after
CSS において ::after は、選択した要素の最後の子要素として擬似要素を作成します。よく content プロパティを使用して、要素に装飾的な内容を追加するために用いられます。この要素は既定でインラインです。
MDN
afterは、指定したクラス名に追加したいコンテンツ(テキストや吹き出し、音声ファイル)をくっつけたいときに使う。
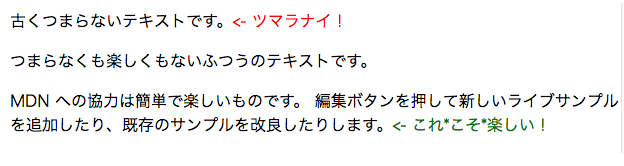
<p class="boring-text">古くつまらないテキストです。</p>
<p>つまらなくも楽しくもないふつうのテキストです。</p>
<p class="exciting-text">MDN への協力は簡単で楽しいものです。
編集ボタンを押して新しいライブサンプルを追加したり、既存のサンプルを改良したりします。</p>
.exciting-text::after {
content: "<- これ*こそ*楽しい!";
color: green;
}
.boring-text::after {
content: "<- ツマラナイ!";
color: red;
}
clearfix
clearfixは、指定したい要素の親要素にclassで指定し、使用します。
今回、中央に寄せたいのはleftとright・・・メインの部分です。
今、この二つだけに対する親要素がありませんので、今回はhtmlにも手を加える必要があります。https://qiita.com/sanstktkrsyhsk/items/8298a47683fd67ad6299
<!DOCTYPE html>
~中略~
<body>
<div class="header"></div>
<div class="main clearfix">
<div class="left"></div>
<div class="right"></div>
</div><!-- main clearfix -->
<div class="footer"></div>
</body>
</html>
body{
margin: 0 auto;
width: 400px;
}
~中略~
.clearfix::after{
content: "";
display: block;
clear: both;
}
通常はまわりこみをさせたくない要素にclear: both;とすることでまわりこみを防ぐことができる。しかし、それだと、そのあとの要素すべてにclear:both;をつける必要がある。ということで、回り込みをさせたくない要素の前の部分を指定したクラス名にafterをつけ、そこでclear: both;してあげることで、それ以降の要素にclear: both;が適用されるという考え方、だと思う。
display
以下のの三種類はぶっちゃけサルワカさんの記事を読めばいい。
https://saruwakakun.com/html-css/basic/display