はじめに
9月くらいからちまちま触っていたアプリケーションについて、学んだことを整理するためにここに簡単に残します。
勉強になったことやこれから学びたいことがたくさんあるので、この記事の続編がじゃんじゃん追加になるイメージで書き進めていこうと思います。
…あくまで自分の備忘録!
この記事における達成目標
- Webアプリケーションとしての最低限のサンプルとして成り立つこと
- Kotlin、Spring Boot、Thymeleafの雰囲気を知る
- データの保持はなし
- GetのURLパラメータから取得した値をブラウザ上に表示できる

環境
$ gradle -version
Gradle 5.6.2
Kotlin: 1.3.41
Groovy: 2.5.4
Ant: Apache Ant(TM) version 1.9.14 compiled on March 12 2019
JVM: 1.8.0_222 (AdoptOpenJDK 25.222-b10)
OS: Mac OS X 10.14.1 x86_64
- IntelliJ IDEA 2019.2.2
※なお、IntelliJ IDEAのバージョンが古い場合、Gradleのバージョンの違いでうまく動かないことがあります。躓いてかなり時間を費やしてしまったので備忘です
Android Gradle 5.0 Update:Cause: org.jetbrains.plugins.gradle.tooling.util
For others who have the same problem in IntelliJ:
upgrading to the latest IDE version should resolve the issue.
In my case going from 2018.1 -> 2018.3.3
作るもの
- index.html
- DemoController.kt
- main.css
STEP1 大枠のデモ用アプリを作成
Spring Initializr から、何の言語を使うかなどを設定し、デモ用にアプリを作成します。
自分で1から作成する必要がない!なんて楽なんだ…。
細かい部分はあとでカスタマイズしましょう。
以下の設定を選択し、「Generate the projexts」を押下するとzipでダウンロードできます。
| 設定項目 | 選択 |
|---|---|
| Project | Gradle Project |
| Language | Kotlin |
| Spring Boot | 2.1.8(あとで 2.1.7 にカスタマイズします) |
| Project Metadata | 変更なし |
| Dependencies | SpringBootDevTools, Lombok, Spring Configuration Processor, Spring Web, Thymeleaf |
STEP2 IDEA でOpen
- ダウンロードした
demo.zipを任意の場所に展開 - IntelliJ(IDEはお好みで)を起動し、「Open」→ 展開したプロジェクト
demoを選択 - 開くと勝手にプロジェクト用にGradleのinstallが始まります
demo/.gradle配下ですね。

STEP3 まずは、中身見てみます
- 上記を見る限り、resources配下には何もないのでHTMLやCSS、JSは作成する必要があります。
- デフォルトで作成されているのは、
DemoApplication.ktですね。-
中身を見ると、どうやら起動するmainメソッドのよう(日本語正しいかな)
DemoApplication.ktpackage com.example.demo import org.springframework.boot.autoconfigure.SpringBootApplication import org.springframework.boot.runApplication @SpringBootApplication class DemoApplication fun main(args: Array<String>) { runApplication<DemoApplication>(*args) }
-
STEP4 SpringBootのバージョンを変更します
作成した時点(2019/9/6)では、 Spring Initializr からは 2.1.7 が選択できなかったため、 build.gradle.kt を直接修正します。
(勉強したいバージョンが 2.1.7 なので…)
※なお、現在の最新は、 2.1.9 のようです。(2019/10/9)
-
簡単です!
8を7に変えるだけ。修正前
build.gradle.ktimport org.jetbrains.kotlin.gradle.tasks.KotlinCompile plugins { id("org.springframework.boot") version "2.1.8.RELEASE" id("io.spring.dependency-management") version "1.0.8.RELEASE" kotlin("jvm") version "1.2.71" kotlin("plugin.spring") version "1.2.71" } ~省略~修正後
build.gradle.ktimport org.jetbrains.kotlin.gradle.tasks.KotlinCompile plugins { id("org.springframework.boot") version "2.1.7.RELEASE" id("io.spring.dependency-management") version "1.0.8.RELEASE" kotlin("jvm") version "1.2.71" kotlin("plugin.spring") version "1.2.71" } ~省略~ -
「Close Project」で一度プロジェクトを閉じて、再度開きます
-
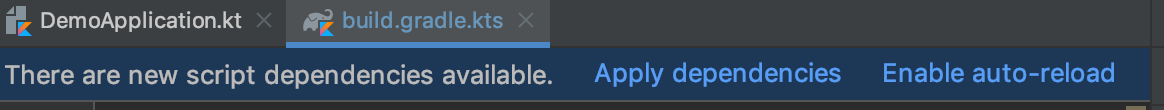
すると以下のように表示されるので、「Apply dependencies」

他に良いやり方を知っているよって方はぜひ教えてください…!
STEP5 画面作成
ようやく本題です。
Thymeleafを使って初期画面を作成していきます。
今回はサンプルなので、ごく簡単に作りました。
package com.example.demo.controller
import org.springframework.stereotype.Controller
import org.springframework.ui.Model
import org.springframework.web.bind.annotation.*
@Controller
@RequestMapping("user")
class UserController {
@GetMapping
fun index(@RequestParam(name = "inputName") inputName: String, model: Model): String {
model.addAttribute("yourName", inputName)
return "index"
}
}
- Spring MVCについては、 図解で学ぶ Spring MVC がとてもわかりやすい
- @Controller, @RestControllerの違いは、 ここ がわかりやすかった
<!DOCTYPE html>
<html lang="en" xmlnxs="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/css/main.css" th:href="@{/css/main.css}" />
<title>Title</title>
</head>
<body>
<table>
<tr>
<td>
<span th:text="あなたの名前" />
</td>
<td>
<span th:text="${yourName}" />
</td>
</tr>
</table>
</body>
</html>
- linkタグでのパスの指定は、
static配下から指定 -
th:text,${yourName}については、 Thymeleaf公式(スタンダード式構文)
@charset "utf-8";
/* ---- テーブル ---- */
table, td, th {
border: 1px solid black;
margin: auto;
}
table td {
padding: 10px;
}
STEP6 起動&動作確認
-
demo>Tasks>build>build -
demo>Tasks>application>bootRun

-
http://localhost:8080/user?inputName=takkii1010にアクセス

参考サイト
Thymeleaf公式ドキュメント
Spring Initializr
最後に
…Bootstrapでかっこよくしたいところですね。
Bootstrapも「今後やりたいこと」に追加します。
今後やりたいこと
機能
- 入力フォームがあり、簡単なデータの保持ができる(DBなしでメモリ上に保持でOK)
- 登録済みデータの更新ができる
- DBに接続してデータの保持ができる
- サーバ間でのREST通信
- ローカル環境からAWSへの移行(無料の範囲で遊ぶ予定)
あとは思い付いた機能を随時追加
テスト関連
- JUnit
- Selenide
UI改善
- BootstrapでおしゃれなUIにする