Webはテキストのメディアです。
用語
emスクエア
ボックス、UPM(units per em)とも呼ばれる
フォントの基本単位
仮想的な正方形(スクエア)
大文字「M」のプロポーションが正方形になるように作られた基準
| 言語 | emスクエア |
|---|---|
| アルファベットフォント | emスクエアからはみ出す場合がある |
| 日本語フォント | emスクエア内に収まる |
emスクエアのサイズはフォントサイズに比例
例
font-sizが16pxの場合emスクエアのサイズ(1em)も16pxの幅と高さになる
仮想ボディ
字面枠+サイドベアリング
プロポーショナルフォントでは細い文字(「l」など)は狭く、太い文字(「W」など)は広くなる
等幅フォントではmeスクエアと同じ幅
トップサイドベアリング、ボトムサイドベアリング
| 言語 | トップベアリングとボトムベアリングの高さの比 |
|---|---|
| 日本語フォント | ボトムベアリングがトップベアリングよりも大きい傾向がある |
| アルファベットフォント | ベアリングの差は小さい(場合によってはトップベアリングが大きくなることもある) |
日本語フォントでボトムベアリングよりトップベアリングが大きくなる理由
- 日本語の視覚的バランス
- 欧文との統一性
レフトサイドベアリング、ライトサイドベアリング
文字の左右の余白
各文字に固有の値が設定されている
| フォントの種類 | サイドベアリングの幅 |
|---|---|
| 等幅フォント | emスクエアいっぱいまで |
| プロポーショナルフォント | 各文字に固有の値が設定される |
字面枠
字面枠の中にも余白がある
x-height
小文字の基準となる高さで、小文字の「x」の高さに基づく
x-heightが大きいフォントは、視認性が向上し、読みやすくなることが多い
注意点
同じfont-sizeを指定してもフォントによってemスクエアに対してx-heightが占める割合は異なる
→フォントごとに大文字に対しての小文字のアスペクト値が違うのでフォールバックフォントでサイズ感が変わってしまうということが起きる
仮想空間(Virtual Space)
emスクエアをはみ出す部分を含む領域
例
- アクセント記号(é, ü など)
- 下げ飾り(g, y など)
- 漢字の点画
垂直方向
alphabetの小文字
フォントのデザイン次第で分類はかわることがある
ディセンダライン、アセンダラインはemスクエアをはみ出すことがある
alphabetの大文字
Ascender lineはCap lineと一致しない場合もある(フォント次第)
日本語
font-size-adjust
英語
x-heightによって決まるフォントのアスペクト値は font-size-adjust プロパティを使用して一定にすることができる
実際のフォントサイズとは無関係にフォントの表示サイズを調整
第一候補のフォントではなく代替のフォントが表示された時に、x-heightが同じになるようにフォントの大きさを調整する
日本語
emスクエアを基準にするので、代替フォントがつかわれてもあまり変わらない
トップサイドベアリング、ボトムサイドベアリングは考慮されない
| 値 | 意味 |
|---|---|
| none | アスペクト比を指定しない(調整を行わない) |
| ex-heigh | x-heightをフォントサイズで割った値で、フォントの縦横比を正規化t(デフォルト値) |
| cap-height | cap-heightをフォントサイズで割った値を用いて、フォントの cap-height を正規化 |
| ch-width | 0 (ZERO, U+0030) の字送りの幅 をフォントサイズで割った値でフォントの横幅を正規化 |
| ic-width | 水 (CJK 統合漢字, U+6C34) の送り幅をフォントサイズで割った値でフォントの横幅を正規化 |
| ic-height | 水 (CJK 統合漢字, U+6C34) の送り幅をフォントサイズで割った値でフォントの縦サイズを正規化 |
| from-font | ブラウザが最優先に指定しているフォントから比率を取得 |
| 数値 | font-family で指定した最初のフォント候補のアスペクト比を 0.52 のような数値で指定 (0 以上の数値) |
キーワードは複数指定可能
水平方向
等幅フォント
サイドベアリングの調整によってemスクエアの幅になるように設計されている
幅の狭い文字ではサイドベアリングが大きくなる
幅の広い文字ではサイドベアリングが狭くなる
プロポーショナルフォント
- 各文字は文字ごとに異なる幅を持っている
例: 「i」などは幅が狭く、「W」などは幅が広くなる
サイドベアリングが全文字で同じというわけではなく、文字ごとのデザインに応じて異なる
間隔(字間、語間)
字間と字送り
Webでは、字送りではなく字間で字の間隔を指定する
word-spacing
語間(単語間の間隔)の指定
| 値 | 意味 |
|---|---|
| normal | 単語間を自動調整 |
| 数値 | 単語間を数値で指定 例 1.5em、10px |
<p class="noto-sans-jp word-spacing-normal">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="noto-sans-jp word-spacing-10px">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.word-spacing-normal{
word-spacing:normal;
}
.word-spacing-10px{
word-spacing:10px;
}
カーニングやトラッキング
文字の位置の決め方は2種類
「文字の中央から次の文字の中央」
「先の文字の左端から次の文字の左端」
カーニングとトラッキング
どちらも文字の間隔を調整する機能だが、調整の対象範囲と目的が異なる
table:違い
カーニング 特定の文字の組み合わせごとに間隔を調整
トラッキング テキスト全体に対して均等に間隔を調整
トラッキング
テキスト全体の文字間隔を均等に調整する
テキスト全体に均一な調整を行うので大まかな調整に適す
文字間隔の調整量を数値で指定することが一般的
letter-spacingプロパティ
文字の間隔の調整
| 値 | 説明 |
|---|---|
| normal | 文字間を自動調整 |
| 数値 | 文字間を数値で指定 例 1.5em、10px |
| % | 通常の空白の幅を 100%としたときに何パーセントにするか指定 |
<p class="noto-sans-jp letter-spacing-normal">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp letter-spacing-10px">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp letter-spacing-normal">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="noto-sans-jp letter-spacing-10px">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.letter-spacing-normal{
letter-spacing:normal;
}
.letter-spacing-10px{
letter-spacing:10px;
}
カーニング
特定の文字の組み合わせの間隔を視覚的に最適化する
カーニングが関わる部分
| 方向 | 部分 |
|---|---|
| 横書き | 主にサイドベアリングの部分 |
| 縦書き | 主にトップベアリングとボトムベアリングの部分 句読点 文字の配置が基本的に等幅で行われることが多いため、文字間の微調整の必要性が低い |
カーニングペア
文字間調整のルール
フォントは特定の文字ペア間で余白を調整するための情報を持っている
効果的な組み合わせの例
- Tとo
- AとV
font-kerning
フォントのカーニングオプションのオンとオフを切り替え
| 値 | 意味 |
|---|---|
| normal | カーニングする(フォントが対応していなければ無効) |
| auto | カーニングするかどうかブラウザの判断(デフォルト値) |
| none | カーニングしない |
<p class="roboto-flex font-kerning-normal">AVTo</p>
<p class="roboto-flex font-kerning-auto">AVTo</p>
<p class="roboto-flex font-kerning-none">AVTo</p>
.font-kerning-normal{
font-kerning: normal;
}
.font-kerning-auto{
font-kerning: auto;
}
.font-kerning-none{
font-kerning: none;
}
text-spacing-trim
| 値 | 行頭のアキ | 行末のアキ | 連続する約物間のアキ |
|---|---|---|---|
| space-all(デフォルト値) | 詰めない(半角下げ) | 詰めない | 詰めない |
| normal | 詰めない(半角下げ) | 行の調整に必要な場合のみ詰める | 適切に詰める |
| trim-start | 詰める(天付き) | 行の調整に必要な場合のみ詰める | 適切に詰める |
| space-first | 最初の行は半角下げ、その他は天付き | 行の調整に必要な場合のみ詰める(地付き) | 適切に詰める |
<p class="noto-sans-jp text-spacing-trim-space-all">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp text-spacing-trim-normal">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp text-spacing-trim-space-first">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp text-spacing-trim-trim-start">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.text-spacing-trim-space-all{
text-spacing-trim: space-all;
}
.text-spacing-trim-normal {
text-spacing-trim: normal;
}
.text-spacing-trim-space-first {
text-spacing-trim: space-first;
}
.text-spacing-trim-trim-start{
text-spacing-trim: trim-start;
}
font-feature-settings
| 値 | 意味 |
|---|---|
| palt | 句読点や約物の文字幅を最適(見出しやタイトルの読みやすさ向上) |
| pwid | 文字を固定幅から比例幅に変換(テキスト全体の文字間隔の最適化) |
| pkna | ひらがな、カタカナのみを固定幅から比例幅に変換 |
<p class="noto-sans-jp font-feature-settings-palt">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp font-feature-settings-pwid">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp font-feature-settings-pkna">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
<p class="noto-sans-jp font-feature-settings-normal">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
.font-feature-settings-palt{
font-feature-settings:"palt";
}
.font-feature-settings-pwid{
font-feature-settings: "pwid";
}
.font-feature-settings-pkna{
font-feature-settings:"pkna";
}
.font-feature-settings-normal{
font-feature-settings:normal;
}
間隔(行間)
行間と行送り
Webでは行間で行の間隔を指定する
行間
CSSでlihe-heightを指定した場合、
line-height - font-size 割る2が上下に追加される
上の行の下に追加されるline-heightと下の行の上の行に追加されるline-heightを合わせたものが行間になる
cssで行間を直接指定するプロパティはない
行送り
行のbasselineから次の行のbasselineまでの距離
文字のサイズ(フォントサイズ)に余白を足したものとして計算されることが多い
行間と行送りの違い
「行間」と「行送り」は指している場所が違う
| 行間と行送り | 意味 |
|---|---|
| 行間 | 行と行のすき間の間隔 |
| 行送り | 行の上端から次の行の上端までの間隔 |
デザインツールでのline heightの扱いの違い
| デザインツール | leadingの取り扱い |
|---|---|
| Photoshop | 行送り |
| Illustrator | 行送り |
| Figma | 行間(ハーフレディングx2) |
| Affinity Designer | 行送り |
| Adobe Illustrator | 行送り |
line-height
行間の高さを決定する値(font-size+上下のleading)
文字の上下にスペースができる(=ハーフレディング)
仮想空間とは関係なく単に行全体の高さを拡張するためのもの
| 値 | 結果 |
|---|---|
| 1 の場合 | 行の高さは font-size と同じになる(=仮想ボディの高さと一致する) |
| 1より大きい場合 | 1.2 や 1.5 などにすると、行の高さが font-size の 1.2倍や1.5倍 になり、その分だけ行間に余白が発生する |
| 1未満の場合 | 行ボックスはemスクエアより短くなる |
例:文字サイズを16px、行の高さを32pxに指定すると、(32 – 16) ÷ 2 = 8で、上下にそれぞれ8pxのスペースができる
p {
font-size: 16px;
line-height: 32px;
}
| 値 | 意味 |
|---|---|
| normal | 指定したフォントによって変わるので使いにくい(デフォルト値) |
| (単位無しの)数値 | 行の高さがフォントサイズに対して相対的になり、フォントサイズが変更さると行の高さも自動的に調整される(実質これ一択) |
| 長さ | 行の高さが固定され、フォントサイズが変更されても行の高さは変わらなくなる |
| パーセント | 親要素のフォントサイズに基づいて相対的に行の高さを設定したい場合に使う |
line-heightの値
端末や画面サイズによってline-heightを変える必要はない
見出しのline-height
- 欧文は1.2〜1.3程度
- 和文は1.4〜1.5程度
本文のline-height
- 和文は1.8から2.0程度
- 欧文は1.5から1.8程度
アクセシビリティ的には本文のline-heightは1.5以上
行ボックス(Line Box)
CSSのレイアウト概念で、行ごとに作られるボックス
font-sizeとline-height によって高さが変わる
フォントが16pxでline-heightが1.5の場合、行ボックスの高さは24px
text-box-trim
複数行のテキストの一番上の行の上側のハーフレディングと一番下の行の下側のハーフレディングのトリミングする方法の指定
トリミング自体は行わない
| 値 | 意味 |
|---|---|
| trim-start | 上だけカット |
| trim-end | 下だけカット |
| trim-both | 両方カット |
| none | 両方カットしない |
text-box-edge
エッジをどのようにトリムするかを設定できるプロパティ
text-box-trimでトリミングされた後のテキストボックスのエッジを、どのように他の要素との配置に使用するかを指定
上、下の順で2つ指定する(1つしか指定しない場合は、上下両方に同じ値が適用される)
| 上部 | 下部 | |
|---|---|---|
| text | 大文字はcapline、小文字はアセンダラインでトリミング 大文字はベースライン、小文字はディセンダーラインでトリミング | |
| cap | cap lineでトリミング | トリミングしない |
| ex | ミーンラインでトリミング | トリミングしない |
| alphabetic | トリミングしない | ベースラインでトリミング |
<p class="roboto-flex text-box-trim-trim-both text-box-edge-text-text background-color-red">"FUJIKIDO kenji"</p>
<p class="roboto-flex text-box-trim-trim-both text-box-edge-cap-text background-color-red">"FUJIKIDO kenji"</p>
<p class="roboto-flex text-box-trim-trim-both text-box-edge-ex-text background-color-red">"FUJIKIDO kenji"</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-cap-alphabetic background-color-red">"FUJIKIDO kenji"</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-ex-alphabetic background-color-red">"FUJIKIDO kenji"</p>
<p class="roboto-flex text-box-trim-trim-both text-box-edge-text-alphabetic background-color-red">"FUJIKIDO kenji"</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-text-text background-color-red">「藤木戸 健二。」</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-cap-text background-color-red">「藤木戸 健二。」</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-ex-text background-color-red">「藤木戸 健二。」</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-cap-alphabetic background-color-red">「藤木戸 健二。」</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-ex-alphabetic background-color-red">「藤木戸 健二。」</p>
<p class="noto-sans-jp text-box-trim-trim-both text-box-edge-text-alphabetic background-color-red">「藤木戸 健二。」</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.background-color-red{
background-color:red;
}
.text-box-trim-trim-both{
text-box-trim:trim-both;
}
.text-box-edge-text-text{
text-box-edge: text text;
}
.text-box-edge-cap-text{
text-box-edge: cap text;
}
.text-box-edge-ex-text{
text-box-edge: ex text;
}
.text-box-edge-cap-alphabetic{
text-box-edge: cap alphabetic;
}
.text-box-edge-ex-alphabetic{
text-box-edge: ex alphabetic;
}
.text-box-edge-text-alphabetic{
text-box-edge: text alphabetic;
}
text-box
text-box-trimプロパティとtext-box-edgeプロパティをまとめて指定できるショートハンド
text-box: trim-both cap alphabetic;
テキストボタンのテキストの垂直方向のセンタリング
日本語フォントのトップベアリングがボトムベアリングより大きいためにテキストボタンなどで上の隙間が大きく見えてしまう問題への対応
<button class="noto-sans-jp padding-10px-20px">
送信
</button>
<button class="noto-sans-jp padding-10px-20px text-box-trim-trim-both text-box-edge-cap-alphabetic">
送信
</button>
.padding-10px-20px{
padding:10px 20px;
}
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.text-box-trim-trim-both{
text-box-trim:trim-both;
}
.text-box-edge-cap-alphabetic{
text-box-edge: cap alphabetic;
}
装飾
ウェイト
フォントの太さの指定
<table class="table">
<tr>
<th class="roboto-mono font-weight-400">値</th>
<th class="roboto-flex font-weight-400">キーワード</td>
<th class="noto-sans-jp font-weight-400">サンプル</td>
</tr>
<tr>
<td class="roboto-mono font-weight-100">100</th>
<td class="roboto-flex font-weight-100">Thin(Hairline)</td>
<td class="noto-sans-jp font-weight-100">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-200">200</th>
<td class="roboto-flex font-weight-200">Extra Light (Ultra Light)</td>
<td class="noto-sans-jp font-weight-200">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-300">300</th>
<td class="roboto-flex font-weight-300">Light</td>
<td class="noto-sans-jp font-weight-300">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-400">400</th>
<td class="roboto-flex font-weight-400">Normal (Regular)</td>
<td class="noto-sans-jp font-weight-400">納税思考の高揚</td>
</tr>
<tr>
<th class="noto-sans-jp font-weight-500">500</th>
<td class="roboto-flex font-weight-500">Medium</td>
<td class="noto-sans-jp font-weight-500">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-600">600</th>
<td class="roboto-flex font-weight-600">Semi Bold (Demi Bold)</td>
<td class="noto-sans-jp font-weight-600">納税思考の高揚</td>
</tr>
<tr>
<th class="noto-sans-jp font-weight-700">700</th>
<td class="roboto-flex font-weight-700">Bold</td>
<td class="noto-sans-jp font-weight-700">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-800">800</th>
<td class="roboto-flex font-weight-800">Extra Bold (Ultra Bold)</td>
<td class="noto-sans-jp font-weight-800">納税思考の高揚</td>
</tr>
<tr>
<th class="roboto-mono font-weight-900">900</th>
<td class="roboto-flex font-weight-900">Black (Heavy)</td>
<td class="noto-sans-jp font-weight-900">納税思考の高揚</td>
</tr>
</table>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.noto-sans-mono {
font-family: "Noto Sans Mono", monospace;
font-optical-sizing: auto;
font-variation-settings:
"wdth" 100;
}
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-100{
font-weight: 100;
}
.font-weight-200{
font-weight: 200;
}
.font-weight-300{
font-weight: 300;
}
.font-weight-400{
font-weight: 400;
}
.font-weight-500{
font-weight: 500;
}
.font-weight-600{
font-weight: 600;
}
.font-weight-700{
font-weight: 700;
}
.font-weight-800{
font-weight: 800;
}
.font-weight-900{
font-weight: 900;
}
- 950に対応しているものはあまりない
- キーワード指定は罠
- 日本語は400、700のみ対応しているのが一般的
多くのfont-weightに対応しているフォント
- 日本語 noto sans jp
- 英語 inter、roboto flex
デコレーション
上線、下線、打消し線を追加
text-decoration-line
線の種類を指定
| 値 | 意味 |
|---|---|
| none | 線 |
| underline | 下線 |
| overline | 上線 |
| line-through | 打消し線 |
<span class="roboto-flex font-weight-400 text-decoration-underline">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through">abcdefghijklmnopqrstuvwxyz</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-decoration-overline{
text-decoration: overline;
}
.text-decoration-line-through{
text-decoration: line-through;
}
text-underline-position
下線の位置を指定
| 値 | 意味 |
|---|---|
| auto | デフォルトのまま |
| under | ベースラインよりも下に表示 |
| left | 縦書きの場合左側に表示 |
| right | 縦書きの場合右側に表示 |
<span class="roboto-flex font-weight-400 text-decoration-underline text-underline-position-auto">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-underline-position-under">abcdefghijklmnopqrstuvwxyz</span><br><br>
<span class="roboto-flex font-weight-400 text-decoration-underline writing-mode-vertical-rl">aaaaaaaaaaa</span>
<span class="roboto-flex font-weight-400 text-decoration-underline writing-mode-vertical-rl text-underline-position-right">aaaaaaaaaaa</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-underline-position-under{
text-underline-position: under ;
}
.text-underline-position-left{
text-underline-position: left;
}
.text-underline-position-right{
text-underline-position: right;
}
.writing-mode-vertical-rl {
writing-mode: vertical-rl; /* 縦書き(右から左) */
}
text-underline-offset
下線の表示場所を指定
| 値 | 意味 |
|---|---|
| 値 | 説明 |
| auto | ブラウザのデフォルトの場所に下線 |
| Xpxなど | 下線までの距離を長さで指定 |
| % | 下線までの距離をパーセントで指定 |
<span class="roboto-flex font-weight-400 text-decoration-underline text-underline-offset-auto">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-underline-offset-10px">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-underline-offset-25percent">abcdefghijklmnopqrstuvwxyz</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-underline-offset-auto{
text-underline-offset: auto;
}
.text-underline-offset-10px{
text-underline-offset: 10px;
}
.text-underline-offset-25percent {
text-underline-offset: 25%;
}
text-decoration-color
テキストの装飾線 (上線、下線、打消し線) の色を指定
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-color-red">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-color-green">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-color-blue">abcdefghijklmnopqrstuvwxyz</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-decoration-overline{
text-decoration: overline;
}
.text-decoration-line-through{
text-decoration: line-through;
}
.text-decoration-color-red{
text-decoration-color: red;
}
.text-decoration-color-green{
text-decoration-color: #008000;
}
.text-decoration-color-blue{
text-decoration-color:rgba(0, 0, 255, 0.5);
}
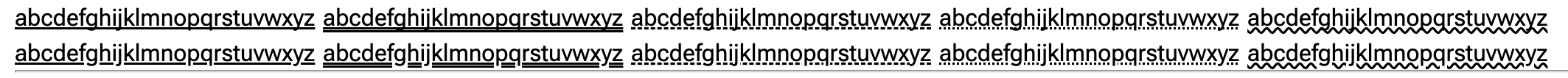
text-decoration-style
線のスタイルを指定
| 値 | 説明 |
|---|---|
| solid | 直線 |
| double | 二重線 |
| dotted | 点線 |
| dashed | ダッシュ線 |
| wavy | 波線 |
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-solid">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-double">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dashed">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dotted">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-wavy">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-style-solid">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-style-double">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-style-dashed">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-style-dotted">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-overline text-decoration-style-wavy">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-style-solid">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-style-double">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-style-dashed">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-style-dotted">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-line-through text-decoration-style-wavy">abcdefghijklmnopqrstuvwxyz</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-decoration-overline{
text-decoration: overline;
}
.text-decoration-line-through{
text-decoration: line-through;
}
.text-decoration-style-solid{
text-decoration-style: solid;
}
.text-decoration-style-double{
text-decoration-style: double;
}
.text-decoration-style-dashed{
text-decoration-style: dashed;
}
.text-decoration-style-dotted{
text-decoration-style: dotted;
}
.text-decoration-style-wavy{
text-decoration-style: wavy;
}
text-decoration-skip-ink
下線がグリフのアセンダとディセンダを通過するときにどのように描画されるかを指定
| 値 | 説明 |
|---|---|
| none | 常にスキップしない |
| auto | スキップ したりしなかったり |
| all | 常にスキップ |
仕様上はoverlineにも効くはずだが、実質underline用
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-solid text-decoration-skip-ink-none">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-double text-decoration-skip-ink-none">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dashed text-decoration-skip-ink-none">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dotted text-decoration-skip-ink-none">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-wavy text-decoration-skip-ink-none">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-solid text-decoration-skip-ink-all">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-double text-decoration-skip-ink-all">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dashed text-decoration-skip-ink-all">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-dotted text-decoration-skip-ink-all">abcdefghijklmnopqrstuvwxyz</span>
<span class="roboto-flex font-weight-400 text-decoration-underline text-decoration-style-wavy text-decoration-skip-ink-all">abcdefghijklmnopqrstuvwxyz</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.text-decoration-underline{
text-decoration: underline;
}
.text-decoration-style-solid{
text-decoration-style: solid;
}
.text-decoration-style-double{
text-decoration-style: double;
}
.text-decoration-style-dashed{
text-decoration-style: dashed;
}
.text-decoration-style-dotted{
text-decoration-style: dotted;
}
.text-decoration-style-wavy{
text-decoration-style: wavy;
}
.text-decoration-skip-ink-all{
text-decoration-skip-ink: all;
}
.text-decoration-skip-ink-none{
text-decoration-skip-ink:none;
}
text-decoration
テキスト装飾に関するプロパティのショートハンド
| 値 | 意味 |
|---|---|
| none | 装飾しない(デフォルト値) |
| underline | 下線 |
| overline | 上線 |
| line-through | 取り消し線 |
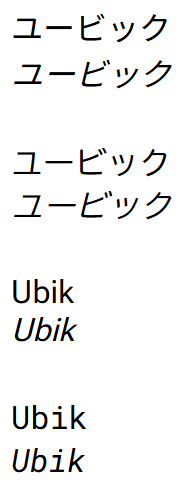
スタイル
文字を傾ける
| 値 | 意味 |
|---|---|
| normal | 標準のフォント(デフォルト値) |
| italic | イタリック体 |
| oblique ?deg | オブリーク体(通常のフォントを単に傾けただけ) degを省略すると14degが適用される |
- イタリック体が使用できない場合は、オブリーク体が使われる
- オブリーク体が使用できない場合は、イタリック体が使われる
- どちらも利用できない場合は、スタイルは人工的にシミュレート
日本語フォントの場合は通常、イタリック体やオブリーク体の字形は別に用意されていないので、標準の立体のものが変形されて使用される
<p class="noto-sans-jp font-style-normal">ユービック</p>
<p class="noto-sans-jp font-style-italic">ユービック</p>
<p class="noto-sans-mono font-style-normal">標準</p>
<p class="noto-sans-mono font-style-italic">ユービック</p>
<p class="roboto-flex font-style-normal">Ubik</p>
<p class="roboto-flex font-style-italic">Ubik</p>
<p class="roboto-mono font-style-normal">Ubik</p>
<p class="roboto-mono font-style-italic">Ubik</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.noto-sans-mono {
font-family: "Noto Sans Mono", monospace;
font-optical-sizing: auto;
font-variation-settings:
"wdth" 100;
}
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.roboto-mono {
font-family: "Roboto Mono", monospace;
font-optical-sizing: auto;
}
.font-style-normal{
font-style: normal;
}
.font-style-italic{
font-style: italic;
}
ストレッチ
与えられたフォントの可能な代替の伸縮バージョン間で切り替えてフォントの横幅を指定
このプロパティの効果を得るには、指定しているフォントが、いくつかのパターンのフェイスを用意していなければならない
縦にのばすプロパティはないが、transform:scaleY()を使えば縦に伸ばせる
| 対応 | 対象 |
|---|---|
| 対応 | アルファベットなどの欧文フォント |
| 非対応 | ひらがな、カタカナ、漢字のように日本語は非対応 |
| キーワード | 対応するパーセンテージ |
|---|---|
| ultra-expanded | 200% |
| extra-expanded | 150% |
| expanded | 125% |
| semi-expanded | 112.5% |
| normal | 100% |
| semi-condensed | 87.5% |
| condensed | 75% |
| extra-condensed | 62.5% |
| ultra-condensed | 50% |
<p class="roboto-flex font-weight-400 font-stretch-ultra-expanded">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-extra-expanded">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-expanded">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-semi-expanded">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-normal">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-semi-condensed">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-condensed">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-extra-condensed">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
<p class="roboto-flex font-weight-400 font-stretch-ultra-condensed">"I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times."</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-weight-400{
font-weight: 400;
}
.font-stretch-ultra-expanded{
font-stretch: ultra-expanded;
}
.font-stretch-extra-expanded{
font-stretch: extra-expanded;
}
.font-stretch-expanded{
font-stretch: expanded;
}
.font-stretch-semi-expanded{
font-stretch: semi-expanded;
}
.font-stretch-normal{
font-stretch: normal;
}
.font-stretch-semi-condensed{
font-stretch: semi-condensed;
}
.font-stretch-condensed{
font-stretch: condensed;
}
.font-stretch-extra-condensed{
font-stretch: extra-condensed;
}
.font-stretch-ultra-condensed{
font-stretch: ultra-condensed ;
}
強調
text-emphasis
ショートハンド
text-emphasis-positionプロパティは指定不可
text-emphasis-style
| 形を指定する値 | 意味 |
|---|---|
| none | 圏点なし(デフォルト値) |
| dot | 点 |
| sesame | ゴマ |
| circle | 丸 |
| double-circle | 二重丸 |
| triangle | 三角形 |
上記の5種類にそれぞれ塗りか線かの指定が可能
| 塗りを指定する値 | 意味 |
|---|---|
| filled | 塗りつぶす |
| open | 線のみ |
text-emphasis-color
| 値 | 意味 |
|---|---|
| transparent | 透明(デフォルト値) |
| 色 | カラーネーム・#RRGGBB・RGB・RGBA |
<p class="emphasis-dot-filled text-emphasis-color-red">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-dot-open text-emphasis-color-red">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-sesame-filled text-emphasis-color-green">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-sesame-open text-emphasis-color-green">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-circle-filled text-emphasis-color-blue">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-circle-open text-emphasis-color-blue">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-double-circle-filled text-emphasis-color-red">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-double-circle-open text-emphasis-color-red">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-triangle-filled text-emphasis-color-green">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-triangle-open text-emphasis-color-green">
ニンジャを殺すニンジャ
</p>
.emphasis-dot-filled{
-webkit-text-emphasis-style: dot filled;/* dotは省略可能 */
text-emphasis-style: dot filled;/* dotは省略可能 */
}
.emphasis-dot-open{
-webkit-text-emphasis-style: dot open;/* dotは省略可能 */
text-emphasis-style: dot open;/* dotは省略可能 */
}
.emphasis-sesame-filled{
-webkit-text-emphasis-style: sesame filled;
text-emphasis-style: sesame filled;
}
.emphasis-sesame-open{
-webkit-text-emphasis-style: sesame open;
text-emphasis-style: sesame open;
}
.emphasis-circle-filled{
-webkit-text-emphasis-style: circle filled;
text-emphasis-style: circle filled;
}
.emphasis-circle-open{
-webkit-text-emphasis-style: circle open;
text-emphasis-style: circle open;
}
.emphasis-double-circle-filled{
-webkit-text-emphasis-style: double-circle filled;
text-emphasis-style: double-circle filled;
}
.emphasis-double-circle-open{
-webkit-text-emphasis-style: double-circle open;
text-emphasis-style: double-circle open;
}
.emphasis-triangle-filled{
-webkit-text-emphasis-style: triangle filled;
text-emphasis-style: triangle filled;
}
.emphasis-triangle-open{
-webkit-text-emphasis-style: triangle open;
text-emphasis-style: triangle open;
}
.text-emphasis-color-red{
text-emphasis-color:red;
}
.text-emphasis-color-blue{
text-emphasis-color:blue;
}
.text-emphasis-color-green{
text-emphasis-color:green;
}
text-emphasis-position
| 値 | 意味 |
|---|---|
| over right | 右上(デフォルト値) |
| over left | 左上 |
| under right | 右下 |
| unde left | 左下 |
<p class="emphasis-dot-filled text-emphasis-position-over">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-dot-filled text-emphasis-position-under">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-dot-filled writing-mode-vertical-rl text-emphasis-position-left">
ニンジャを殺すニンジャ
</p>
<p class="emphasis-dot-filled writing-mode-vertical-rl text-emphasis-position-right">
ニンジャを殺すニンジャ
</p>
.emphasis-dot-filled{
-webkit-text-emphasis-style: dot filled;/* dotは省略可能 */
text-emphasis-style: dot filled;/* dotは省略可能 */
}
.writing-mode-vertical-rl {
writing-mode: vertical-rl; /* 縦書き(右から左) */
}
.text-emphasis-position-over{
-webkit-text-emphasis-position: over;
text-emphasis-position: over;
}
.text-emphasis-position-under{
-webkit-text-emphasis-position: under;
text-emphasis-position: under;
}
.text-emphasis-position-left{
-webkit-text-emphasis-position: left;
text-emphasis-position: left;
}
.text-emphasis-position-right{
-webkit-text-emphasis-position: right;
text-emphasis-position: right;
}
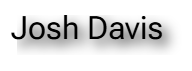
シャドウ
text-shadowプロパティ
| 番目 | 意味 |
|---|---|
| 1つ目 | 水平方向の距離 |
| 2つ目 | 垂直方向の距離 |
| 3つ目 | ぼかし半径 |
| 4つ目 | 影の色 |
<p class="roboto-flex text-shadow-2px-2px-4px-rgba_0-0-0-05">Josh Davis</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.text-shadow-2px-2px-4px-rgba_0-0-0-05 {
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
}
box-shadow
要素の枠に影をつける
| 番目 | 意味 |
|---|---|
| 1つ目 | 水平方向の距離 |
| 2つ目 | 垂直方向の距離 |
| 3つ目 | ぼかしの強さ(省略時は0) |
| 4つ目 | 影の拡大(省略時は0) |
| 5つ目 | 影の色 |
<p class="roboto-flex box-shadow-5px-5px-15px-rgba_0-0-0-03">Josh Davis</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.box-shadow-5px-5px-15px-rgba_0-0-0-03 {
box-shadow: 5px 5px 15px rgba(0, 0, 0, 0.3);
}
filter: drop-shadow(CSS Filters)
drop-shadowと異なりSVGや透過PNGにも対応
| 番目 | 意味 |
|---|---|
| 1つ目 | 水平方向の距離 |
| 2つ目 | 垂直方向の距離 |
| 3つ目 | ぼかし半径 |
| 4つ目 | 影の色 |
<p class="roboto-flex filter-drop-shadow-2px-2px-2px-rgba_0-0-0-05">Josh Davis</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.filter-drop-shadow-2px-2px-2px-rgba_0-0-0-05 {
filter: drop-shadow(2px 2px 2px rgba(0, 0, 0, 0.5));
}
feGaussianBlur(SVG Filters)
<p class="svg-filter-shadow">Josh Davis</p>
<svg height="0">
<filter id="svg-shadow" x="0" y="0">
<feGaussianBlur in="SourceAlpha" stdDeviation="3"/>
<feOffset dx="3" dy="3" result="offsetblur"/>
<feMerge>
<feMergeNode/>
<feMergeNode in="SourceGraphic"/>
</feMerge>
</filter>
</svg>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.svg-filter-shadow {
filter: url(#svg-shadow);
}
グラデーション
<p class="noto-sans-jp background-linear-gradient-FF3F3F-063CFF font-size-40px font-weight-900 -webkit-text-fill-color-transparent background-clip-text">グラデーション</p>
.background-linear-gradient-FF3F3F-063CFF{
background: linear-gradient( #FF3F3F, #063CFF);
}
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.font-weight-900{
font-weight: 900;
}
.font-size-40px{
font-size:40px
}
.background-clip-text{
-webkit-background-clip:text;
background-clip: text;
}
.-webkit-text-fill-color-transparent{
-webkit-text-fill-color: transparent;
}
はみ出す部分の省略
<div class="box-width-250px">
<p class="line-clamp-1 overflow-hidden display-webkit-box -webkit-box-orient-vertical">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
</div>
<div class="box-width-250px">
<p class="line-clamp-2 overflow-hidden display-webkit-box -webkit-box-orient-vertical">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
</div>
<div class="box-width-250px">
<p class="line-clamp-3 overflow-hidden display-webkit-box -webkit-box-orient-vertical">「1万通りの蹴りを1度だけ練習した者は怖くない。私が恐れるのは、1つの蹴りを1万回練習した者だ。」</p>
</div>
.box-width-250px{
width:250px;
border:0.1px solid gray;
padding:10px;
}
.overflow-hidden{
overflow: hidden;
}
.display-webkit-box{
display: -webkit-box; /* -webkit-boxにする */
}
.-webkit-box-orient-vertical{
-webkit-box-orient: vertical;/* -webkit-boxを垂直方向にする */
}
.line-clamp-3 {
-webkit-line-clamp: 3;
line-clamp:3;
}
.line-clamp-2 {
-webkit-line-clamp: 2;
line-clamp:2;
}
.line-clamp-1 {
-webkit-line-clamp: 1;
line-clamp:1;
}
-webkit-line-clampの値をメディアクエリやJSで変更することで画面幅ごとに変更することでレスポンシブ対応で行数を変更可能
クリッピング
<p class="background-image noto-sans-jp font-size-40px font-weight-900 font-color-transparent background-clip-text">クリッピング</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.font-weight-900{
font-weight: 900;
}
.font-size-40px{
font-size:40px
}
.background-image {
background-image: url(photo.jpg);
}
.background-clip-text{
-webkit-background-clip: text;
background-clip:text;
}
.font-color-transparent{
color:transparent;
}
縁取り
text-stroke
テキストの境界線を中心に内外両方に縁を付ける
太いフチをつけると文字が潰れる
<div class="roboto-mono webkit-text-stroke-1px-red font-size-40px font-weight-900">text-stroke</div>
<div class="roboto-flex webkit-text-stroke-1px-red font-size-40px font-weight-900">text-stroke</div>
<div class="roboto-flex webkit-text-stroke-1px-red paint-order-stroke font-size-40px font-weight-900">text-stroke</div>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.roboto-mono {
font-family: "Roboto Mono", monospace;
font-optical-sizing: auto;
}
.webkit-text-stroke-1px-red {
-webkit-text-stroke: 2px red;
}
.paint-order-stroke{
paint-order: stroke;
}
.font-size-40px{
font-size:40px
}
.font-weight-900{
font-weight: 900;
}
※個々のパスや図形に対してアウトラインを適用するので、フォントによっては画像の2番目のような状態になってしまうので、paint-order: stroke;を指定すると、画像の3番目のような状態にできる
text-shadow
上下左右全方位に影をつけることで擬似的に縁取りを表現
影なのでテキストの外側のみに縁がつく
2pxより大きいサイズにするとの角周りの表現が不自然になるので2px以内にする
<p class="text-shadow-red font-size-40px font-weight-900">text-shadow</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.font-size-40px{
font-size:40px
}
.text-shadow-red{
text-shadow:1px 1px 0 red, -1px -1px 0 red,
-1px 1px 0 red, 1px -1px 0 red,
0px 1px 0 red, 0-1px 0 red,
-1px 0 0 red, 1px 0 0 red;
}
.font-weight-900{
font-weight: 900;
}
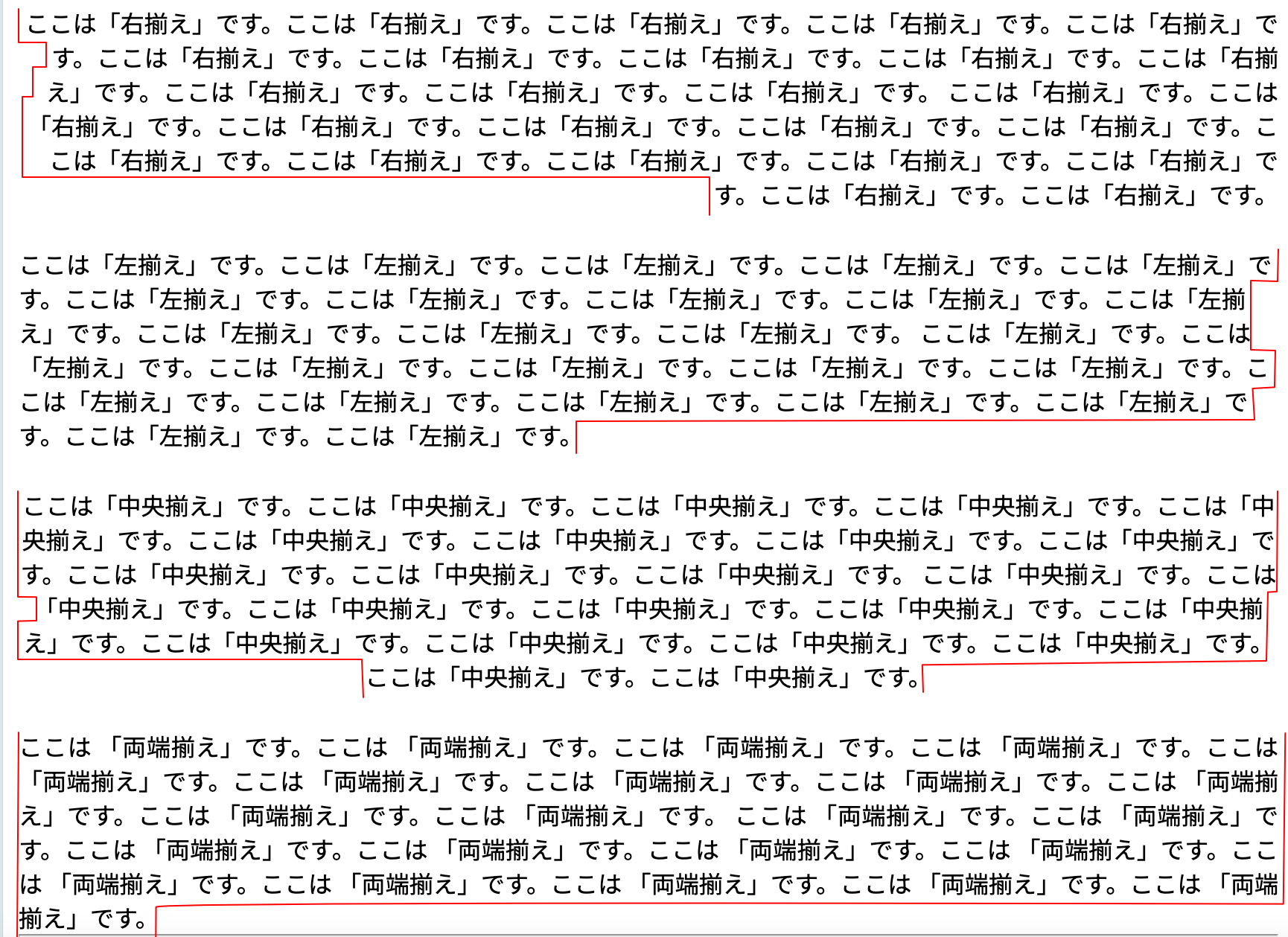
配置
text-align
| 値 | 意味 |
|---|---|
| start | 始端揃え |
| end | 終端揃え |
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 均等揃え |
| match-parent | 親要素のtext-alignの値を継承 |
text-align-last
CSSで最後の行のテキストの配置を制御する
<br>タグの前の行にも適用される
| 値 | 意味 |
|---|---|
| auto | 親要素に依存(デフォルト値) |
| start | 始端揃え |
| end | 終端揃え |
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | 両端揃え |
vertical-align
| 値 | 意味 |
|---|---|
| baseline | 親要素のベースライン(デフォルト値) |
| top | 行の一番上に揃える |
| middle | 親要素の中央に揃える |
| bottom | 行の一番下に揃える |
| middle | 親要素の中央に揃える |
| text-top | 親要素のテキストの上端に揃える |
| text-bottom | 親要素のテキストの下端に揃える |
| %指定 | ベースラインから指定分だけ上にずらす |
| 長さ指定 | ベースラインから指定分だけ上にずらす |
どちらに使うかで位置が変わる
- インライン要素に使う場合
<span class="roboto-flex">normal</span>
<span class="roboto-flex vertical-align-baseline">baseline</span>
<span class="roboto-flex vertical-align-top">top</span>
<span class="roboto-flex vertical-align-middle">middle</span>
<span class="roboto-flex vertical-align-bottom">bottom</span>
<span class="roboto-flex vertical-align-text-top">text-top</span>
<span class="roboto-flex vertical-align-text-bottom">text-bottom</span>
<span class="roboto-flex vertical-align-sub">sub</span>
<span class="roboto-flex vertical-align-super">super</span>
<span class="roboto-flex">normal</span>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.vertical-align-baseline{
vertical-align: baseline;
}
.vertical-align-top{
vertical-align: top;
}
.vertical-align-middle{
vertical-align: middle;
}
.vertical-align-bottom{
vertical-align: bottom;
}
.vertical-align-text-top{
vertical-align: text-top;
}
.vertical-align-text-bottom{
vertical-align: text-bottom;
}
.vertical-align-sub{
vertical-align: sub;
}
.vertical-align-super{
vertical-align: super;
}
- テーブルセルに使う場合
<table class="roboto-flex">
<tbody>
<tr class="tablecell-height">
<td>normal</td>
<td class="vertical-align-baseline">baseline</td>
<td class="vertical-align-top">top</td>
<td class="vertical-align-middle">middle</td>
<td class="vertical-align-bottom">bottom</td>
<td class="vertical-align-text-top">text-top</td>
<td class="vertical-align-text-bottom">text-bottom</td>
<td class="vertical-align-sub">sub</td>
<td class="vertical-align-super">super</td>
<td>normal</td>
</tr>
</tbody>
</table>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.tablecell-height td{
height: 50px;
border: 1px solid black;
padding: 4px;
}
.vertical-align-baseline{
vertical-align: baseline;
}
.vertical-align-top{
vertical-align: top;
}
.vertical-align-middle{
vertical-align: middle;
}
.vertical-align-bottom{
vertical-align: bottom;
}
.vertical-align-text-top{
vertical-align: text-top;
}
.vertical-align-text-bottom{
vertical-align: text-bottom;
}
.vertical-align-sub{
vertical-align: sub;
}
.vertical-align-super{
vertical-align: super;
}
インデント
<p class="noto-sans-jp text-indent-1em">最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる最初の行だけ1文字下げる</p>
.text-indent-1em{
text-indent:1em;
}
改行(line break)と折り返し(line wrap)の違い
| 用語 | 意味 |
|---|---|
| 改行(line break) | テキストの中で<br>タグで新しい行を開始 |
| 折り返し(line wrap) | テキストが指定された幅を超えた場合に自動的に新しい行に移る |
折り返し
overflow-wrap
文字列が長すぎて行ボックス内に収まらない場合に、折り返しするかどうかを指定するプロパティ
| 値 | 意味 |
|---|---|
| normal | 単語と単語の間など可能な場所でのみ折り返す(デフォルト値) |
| break-word | 単語の途中で折り返す(単語が要素の幅を超えた場合、単語の途中でも強制的に改行) |
| anywhere | 単語の途中で折り返す(スペースがなくても単語の途中をどこでも改行可能にする) |
※word-wrapプロパティは過去にIE用に作られたものなので現在は使わない
word-break
文章内の単語がどの位置で折り返されるかを制御する
| 値 | 意味 |
|---|---|
| normal | 単語は慣例にしたがって分割される(デフォルト値) |
| break-all | 単語内でも折り返しを行う(英文が読みづらくなるので使用しない) |
| keep-all | 単語内での折り返しは行われない |
| auto-phrase | 日本語のフレーズ改行「文節」での折り返し指定(lang="ja"指定が必要) |
| (break-word) | 非推奨のプロパティなのでoverflow-wrap: anywhereなどを使う |
line-break
文章の禁則処理を指定する
禁則処理:文章の見た目を整えるために、特定の文字が行頭や行末に配置されないようにする処理
| 値 | 意味 |
|---|---|
| auto | 規定の折り返し規則(デフォルト値) |
| anywhere | どこでも折り返しを行う |
| loose | もっとも制限の弱い規則 |
| normal | 一般的な折り返しの規則 |
| strict | もっとも制限の強い規則 |
hyphens
自動的に単語の途中でハイフネーションを行う指定
HTMLのlang属性で言語を指定
| 値 | 意味 |
|---|---|
| manual | 分割候補位置が指定された場合のみハイフネーションを行う(デフォルト値) |
| none | ハイフネーションを行わない |
| auto | ブラウザが自動的にハイフネーションを行う |
<p class="roboto-flex hyphens-auto overflow-wrap-break-word">From this day forward, a new vision will govern our land. From this day forward, it’s going to be only America first, America first.
Every decision on trade, on taxes, on immigration, on foreign affairs will be made to benefit American workers and American families. We must protect our borders from the ravages of other countries making our products, stealing our companies and destroying our jobs.Protection will lead to great prosperity and strength.
America will start winning again, winning like never before.
We will bring back our jobs. We will bring back our borders. We will bring back our wealth. And we will bring back our dreams.
We will follow two simple rules; buy American and hire American.</p>
.roboto-flex{
font-family: "Roboto Flex", sans-serif;
font-optical-sizing: auto;
font-variation-settings:
"slnt" 0,
"GRAD" 0,
"XOPQ" 96,
"XTRA" 468,
"YOPQ" 79,
"YTAS" 750,
"YTDE" -203,
"YTFI" 738,
"YTLC" 514,
"YTUC" 712;
}
.hyphens-auto{
hyphens:auto;
}
.overflow-wrap-break-word{
overflow-wrap:break-word;
}
/*.overflow-wrap-anywhere{
overflow-wrap:anywhere;
}*/
<p lang="ja" class="noto-sans-jp overflow-wrap-break-word word-break-auto-phrase line-break-strict">今日から、新しいビジョンが我々の国を治める。今日から、アメリカ・ファースト、アメリカ・ファーストがこの国を治める。
貿易、税、移民、外交のすべての決定はアメリカ人労働者やアメリカの家族に利益をもたらすように行われる。我々は他国が我々の製品を作り、会社を盗み、雇用を破壊することから国境を守らなければならない。保護貿易は大いなる繁栄と強さをもたらす。
我々は雇用を取り戻す、国境を取り戻す、富を取り戻す、そして夢を取り戻す。
我々は2つのシンプルなルールに従う。それは、アメリカ製品を買い、アメリカ国民を雇うということだ。</p>
.noto-sans-jp {
font-family: "Noto Sans JP", sans-serif;
font-optical-sizing: auto;
}
.overflow-wrap-break-word{
overflow-wrap:break-word;
}
/*.overflow-wrap-anywhere{
overflow-wrap:anywhere;
}*/
.word-break-auto-phrase{
word-break: auto-phrase;
}
.line-break-strict{
line-break: strict;
}
リスト
list-style
list-style-type、list-style-position、list-style-imageを一括指定するショートハンド
list-style-type
マーカーを変える
| 値(形) | 意味 |
|---|---|
| none | マーカーなし |
| disc | ● |
| circle | ○ |
| square | ■ |
<ul class="list-style-type-disc padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-none padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-circle padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-square padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
.padding-left-20px{
padding-left:20px;
}
.list-style-type-none{
list-style-type: none;
}
.list-style-type-disc{
list-style-type: disc;
}
.list-style-type-circle{
list-style-type: circle;
}
.list-style-type-square{
list-style-type: square;
}
| 値(数字順序) | 意味 | 例 |
|---|---|---|
| decimal | 数字 | 1、2、3 |
| decimal-leading-zero | 数字(0埋め) | 01、02、03 |
| upper-roman | ローマ数字(大文字) | I、II、III |
| lower-roman | ローマ数字(小文字) | i、ii、iii |
| japanese-formal | 日本数字(フォーマル) | 壱、弐、参 |
| japanese-informal | 日本数字(インフォーマル) | 一、二、三 |
<ul class="list-style-type-decimal padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-decimal-leading-zero padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-upper-roman padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-lower-roman padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-japanese-formal padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-japanese-informal padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
.padding-left-20px{
padding-left:20px;
}
.padding-left-30px{
padding-left:30px;
}
.list-style-type-decimal{
list-style-type: decimal;
}
.list-style-type-decimal-leading-zero{
list-style-type: decimal-leading-zero;
}
.list-style-type-upper-roman{
list-style-type: upper-roman;
}
.list-style-type-lower-roman{
list-style-type: lower-roman;
}
.list-style-type-japanese-formal{
list-style-type: japanese-formal;
}
.list-style-type-japanese-informal{
list-style-type: japanese-informal;
}
| 値(文字順序) | 意味 | 例 |
|---|---|---|
| upper-alpha | アルファベット(大文字) | A、B、C |
| lower-alpha | アルファベット(小文字) | a、b、c |
| hiragana | ひらがな | あ、い、う |
| hiragana-iroha | ひらがな(いろは) | い、ろ、は |
| katakana | カタカナ | ア、イ、ウ |
| katakana-iroha | カタカナ(イロハ) | イ、ロ、ハ |
<ul class="list-style-type-upper-alpha padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-decimal-lower-alpha padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-hiragana padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-hiragana-iroha padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-katakana padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<ul class="list-style-type-katakana-iroha padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
.padding-left-20px{
padding-left:20px;
}
.padding-left-30px{
padding-left:30px;
}
.list-style-type-upper-alpha{
list-style-type: upper-alpha;
}
.list-style-type-decimal-lower-alpha{
list-style-type: lower-alpha;
}
.list-style-type-hiragana{
list-style-type: hiragana;
}
.list-style-type-hiragana-iroha{
list-style-type: hiragana-iroha;
}
.list-style-type-katakana{
list-style-type: katakana;
}
.list-style-type-katakana-iroha{
list-style-type: katakana-iroha;
}
::marker
リストのマーカーにスタイルを適用
<ul class="list-style-type-disc padding-left-20px">
<li>メガドライブ</li>
<li class="red large">セガサターン</li>
<li>ドリームキャスト</li>
</ul>
.padding-left-20px{
padding-left:20px;
}
.list-style-type-disc{
list-style-type: disc;
}
.list-style-type-disc .red::marker{
color: red;
}
.list-style-type-disc .large::marker{
font-size: 1.5em;
}
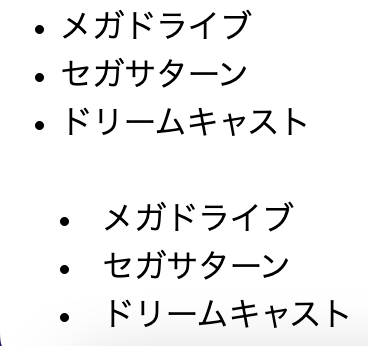
list-style-position
| 値 | 意味 |
|---|---|
| outside | マーカーを文章よりも左側の位置に表示(デフォルト値) |
| inside | マーカーを文章と同じインデント位置に表示 |
<ul class="list-style-position-outside padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
<br>
<ul class="list-style-position-inside padding-left-20px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li>ドリームキャスト</li>
</ul>
.list-style-position-outside{
list-style-position: outside;
}
.list-style-position-inside{
list-style-position: inside;
}
.padding-left-20px{
padding-left:20px;
}
list-style-image
リストのアイコンに画像を使う
位置やサイズ調整ができないので::beforeとcontentを使用する
ul{
list-style-image: url("marker.svg");
}
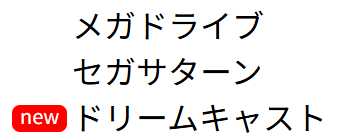
::beforeとcontent
- 任意の文字やアイコンを使用可能
- リスト以外も含め任意の要素の前に表示可能
- list-style-type: noneにするのを忘れない
適す場面
- アイコンフォントやカスタム画像をリストに付けたい場合
- 標準のリストアイコンでは物足りない場合
- より複雑なデザインにしたい場合
- アニメーションを追加したい場合
<ul class="list-style-type-none padding-left-30px">
<li>メガドライブ</li>
<li>セガサターン</li>
<li class="new-icon">ドリームキャスト</li>
</ul>
.padding-left-30px{
padding-left:30px;
}
.new-icon {
position: relative;
}
.new-icon::before {
content: "new";
/* 画像を使う場合はcontent: url('画像のURL'); */
position: absolute;
color:white;
background-color:red;
border-radius: 4px;
top: 6px;
left: -30px;
padding: 4px;
font-size: 10px;
text-box-trim: trim-both;
text-box-edge: ex alphabetic;
}
縦書き
writing-mode
テキストの流れる方向を指定
デフォルトは縦書の場合は上から下へ、横書きの場合は左から右へ
| 値 | 文の方向 | 行の方向 | 文字の向き |
|---|---|---|---|
| horizontal-tb | 横書き(デフォルト) | 上から下 | 全部縦向き |
| sideways-lr | 縦書き(横書きを左方向に90°回転して縦書) | 右から左 | 全部横向き |
| sideways-rl | 縦書き(横書きを右方向に90°回転して縦書) | 左から右 | 全部横向き |
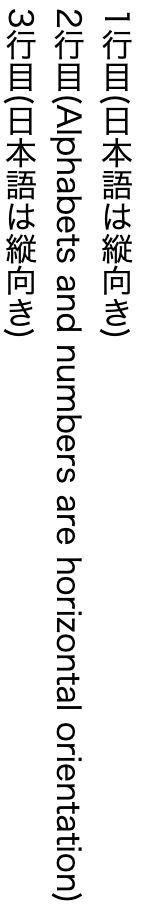
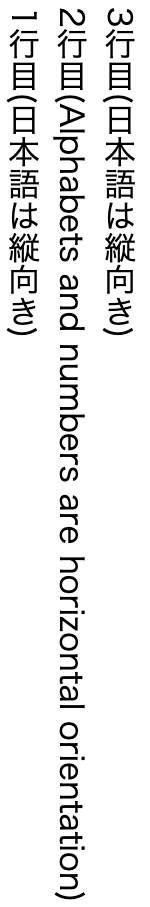
| vertical-lr | 縦書き | 左から右 | alphabetと数字は横向き、日本語は縦向きのまま |
| vertical-rl | 縦書き | 右から左 | alphabetと数字は横向き、日本語は縦向きのまま |
<p class="writing-mode-horizontal-tb">1行目(アルファベットも数字も日本語も縦向き)<br>2行目(Alphabets, numbers, and Japanese are vertical orientation)<br>3行目(アルファベットも数字も日本語も縦向き)</p>
<p class="writing-mode-vertical-rl">1行目(日本語は縦向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(日本語は縦向き)</p>
<p class="writing-mode-vertical-lr">1行目(日本語は縦向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(日本語は縦向き)</p>
<p class="writing-mode-sideways-lr">1行目(アルファベットも数字も日本語も横向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(アルファベットも数字も日本語も横向き)</p>
<p class="writing-mode-sideways-rl">1行目(アルファベットも数字も日本語も横向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(アルファベットも数字も日本語も横向き)</p>
.writing-mode-horizontal-tb {
writing-mode: horizontal-tb; /* 横書き */
}
.writing-mode-vertical-lr {
writing-mode: vertical-lr; /* 縦書き(左から右) */
}
.writing-mode-vertical-rl {
writing-mode: vertical-rl; /* 縦書き(右から左) */
}
.writing-mode-sideways-lr{
writing-mode: sideways-lr; /* 縦書き(左から右) */
}
.writing-mode-sideways-rl{
writing-mode: sideways-rl; /* 縦書き(右から左) */
}
横書き(writing-mode:horizontal-tb)

縦書き(行は右から左へ) writing-mode:vertical-rl

縦書き(行は左から右へ) writing-mode:vertical-lr
縦書き(行は左から右へ) writing-mode:sideways-lr

縦書き(行は右から左へ) writing-mode:sideways-rl

direction
テキストの方向を設定
| 値 | 意味 |
|---|---|
| ltr | 始端側からから終端側へ向けて表示 英語、フランス語など(デフォルト値) |
| rtl | 終端側から始端側へ向けて表示 アラビア語、ヘブライ語など |
<p class="writing-mode-horizontal-tb direction-rtl">横書き終端揃え(アルファベットも数字も日本語も縦向き)<br>横書き終端揃え(Alphabets, numbers, and Japanese are vertical orientation)2行目<br>横書き終端揃え(アルファベットも数字も日本語も縦向き)3行目</p>
<p class="writing-mode-vertical-rl">1行目(日本語は縦向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(日本語は縦向き)</p>
<p class="writing-mode-vertical-lr">1行目(日本語は縦向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(日本語は縦向き)</p>
<p class="writing-mode-sideways-lr">1行目(アルファベットも数字も日本語も横向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(アルファベットも数字も日本語も横向き)</p>
<p class="writing-mode-sideways-rl">1行目(アルファベットも数字も日本語も横向き)<br>2行目(Alphabets and numbers are horizontal orientation)<br>3行目(アルファベットも数字も日本語も横向き)</p>
.writing-mode-horizontal-tb {
writing-mode: horizontal-tb; /* 横書き */
}
.writing-mode-vertical-lr {
writing-mode: vertical-lr; /* 縦書き(左から右) */
}
.writing-mode-vertical-rl {
writing-mode: vertical-rl; /* 縦書き(右から左) */
}
.writing-mode-sideways-lr{
writing-mode: sideways-lr; /* 縦書き(左から右) */
}
.writing-mode-sideways-rl{
writing-mode: sideways-rl; /* 縦書き(右から左) */
}
.direction-rtl{
direction: rtl;
}
横書きの終端揃え(writing-mode:horizontal-tb)

縦書きの終端揃え(行は右から左へ) writing-mode:vertical-rl

縦書きの終端揃え(行は左から右へ) writing-mode:vertical-lr

縦書きの終端揃え(行は左から右へ) writing-mode:sideways-lr
縦書きの終端揃え(行は右から左へ) writing-mode:sideways-rl
text-orientation
| 値 | 意味 |
|---|---|
| mixed | 文字の種類に応じて方向を決定(漢字やかなは縦向き、英数字は横向き)(デフォルト値) |
| upright | 文字を縦方向に表示 |
| sideways | 文字を90°回転 |
<p class="writing-mode-vertical-lr text-orientation-upright">1行目<span class="text-orientation-mixed">(</span>アルファベットも数字も日本語も縦向き<span class="text-orientation-mixed">)</span><br>2行目<span class="text-orientation-mixed">(</span>Alphabets, numbers, and Japanese are vertical orientation<span class="text-orientation-mixed">)</span><br>3行目<span class="text-orientation-mixed">(</span>アルファベットも数字も日本語も縦向き<span class="text-orientation-mixed">)</span></p>
.text-orientation-upright{
text-orientation: upright;
}
.text-orientation-mixed {
text-orientation: mixed;
}
.writing-mode-vertical-lr {
writing-mode: vertical-lr; /* 縦書き(左から右) */
}
text-combine-upright
縦書きの中で、10から9999までの整数を1文字の横幅におさまるように縦表示にする
縦書きの中で日付や住所を記述する際に便利
| 値 | 意味 |
|---|---|
| none | 結合、縦表示しない |
| all | 指定したすべての文字を結合して縦表示しない |
| digits n | 文字を結合して縦表示する最大桁数を指定(nは2から4の範囲で、n省略時は2) |
<p class="writing-mode-vertical-rl">令和<span class="text-combine-upright-all">9999</span>年<span class="text-combine-upright-all">12</span>月<span class="text-combine-upright-all">31</span>日
<br>
<span class="text-orientation-upright">M</span>県<span class="text-orientation-upright">S</span>市杜王町勾当台<span class="text-combine-upright-all">9999</span>丁目<span class="text-combine-upright-all">9999</span>番地<span class="text-combine-upright-all">9999</span>号
<br>
海山商事<span class="text-combine-upright-all">(株)</span> <span class="text-combine-upright-all">TEL</span><span class="text-orientation-upright">XXX<span class="text-orientation-mixed">-</span>XXXX<span class="text-orientation-mixed">-</span>XXXX</span>
</p>
.writing-mode-vertical-rl {
writing-mode: vertical-rl; /* 縦書き(右から左) */
}
.text-orientation-upright{
text-orientation: upright;
}
.text-combine-upright-all{
text-combine-upright: all;
}
.text-orientation-mixed {
text-orientation: mixed;
}
記事で使用したGoogle Fontsの読み込み
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@100..900&family=Noto+Sans+Mono:wdth,wght@62.5..100,100..900&family=Roboto+Flex:opsz,slnt,wdth,wght,GRAD,XOPQ,XTRA,YOPQ,YTAS,YTDE,YTFI,YTLC,YTUC@8..144,-10..0,25..151,100..1000,-200..150,27..175,323..603,25..135,649..854,-305..-98,560..788,416..570,528..760&family=Roboto+Mono:ital,wght@0,100..700;1,100..700&display=swap" rel="stylesheet">