GTMを使って拡張Eコマース
Google Analyticsは使ったことががありましたが、Google Tag Manager(GTM)は使ったことがないという状態の時に、GTM経由で拡張Eコマースを利用したいという要望がありました。
こないだgtag関数使ってAnalytics呼出やったばっかりの素人の私が調べながら実装した方法です。もっと良い方法があるとご存知の方がおられましたらコメントいただけますと助かります。
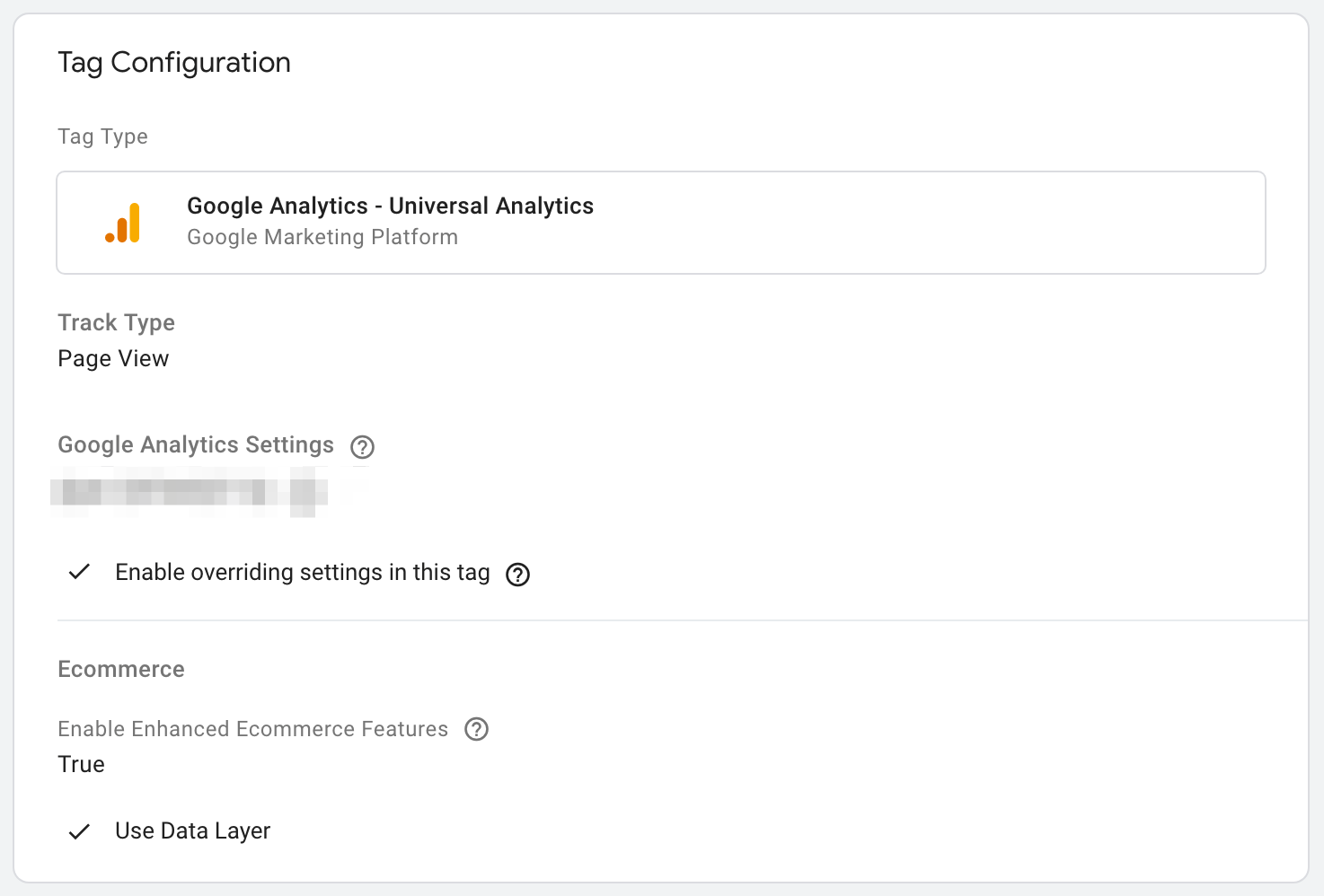
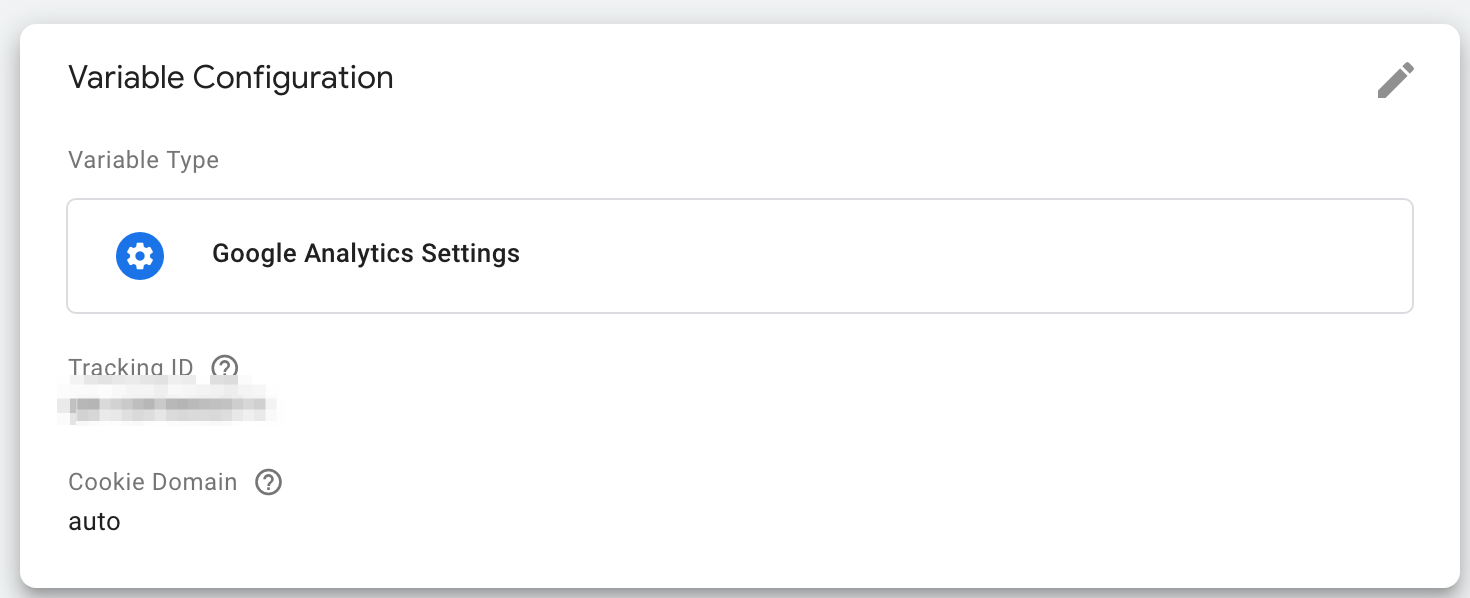
GTMとAnalyticsのPageViewの連携は簡単にできました。単純にTracking idをタグに設定すれば良いだけです。


これでサイト側のHeadとBodyのタグをつけてしまえば、GAでのPageView関係のデータはサーバに送信されています。
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
<body>の開始直後
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
拡張Eコマースの実装はGoogleがRecommended(推奨)と言っているdataLayerを使って実装することにしました。下記のリンクにあるページのサンプルですね。
https://developers.google.com/tag-manager/enhanced-ecommerce
動作確認のために必要なものを準備
GTMのPreviewモード - まずはPreviewモードを起動してみる
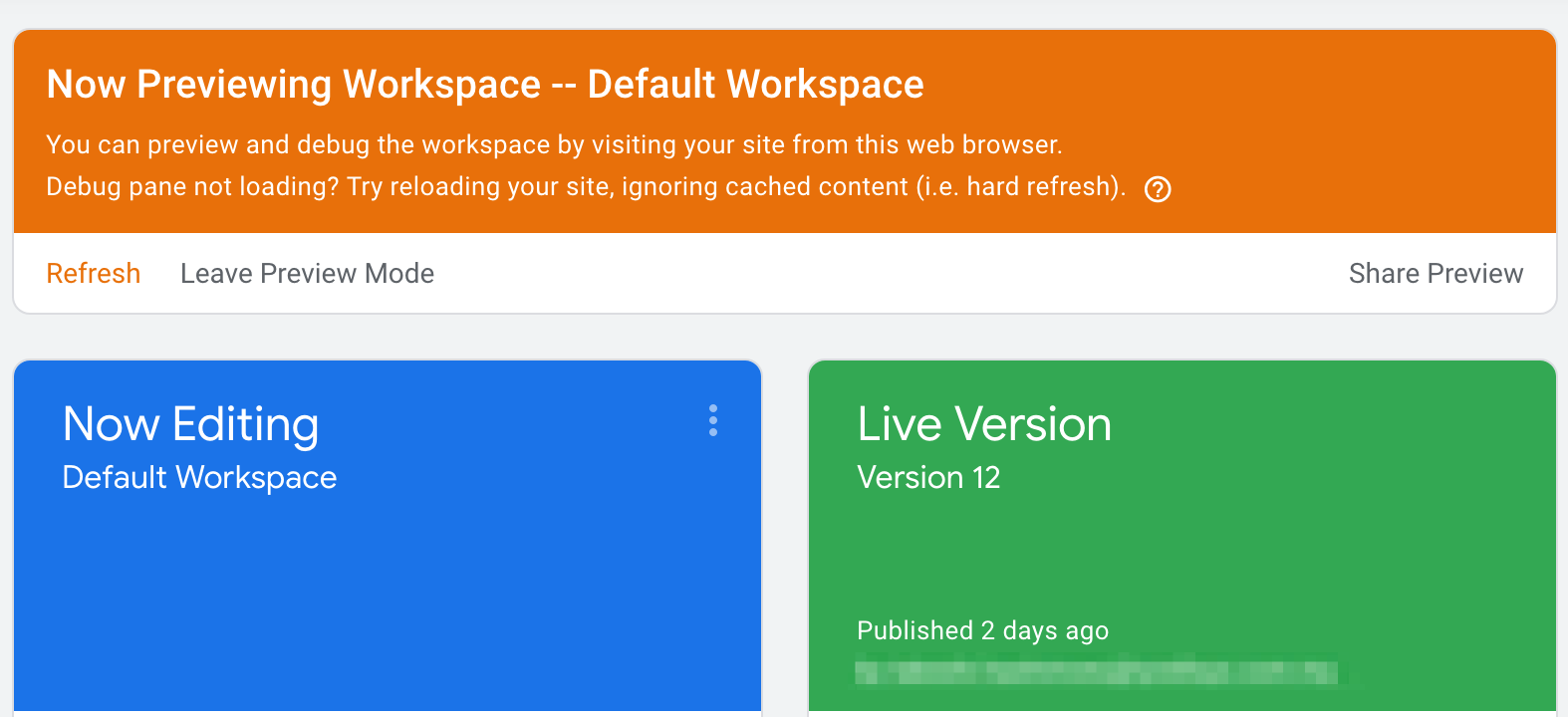
Google Tag Managerのプレビューを実行するとブラウザの下側にGTMの実行状態が表示されます。
- Previewをクリック


Google Analytics Debugger - デバッカも入れましょう
https://chrome.google.com/webstore/detail/google-analytics-debugger/jnkmfdileelhofjcijamephohjechhna?hl=en
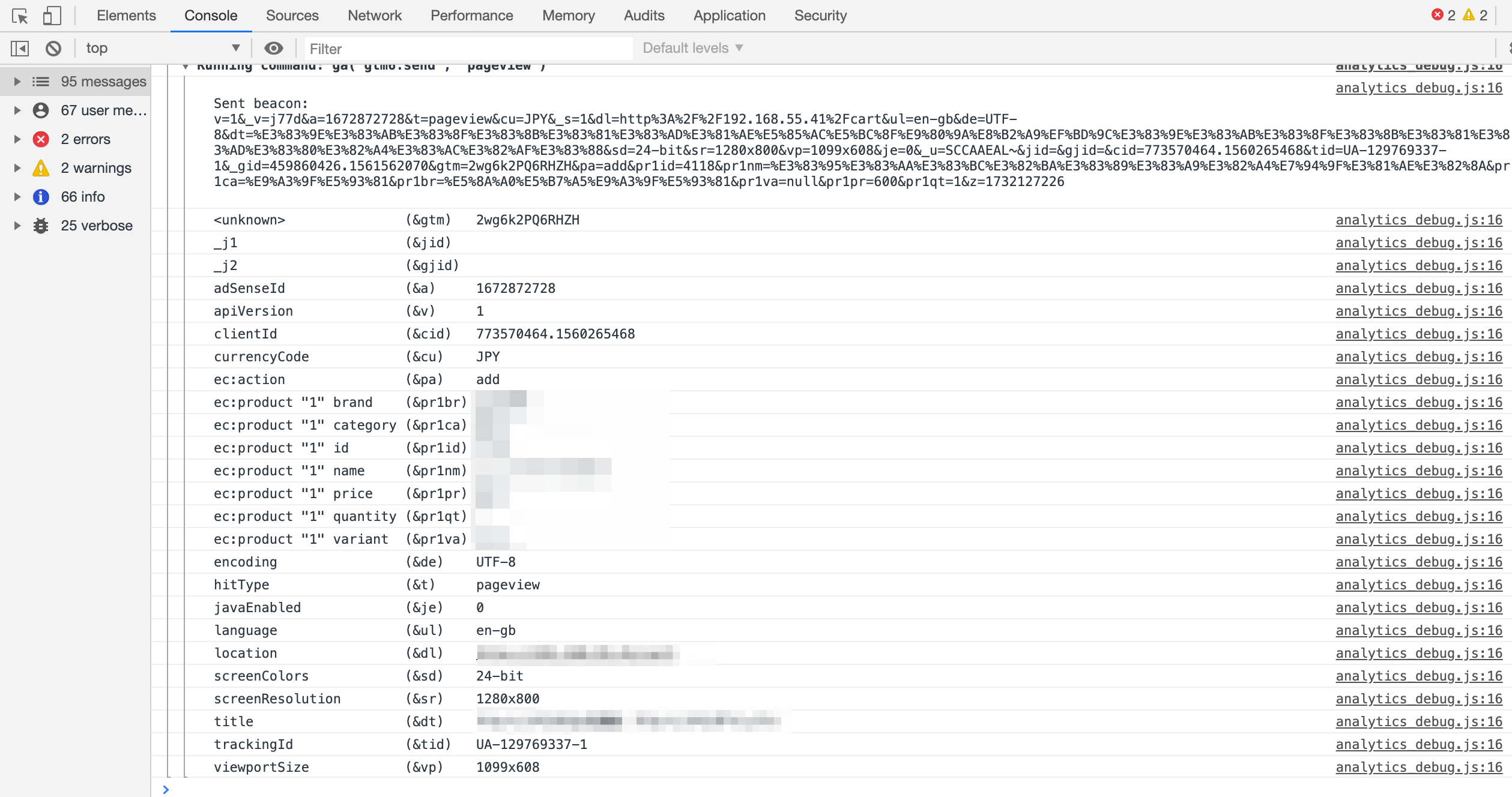
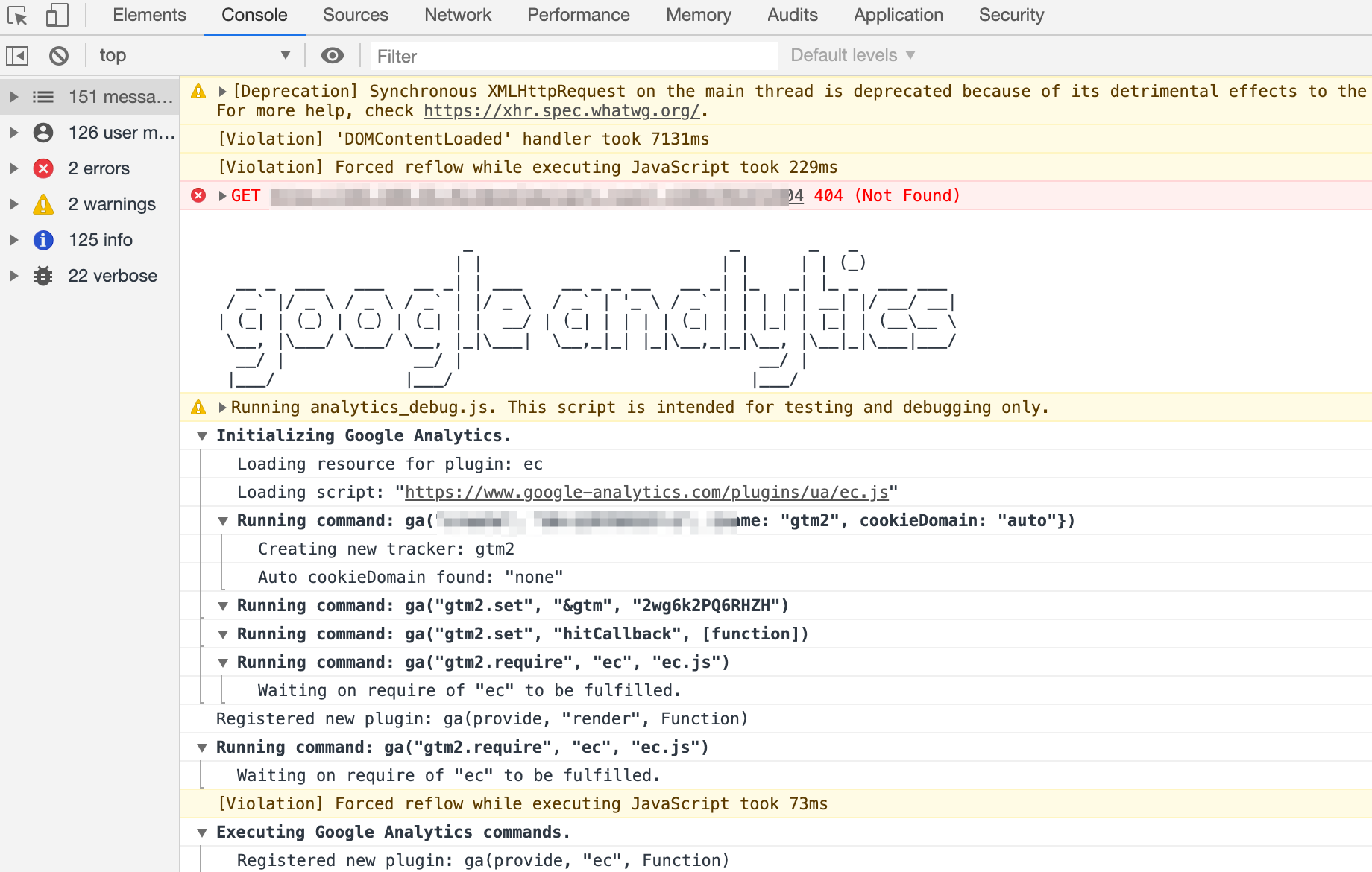
Chromeのデバッカのコンソールにて送信内容の確認ができます。

送信イベントとトリガ
トリガとイベントに詳しく無かったのでこの辺りに手間取ったので記述しておきます。
データが送信されない
Googleの説明サイト通りにGTMタグを<head>内と<body>の開始地点に入れdataLayer.push(data)を呼び出してみるが、データが送信されていません。
Web上の情報から以下の方法で送信できるとあったのでやってみました。
- HTML画面のロード時に送信したいデータをJavaScriptでdataLayer.push()する
- Window Loadedをトリガに追加すると

イベントのタイミングで送信されているのではないか?
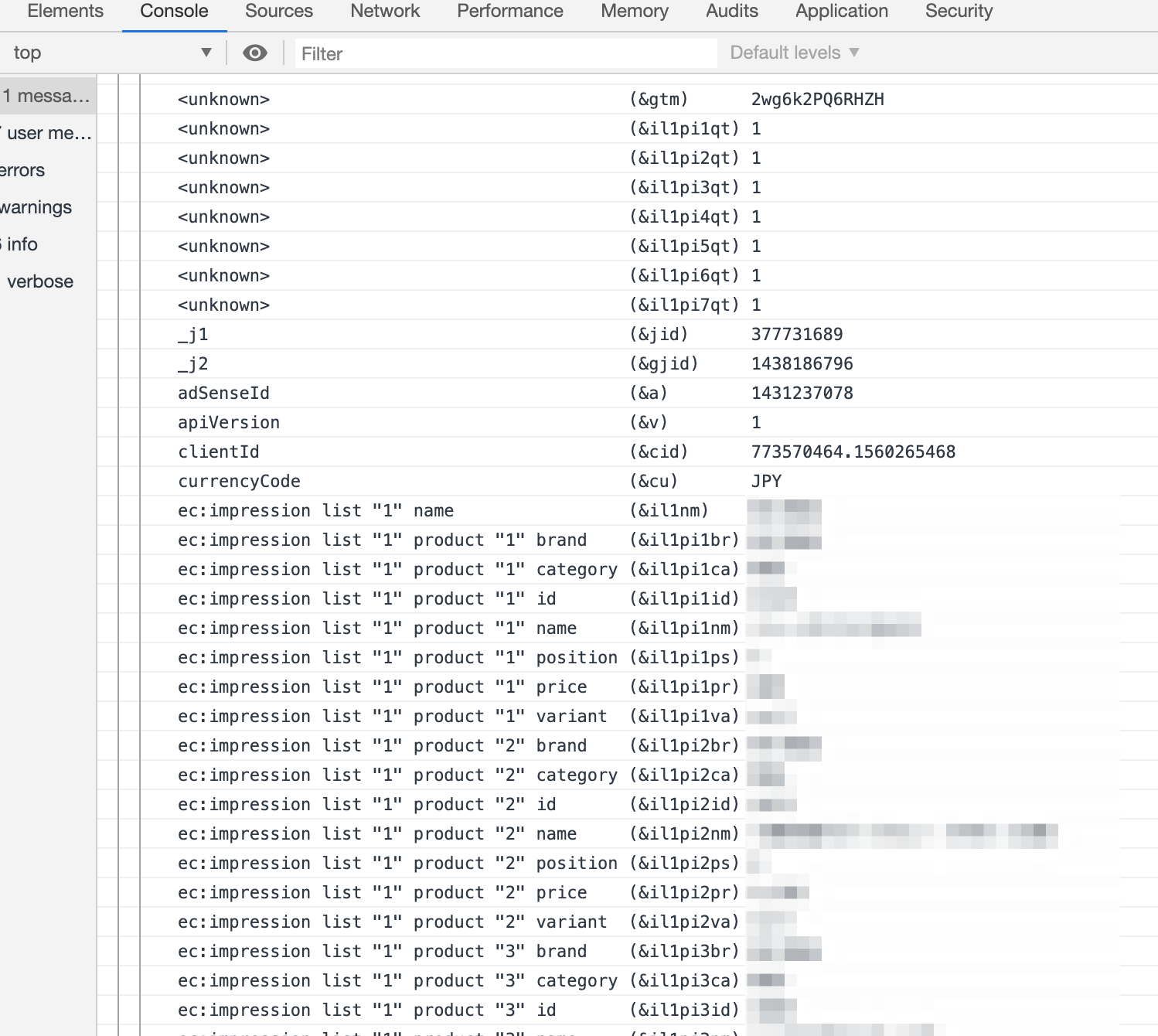
 この画像の左側に発生しているイベントが1から4でありますが、MessageのイベントがdataLayer.pushを呼び出した時に発生するイベントの様です。
この時はWindow Loadedがトリガになっていますので、dataLayer.pushの後にデータを送信するトリガが実行されると、そこに積まれていたデータを送信するという動きに見えます。
この画像の左側に発生しているイベントが1から4でありますが、MessageのイベントがdataLayer.pushを呼び出した時に発生するイベントの様です。
この時はWindow Loadedがトリガになっていますので、dataLayer.pushの後にデータを送信するトリガが実行されると、そこに積まれていたデータを送信するという動きに見えます。
自分でタイミングを指定したい
Window Loaded等の既存のイベントを利用した方法では、ページがロードされるタイミングでdataLayer.pushしたデータは送信できますが、ユーザ操作のイベントでdataLayer.push(data)した情報は送信できないです。
- impression, detail 等の画面表示時にjavascriptが実行されるものは送信される
- click, add(カート追加) といったユーザ操作時のデータは送信できない。
上手い方法があるはずなので、それを探さなければいけません。
ボタンやリンクのクリックをイベントとしてGoogle Tag Mangerのトリガに登録する?
GTMにはトリガ作成時にCustom Eventを指定して、クリックや値の入力等のイベントから情報を送信することが出来ます。これで上手く行けそうな気がしたのですが、javascript側を書いている現時点でHTMLのフォーマットが明確でなく、この定義を作ってしまうとHTML側に変更があった時に、GTMの設定も変更になってしまいそう。面倒くさそうです。。。
勝手にイベント定義してトリガ作ったら上手く動いた
マニュアルにあるようにdataLayer.pushするデータ配列にはeventを定義できます。
https://developers.google.com/tag-manager/enhanced-ecommerce#product-impressions
function(productObj) {
dataLayer.push({
'event': 'productClick',
'ecommerce': {
'click': {
'actionField': {'list': 'Search Results'}, // Optional list property.
'products': [{
'name': productObj.name, // Name or ID
-----略----------------
});
}
</script>
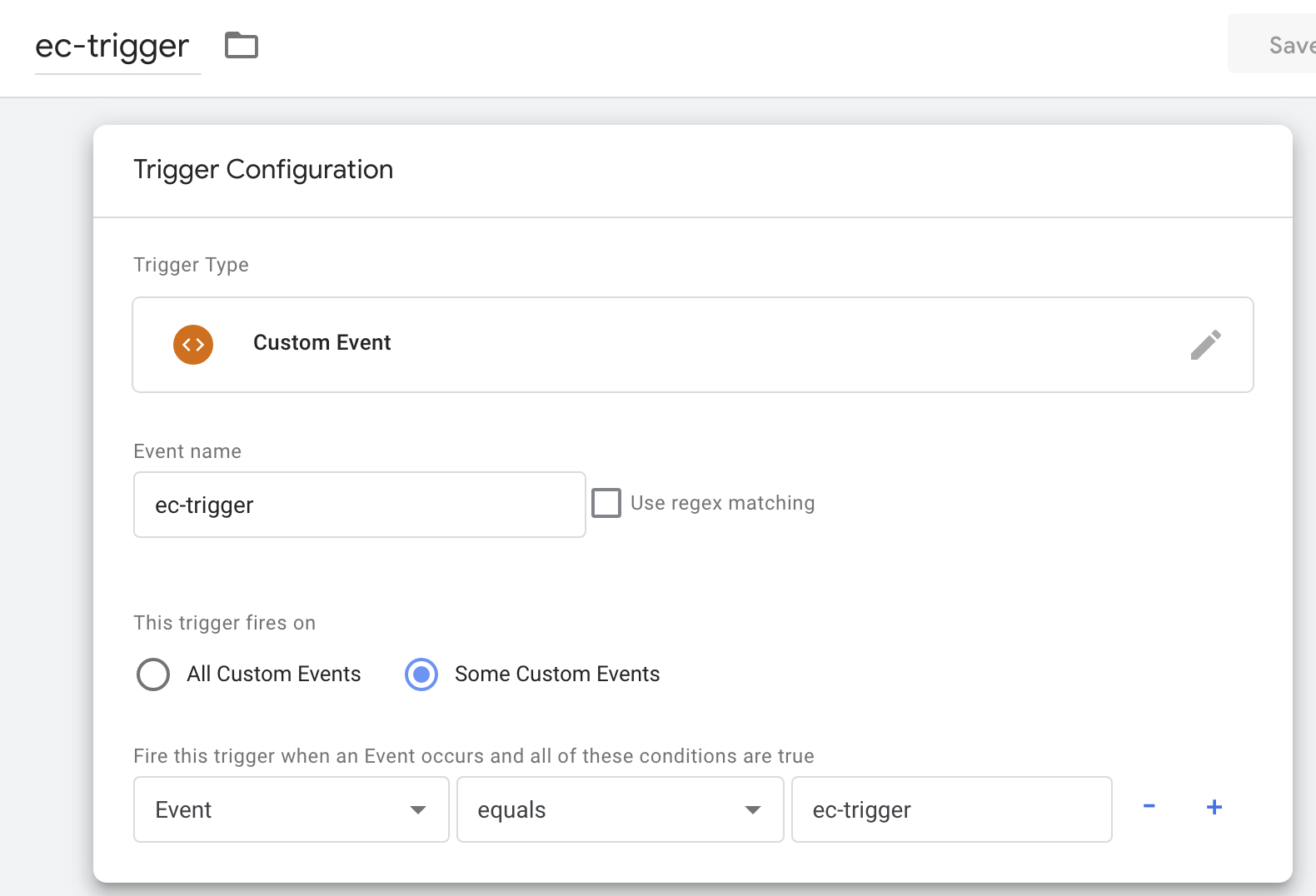
このイベントをこちらでGTM上で勝手に定義してトリガにしてしまいます。
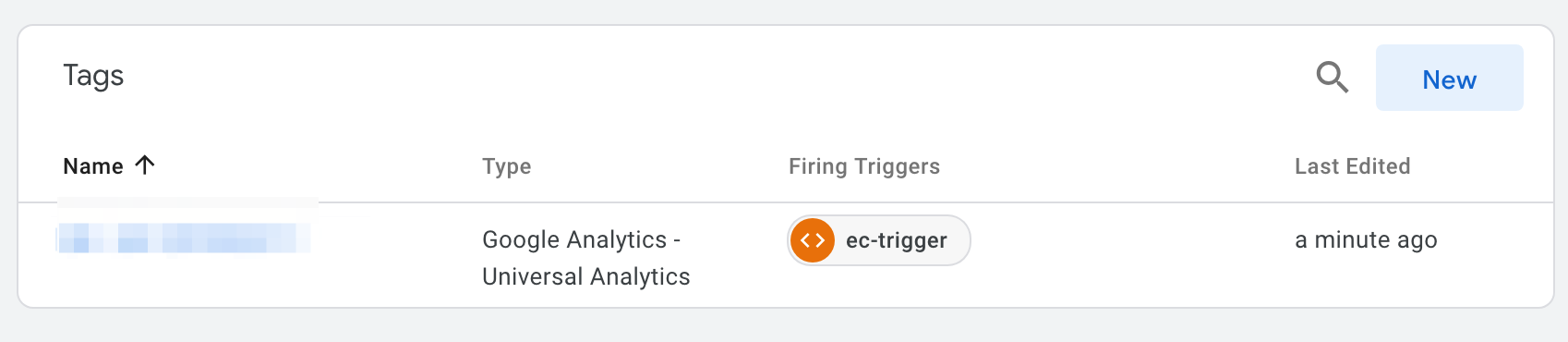
Tag ManagerのTriggerに新規で以下の様なトリガを作成。

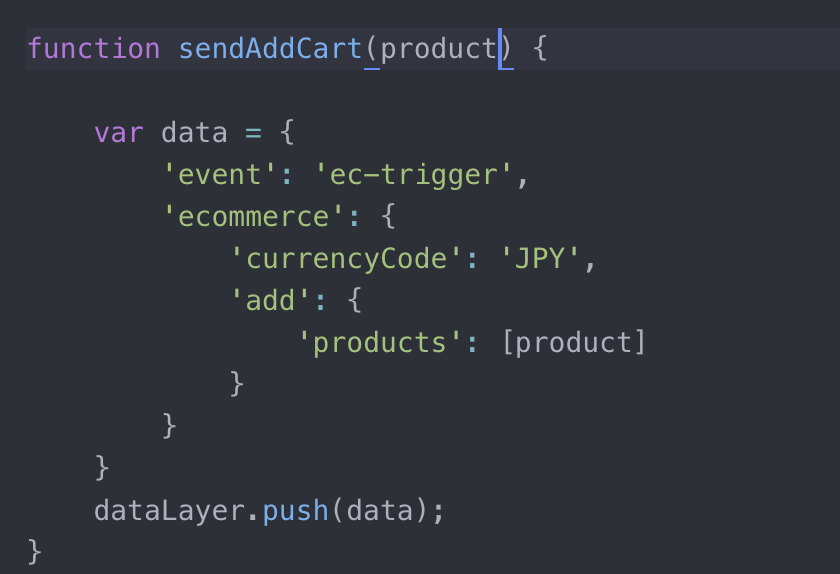
Javascriptで商品名やカートの数量変更がクリックされたら、eventをつけてpushします。

データが集計されていることを確認

本当のマーケティングを考えるならGAのイベントを用いるべき?
今回、この実装でプログラミング的にはGoogle Analyticsでの定義するイベントを使わなくても、dataLayer.pushからGAサーバへの送信をトリガ出来るということが確認できました。元々マーケティングをガリガリやっているわけではない人たちがGTMと拡張Eコマースを導入するためには、この辺りから始めれば良いのではないかと思われます。
これはGoogleが最終的に意図している使い方かは分かりませんので、最終的にはGAでイベントのセッテイングをしてトリガに紐づけるという方向に持っていけば良いと思います。多くのECサイト開発がそれほど工期と予算に恵まれていることが無いということを考えると一旦拡張Eコマースの集計をお客様に見せて、そこから細かな定義にお話を進めて行くのもありかなぁ。