Rails serverを起動する際に、通常は bin/rails s あるいは bundle exec rails s と実行するかと思います。しかし単にログがつらつらと流れるだけなので見にくくないでしょうか?
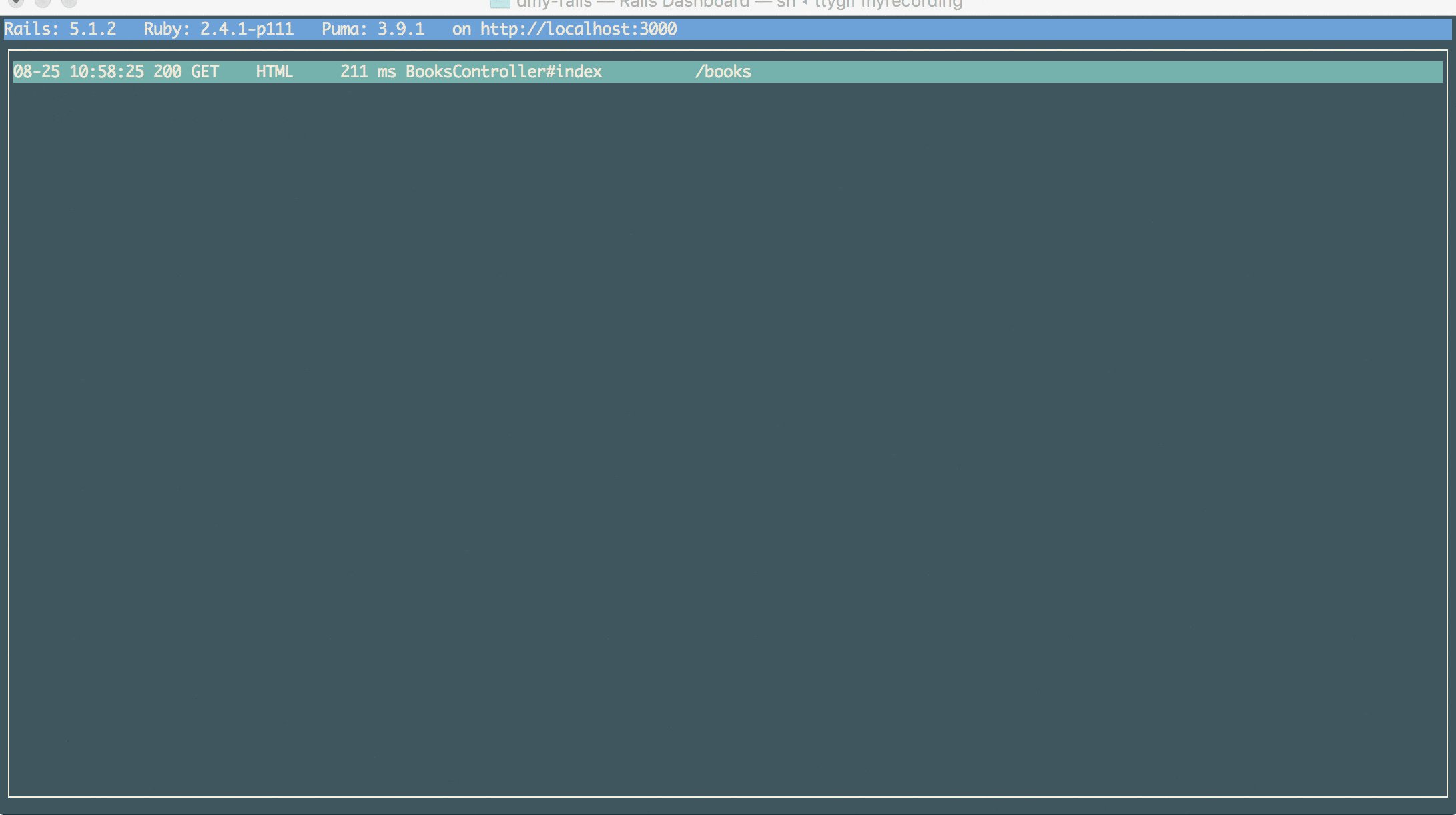
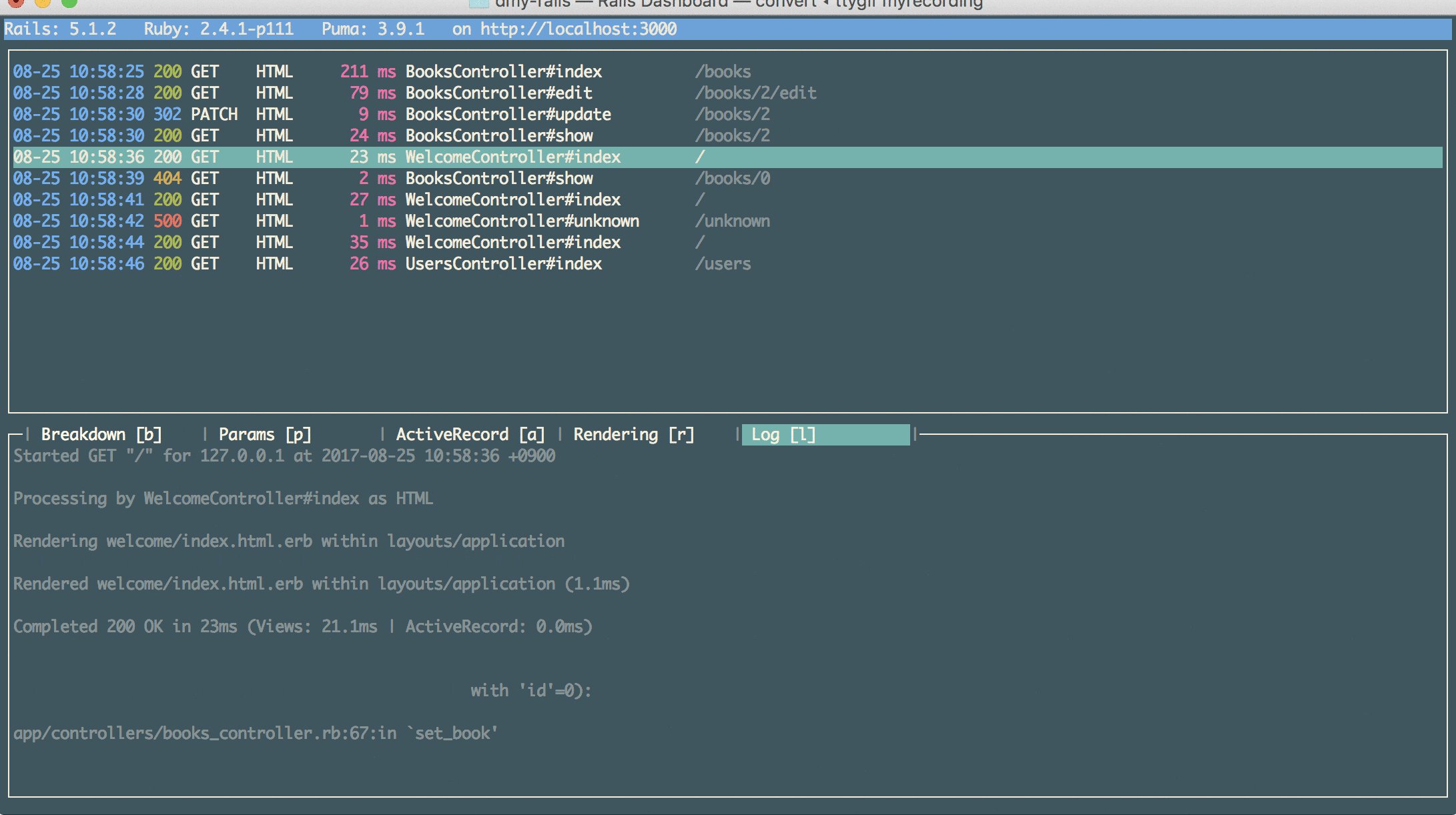
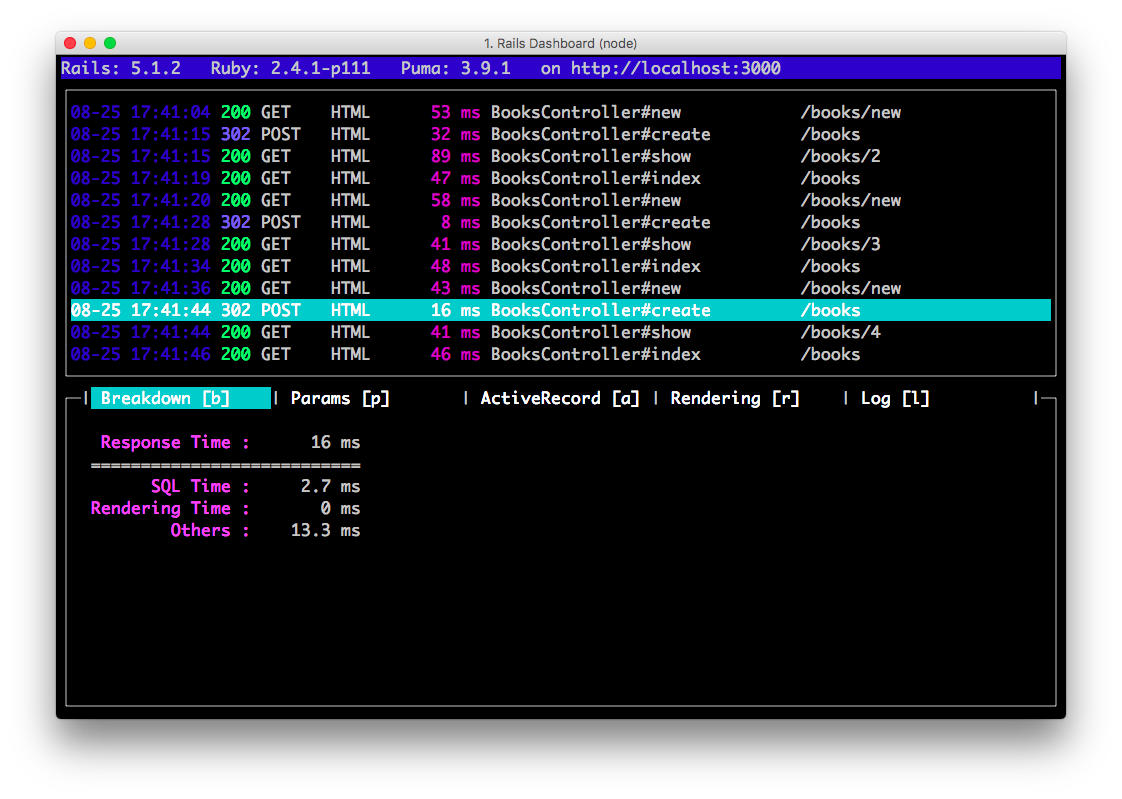
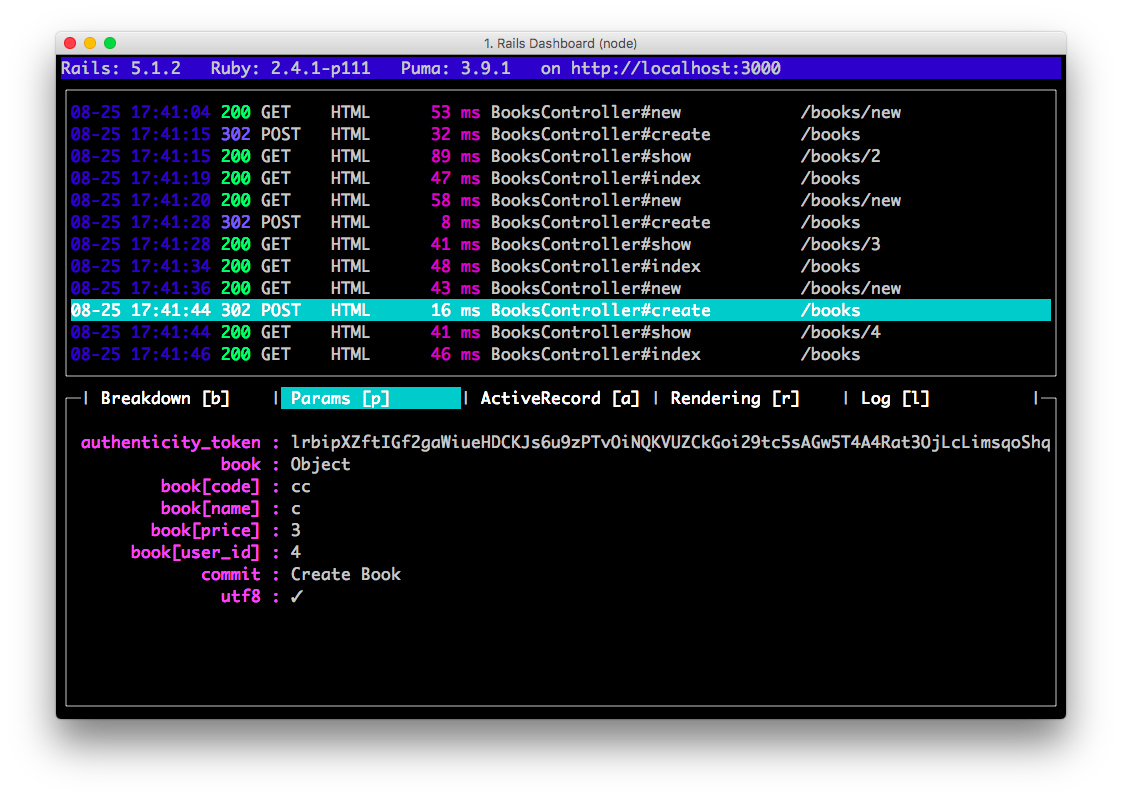
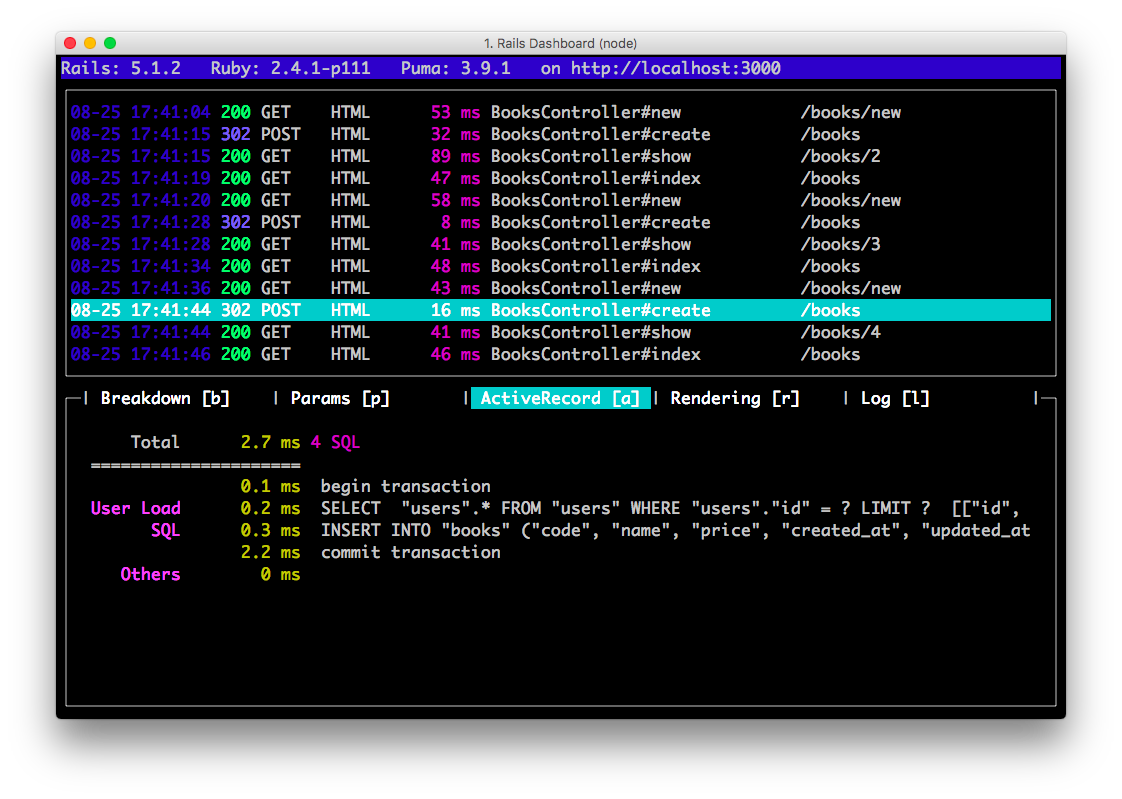
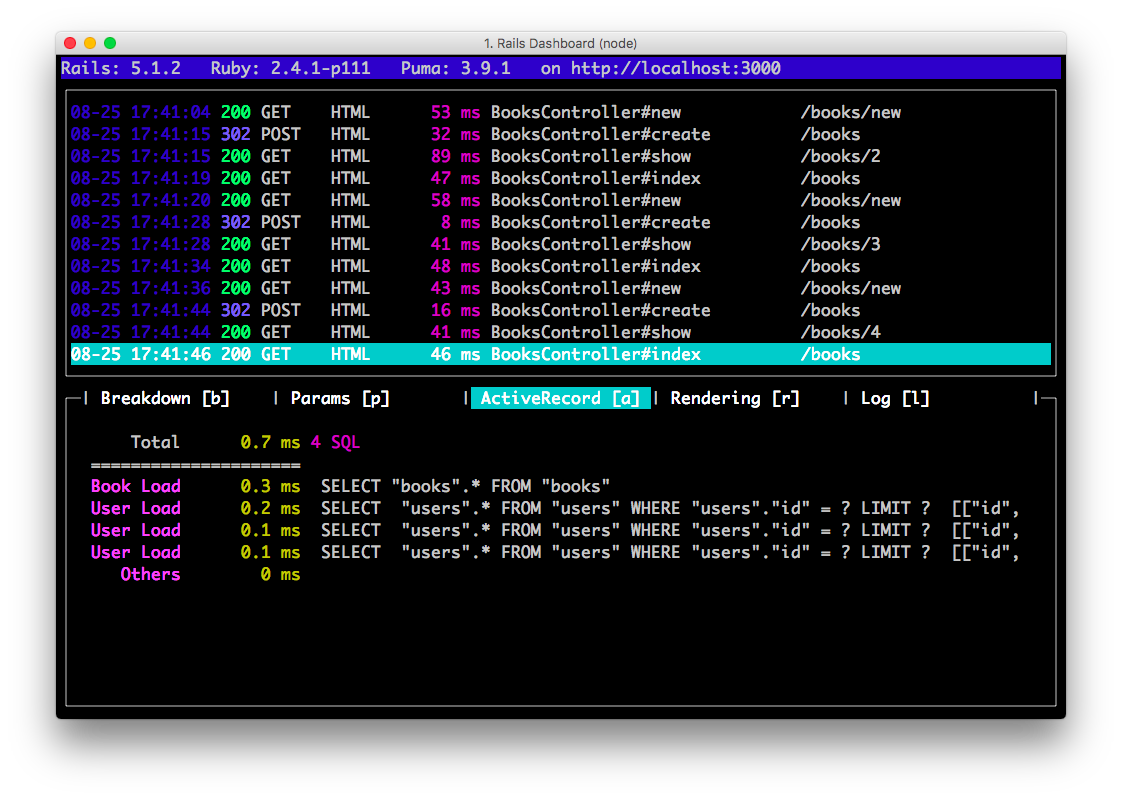
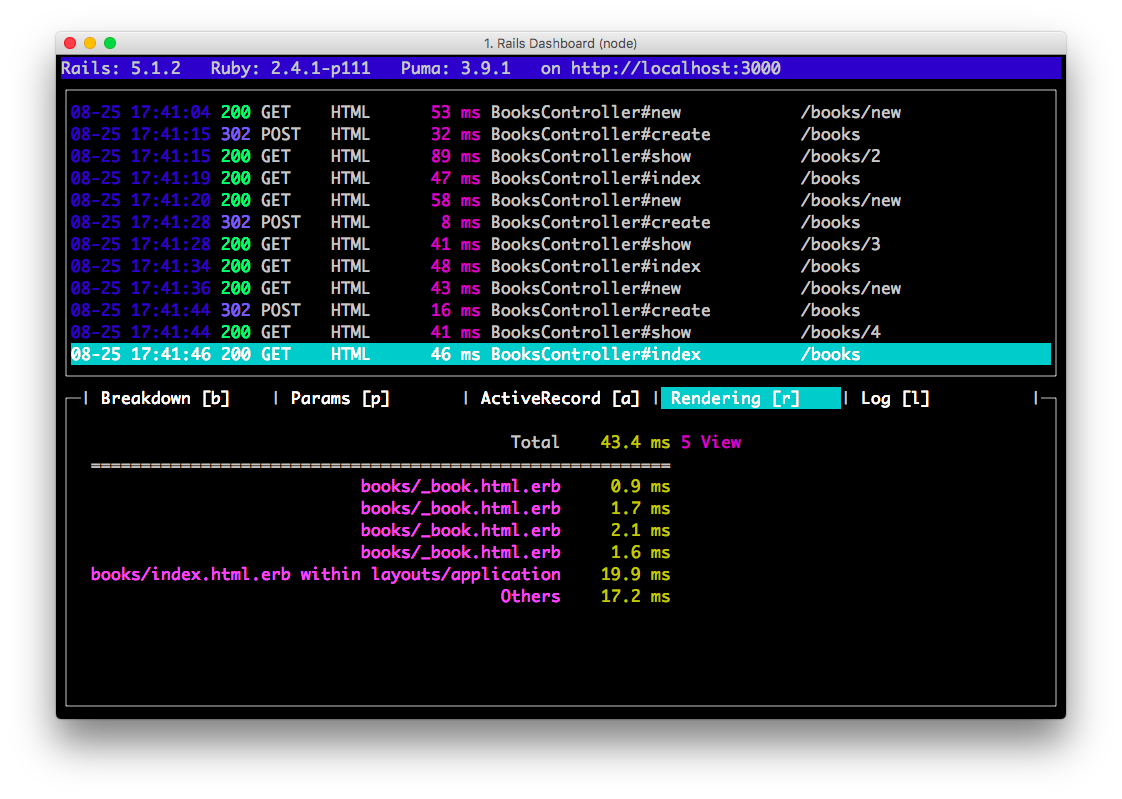
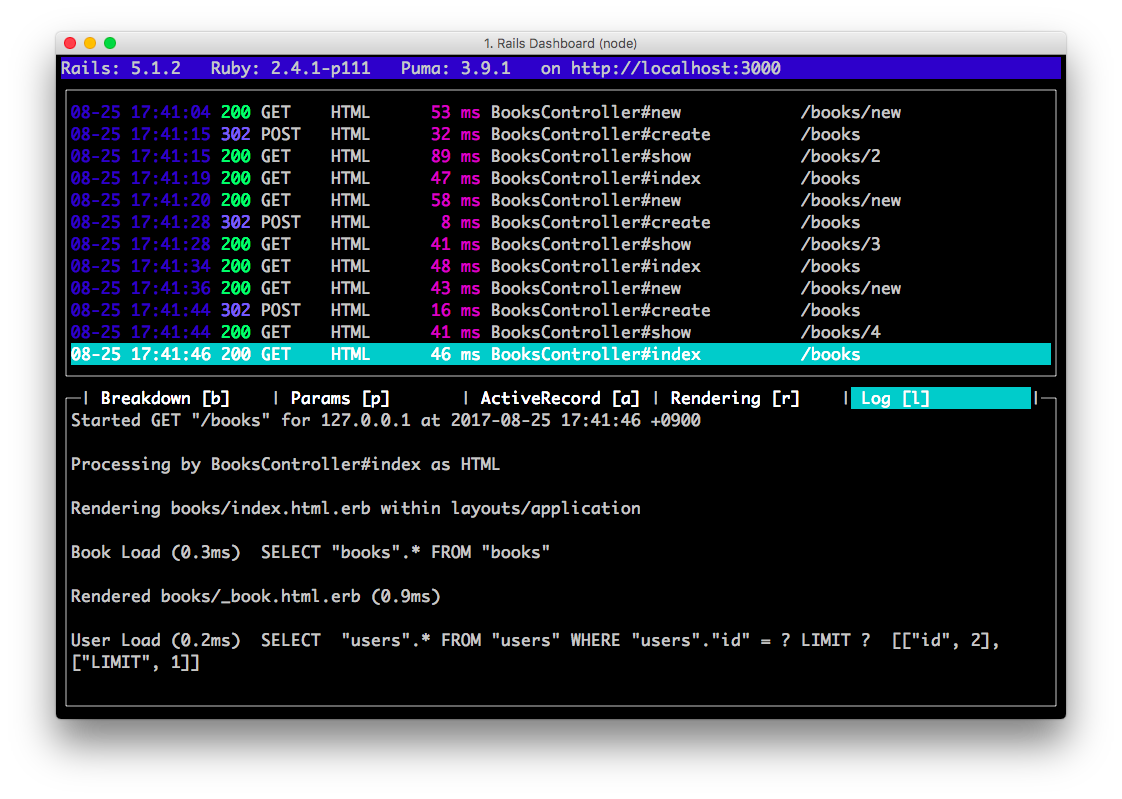
というわけで、見やすくする↓こんなツール(rails-dashboard)を作ってみました。
↓ レスポンスタイムの内訳を見たり、
↓ リクエストパラメータを見たり、
↓ SQLを見たり、
↓ レンダリング情報を見たり、
↓ 生ログを見ることができます。
使用方法
1. rails-dashboard はnpmなので、まずはインストールします。
$ npm install -g rails-dashboard
# インストールできたかの確認で、バージョンを表示
$ rails-dashboard -V
2. Railsアプリケーションのディレクトリで、 rails-dashboard を付けて、rails serverコマンドを実行します。(いつも入力している起動コマンドの頭にrails-dashboardを付ければOKです)
$ cd /some/rails/app/path && rails-dashboard bin/rails s
3. 「Booting..」の表示が消えたらrails serverが起動している状態なので、いつも通りブラウザで localhost:3000 を開いて適当に操作します。
4. 終了するにはCtrl+cです。
(おまけ) npm5.2以上を使っている場合は、npxで直接実行することもできます。
$ cd /some/rails/app/path && npx rails-dashboard bin/rails s
ただし起動するのに毎回時間がかかるため、常用する場合はinstallしてから使うことを推奨します。
操作方法
- リクエストリストをj,k などで移動し、詳細を見たい行でEnterを押下します。
- 画面の下半分に詳細パネルが表示されるので、b,p,a,r,lでタブを切り替えます。
その他の操作については rails-dashboard --help # または -h で見てください。
動作環境等
- macOS(10.12.6)のターミナル.appやiTerm2、Hyperでしか動作確認はしていませんが、HyperはマルチプラットフォームなのでおそらくWindows環境でも動くと思います。ただしhyper-pokemon等を使っていて著しくカラー定義がされている場合は文字が表示されない(見えない)可能性があります。
- Rails5.1で動作確認をしていますが、ログのフォーマットが変わっていなければRails4以下でも動くはずです。
- Web Serverは(rails5.1デフォの)Pumaをサポートしています。それ以外の場合、画面上部に表示される各種バージョン情報が正しく表示されませんが、本体機能は使えるはずです。
注意事項
- パースしたデータは全てメモリ上にしか持っていません。そのため長時間動かしていると、もしかするとモッサリになるかもしれません。その場合は再起動してください。ただし前述の理由により再起動前のデータは破棄されます。
- ログファイルには従前通りに出力されています。もし何かあればログファイルを参照してください。
2017-09-07 20:00 追記
もしお使いの環境で動作しないなどの問題がありましたら、Qiitaのコメント欄かGithubのissueで以下の情報を教えて頂けると助かります。
- OSとそのバージョン
- 使っているターミナルアプリ(ターミナル.appやiTerm2など)
- rails-dashboardのバージョン (
$ rails-dashboard -Vで確認できます) - 可能であればrailsログのサンプル。フォーマットが分かればいいだけなので、大事な部分はマスクするなり隠していただいて結構です。
その他、需要があればRails4やPuma以外のサポートもできるかもしれません。
ここから先は技術的な内容なので、興味がなければスルーしてください。
参考にしたものなど
rails-dashboardとほぼ同等のものを表示するための、gem + chrome extensionのツールセットです。
webpackの出力をいい感じにするツールです。
GitのCLIツールです。UIを参考にさせていただきました。
どうやって動いているの?
やっていることは単純で、rails-dashboardの第1引数をコマンド、第2引数以降をコマンド引数として、コプロセスでrails serverを実行し、標準出力に流れてくるログをパースしているだけです。
ちなみに1リクエスト分のログがまとめて来るわけではないので、 Started XXX から Completed XXX までを1リクエスト分として扱っています。つまりマルチスレッドで動かしていて同時に複数リクエストを処理すると混ざります。
なぜnpm?
Rails用ツールなのに、gemじゃなくてなぜnpmで作ったのかといえば、大した理由はなくnpm binを作ってみたかったからです。
昨今ではnpmを使っているRailsプロジェクトも多いかと思いますので、特段問題ないと考えました。
あとは、前述のRailsPanel等は裏でメトリクスを取得するためにリクエストを発行していたり、Rackでレスポンスデータにメトリクスを差し込んでたりしますが、その辺をクリーンにしたかったという動機もあります。
技術要素など
画面は blessedというライブラリとReactおよび、それらをブリッジするためのreact-blessedを使用して描画しています。
blessedはとても素晴らしいライブラリですが、少し凝ったレイアウトにしようとすると自前で要素の位置計算をしないといけなかったり等、ターミナルゆえの制約があります。開発がとまっているようなのが残念です。