大規模なReactアプリケーションを構築できるというRekitを使ってみたので、その紹介記事です。(記事執筆時のバージョンは2.2.0)
まず最初に、以下のようなケースはRekitが向いていないと思いますので、興味がなければサヨウナラしてください。
- 小規模(ReduxやReact-Routerが不要)なアプリケーションを作りたい
- 既存のアプリケーションに導入したい
- ソースコードのディレクトリ構造は垂直分散がいい
開発の準備
インストール
まずはRekitのCLIをインストールします。npm v3以上とNode v6以上が必要だそうです。
$ npm install -g rekit
アプリケーションの作成
$ rekit create <app-name>
- デフォルトではCSSのトランスパイラとしてlessが使用されますが、
--sassオプションを付けるとsassに変更できます。 - デフォルトではサンプルコードも一緒に作成されますが、
--cleanオプションを付けるとサンプルコードなしにできます。(今回はサンプルコードありで試してみました)
ちなみに .gitignoreも一緒に作成されているので、このタイミングで git init および 初回コミットをするといいかもしれません。
アプリケーションの起動
指定したアプリケーション名のディレクトリが作成されるので、cdしてinstall&startすれば準備は完了です。
$ cd <app-name>
$ npm install
$ npm start
開発時には主に以下の2つを使うことになると思います。6077ポートでもビルド結果の確認用サーバが動作していますが、それについては後述します。
(ポート番号はデフォルトのものであり、package.jsonの rekit.devPort , rekit.studioPort でそれぞれ変更できます)
-
http://localhost:6075でアプリケーションが動作しています。(webpack dev server) -
http://localhost:6076でIDEが動作しています。(Rekit Studio)
IDEが提供されていてブラウザ上でソースの編集を行えますが、使用は必須ではありません。普段使いのエディタ等でソースを編集してもwebアプリケーションおよびIDEにホットに反映されます。
IDE(Rekit Studio)でできること
1. ダッシュボードの表示
画像のようなダッシュボードが表示されます。見にくいですがパイチャートはコンポーネント間の依存を表しています。たとえばどのコンポーネントがどのactionを使用しているかなど。
(雰囲気は出ますが、個人的にはあまり要らないかなぁと思います)

左上の「...」メニューから以下の各種操作が行なえます。
2. Featureの追加(actionまたはcomponetのみの追加も可能)
メニューのAdd featureでcomponent, route, action, reducer, css, test等の一式の雛形が作成されます。
ちなみにディレクトリ構造は水平分散でFeature毎のディレクトリにcomponent, route, action, reducer等一式があるタイプです。
よくある垂直分散のcomponents, actions, reducers等のディレクトリに別れているタイプではありません。
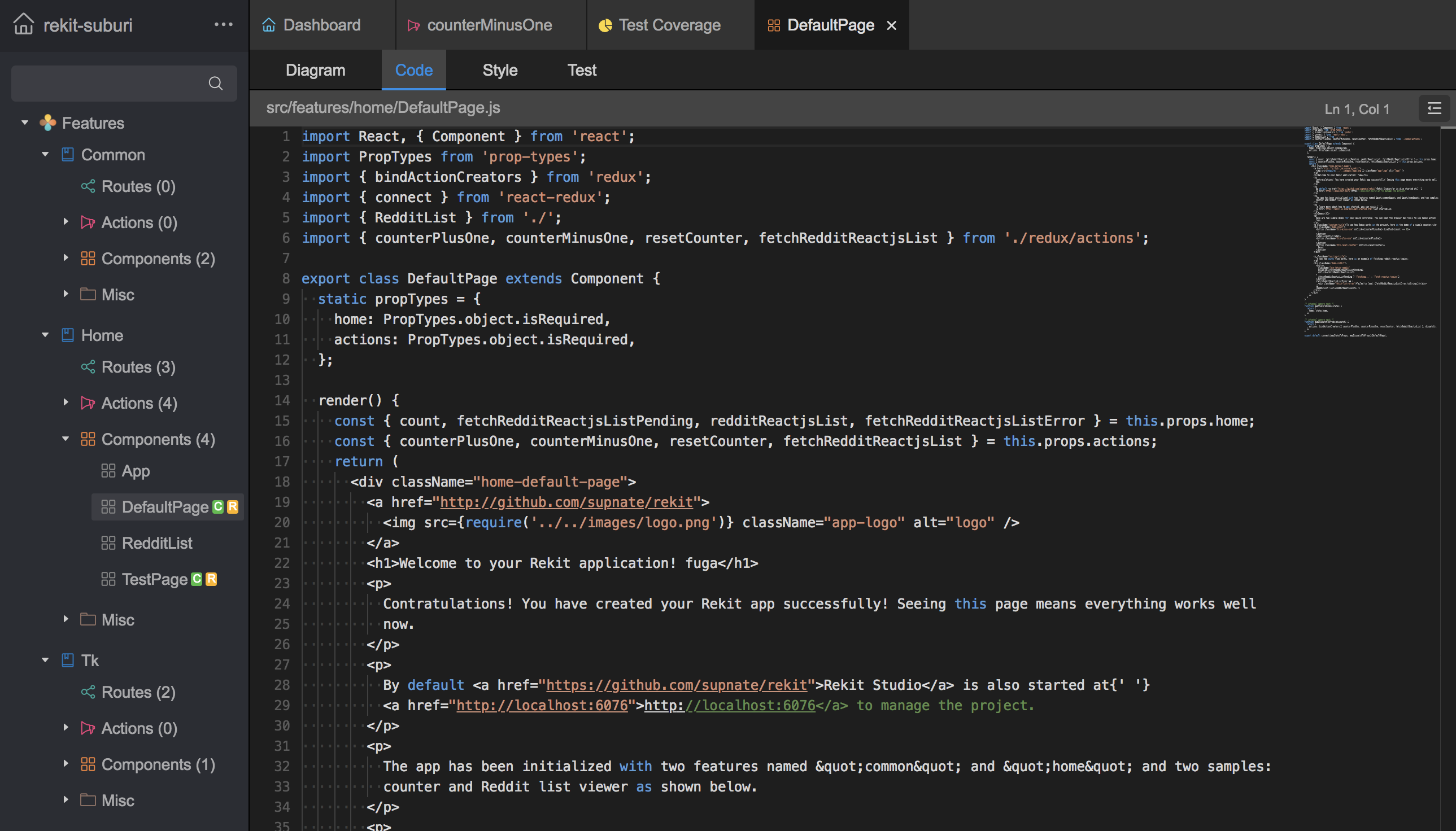
3. ソースコードの編集
左ペインにツリー表示されるので、対象のファイルを選択しブラウザ上で編集することができます。(ツリー表示と実際のディレクトリ構造は異なります)
プロダクションコードとテストコードがワンセット(Componentの場合はCSSも)で表示されるので、なかなか開発しやすそうです。
ただショートカットキーはまだ弱いので、ガッツリ編集するときは別のエディタを使うことになりそうです。
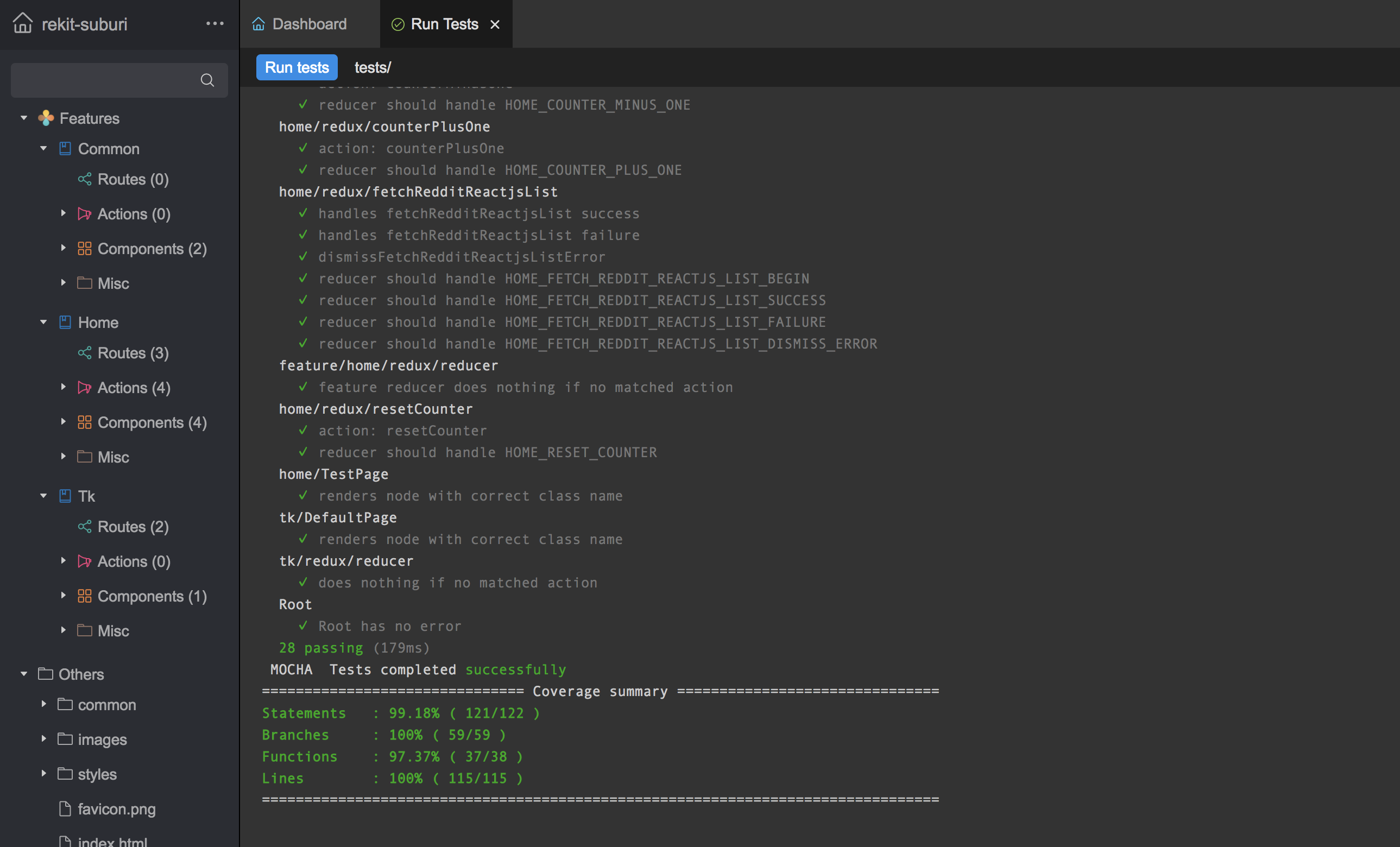
4. テストの実行
メニューのRun testsでテストが実行され結果が表示されます。ターミナルから npm run test でも実行できます。
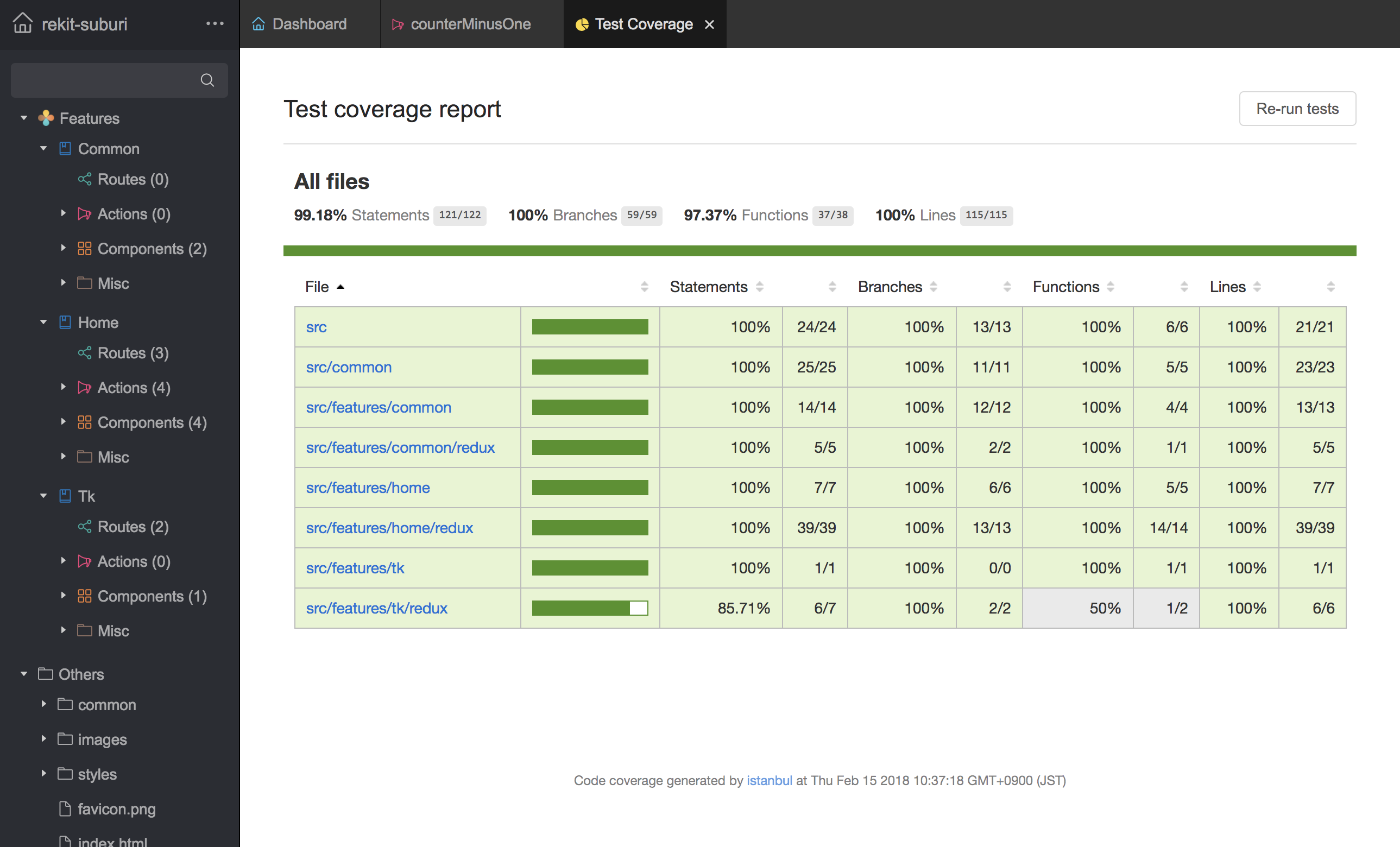
カバレッジはメニューのTest coverageから確認することができます。ちなみに要約版がダッシュボードに表示されます。
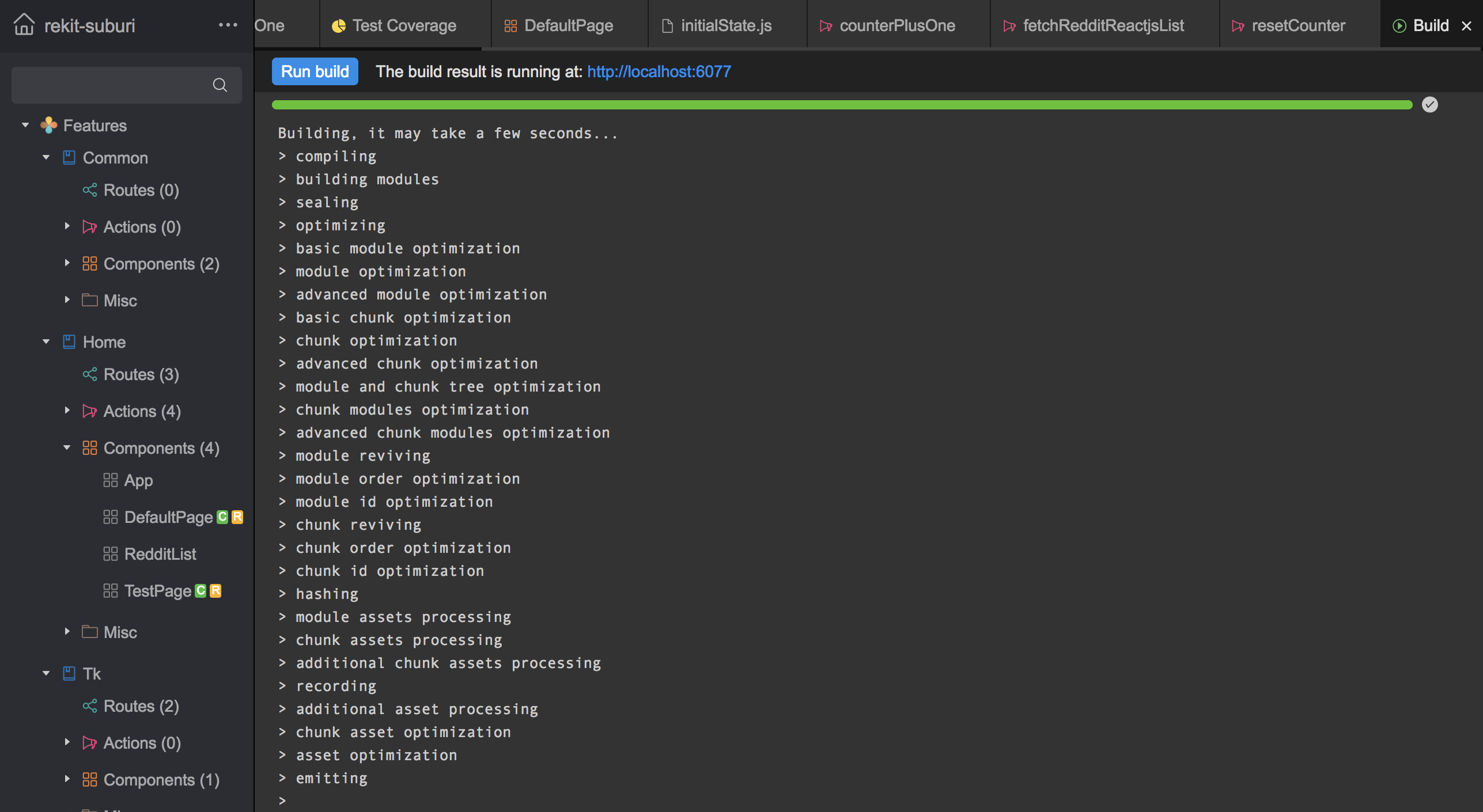
5. ビルド
メニューのBuildを押下すると本番用にビルドされたファイルがbuildディレクトリ配下に作成されます。ターミナルから npm run build でも実行できます。
http://localhost:6077 ではビルドされたファイルが使用されている(webpack dev serverを介さない)ので、本番デプロイ前の動作確認が行えます。
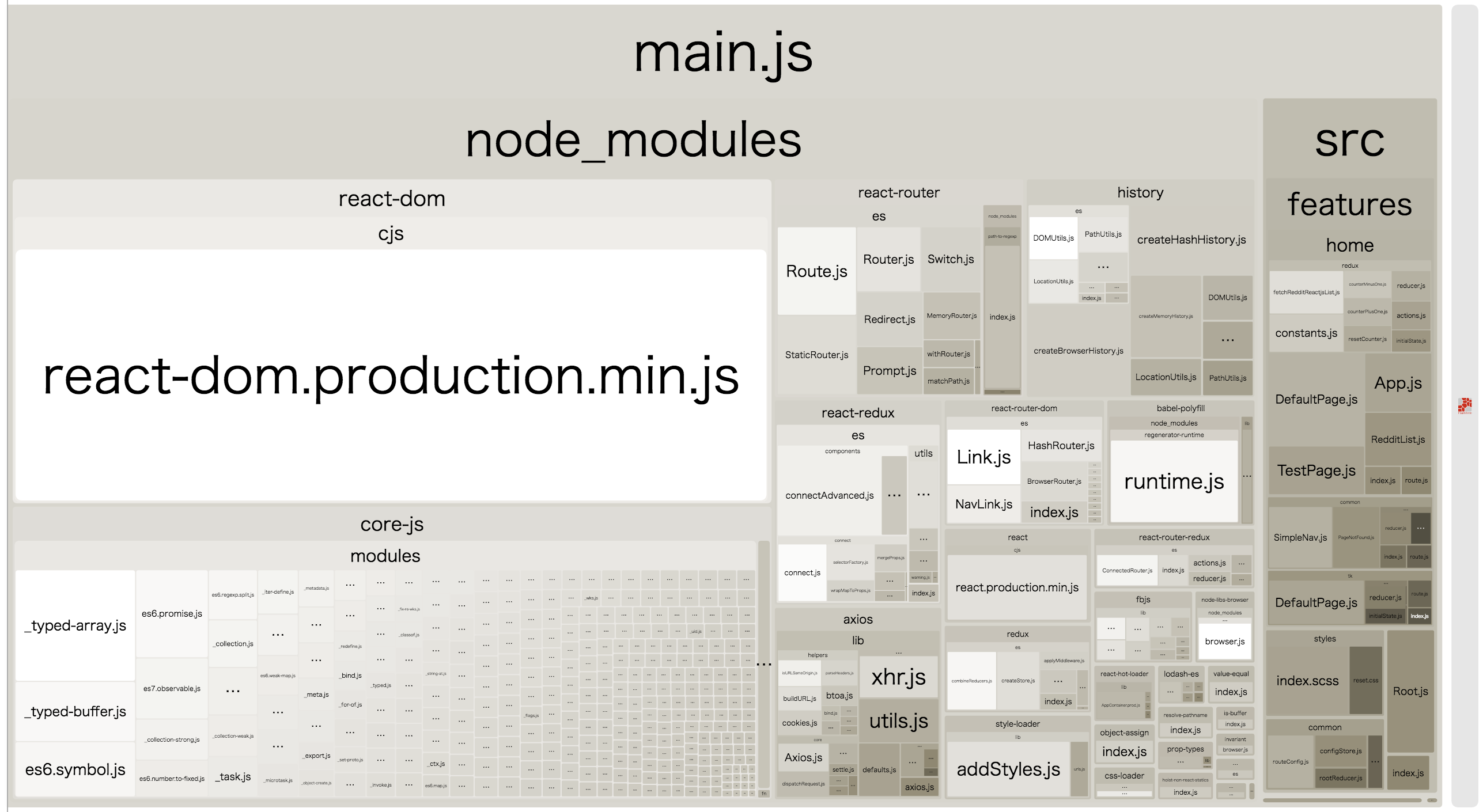
また、build/static/report.htmlに webpack-bundle-analyzerの結果が出力されているので、ブラウザで開いて依存モジュールやサイズの確認が行なえます。