技術もユーザーの期待値も日進月歩する Web において最高のエクスペリエンスを提供するためのガイダンスを提供するサイト web.dev にて web vitals が 2020/5 に開設されました。本稿はその紹介になります。
[2020/5/12追記] Google から日本語要約Web Vitals の概要: サイトの健全性を示す重要指標が公開されましたので、こちらも合わせてご覧ください。
TL;DR
- web vitals とは複雑化した Web サイトの UX 指標を3つに再整理し、定量化したものとその測定ツール (JS ライブラリと chrome extension)のこと
- web-vitals-extension をインストールしてみては(まだ alpha ですが...)
- web-vitals(npm) のドキュメントをチェックしてみては (同上)
Web Vitals とは
Optimizing for quality of user experience is key to the long-term success of any site on the web. Whether you're a business owner, marketer, or developer, Web Vitals can help you quantify the experience of your site and identify opportunities to improve.
要は、web ビジネスでお金儲けするならば、Web サイトの UX は大きな成功要因で、これを定量化してバイタルチェックできるようにしましたというものです。Google は Lighthouse や PageSpeed Insightなど(挙げればキリがない)を提供していますが、ツールも乱立しており、評価指標も複雑化していることに問題意識を持っているようです。
評価指標については超速本が有名ですが、全ての Web 開発者がこれらの評価指標をフォローして改善するパフォーマンスオタクになれるわけではありません。そこで、UX 評価指標を簡素化した Core Web Vitalsを提案したわけです。なので、これまで通り長期的視座にたてば、パフォーマンス改善オタクのような働きは競合優位のために依然として重要ですが、まず何からはじめればいいかわからない状態においては、この Core Web Vitals を目標において進めば間違いないだろうということがいえます。
簡素化された UX の評価指標 Core Web Vitals とは
LCP, FID, CLS の3つです。
Loading: Largest Contentful Paint (LCP)
Interactivity: First Input Delay (FID)
Visual Stability: Cumulative Layout Shift (CLS)
これらの速度をそれぞれで 良い、改善の余地あり、ダメの閾値が設定されています。例えば LCP であれば、4.0sec 以上かかったらダメ、2.5sec 以下だと良い!のような閾値が設定されています。
この閾値をユーザーのほとんどが満たしていればいいわけです。Google は desktop と mobile に分割して考えて、さらにそれらの75%が良いと判断される範囲に入っていれば良いのではないかと推奨しています。サービスによってはハイスペックデバイスを使っている人が多いもの、そうでないものとあるでしょうから、全てのサービスで一概には言えないということです。
これについては詳細に目を通すことを強くお勧めします。
どのようにバイタルチェックするのか
ツールが乱立していると前述しましたが、この指標を計測することはこれまで通り chrome devtool の perfomance タブなどで可能です。Chrome User Experience Reportにしたがって cpu や network をスロットルして検証することなどもできます。また、PageSpeed や Search console などの既存のツールでも測定できるよう近日中に対応するつもりのようです。しかしながら、この測定方法では詳細な情報は計測できませんし、何より実際のユーザーでのモニタリングはできないという問題点があります。これを解決するものが web-vitals library です。
web-vitals library
npm install web-vitals でインストールできます。
試しに create react app で実装、計測してみました。挙動はまだ不安定で、同時に計測できなかったりします。(これは README にも書いてます)
import {getCLS, getFID, getLCP} from 'web-vitals';
getCLS(console.log);
getFID(console.log);
getLCP(console.log);
CLS
{
"delta": 201.1449999990873,
"entries": (2) [LargestContentfulPaint, LargestContentfulPaint],
"id": "1588750367136-3928584074092",
"isFinal": true,
"name": "LCP",
"value": 201.1449999990873,
}
LCP
{
"delta": 103.5699999993085,
"entries": [LargestContentfulPaint],
"id": "1588749906030-6336184821379",
"isFinal": true,
"name": "LCP",
"value": 103.5699999993085,
}
FID
{
"delta": 2.529999997932464,
"entries": [PerformanceEventTiming],
"id": "1588750367136-2477097155535",
"isFinal": true,
"name": "FID",
"value": 2.529999997932464,
}
実際使う場合は任意の場所(GAとか自社のログ基盤とか)にログを送ることになるでしょう。
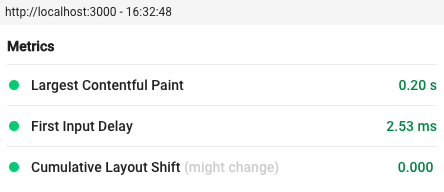
また、web-vitals-extension を利用してもこれら 3つの値は取れます。(こちらも不安定で計測できない場合があります、スクショだとCLSが取れてません)
この web-vitals-extension も alpha なのでストアには乗っていません。以下の手元で設定する必要があります。
Download this repo as a ZIP file from GitHub.
Unzip the file and you should have a folder named web-vitals-extension-master.
In Chrome go to the extensions page (chrome://extensions).
Enable Developer Mode.
Drag the web-vitals-extension-master folder anywhere on the page to import it (do not delete the folder afterwards).
実装としては PerformanceObserver の API のラッパーライブラリっぽかったです。(そこまで詳しく見てないのでご指摘あればください) つまり IE とかでは使えそうにないですね。
PerformanceObserver API についてはこちらのユーザー中心のパフォーマンス指標で説明されていますが、いまいち生で使うには大変そうなので、このラッパーを提供してもらえるのは助かります。
Web Vitals をどう活かせばいいのか
サイト運営者の取るべきアクションは以下が思い至ります。
- 運営するサイトの UX バイタルチェック
- 競合サイトのバイタルチェック
- Web Vitals を CI する
- Web Vitals を 監視する
まとめ
Google が Web サイトの UX を3つに定量化し、チェックツールも開発してくれているので今後はまずこれに目を通しておきたい。3つとは LCP, FID, CLS である。この指標は変更の可能性があるので、このテーマに取り組む際はCHANGELOG をチェックしたい。ツールは OSS で JS ライブラリと chrome extension で継続的に開発されていく模様である。しかし、これは簡略化した最重要な指標であって、他にも Time to First Bype や First Contentfull Paint などの指標がある。3つの改善の次にはこれらの別指標にも手を入れる余地が残されている。
5G とか AI ってやつの力で、何の努力なしに Web サイトが一瞬で描画されたら嬉しいですが、そこまでのつなぎがもうしばらく必要そうですね。ユーザー数 * 削減時間の総和で人類に貢献できるかもしれないチャンスなので真面目に取り組みたいテーマです。