのバケットをドメイン名に関連付けて静的Webサイトをホスティングした場合 (以下のURLを参照)は存在しないオブジェクトに対して404.html等を指定できたが、
GCSをバックエンドバケットにした場合は行うことができない。
そのハンドリングはGCEなどをバックエンドサービスにしてそちらでハンドリングする必要がありそう。
https://cloud.google.com/storage/docs/hosting-static-website?hl=ja
その代わりhttpsでアクセス出来るので一長一短の気がする。