概要
メモリの削減やファイルサイズの削減のためのツールとしてTexturePackerが人気ですが、
操作に迷う機会があったので備忘録として操作方法をまとめます。
Windowsを前提とした操作方法です。Macの場合は異なる可能性があります。
前提
使用するツールは以下の3点。TexturePackerの使用には有料ライセンスが必要です。
ライセンス取得はこちら。2016年9月時点で4400円程です。
https://www.codeandweb.com/store/texturepacker-single
- Unity 5.4
- TexturePacker 4.2.3
https://www.codeandweb.com/texturepacker - TexturePacker Importer 4.0.8(Unityのアセット)
https://www.assetstore.unity3d.com/jp/#!/content/16641
使い方
- Unityでプロジェクトファイルを作ります。(既に作ってある場合は省略可能)
- Unityのアセットストアから「TexturePacker Importer」をインポートします。
- インポートが完了したら、一旦Unityは終了します。
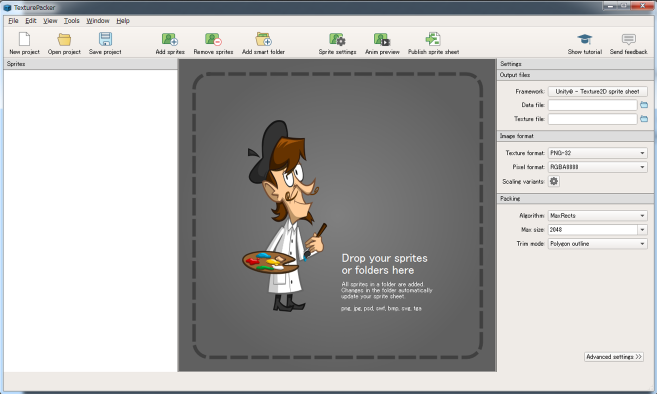
- TexturePackerを起動し、パッケージ化したい素材を画面中央にドラッグ・アンド・ドロップします。

5. Basic settingsの設定を行っていきます。もし下記設定項目がなかった場合は画面右下にあるBasic settingsをクリックして下さい。

- Framework
- 「Unity Texture2D sprite sheet」を選択します。
- Data file
- 1で作成したプロジェクトファイル内のAseets内を選択し、任意の名前を付けます。
- Texture format
- 「PNG-32」を選択します。
- Pixel format
- 「RGBA8888」を選択します。
- Algorithm
- 「MaxRects」を選択します。
- Max size
- 「1024」を選択します。場合によっては2048でも可能。
- Trim mode
- 「Polygon outline」を選択します。
6. 次にAdvanced settingsの設定を行っていきます。下記ボタンを押すと設定画面が切り替わります。

- Size constraints
- 「POT(Power of 2)」を選択します。
7. 設定変更が完了したら「Publish sprite sheet」ボタンを押すと書き出し完了です。

8. 書き出しが成功すると、1のプロジェクト内にパッケージ化されたpng画像と拡張子がtpsheetのファイルが生成されます。
9. Unityを起動し、1で作成したプロジェクトを開きます。
10. Project内に生成されたファイルを確認し、既に分割された状態でパッケージ化されていたら成功です。
この時、single状態で格納されていた場合は、どこかで失敗しています。

SpritePackerとの違い
同じようなことを実現するためのツールとしてSpritePackerというのがあります。
Unityに標準で付いている無料の機能で、TexturePackerと同じようにメモリ削減などの実現ができます。
ただ、Resourcesフォルダに入れているとPackage化できない、設定が大変等の理由から個人的にはまだ使い勝手がよくない印象です。