はじめに
オリジナルアプリでクラウドファンディングサイトを作成した際に、
jQueryを使って進捗率ゲージを作成したので紹介します。
初学者なのでより良い方法が他にもあるかもしれませんが、どなたかの参考になれば嬉しいです。

環境
・Rails 6.0.0
・Ruby 2.6.5
・jQuery
作成手順
【view】
.contents-pacent
.contents-pacent__box1
進捗率
.contents-pacent__box2
- @percent = number_to_percentage(@total.to_f/@project.target_amount*100,precision: 1)
= @percent
.contents-pacent__box2__graph1
.contents-pacent__box2__graph2
%input{name: "percent", type: "hidden", value:@percent, class: 'percent' }
①ゲージを挿入したい部分にクラスを設定します。
→.contents-pacent__box2__graph2の部分
②inptを用いてDBのインスタンス変数の値を取得します。
→inputのvalueに変数を設定することでjQueryで変数を使えるようにします。
※今回は変数の詳細は割愛します。
参考記事:https://qiita.com/Kohei_Kishimoto0214/items/d919b00d75dec0699cf0
【CSS】
.contents-pacent__box2__graph2{
background-color: #ea662d;
height: 15px;
border-radius: 6px;
max-width: 100%;
}
③CSSは以上の通りです。
進捗率が100%以上になっても突き抜けてしまわないように
max-width: 100%;を設定しています。
【jQuery】
$(function() {
let percent = $( ".percent" ).val();
window.onload = function(){
$(".contents-pacent__box2__graph2").css({ 'width' : percent } );
}
});
③viewのinputの値を取得します。
④リロードのタイミングで.contents-pacent__box2__graph2のwidthの値を@percentからとるように設定します。
最後に
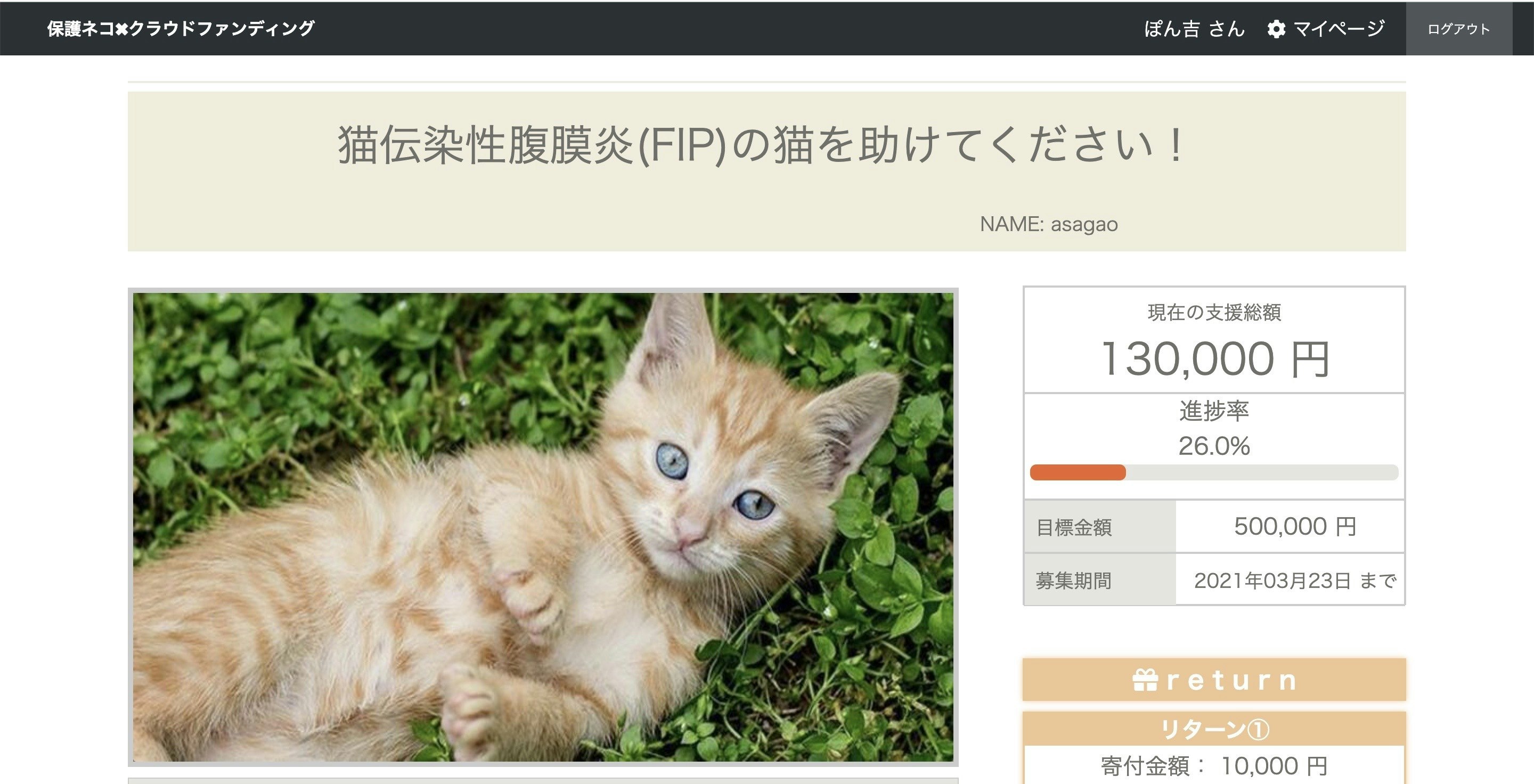
詳細画面は以上のようなシンプルな設定でゲージの作成ができました。
しかしトップ画面の並んでいるプロジェクトそれぞれに進捗率を反映させるのには少し手間取りましたので
次回紹介できればと思っています。