今回はサーバーサイドjavascriptを使用したエクセルファイルの出力と、その書き方の仕方について説明します。
vtecxblankを最新の状態にしてください
Xls出力は古いバージョンのvtecxblankプロジェクトだと動作しません。
お手数ですが、vtecxblankプロジェクトを最新にしていただきますようよろしくお願い致します。
(2015/12/18付)
XLSのサンプルソース
エクセルファイルを出力する際は、テンプレートとなるXLSファイルとリソースデータが必要になります。
XLSファイルで型となるテンプレートを作成し、そのテンプレートにリソースデータの値を代入して出力するイメージとなります。
このリソースデータをxlsとして出力するとします。
{
feed: {
entry:[{
title: 'Hello World',
link: [{
___href: '/hoge',
___rel: 'self'
}],
id: '/hoge,1'
}]
}
}
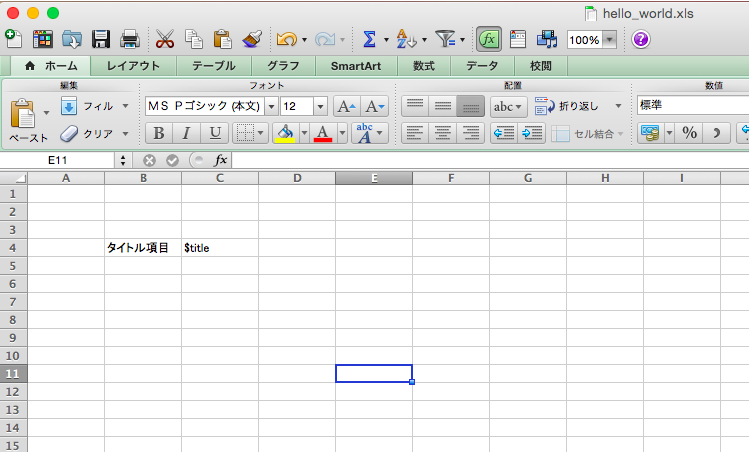
リソースデータのtitle項目の「Hello World」をXLSとして出力したい場合、以下のようなファイルをテンプレートとして用意してください。
表示したい項目をセルに**「${項目名}」**で指定します。
こうすることでtitle項目の「Hello World」をセルに埋め込めます。
テンプレートのエクセルファイルの保存場所
テンプレートのHTMLはvtecxblankプロジェクトの以下の場所に配置してください。
/app/xls
hello_world.xls
サーバーサイドjavascriptでReflexContext.toXls()を実行する
エクセルを作成し出力するためにはサーバーサイドjavascriptが必要になります。
ReflexContext.toXls()メソッドを使用することでエクセルを出力できます。
以下のサーバーサイドjavascriptを用意してください。
module.exports = function () {
// リソースデータ取得
var data = ReflexContext.getEntry('/hoge');
// エクセル出力
ReflexContext.toXls(data, '/xls/hello_world.xls', 'test.xls');
};
ReflexContext.toXlsメソッドの引数は以下のようになります。
ReflexContext.toXls({リソースデータ}, {HTMLのURL}, {XLSのファイル名(拡張子含む)})
デプロイを実行し、実際にアクセスしてみる
- hello_world.xls(テンプレートXLS)
- test.xls.js(サーバーサイドjavascript)
をapp配下に置いたら、デプロイを実行したら、以下のURLでアクセスしてみてください。
/s/test.xls
するとXLSが表示(またはダウンロード)されると思います。
グローバルなoutput_xls.jsを作成する
一つのXLSファイルに対して一つのサーバーサイドjavascriptを作成するのは何かと手間になるケースがあります。そういうときはxls作成用の共通したサーバーサイドjavascriptを作成するといいと思います。
GET /s/output_xls?data=/hoge&template=/xls/person_template.xls&name=test.xls
// output_xls.js
module.exports = function () {
var querystring = ReflexContext.querystring();
// 各パラメータ取得
var data_path = querystring.split('&')[0].replace('data=', '');
var template_path = querystring.split('&')[1].replace('template=', '');
var xls_name = querystring.split('&')[2].replace('name=', '');
// リソースデータ取得
var data = ReflexContext.getEntry(data_path);
ReflexContext.toXls(data, template_path, xls_name);
};
こうすることで、引数により生成するエクセルを変更することができます。
以上でエクセル出力の説明を終わります。