私は普段Nuxt.js(Vue)を使ってサイトを書いていますが、SPAサイトの一番大きな問題はTwitterでOGPがつかない事だと思っています。しかしながらOGPを付けるという目的のためにNuxt.jsでSSR(サーバーサイドレンダリング)する事は間違っていると考えています。理由としては、コストや安定性です。
その中でかなり悩んでいましたが、NetlifyにPrerenderingという機能がありました。今回はこの機能を用いてSPAサイトにOGPを付けていきたいと思います。無料です。
結果
まず初めに実際の結果です。かなり良いのではないでしょうか。
【超難問AIテスト】
— ゆうもや (@takex5g) January 11, 2021
あなたの成績は3/5 問正解です!。もしかして未来人??
https://t.co/1vN6gitUmy #超難問AIテスト
全問正解できひんかった
Netlify Prerenderについて
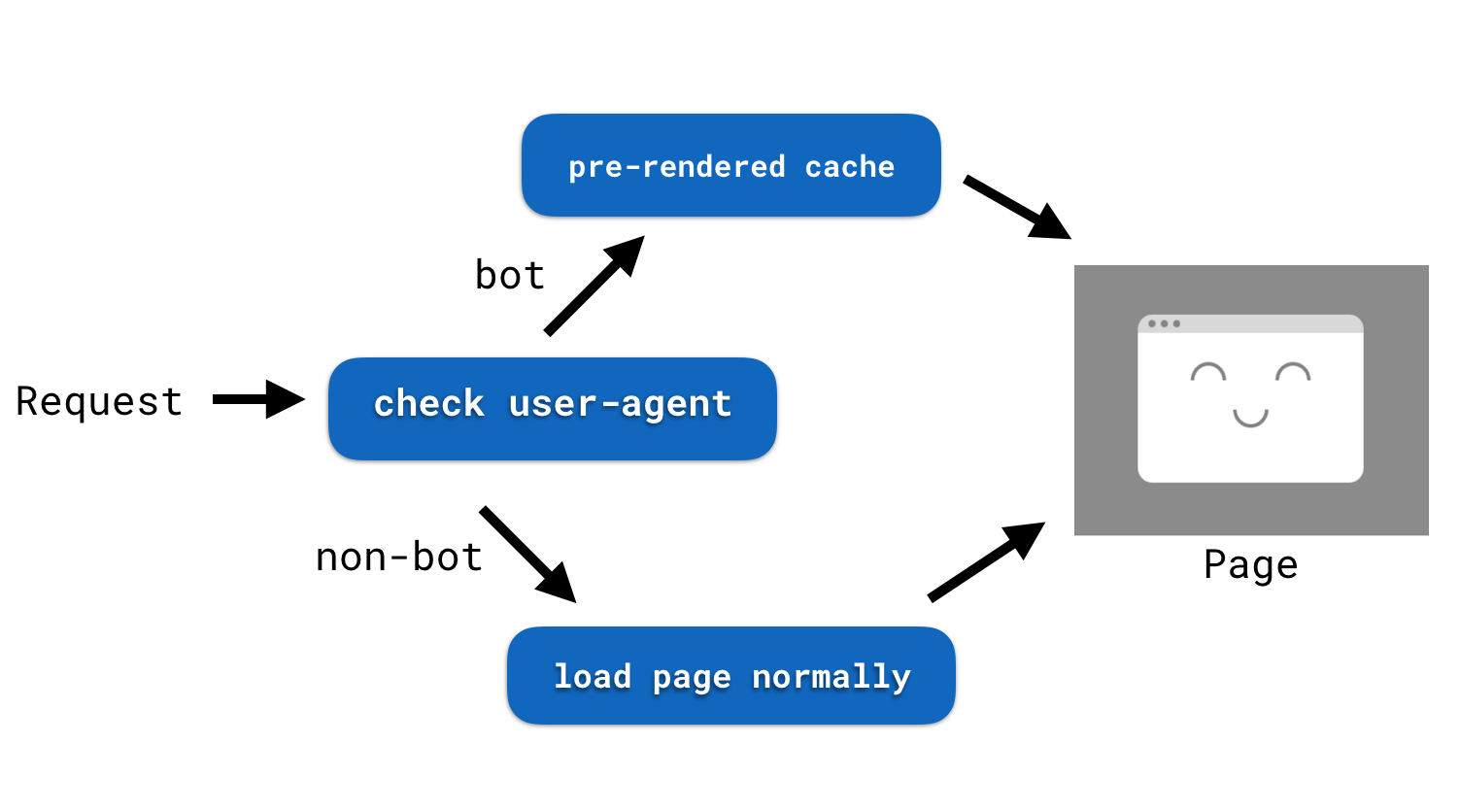
Netlifyはgit pushでホスティングできる事でお馴染みのサービスです。HerokuやGithubPagesと同じ感じです。Netlifyの機能としてPrerender機能が提供されていました。Prerenderとは、予めNetlifyがjavascriptも実行させた静的キャッシュを取っておくことで、SPAの動的OGPも表示させるものです。
もしbot(Twitterクローラなど)の場合はprerenderさせたキャッシュしたページ、人間がアクセスした時は普通にページを表示させます。現在Netlifyではbeta版として提供されています。**料金は無料です。**その他のprerenderについての詳細は公式ドキュメントを見てください。

実装方法
コード側の設定
Nuxtでの動的OGPの例です。特に難しい事はせず、headerのogpを書き換えているだけです。ここについては他の記事を見てください。SSRでOGP表示する例とかもそのまま流用出来るはずです。
(抜粋)
head() {
return {
meta: [
{
hid: "og:image",
property: "og:image",
content: "https://www.example.com/ogp/" + this.img + ".png",
},
],
};
},
Netlify側の設定
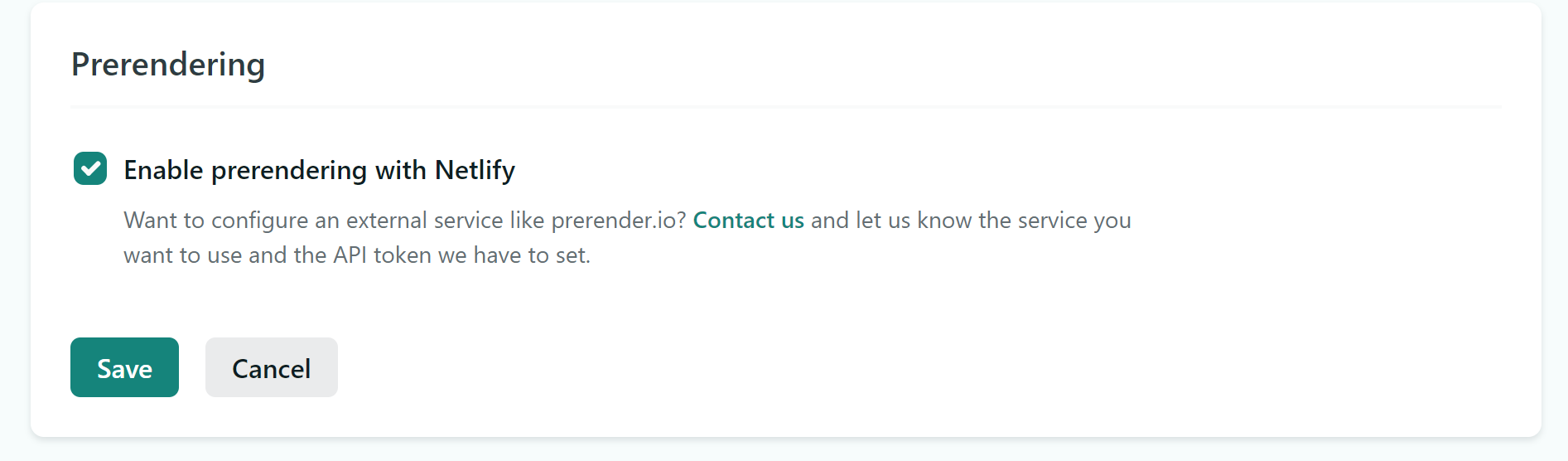
NetlifyのSettingにおいて、PrerenderingをEnableにします。

これで表示されるはずです。TwitterValidatorで確かめてみましょう。
所感
もうSPA時代のOGPはこれで良いなと思いました。firebaseFunction使ったり,SSRしたりと他にも方法はありますが、圧倒的にこの方法が楽でした。無料ですし。
気になる点は
・キャッシュのタイミングがわからない。(ブラックボックス)
・キャッシュを手動削除できない。(OGP画像を変えても前の画像が残る)
という点です。まぁこのくらいは目をつぶれるかなぁという感じです。無料ですし。
是非素敵なOGPライフを!
あ、もし時間があったら、AI/人間見分けるテストやってみて。OGPちゃんとつきますし。
AIはここまで人間に近づきました。
— ゆうもや (@takex5g) January 11, 2021
合成音声か人間かを見分けるゲームです。
マジで難しいので挑戦してみてください!!!https://t.co/DSPxngYerM #超難問AIテスト