環境
・EC-CUBE4.0.3
・Node.js
はじめに
自動で注文データを作ろうと思うと、EC-CUBE3系の頃からnanasessさん作成の Fakerを使ったGenerateDummyDataCommand コマンドに大変お世話になっています。
4系でも、少し仕込みをしてから bin/console e:f:g (←アルファベット順なので覚えやすいw)で各種データを作ることができます。
また、slack から EC サイトの自動注文テストを走らせる (puppeteer)も良記事です。
今回は、古参のNightmare.js を使って実現しています。
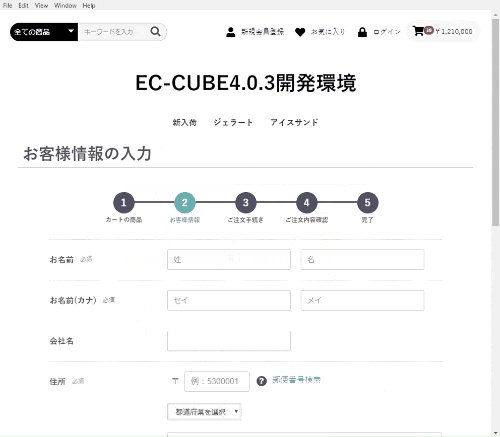
こんな感じで、自動実行できるわけです。
背景
なぜ必要だったかというと、作成された受注データをEC-CUBEから基幹系に渡すのに、24Hでテスト稼働して処理のキャパを見たり(bin/console e:f:gをcronで回してもいいのですが)、各種データを拡張していたりして小回りを利かせたいのでjsで書きました。
こちらとは別に、JMeterを使ってぶん回すことも実際にはやっています。
実行
ソースはこちらになります。
$ npm install colors
$ npm install nightmare
でインストールした後に
node order_by_non_member.js
で実行します。
処理
co(function* () {
// 商品詳細画面を表示
yield nightmare
.goto(host + 'products/detail/' + productId)
.wait('.ec-headingTitle');
// 規格の選択
yield selectCombo(nightmare, '#classcategory_id1');
yield selectCombo(nightmare, '#classcategory_id2');
レスポンスを待って、次の処理に行く必要があるため
ジェネレータ関数内の要所要所にyieldを書いて、coを使うというスタイルです。
これでいざテスト環境で試そうと思ったら、ダイジェスト認証を突破できなかったりオレオレ証明書に引っかかったりしてしまいましたが、ignore-certificate-errorsがそのまま指定できるおかげで回避できました。
この辺はソースに反映しています。
また、上のソースには書いていませんが、カード決済を選んだ場合に、カード情報を入力せずに何割かは離脱させたりといったこともテスト時にはやっています。
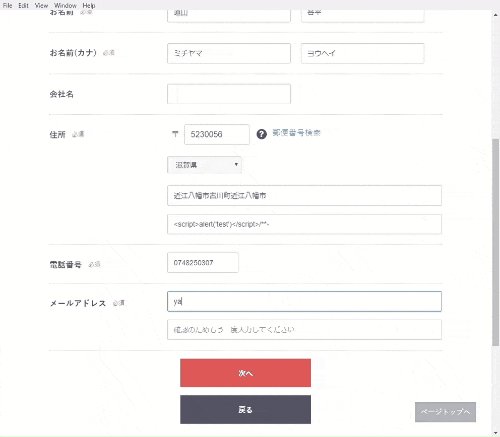
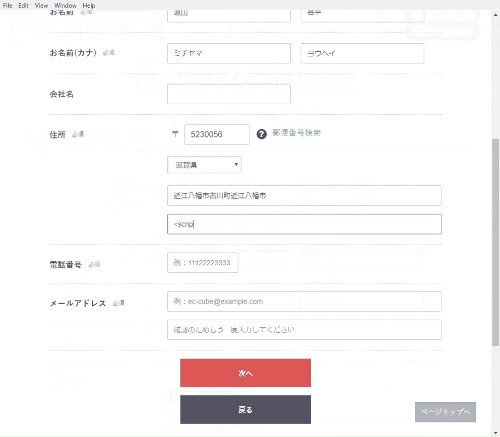
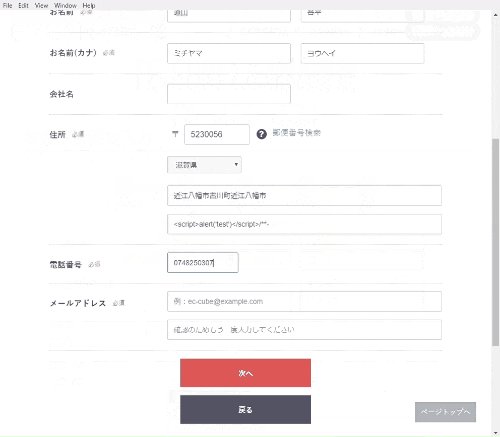
ECでは大丈夫ですが、連携先システム側の挙動を見るために、"><script>alert(document.cookie);</script>などのデータを自動入力させるとか、わりとやりたいことをすぐに反映して試せます。
最後に
Puppeteerでawaitで書くのが今風ではありますが、やりたいことは実現できました。
今度は、Puppeteerを触ってみたいと思います。