色の指定
HEX(6桁)
#で始まる6桁のカラーコードで指定します。
16進数によって256段階で指定します。
css
/* #赤(2桁)緑(2桁)青(2桁) */
#ff0000;
| 場所(色) | 値 |
|---|---|
| 1,2桁目(赤) | 00~FF(高いほど強い) |
| 3,4桁目(緑) | 00~FF(高いほど強い) |
| 5,6桁目(青) | 00~FF(高いほど強い) |
HEX3桁
css
/* #赤(1桁)緑(1桁)青(1桁) */
# f00;
| HEX | |
|---|---|
| 1桁目(赤) | 0~F(高いほど強い) |
| 2桁目(緑) | 0~F(高いほど強い) |
| 3桁目(青) | 0~F(高いほど強い) |
カラーネーム
色の名前(140種類)から指定します。
css
red;
green;
white;
RGB(RGBA)
色の3原色(赤、緑、青)で指定します。
オプションのアルファは色の不透明度を表します。
css
/* rgb(赤,緑,青) */
rgb(255,255,255);
rgb(100%,100%,100%);
/* rgba(赤,緑,青,アルファ) */
rgba(255,255,255,0.5);
rgba(100%,100%,100%,50%);
| RGBA | 値 |
|---|---|
| R(赤) | 0~255,0~100%(高いほど強い) |
| G(緑) | 0~100%(高いほど強い) |
| B(青) | 0~100%(高いほど強い) |
| A(アルファ) | 0~1、0~100%(高いほど不透明) |
HSL(HSLA)
色相(H)、彩度(S)、明度(L)で指定します。
オプションのアルファは色の不透明度を表します。
色相、彩度、明度をそれぞれ個別に調整できるのでRGB より直感的です。
例:「同じ色相で明暗や彩度が異なる色」などをより簡単に作成することができます。
css
/* hsl(色相,彩度,明度) */
hsl(180,50%,50%);
/* hsla(色相,彩度,明度,アルファ) */
hsla(180,50%,50%,50%);
| HSLA | 値 |
|---|---|
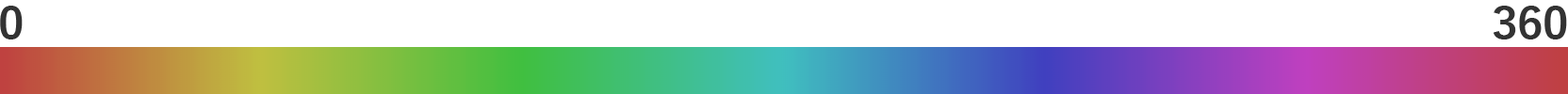
| H(色相) |  |
| S(彩度) | 0~100%(高いほど鮮やか) |
| L(明度) | 0~100%(高いほど明るい) |
| A(アルファ) | 0~1、0~100%(高いほど不透明) |
キーワード
transparent
透明にします。
currentColor
プロパティが継承した値が適用されます。
背景と文字のコントラスト比を確保する
色のコントラスト比は、テキストおよび背景色の明度の値を比較して調整します。
| 文字列 | コントラスト比 |
|---|---|
| 通常のテキスト | 4.5:1 以上 |
| 大きめの文字列(見出しなど) | 3:1 以上 |