初めに
本記事はUnityで広告(Google AdMob)を実装方法について記載しています。iOSを想定していますのでAndroidの方はご注意ください。また、Storeへのアプリ公開は行っておりません。あくまで実機テストまでの流れなのでご注意ください。
基本的には公式のスタートガイドに従って進めていきます。
| No | 項目 |
|---|---|
| 手順1 | AdMobのアカウントを作成する |
| 手順2 | AndroidやiOSのアプリを登録する(アプリIDを作成する) |
| 手順3 | 広告IDを作成する |
| 手順4 | プラグインをUnityプロジェクトに追加する |
| 手順5 | アプリIDをUnityプロジェクトに追加する |
| 手順6 | 広告を実装する |
| 手順7 | Buildを実施する |
| 手順8 | 実機で確認をする |
前提事項
以下は前提事項となります。
iOSを想定する
Unityがインストールされていること
Xcodeがインストールされていること
Apple IDがあること
XcodeとApple IDが連携されていること
手順1:AdMobのアカウントを作成する
AdMobを利用するために、まずはアカウントを作成します。
以下のリンクにアクセスしてアカウントの作成を行っていきます。
| 必要なアカウント |
|---|
| Googleアカウント |
| AdSenseアカウント |
| Google広告アカウント |
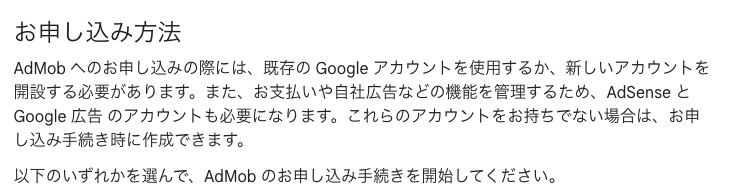
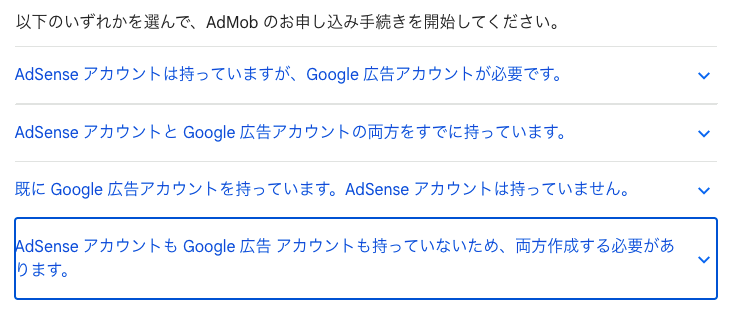
AdMobの申し込み手続きの手順は色々公式が用意してくれているようですが、本記事では一番下のAdSenseアカウント、Google広告アカウントの両方とも持っていない場合想定します。
※ただし、Googleアカウントについては、既に持っているものとして進めていきます。
以下のリンクにアクセスしてください。
再度アカウントのログインを求めらた場合は、「次へ」をクリックして、ログインします。
パスワードを入して、「次へ」をクリックしてください。
Googleアカウントの設定をちゃんと行なっていないと聞かれます。__「後で行う」__をクリックしてください。
国や地域、タイムゾーン、お支払い通貨の選択を行います。
日本を想定して行いますので以下をプルダウンボックスから選択してください。

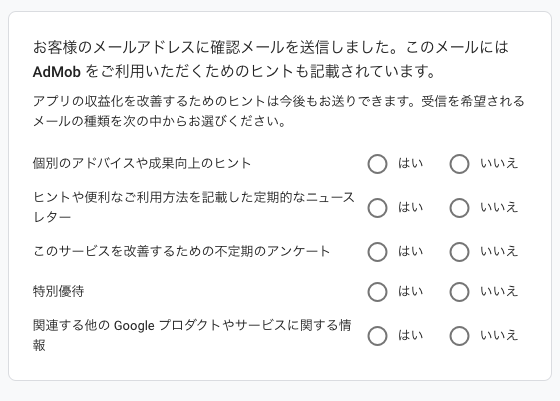
記事では全て「いいえ」にしていますがお好きなように選択してください。

ご自身の電話番号を入力して、「PIN(Personal Identification Number)(個人識別番号)」を受け取ります。入力後「次へ」をクリックしてください。

電話番号は普通に「03????????」や「090????????」と入力してもダメです。例にあるように「+81 3-????-????」(03で始まる場合)や「+81 90-????-????」(090で始まる場合)の形式で入力してください。

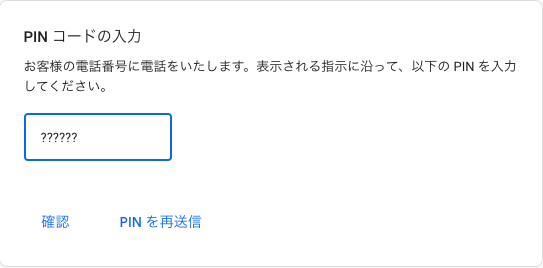
通知された番号を入力して、「確認」をクリックしてください。
もし、通知されなかったり忘れてしまったりした場合は、「PINを再送信」をクリックして、1つ前の操作を再度実施してください。

手順2:AndroidやiOSのアプリを登録する(アプリIDを作成する)
アプリストアに公開されているアプリまたは非公開のアプリを登録し、アプリIDを作成します。今回は非公開のアプリを想定します。
「Google AdMob」(手順1のラストの画面のサイト)にログインし、「ホーム」または「アプリ」を選択してください。どちらでも構いません。
「ホーム」を選択した場合は、「スタート」をクリックしてください。(ただし、ホームは初回のみです)

「アプリ」を選択した場合は、「アプリを登録して利用開始」をクリックしてください。

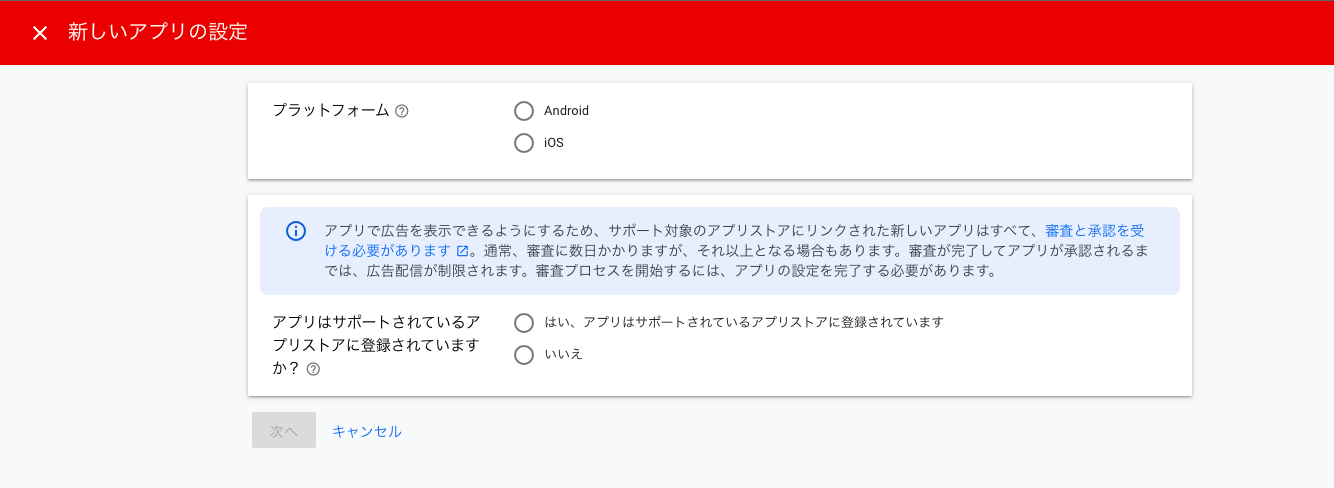
登録するアプリのプラットフォームとアプリの登録がされているか選択します。

今回は、プラットフォームを「iOS」、アプリ登録を「いいえ(非公開)」で選択し、「次へ」クリックしてください。

アプリ名を入力します。

本記事ではアプリ名を「TEST_AdMob」と設定しています。その後、「アプリを追加」をクリックしてください。

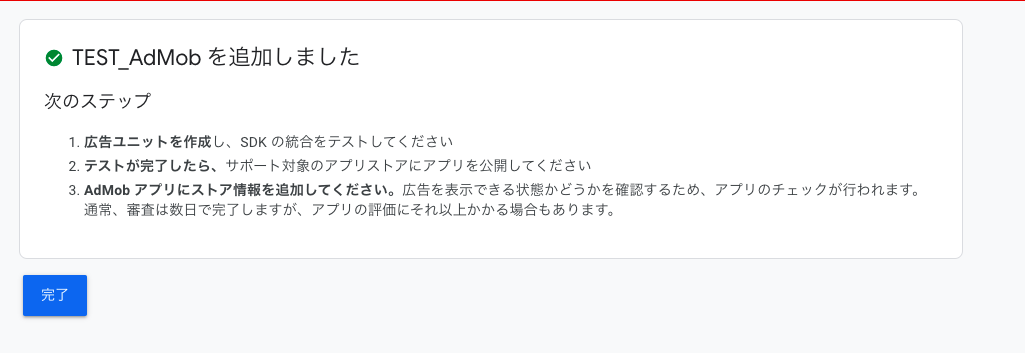
「完了」をクリックしてください。

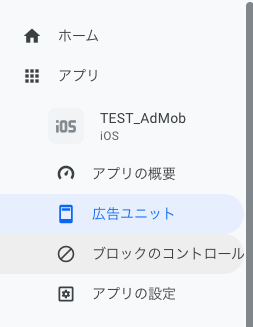
ナビゲーションバーに今回追加した「TEST_AdMob」が追加されると思います。

「アプリの設定」をクリックすると以下のように表示されると思います。「アプリID」が確認できますね。これでアプリの登録(アプリIDの作成)は完了です。

手順3:広告IDを作成する
次は、広告IDの作成を行います。
「広告ユニット」をクリックしてください。

「スタート」をクリックしてください。

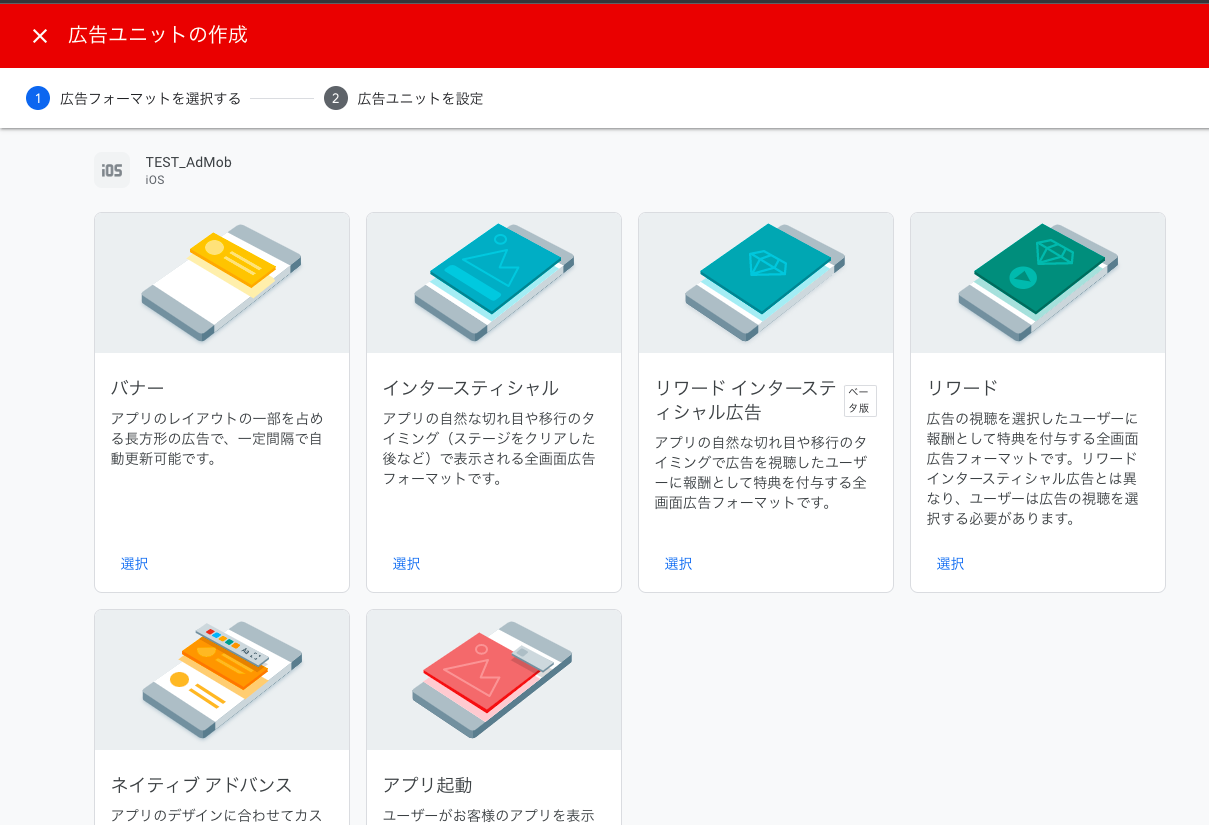
色々な広告の種類を選べると思いますが、今回は「バナー」を選択してください。

「広告ユニット名」を設定します。(何でも構いません)

本記事では「TEST_AdMob」とします。

「広告ユニットの作成」をクリックしてください。

以下のように表示されれば「広告ID」の作成は成功です。「完了」をクリックしてください。

広告ユニットに新しく今回追加した「TEST_AdMob」が追加されていると思います。

これで「広告ID」の作成は完了です。
手順4:プラグインをUnityプロジェクトに追加する
ここで、広告を追加したいUnityのプロジェクトがない場合は、ここで作成します。以下のような何でもない空のプロジェクトを作成します。(既に何らかのアプリがある場合は無視していただいて構いません。)

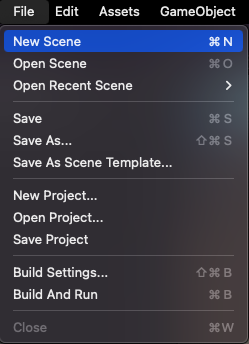
アプリをiOSアプリにbuildできるように変更します。「File → Build Settings...」の順にクリックしてください。

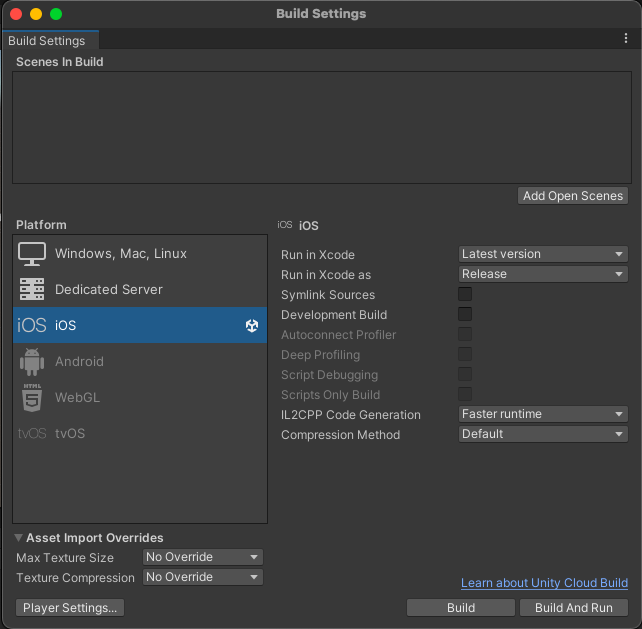
Platformを「iOS」に変更して、「Switch Platform」をクリックしてください。

AdMobのスタートガイドから、プラグインをUnityプロジェクトに追加します。
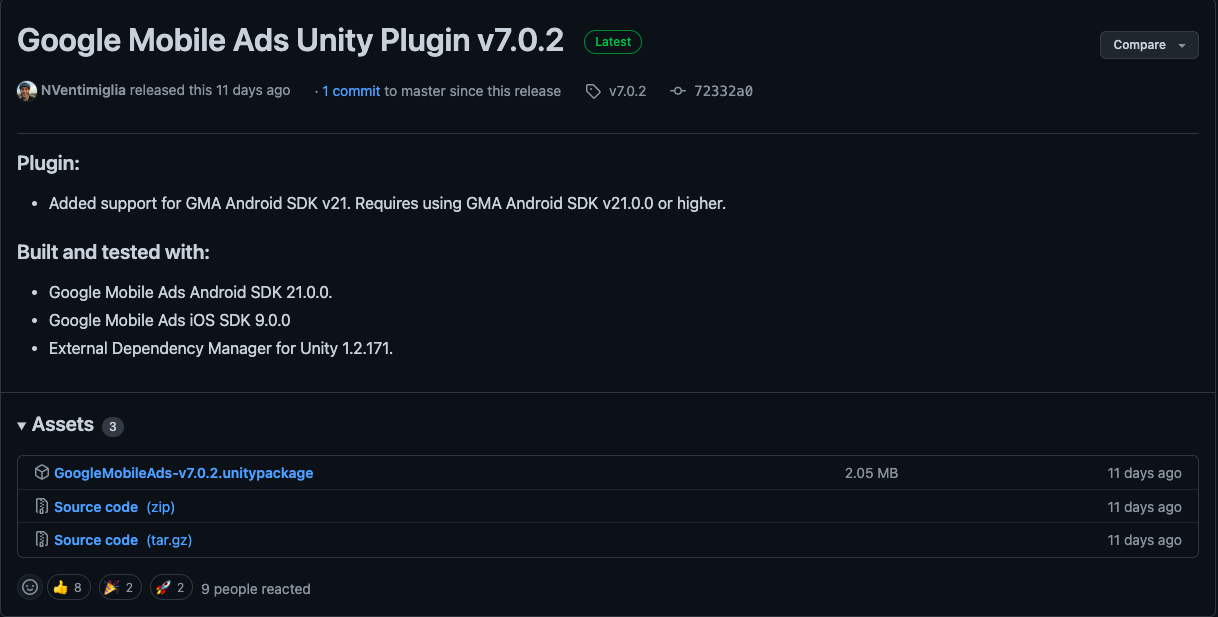
Githubに遷移すると思います。「GoogleMobileAds-v7.0.2.unitypackage」をクリックしてダウンロードしてください。(バージョンが異なる場合がございます。)

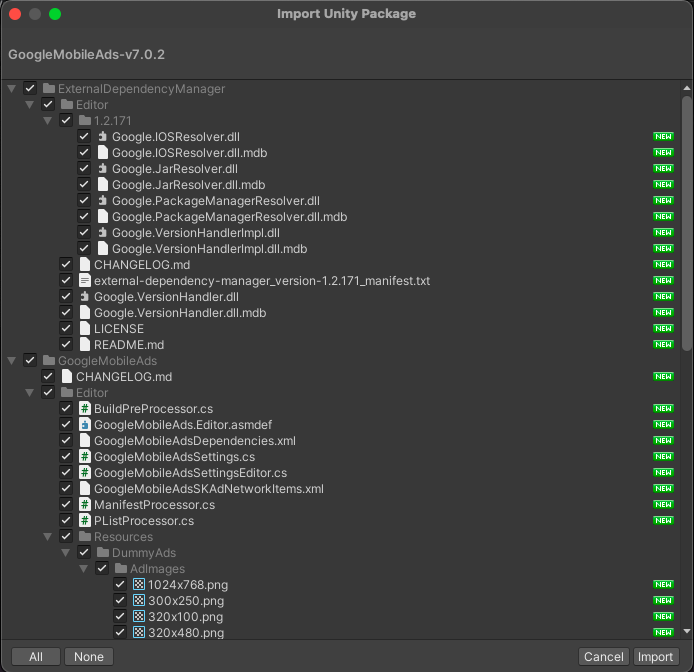
ダウンロードした「GoogleMobileAds-v7.0.2.unitypackage」をダブルクリックして開いてください。

以下のようになった場合は、「Yes」をクリックしてください。

これでプラグインの追加は完了です。
手順5:アプリIDをUnityプロジェクトに追加する
手順2で作成した「アプリID」をUnityのプロジェクトに追加します。アプリIDをコピーしてください。

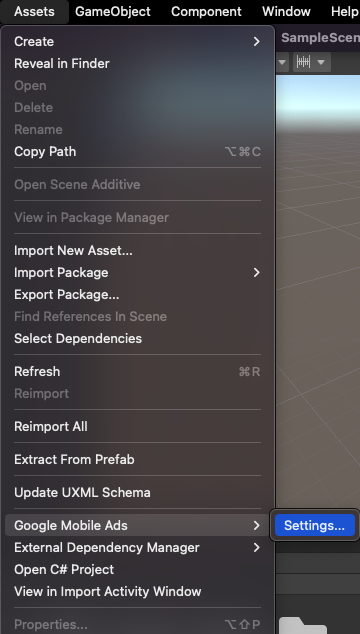
Unityのプロジェクトに戻り、「Assets → Google Mobile Ads → Settings」の順にクリックしてください。

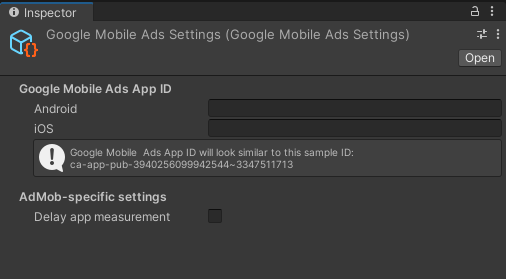
「GoogleMobileAdsSettings」が追加されます。

「Inspector」を見るとIDを追加できると思うので、先ほどコピーしたアプリIDを追加できることがわかります。

今回はiOSアプリを想定しているのでiOSに「アプリID」を設定します。

これでアプリIDをUnityプロジェクトへの追加する手順は完了です。
手順6:広告を実装する
やっと本記事のメインである広告の実装に入れますね。
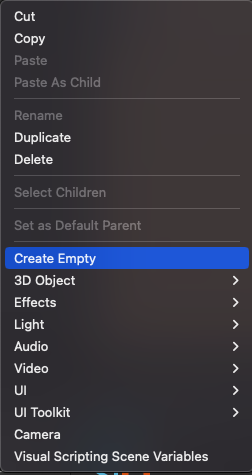
まずは、任意のシーンに、空のGameObjectを追加してください。


任意の場所にスクリプトを作成してください。

本記事では「GoogleAdMobBanner」という名前で作成しています。

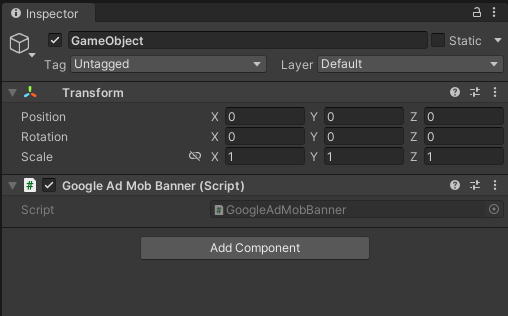
作成したGameObjectに作成したスクリプトをアタッチ(ドラッグ&ドロップ)します。

スクリプトを以下のように修正してください。
※本番環境(Store)に公開する際は、ご自身の広告id(adUnitId)を設定してください。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
/* 追加 */
using GoogleMobileAds.Api;
public class GoogleAdMobBanner : MonoBehaviour
{
private BannerView bannerView;
public void Start()
{
// Initialize the Google Mobile Ads SDK.
MobileAds.Initialize(initStatus => { });
this.RequestBanner();
}
private void RequestBanner()
{
#if UNITY_ANDROID
string adUnitId = "ca-app-pub-3940256099942544/6300978111";
#elif UNITY_IPHONE
string adUnitId = "ca-app-pub-3940256099942544/2934735716";
#else
string adUnitId = "unexpected_platform";
#endif
// Create a 320x50 banner at the top of the screen.
this.bannerView = new BannerView(adUnitId, AdSize.Banner, AdPosition.Top);
// Create an empty ad request.
AdRequest request = new AdRequest.Builder().Build();
// Load the banner with the request.
this.bannerView.LoadAd(request);
}
}
見辛いかもしれませんが、以下のようなものが表示されていたら成功です。

手順7:Buildを実施する
実機で動作確認するために、Buildを実施します。
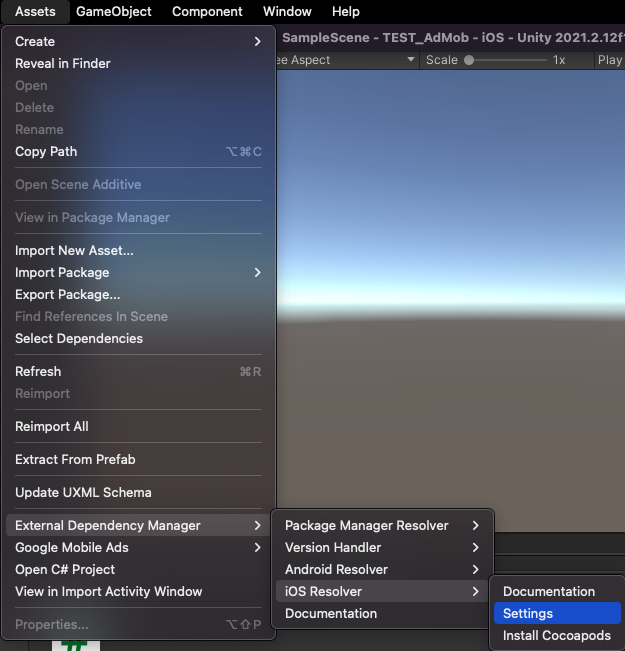
「Assets → External Dependency Manager → iOS Resolver → Settings」の順にクリックしてください。

以下のように表示されます。

「Cocoapds Integraion_」を「Xcode project - Add Cocoapods to the Xcode project」に変更してください。

「OK」をクリックしてください。

「File → Build Settings...」の順にクリックしてください。

「Player Settings...」をクリックしてください。

「Company Name」を入力してください。
※「com.[Company Name].[ProductName]」の組み合わせが一意である必要があることに注意してください。

Build Settingsウィンドウに戻り、「Build」をクリックしてください。

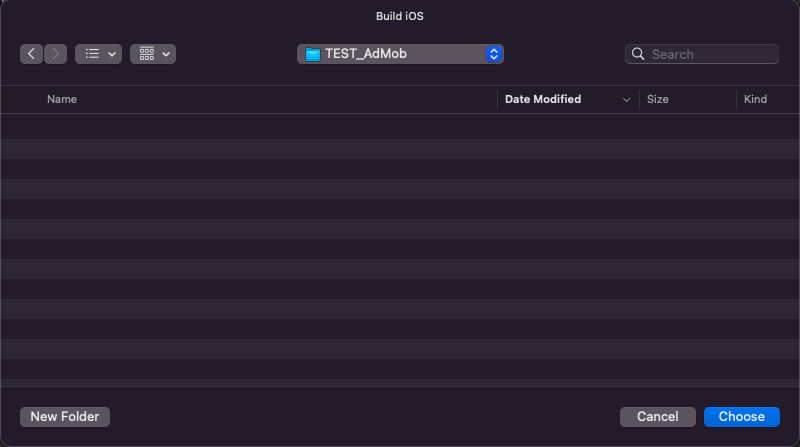
任意の場所を指定して、「Choose」をクリックしてください。

Build時に選択したフォルダ内にある「Unity-iPhone.xcodeproj」をダブルクリックしてください。

Xcodeが起動します。

iPhoneとパソコンを繋げてください。

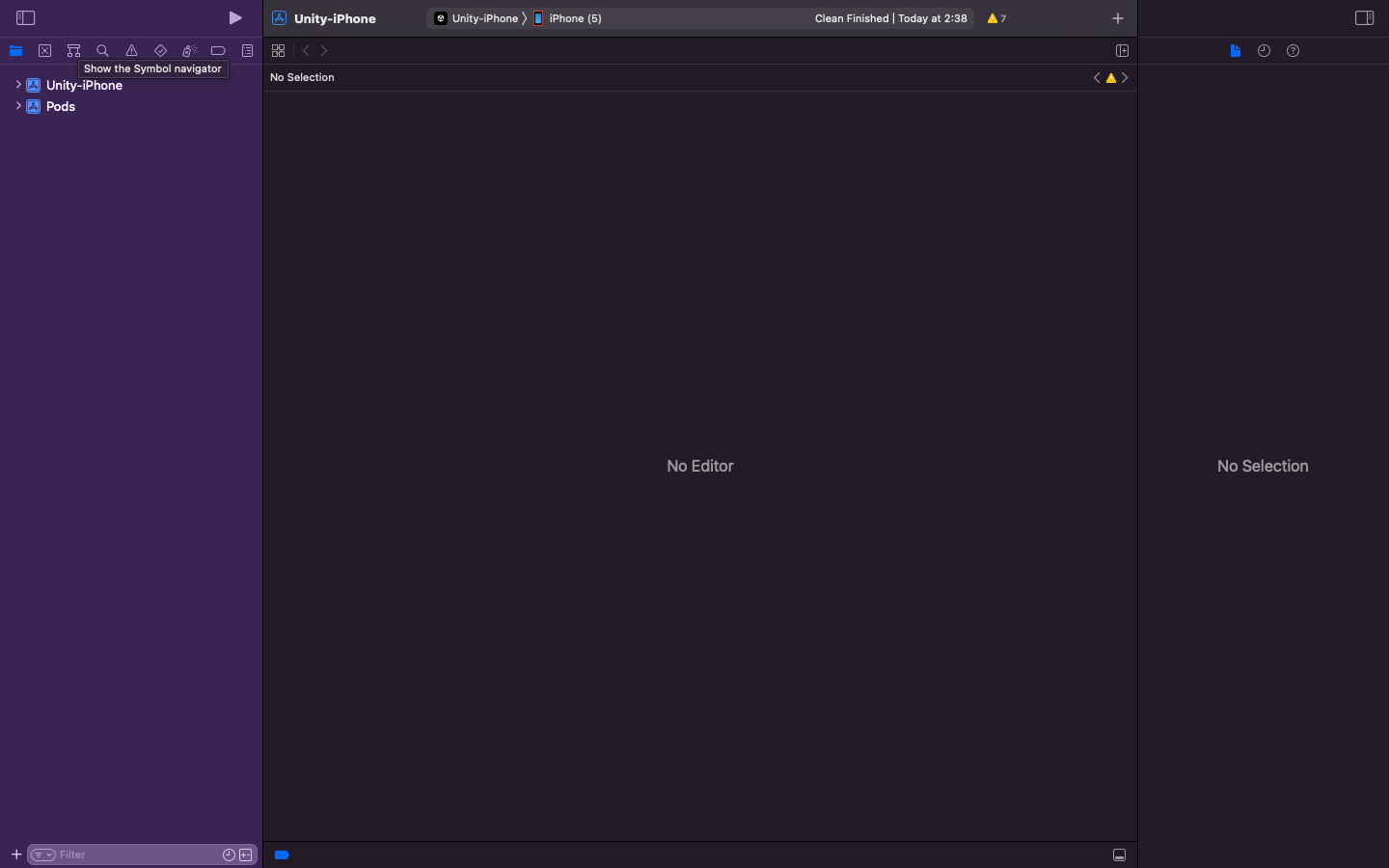
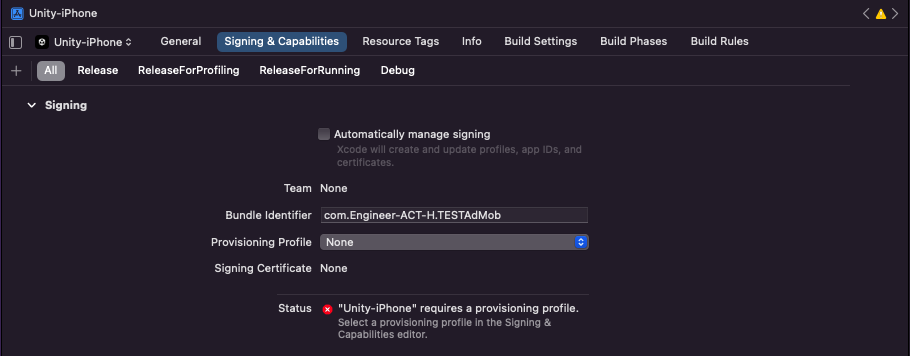
プロジェクト名の「Unity-iPhone」選択すると以下のように表示されます。

「Signing & Capabilities 」タブをクリックしてください

「Automatically manage signing」にチェックを入れてください。

「Enable Automatic」をクリックしてください。

「Team」にご自身のApple IDを設定してください。

もしまだApple IDの設定をしていない場合は、Add an Account...で設定してください.

成功すると以下のように変わります。
Team : 自身のApple IDの情報
Bundle Identifier : com.[Company Name].[ProductName]
Provisioning Profile : Xcode Managed Profile
Signing Certificate : Apple Development: ご自身のメールアドレス
Buildを実施します
「▷」をクリックしてください。

少し時間がかかります。

※もしBuildに失敗した場合次を試してみてください
Error対処1
Error対処2
以下のようになれば成功です。

手順8:実機で確認をする
以下のように「AdMob」の広告が表示されていれば成功です。

Error対処1
以下のようなエラーが出た場合は、次の方法を試してみてください。

ld: framework not found FBLPromises
clang: error: linker command failed with exit code 1 (use -v to see invocation)
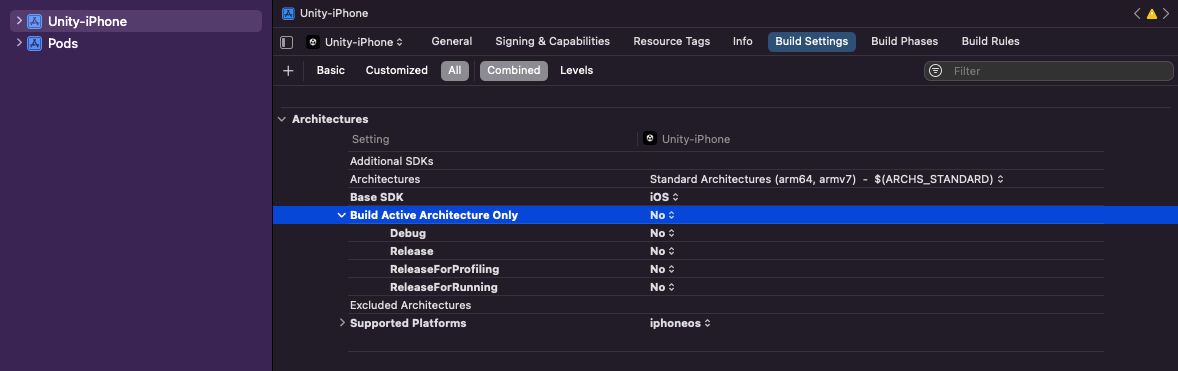
「Unity-iPhone project → Build Settings_」を選択し、「Build Active Architecture Only」を確認します。

「Build Active Architecture Only」の項目を全て「No」にしてください。

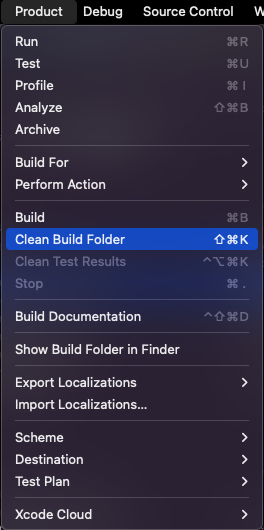
「Product → Clean Build Folder」をクリックしてください。

Error対処2
Error対処1だけではダメな場合はまず、「CocoaPods」をインストールします。

sudo gem install cocoapods
「CocoaPods」のインストールに成功すると以下のように表示されます。

arch -x86_64 pod install
pod install
一旦Projectを閉じて、「Unity-iPhone.xcodeproj」ではなく
「Unity-iPhone.xcworkspace_」で開いてください。

「Unity-iPhone → Build Settings」の「Build Active Architecture Only」の項目を全て「No」にしてください。

「Pods → Build Settings」の「Build Active Architecture Only」の項目を全て「No」にしてください。

「Product → Clean Build Folder」をクリックしてください。

最後に
ここまでご覧いただきありがとうございます。
エラー対処に色々書いてありますがこれは自分がiPhoneでBuildで失敗した際に色々試したものをそのまま記載しているだけです。意味のない手順も含まれている可能性はありますのでご注意ください。
ちなみにこの記事を作成する中で自分がつまづいた部分(手順として抜けていた部分)は手順7の最初の「iOS Resolver Settings」の「Cocoapods Integration」の切り替えをしなかったことです。なのでError対処2に記載した
一旦Projectを閉じて、「Unity-iPhone.xcodeproj」ではなく
「Unity-iPhone.xcworkspace」で開いてください。
は不要だと思います・・・(切り替えない場合はこの「Unity-iPhone.xcworkspace」でBuildしないと上手くいかないし、おそらく逆に切り替えた場合は「Unity-iPhone.xcodeproj」でBuildを実施しないとうまくいかない。(試してないので確認はしてませんが))
参考