BluemixのNode-REDのhttp inノードで作成するWebアプリケーションをBasic認証で保護する。
bluemix-settings.jsとpackage.jsonをカスタマイズして、ユーザーID/パスワードを定義する。
フローエディタもユーザーID/パスワードで保護できる。この場合はNode.jsランタイムの環境変数をカスタマイズする。
参照:
https://nodered.jp/docs/configuration.html
http://nodered.org/docs/security#http-node-security
http://nodered.org/docs/security#generating-the-password-hash
https://console.ng.bluemix.net/docs/starters/IoT/iot500.html
手順
- IoTスターターを作成し、Gitリポジトリを追加する
- bluemix-settings.jsにhttpNodeAuthの設定を追加する
2-1. パスワードをbcryptjsでハッシュ化する方法
2-2. パスワードをMD5でハッシュ化する方法(現在は非推奨)
- (おまけ)フローエディタを保護する
1. IoT Starterを作成し、Gitリポジトリを追加する
以下の記事に記述しましたので、ここでは省略します。
Node-REDのfunctionでVCAP_SERVICESを取得する
2. bluemix-settings.jsにhttpNodeAuthの設定を追加する
2-1. パスワードをbcryptjsでハッシュ化する方法
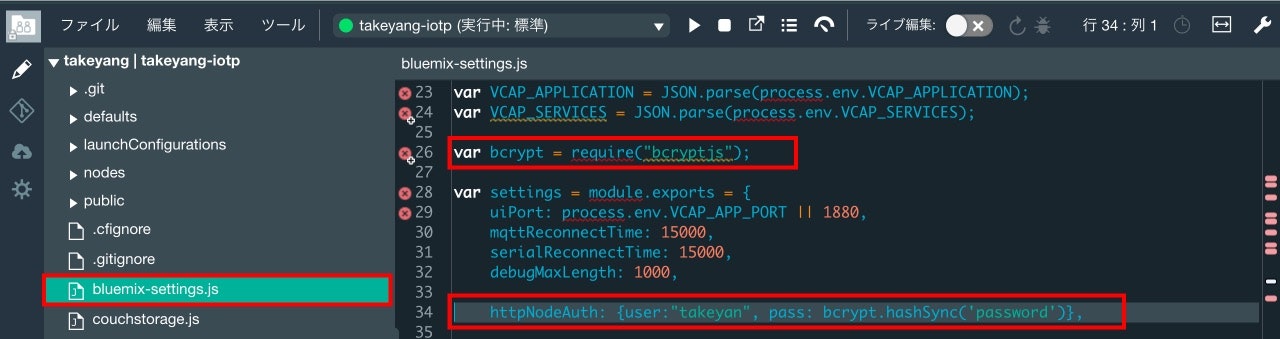
bluemix-setting.jsに以下の要領でhttpNodeAuthの設定を追加し、Basic認証で使用するユーザーIDとパスワードを定義します(以下の例ではユーザーID=takeyan,パスワード=passwordと定義)。
var bcrypt = require("bcryptjs");
(中略)
var settings = module.exports = {
(中略)
httpNodeAuth: { user:"takeyan", pass: bcrypt.hashSync('password')},
(中略)
}
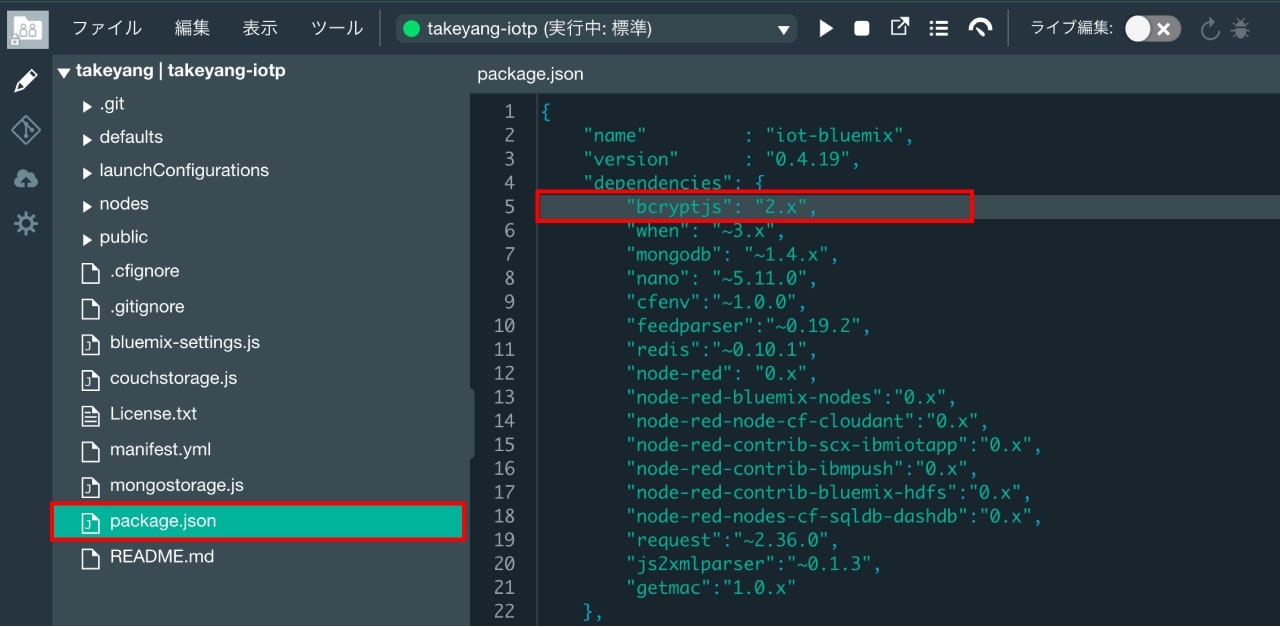
さらに、package.jsonのdependenciesにbcryptjsを追加します。
"dependencies" {
(中略)
"bcryptjs" : "2.x",
エディタの使い方、設定ファイル編集後の反映方法もこちらの記事を参考にして下さい。
Node-REDのfunctionでVCAP_SERVICESを取得する
ランタイムが再起動したら、確認のため簡単なWebアプリフローを作成して呼び出してみます。
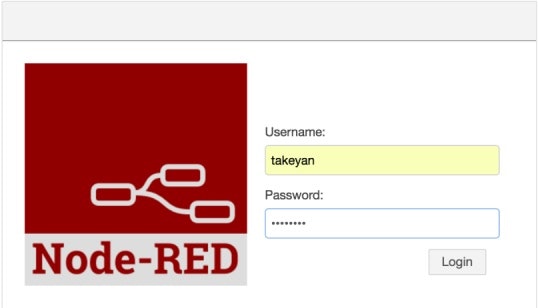
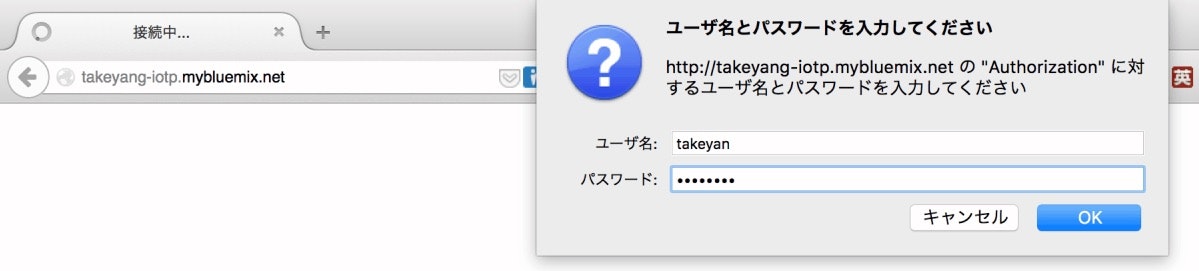
フローエディタを呼び出すため、まずランタイムのURLをブラウザで呼び出したところ、いきなりユーザーID/パスワードの入力を要求されました。これには意表を突かれましたが、httpNodeAuthはhttp inノードの保護というよりも、Node-REDへのhttp(s)アクセスの保護ということなのでしょう。

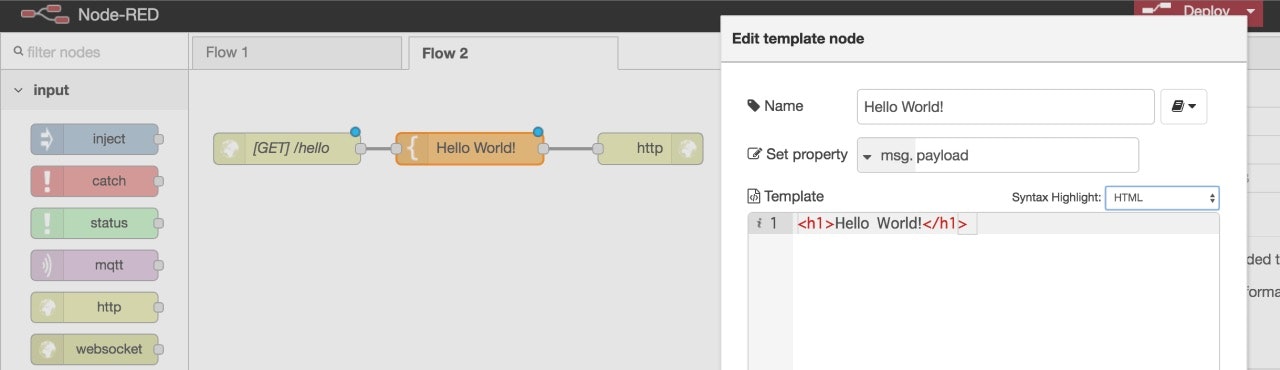
bluemix-settings.jsで設定したユーザーID/パスワードを入力して無事ログインし、フローエディタを開いて、簡単なWebアプリを作成します。

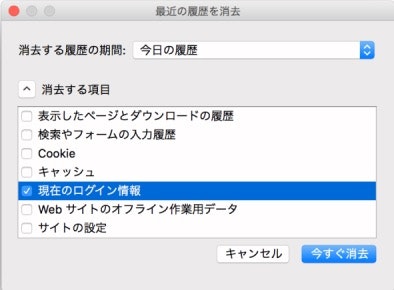
ユーザーID/パスワードが要求されることを確認するため、ブラウザの履歴を消去しておきます。(以下はFireFoxの履歴消去の例)

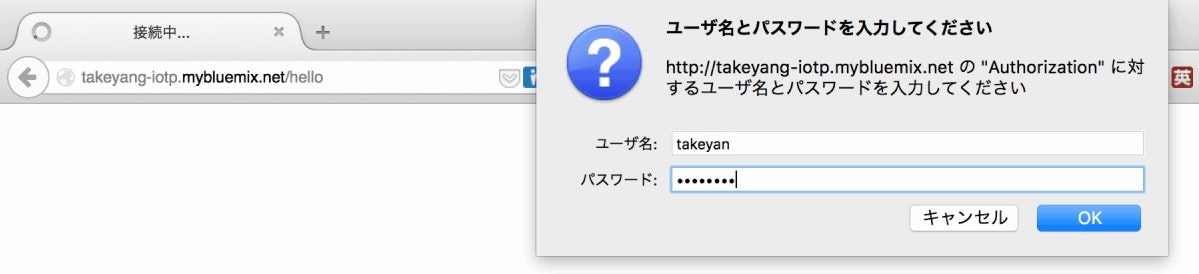
先ほど作成したWebアプリを呼び出すと、ユーザーID/パスワードの入力を要求してきました。

ユーザーID/パスワードを入力して、無事Webアプリにアクセスできました。

2-2. パスワードをMD5でハッシュ化する方法(現在は非推奨)
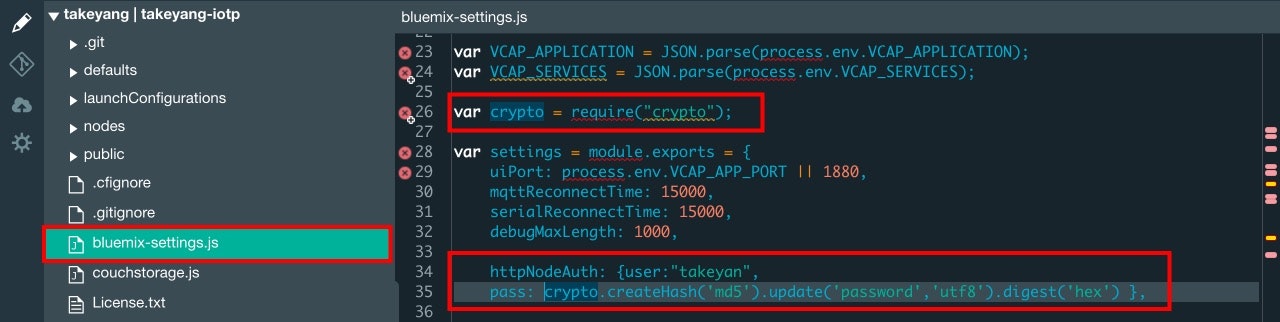
bluemix-setting.jsに以下の要領でhttpNodeAuthの設定を追加し、Basic認証で使用するユーザーIDとパスワードを定義します。
var crypto = require("crypto");
(中略)
var settings = module.exports = {
(中略)
httpNodeAuth: { user:"takeyan",
pass: crypto.createHash('md5').update('password','utf8').digest('hex') },
(中略)
}
package.jsonのカスタマイズは不要です。他はbcryptjsのケースと同様です。
3. (おまけ)フローエディタを保護する
以下リンク先のオンラインマニュアルの一番最後の「フロー・エディターの保護」の項で手順を紹介しています。
モノのインターネット・スターター・アプリケーションによるアプリの作成
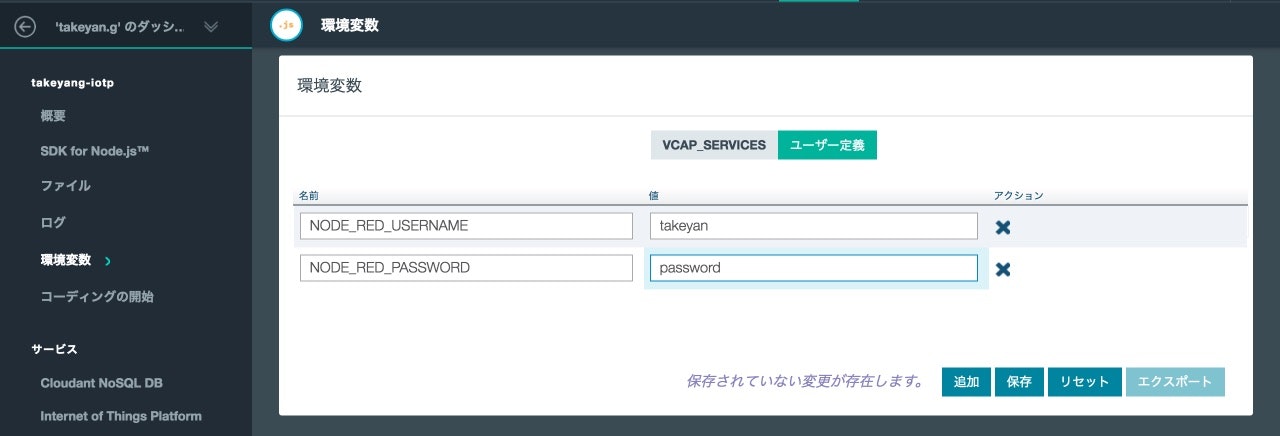
ユーザー定義環境変数にユーザーID/パスワードを設定する例と、設定の結果現れるようになったフローエディタの認証画面を以下にご紹介します。

以上です。