環境
・Windows 11 Pro 21H2
・PhpStorm 2022.1
やりたいこと
多用するuseStateを素早く書きたい。
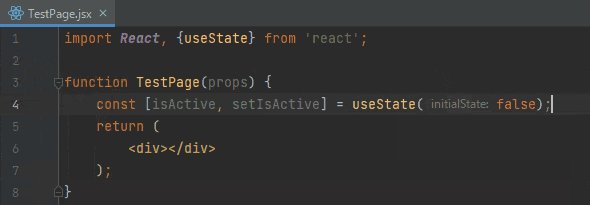
const [isActive, setIsActive] = useState(false);
これを書くのに

ライブテンプレートを使用して
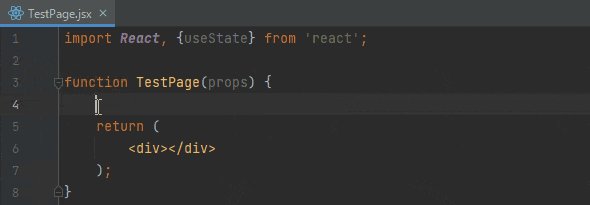
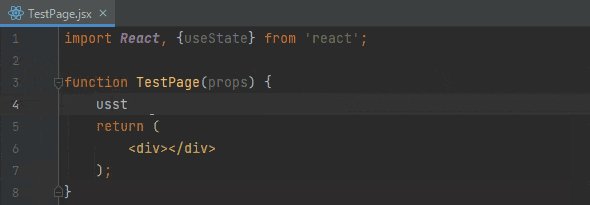
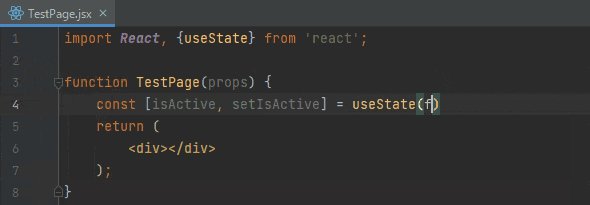
usst + Tab → 変数名を打つ + Tab → 初期値を打つ → 最後に;を打つ
で終わらせたい、ということです。
このライブテンプレートの設定
まず、ライブテンプレートについては、公式の説明を参照してください。
今回の設定で、小技になる部分があるとすれば、変数名は小文字ですが、関数名は大文字になる点です。
一つずつ設定していきます。
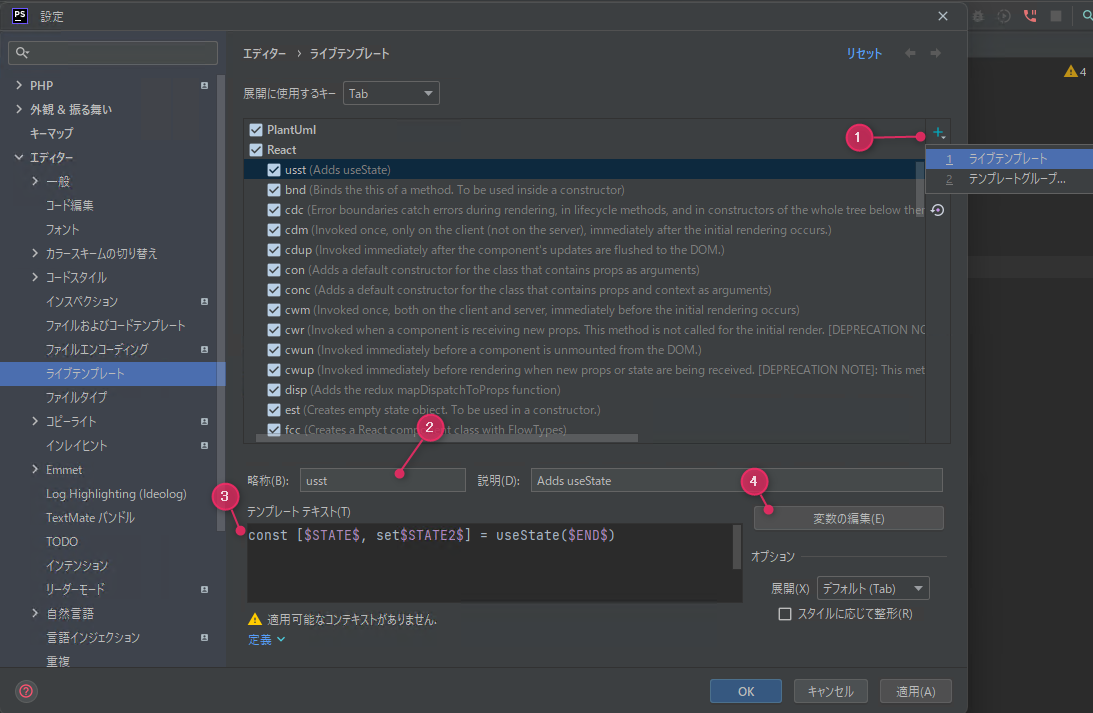
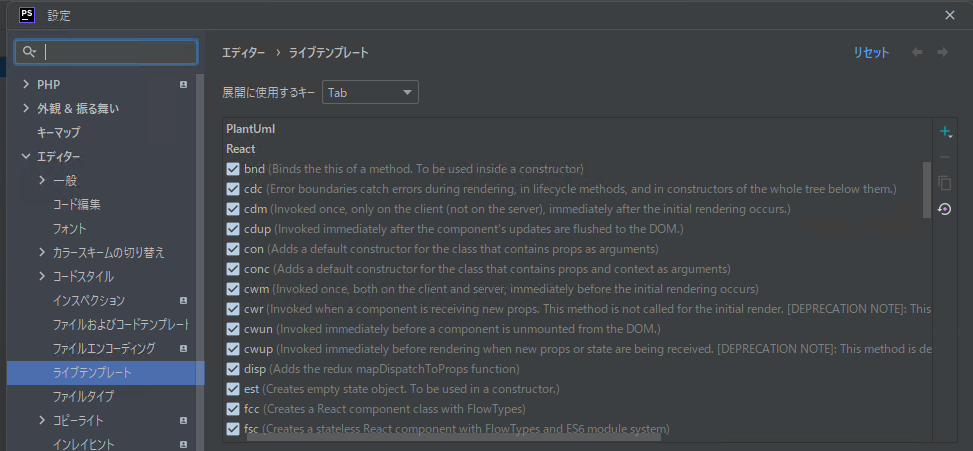
Ctrl+Alt+Sで設定画面を開き、エディター>ライブテンプレートに進みます。

Reactの項目にも、たくさんのライブテンプレートが用意されていることがわかります。
例えば、新規にjsxファイルを作成して、rsf + Tab などはよく使います。
- 右上の+(プラス)アイコンをクリックし、1ライブテンプレートを選択します。
- 略称と説明を入力しておきます。略称がテンプレートのコマンドの扱いになります。
- テンプレートテキストとして、
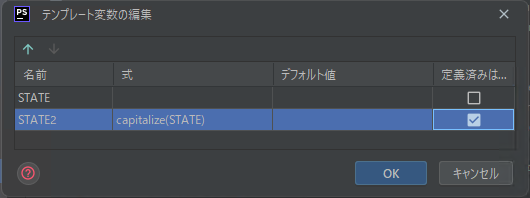
const [$STATE$, set$STATE2$] = useState($END$)と入力します。この$STATE$が変数になり、最後の$END$は、テンプレートが展開された後の最終的なキャレットが置かれる位置になります。 - 変数の編集ボタンをクリックし、下図のように設定します。

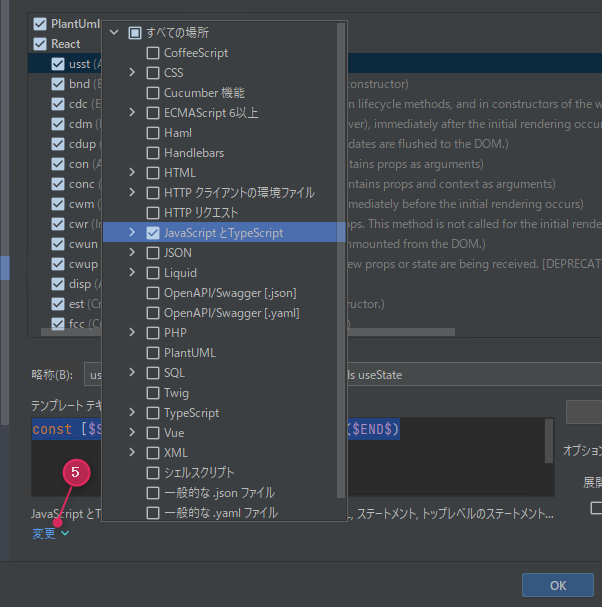
これで、STATE2は初めが大文字にされ、STATEに当たる箇所で入力をした後に、STATE2に当たる箇所にキャレットが移動せずに、ENDまで移動するようになります。 - 最後に、忘れがちですが、"定義"のリンクをクリックし、Javascriptを選択して、OKをクリックします。

これで、多用するuseStateが少しだけ、楽に書けるようになりました。
usst + Tab → 変数名を打つ + Tab → 初期値を打つ