はじめに
これは、2019/06/01(土)に開催されるOkayama WordPress Meetup #3 で行われる「WordPress + WooCommerce + Stripe ワークショップでオンライン決済を体験する」の資料になります。
【追記】2019/10/13(日)に開催されるShimane WordPress Meetup #7 で行われる「WordPress + WooCommerce + Stripe ワークショップでオンライン決済を体験する」用に一部キャプチャ画像などを更新しました。
対象
WordPressを使ってECサイトを作ってみようと思っている方。
※本ワークショップはノンコーディングです。プログラミング知識は必要ございません。
SPECIAL THANKS
こちらのワークショップは、JP_Stripes京都vol2と、JP_Stripes Connect 2019にて行われたワークショップ「WordPress + WooCommerce with Stripeで作るノンプログラミングECサイト」を参考にしています。JP_Stripes岡本さん、JP_Stripes安藤さんに感謝。ありがとうございます。
ワークショップの流れ
- Stripeアカウントを作成する。
- StripeのAPIキーを取得
- WordPressにWooCommerceをインストール
- WooCommerceの準備
- 商品を登録する
- Stripe決済の設定をする
- テストモードで商品を購入する
- Webhookを設定する
Stripeアカウントを作成する
https://dashboard.stripe.com/register にアクセスし、必要事項を入力します。

登録後の画面については、右上の「×」をクリックします。

入力したメール宛に認証メールが届きます。Confirm email addressをクリックします。※クリック後、メールアドレスとパスワードの入力が必要です。入力して認証を済ませておいてください。

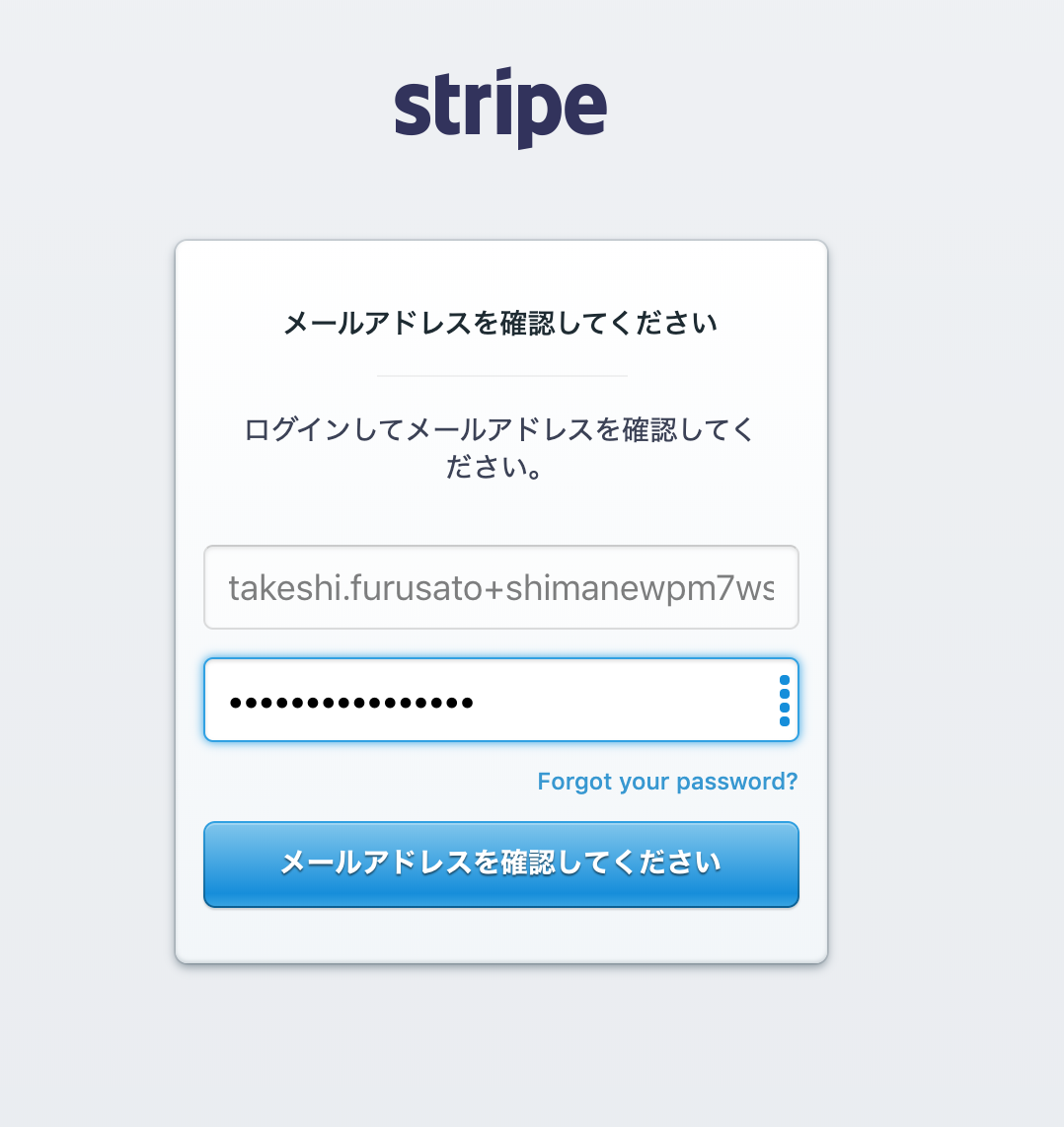
以下のようなログイン画面が表示されたら、最初に入力したメールアドレスとパスワードを入力します。

以下の画面が表示されたら、Stripeへのアカウント登録は完了です。

この状態は、まだテストモードでのみの動作が可能な状態です。実運用を行う場合は、本番環境利用の申請が必要になります。
StripeのAPIキーを取得
WordPress+WooCommerceにてStripeを利用した決済をするために、StripeのAPIキーをWordPress側に設定する必要があります。
ここではAPIキーを取得し、メモしておきます。
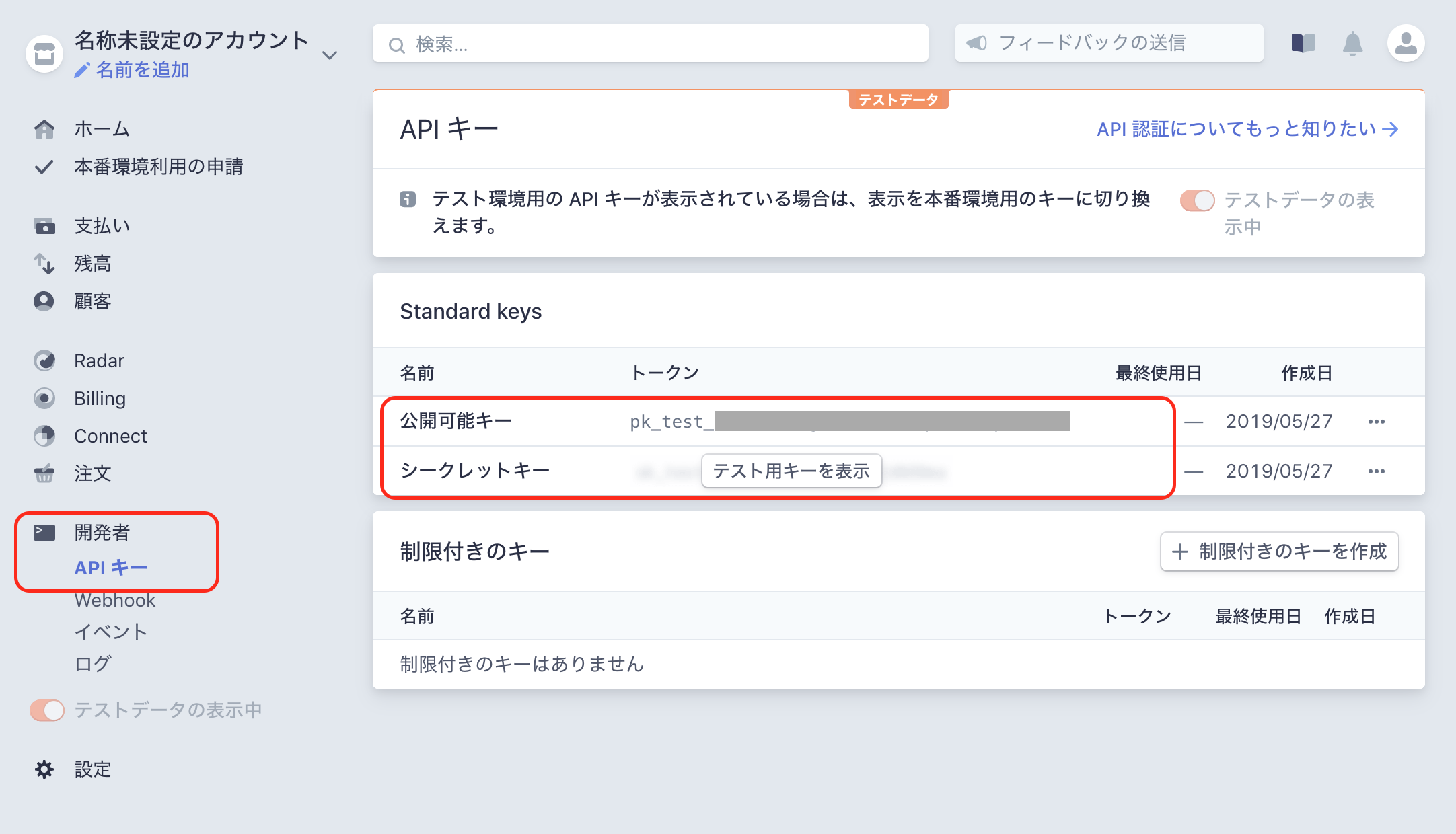
左メニューより開発者→APIキーをクリックします。

画面上部がテストデータになっていることを確認してください。
こちらの公開可能キーとシークレットキーをメモしておきます。
シークレットキーはテスト用キーを表示をクリックすると表示されます。
「シークレット」というくらいなので、公開しないように注意してください。
補足
Stripeでは本番環境とテスト環境でAPIキーが異なります。
テスト環境では、
公開可能キー → pk_testxxxxxxxxxxxxxxxxxxx
シークレットキー → sk_testxxxxxxxxxxxxxxxxxxx
と、「test」となっていますが、
本番環境では、
公開可能キー → pklivexxxxxxxxxxxxxxxxxxx
シークレットキー → sk_live_xxxxxxxxxxxxxxxxxxx
と、「live」となります。
WordPressにWooCommerceをインストール・設定
WordPressにログインします。ワークショップ専用に、インストール済みのWordPressを各自1つずつ用意しています。当日の指示に従い、WordPressにログインをしてください。
ログイン後、プラグインの設定を行います。プラグインをクリックします。

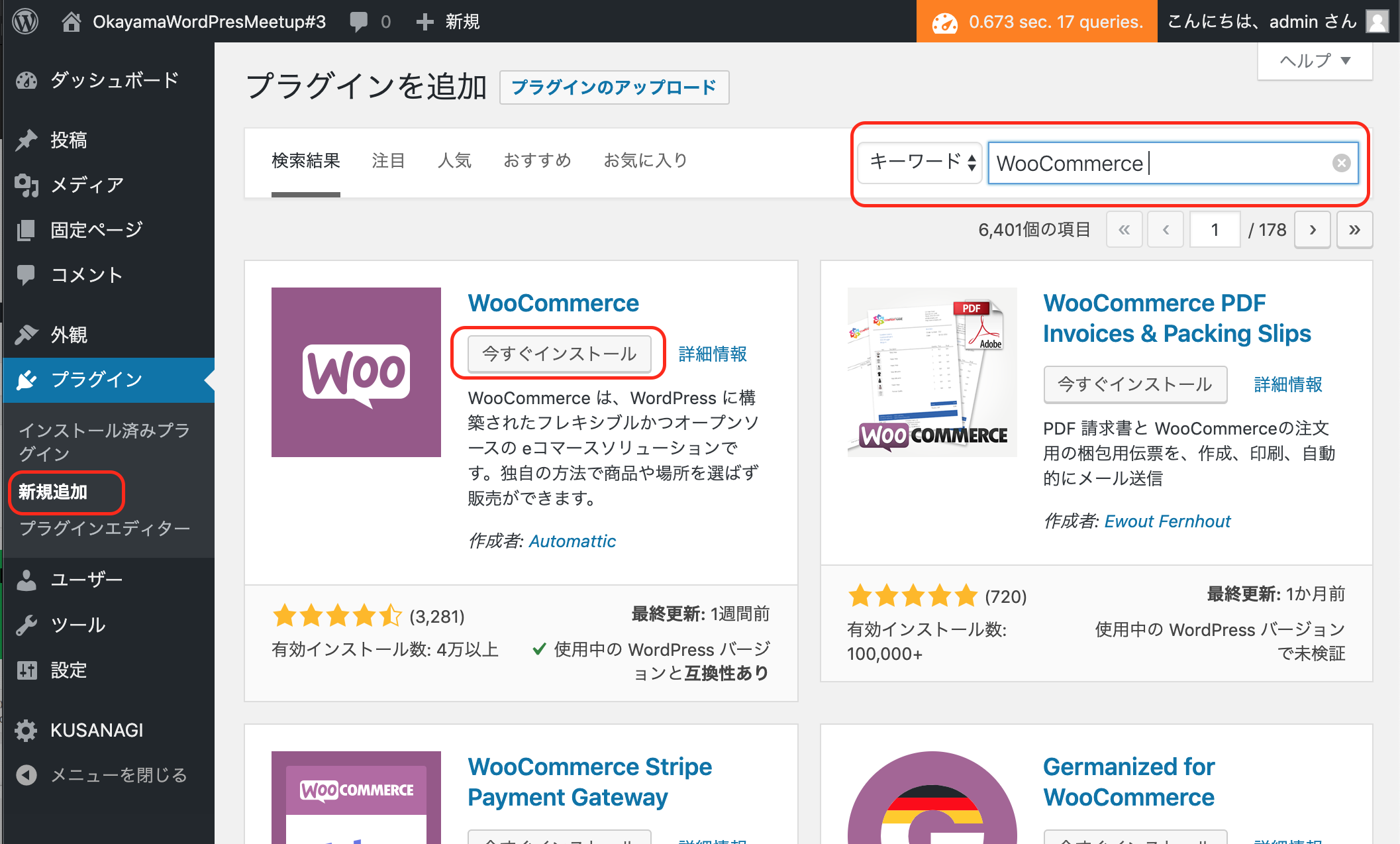
左メニューのプラグインの下にある新規追加をクリックします。
表示された画面の右上**プラグインを検索..**に、「WooCommerce」と入力します。
検索結果に、WooCommerceが表示されますので、今すぐインストールをクリックします。

同様に、以下のプラグインをインストールします。
「Japanized For WooCommerce」
「WooCommerce Stripe Payment Gateway」
インストールしたプラグインを有効化します。
左メニューからプラグイン→インストール済みプラグインを選択し、「WooCommerce」、「Japanized For WooCommerce」、「WooCommerce Stripe Payment Gateway」をチェック、画面上の操作から有効化を選び、適用をクリックします。

WooCommerceの準備
プラグインが有効化されると、以下の画面のように、画面上部に設定ウィザードを開始とありますので、そちらをクリックします。

表示された画面に必要事項を入力します。
**店舗地域(国)**は「日本」としてください。それ以外はご自由に入力してください。適当で良いのですべて入力をしてください。

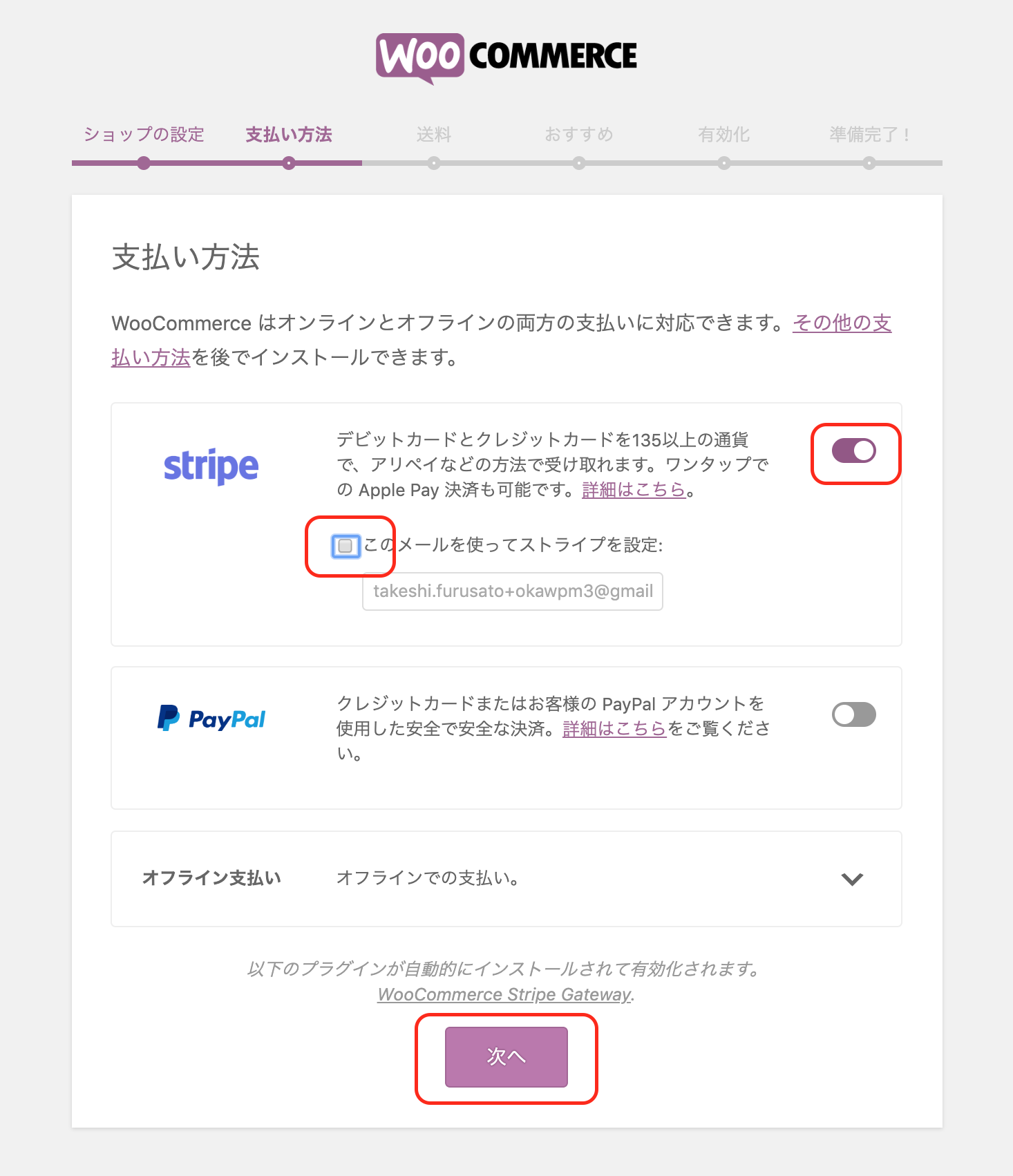
支払い方法画面は、Stripeを選択し、このメールを使ってStripeを設定のチェックは外してください。

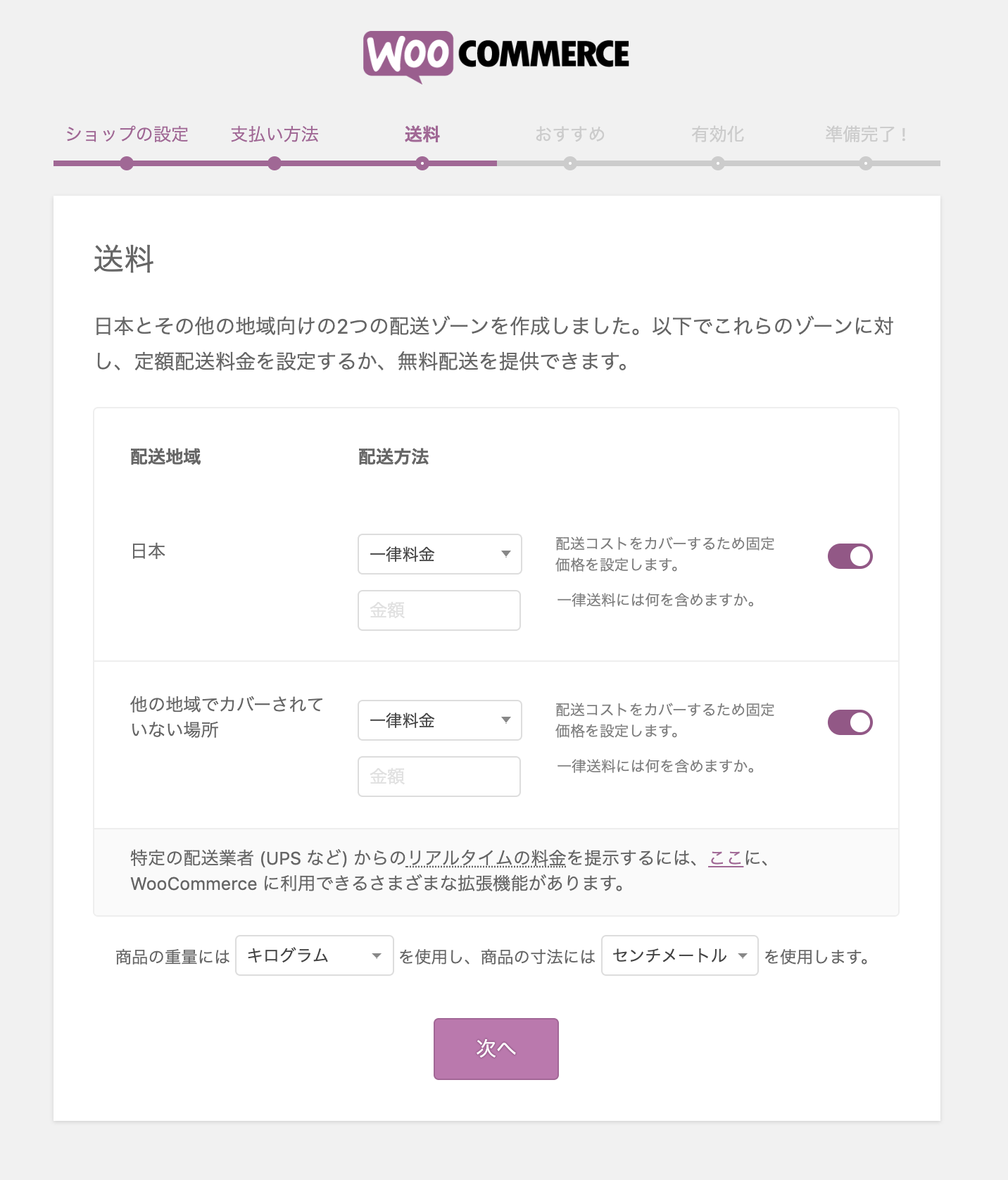
送料設定は、ご自由に設定してください。

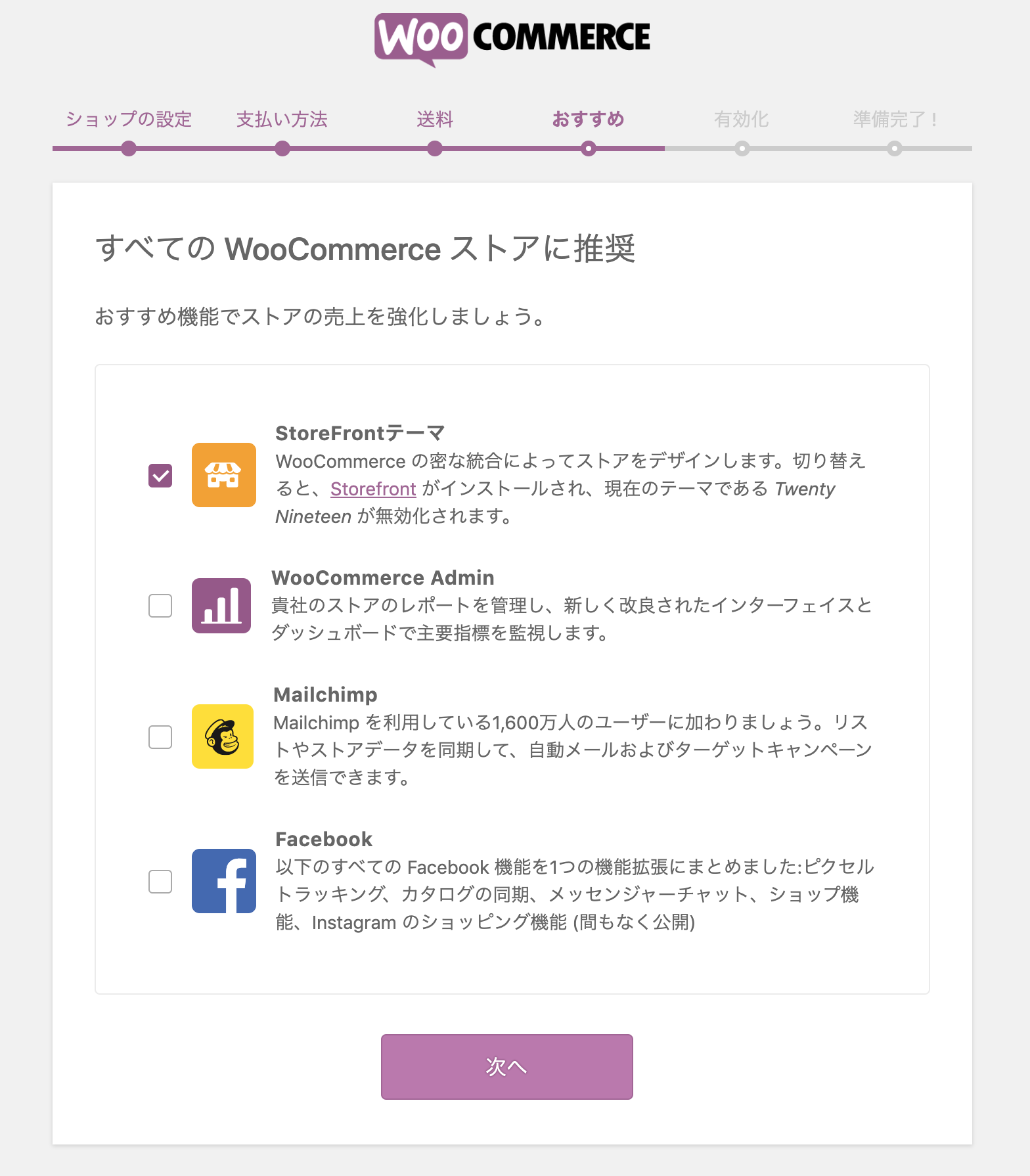
すべてのWooCommerceストアに推奨画面では、StoreFrontテーマを選択し、他はチェックを外してください。※全部インストールしても良いです。ご自由に。

JetPackは今回利用しませんので、このステップをスキップを選択してください。

商品を登録してください。

商品を登録する
テーマ設定を行う。
左メニューから外観→テーマを選択。

もし、StroeFrontテーマがインストールされてなければ、インストールしてください。
左メニューから外観→テーマ→新規作成を選択
「StoreFront」でテーマを検索し、インストール、有効化してください。

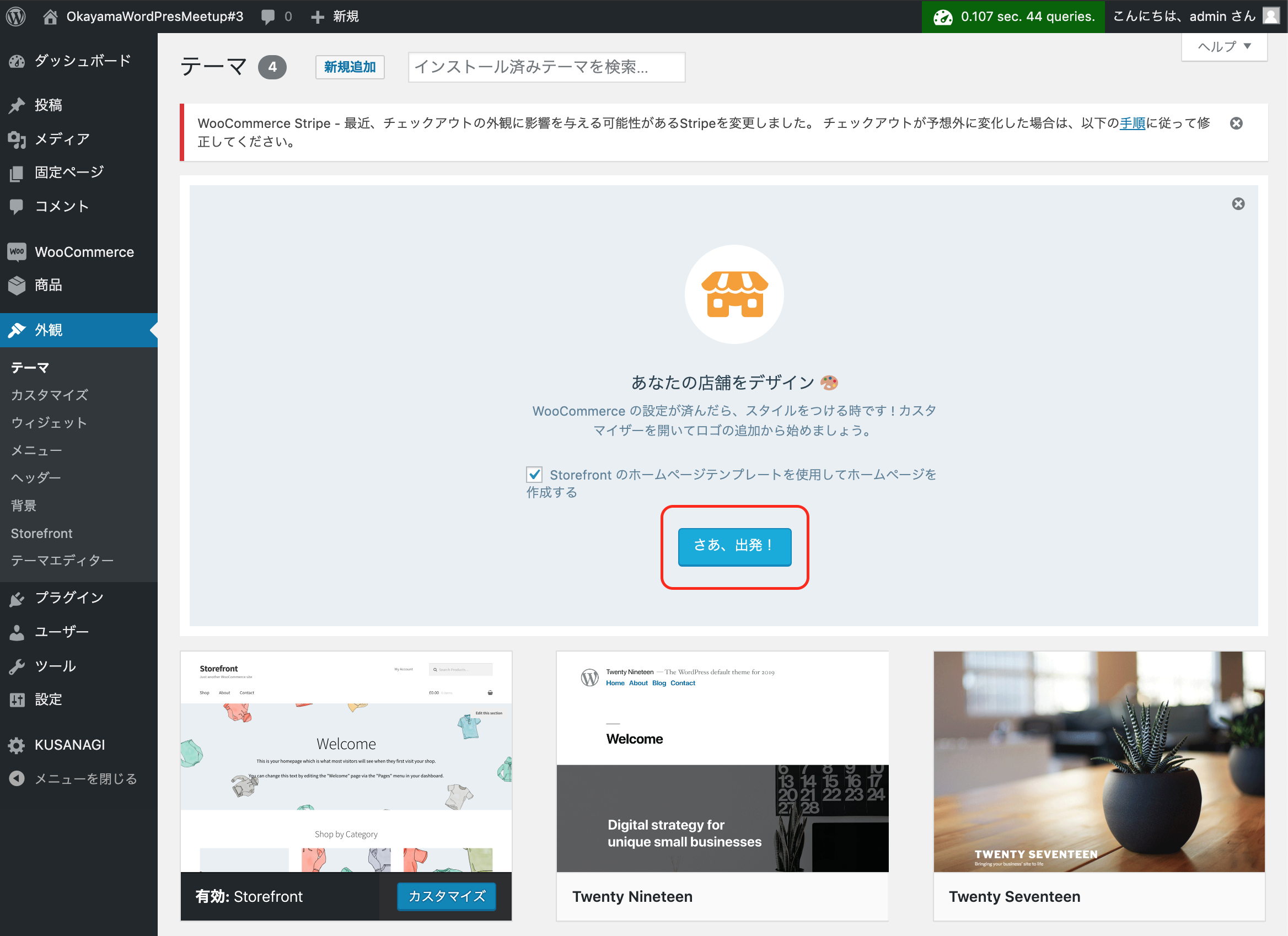
左メニューから外観→テーマを選択し、**さあ、出発!**をクリック

ウィザードがスタートします。ご自由に。

Stripe決済の設定をする
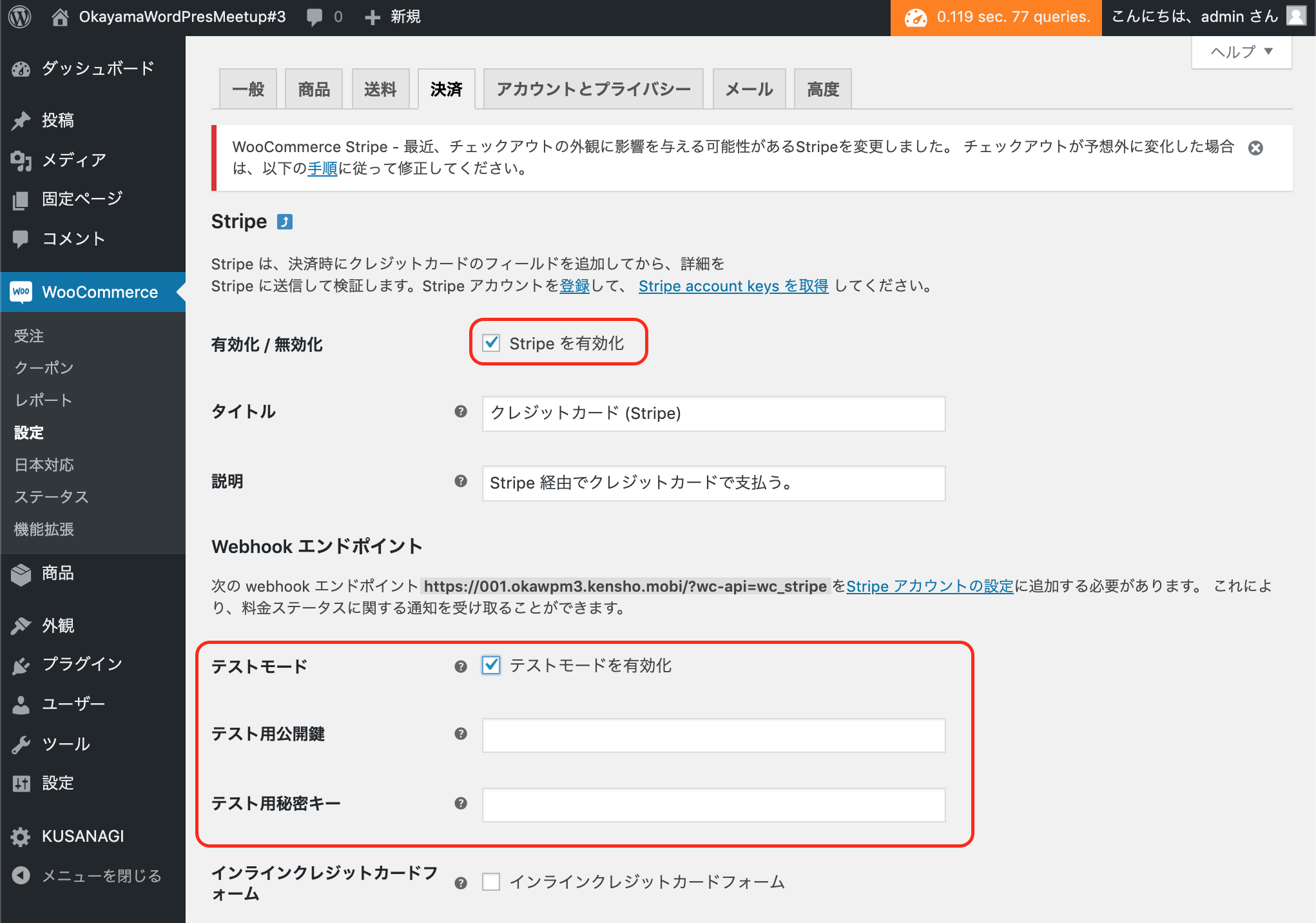
左メニューからWooCommerce→設定をクリック、画面上部の決済タブをクリック。Stripeの管理をクリックします。

Stripeを有効化にチェックが入っていることを確認。
テストモードを有効化にチェックが入っていることを確認。
テスト用公開鍵、テスト用秘密キーにStripeの画面からメモしていた内容を設定。
最後に画面下部の変更を保存をクリックします。

テストモードで商品を購入する
適当に商品を購入してみてください。

クレジットカード番号は、テスト番号「4242 4242 4242 4242」を入力。有効期限は未来の年月、セキュリティコードは適当な3桁の数字を入力。

決済が完了しました。

管理画面からWooCommerce→受注を選択
商品が購入されていることがわかります。

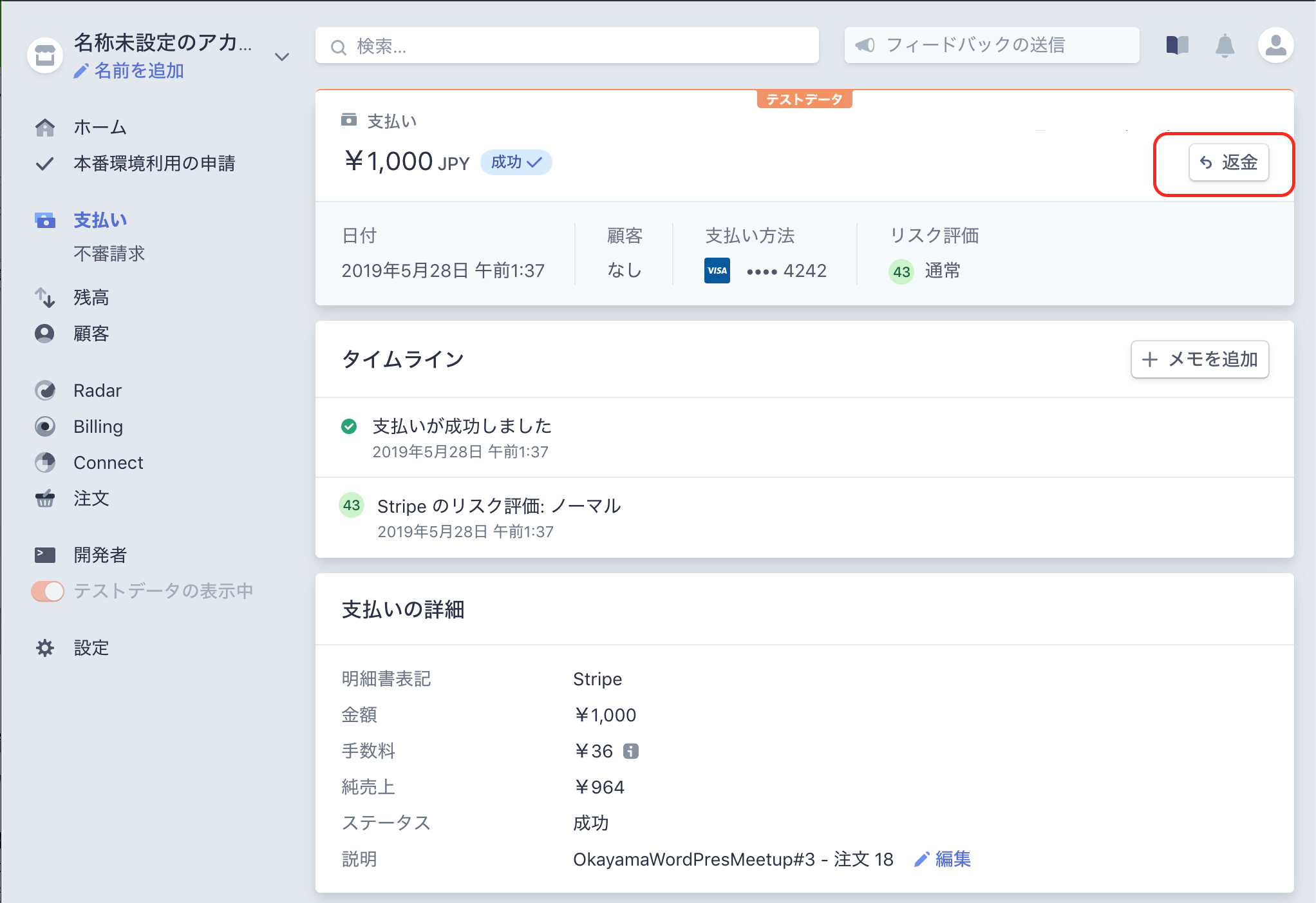
また、Stripeの管理画面からも確認ができます。
左メニューの支払いをクリックします。

Webhookを設定する
WooCommerceが用意しているWebhookをStripeに設定すると、Stripe側でキャンセル、返金などを行った情報が、WooCommerceに反映されます。
左メニューからWooCommerce→設定をクリック、画面上部の決済タブをクリック。Stripeの管理をクリックします。表示された画面中央のWebhookエンドポイントのURLをコピーします。

このURLをStripeのWebhookの設定に登録します。以下にアクセスします。
https://dashboard.stripe.com/account/webhooks
新規登録をクリックし、Webhookを設定します。エンドポイントURLに、先程のURLを記入します。画面中央のすべてのイベントを受信をクリックし、エンドポイントを追加をクリックします。

実際に返金をしてみます。
WordPressの管理画面で、WooCommerce→受注の一覧で「処理中」になっていることを確認します。

Stripeの画面で、該当の支払いをクリック、表示される画面で、返金をクリックします。

適当な理由を記載して、返金します。

Webhookが設定されていれば、Stripe側の変更がWordPress側に伝わり、ステータスが更新されます。
WordPressの画面に戻り、画面を更新すると、ステータスが「払い戻し」になっていることを確認します。

以上。時間が余った方は、その他、いろいろ試してみてください。

