結構前にwebpack-dashboard (InfoQの記事)がリリースされて導入したいと思いつつなかなか時間が取れなかったのですが、ようやく時間を作れたのでElectronアプリのプロジェクトに適用してみました。
記事執筆時の最新バージョン0.2.0を使用しています。導入方法がv0.1系から若干変わったようです。
動作環境
macOSの ターミナル.app や iTerm2 などで動くようですが、私は ターミナル.app を使っているので他の環境は試していません。
(Windowsについては特に触れられていないけど、動くのかな・・・)
ターミナル.app の場合はメニューから[表示] → [マウスレポーティングを許可]にチェックを入れておかないといけません。(英語の場合は[View] → [Allow Mouse Reporting])
チェックを入れないとダッシュボード上のLogやModulesのボックス内でスクロールできない模様。
ターミナル.app のバージョンによってはこのオプションがないかもしれないので、そのときはiTerm2でも使ってとのことです。(バージョン2.7.1ではこのオプションがあります)
インストール
npm install webpack-dashboard --save-dev
# or
yarn add webpack-dashboard --dev
使い方
expressを使っているかどうかで適用方法が変わります。今回はexpressを使っているのでその方法を書きます。expressを使っていない場合はREADMEを参照してください。
(1) ↓こんな感じでプラグインを差し込んで
const path = require('path');
const express = require('express');
const webpack = require('webpack');
+const DashboardPlugin = require('webpack-dashboard/plugin');
const config = require('./webpack.config.development');
const app = express();
const compiler = webpack(config);
+compiler.apply(new DashboardPlugin());
app.use(require('webpack-dev-middleware')(compiler, {
publicPath: config.output.publicPath,
stats: {
colors: true
}
}));
(2) 起動スクリプトを変更して、webpack-dashboard経由で起動するようにします。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint app test *.js",
- "hot-server": "node server.js",
+ "hot-server": "webpack-dashboard -- node server.js",
"build": "cross-env NODE_ENV=production webpack --config webpack.config.production.js --progress --profile --colors",
"start": "cross-env NODE_ENV=production electron ./",
"start-hot": "cross-env HOT=1 NODE_ENV=development electron ./",
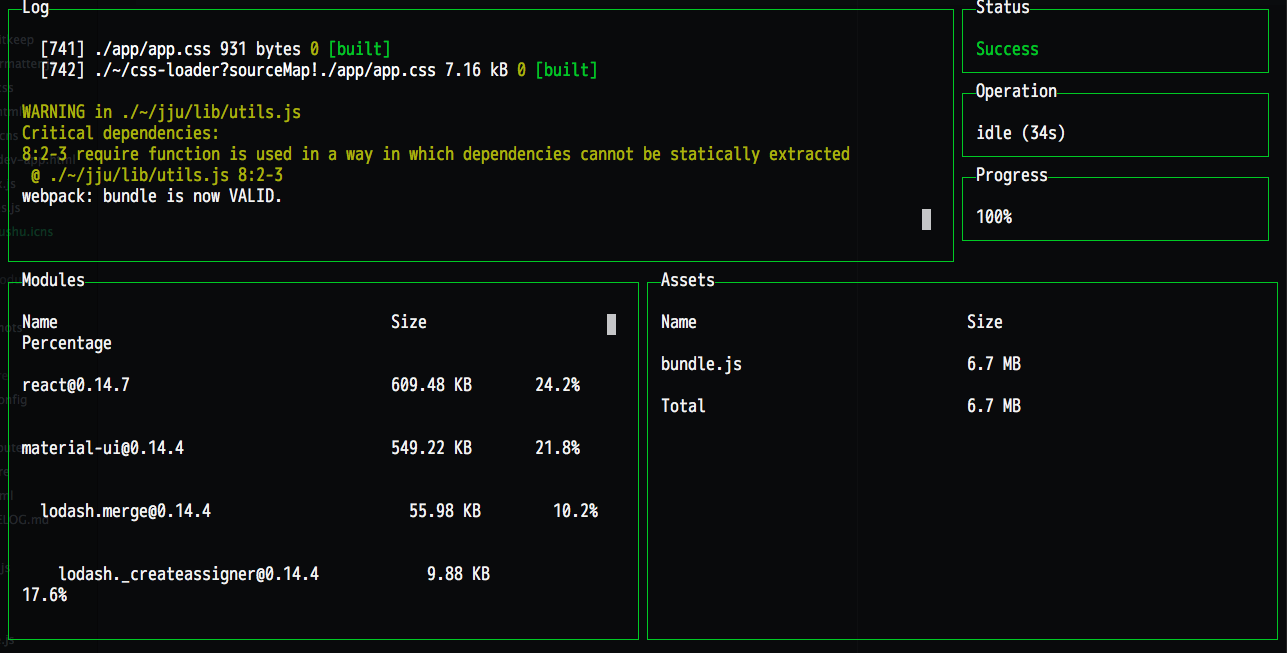
あとは変わらず、↓のように実行すればダッシュボードが表示されます。
npm run hot-server
以上です。
Rails serverにもダッシュボードがほしい・・・