Chrome Extention "Krafty"を公開しました。
開いているWebページのmeta情報やaltの確認、HTMLのネストの検証、要素のアウトラインの確認などができます。
マークアップエンジニアの方や、ディレクターの方には便利につかっていただけると思います。
名前は、New Orderのアルバムからいただきました。
ストア公開の申請時に、この拡張機能の使用にはホスト権限が必要なので、審査にかなり時間がかかると脅かされましたが、2日ほどで公開されました。
Googleさんありがとうございます。
機能紹介
Kraftyの4つの機能をご紹介します。
Head Checker
meta情報などを、ソースを開かずに確認できる機能です。
お客さんや一部ディレクターやなどソースを見るのに抵抗がある方や、コーディング時の漏れチェックのための機能です。
Nest Checker
タグのネストで、NGの部分を赤く表示して教えてくれる機能です。
技術的には、CSSのセレクタで、「このタグの直下にこのタグはNG」というのをひたすら指定しています。
問題なければ表示上何も変わりません。
構造上タグの組み合わせが膨大になってしまうので、漏れや間違いなどがないか、しばらく使って気付いたものを潰していこうと思います。
使用上の注意
許可するタグをnotで指定しているため、仕様上未知のタグはNG判定されてしまいます。
例:Google検索で使われているg-section
(キーワードがアレなのが多い気がしますが、たまたまです)
テスト
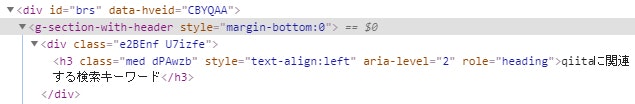
試しに、Qiitaの記事ページで使用してみると・・・・あれ・・・・。
早速誤検出か・・・・・。
でもdiv直下のdiv許可してるしな・・・・・。
あれ?閉じタグにもクラス名が?
あーなるほど、タグ名とクラス名の間が全角になっているので、<div>ではなく、未知のタグ<div class="logly-lift-ad-content">と認識されてNG判定されているようです。
タグのタイポも発見できる場合があることがわかりました。
Outline Checker
ページ内の要素のアウトラインを表示する機能です。
マークアップエンジニアの方が、要素がどのようにレイアウトされているか確認したり、スマホのCSSを書いているときに、謎の横スクロールの犯人の要素がなかなか見つからないときなどに使えると思います。
Alt Checker
ページ内のimg要素のaltを表示する機能です。
お客さんや一部ディレクターやなどソースを見るのに抵抗がある方や、コーディング時の漏れチェックのための機能です。
左上に画像があったんですね。気付きませんでした。
更新履歴
Brightness Checker
- 新規追加
Head Checker
- OGP画像、favicon、apple-touch-aconの画像表示に対応
- タイトル、ディスクリプションの文字数カウント追加
- 低解像度のモニタ使用時に縦スクロール