はじめに
こんにちは!
Qiita記事初投稿となります。
掲題の通り、実務未経験からWeb系エンジニアへ転職するためにポートフォリオを制作しました!
まだまだ初心者レベルですが、自身の振り返りも兼ねて、簡単にご紹介できればと思います。
もし同じような境遇の方にとって何か参考になる点があれば、とても嬉しく思います!
経歴
簡単な自己紹介です!
- 29歳
- 大卒(文系)
- 営業2年→SE5年→現在
IT業界出身ではありますが、プログラミングによる開発業務はほぼ有りませんでした。
システムやプログラムに対する耐性が多少ある程度で、Web開発のスキルにおいてはほぼ0からのスタートでした。
また高学歴出身でもなく、学生時代は勉強は苦手なタイプで部活ばかりしてました。
ポートフォリオ
概要
サービス名:DigLive
-
サイトURL(11/25 公開停止しました) - GitHubリポジトリ
『DigLive』はYouTubeのお気に入りのライブ映像(音楽)をシェアできるSNSサービスです。
まだ知らないライブ映像を発掘して新しい音楽に出会う、というコンセプトで制作しました。
*ゲストログイン機能を実装していますのでどなたでもお気軽にお試しください!
(フィードバックをいただけたら大変嬉しいです!!)
想定ユーザー
以下のような方を想定したサービスです。
- ジャンルを問わず、色々な音楽が好きな方
- 新しい音楽を主体的に探すのは面倒だと思っている方
- ライブ映像を見るのが好きな方
- 布教したいライブ映像やアーティストがいる方
画面イメージ
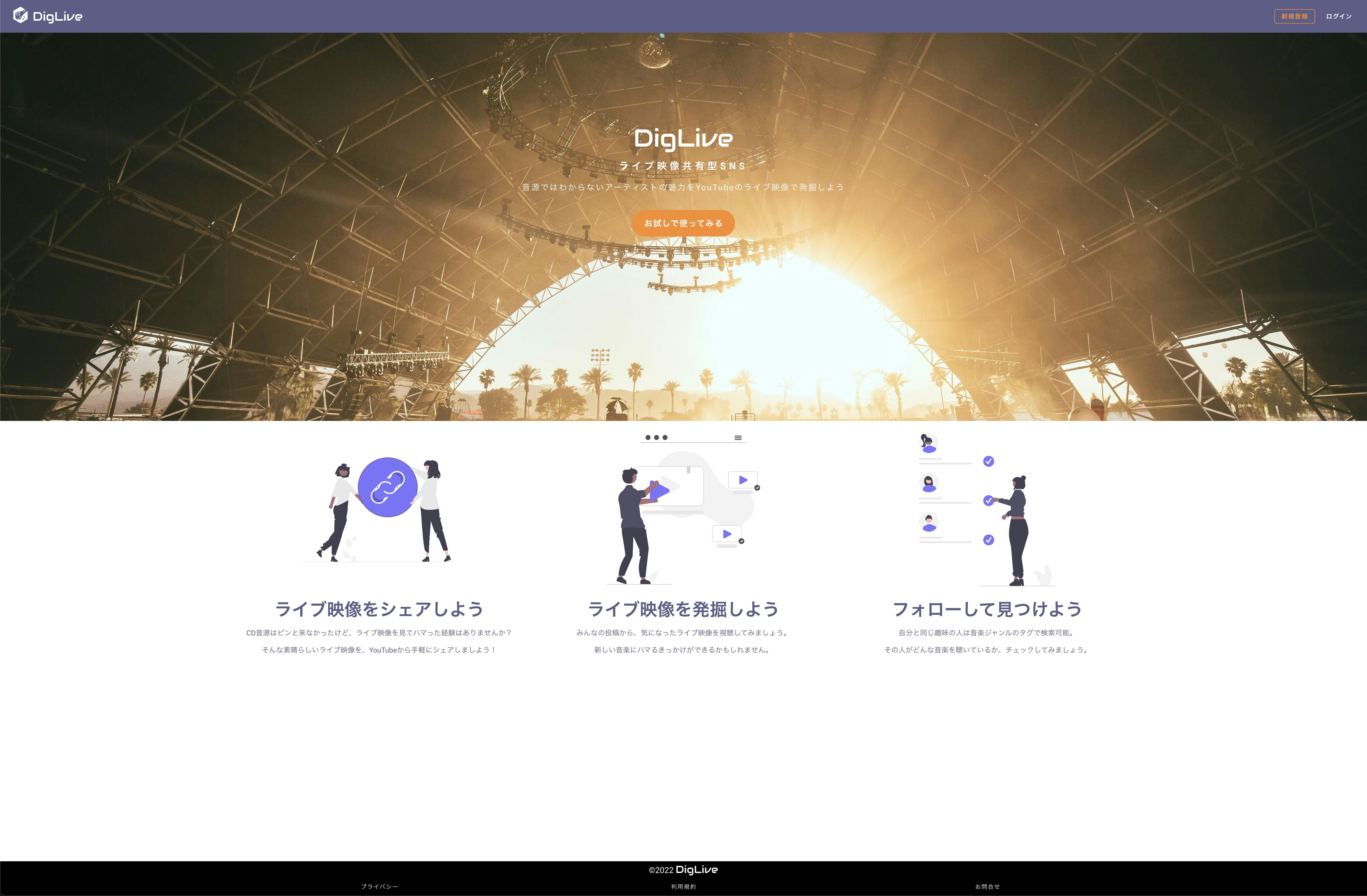
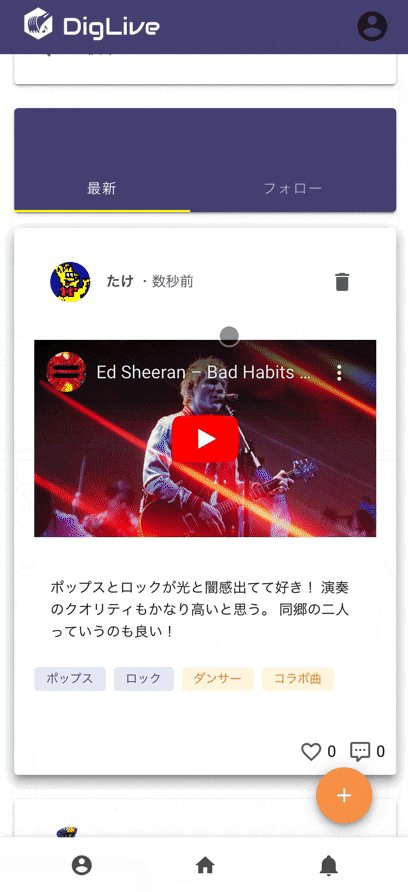
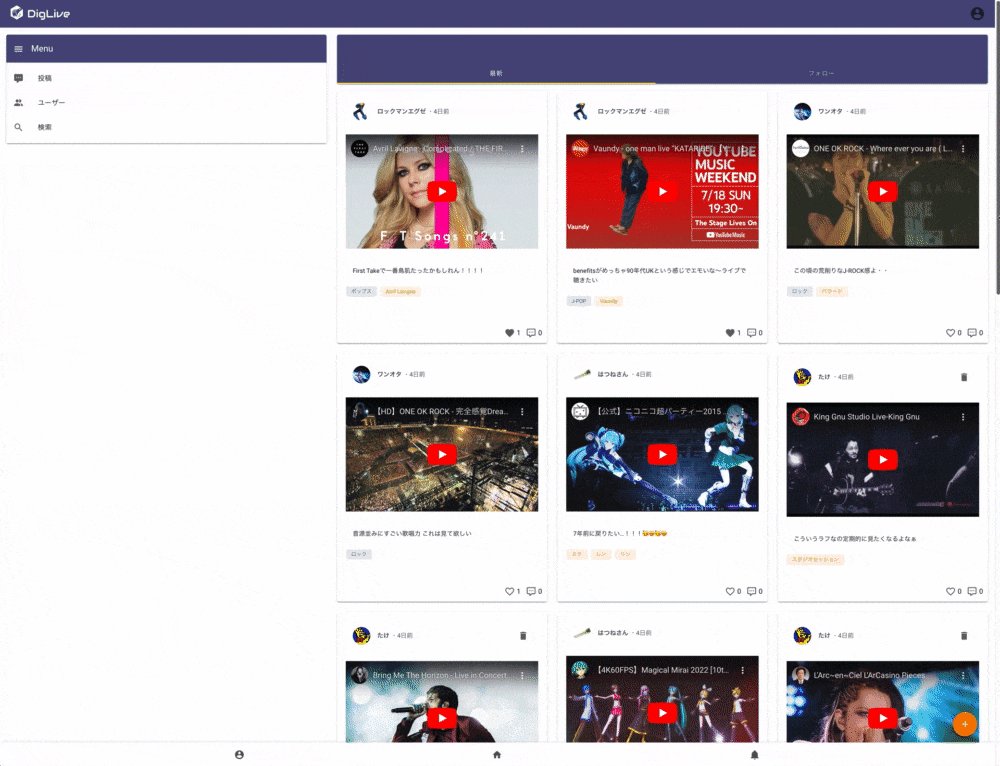
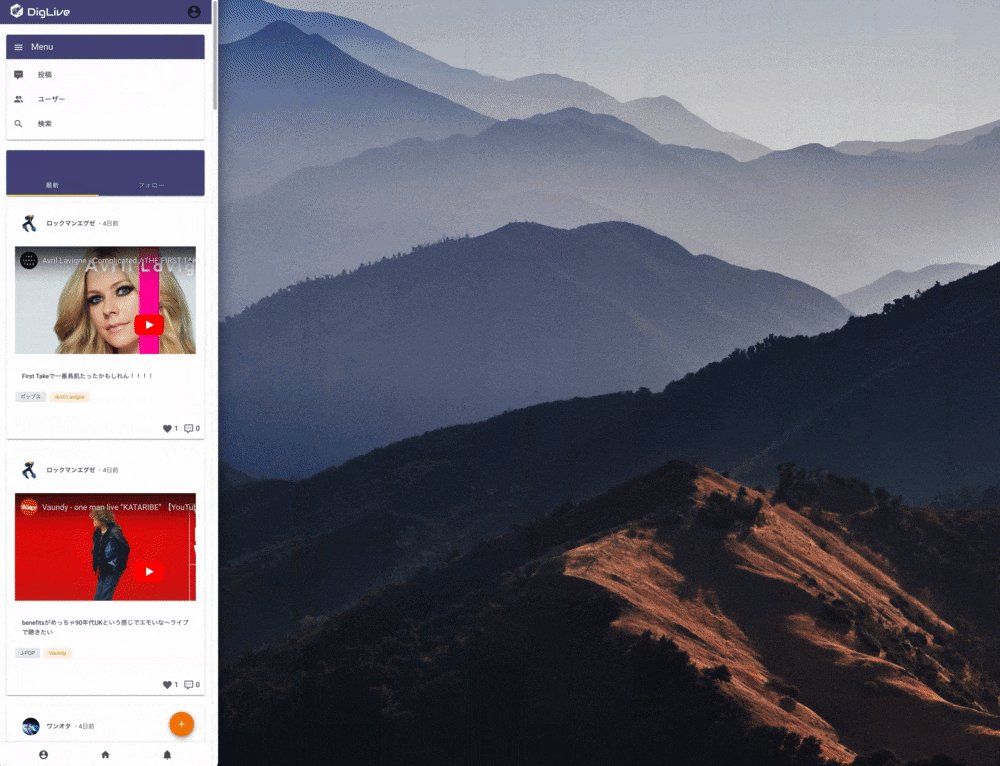
トップページ
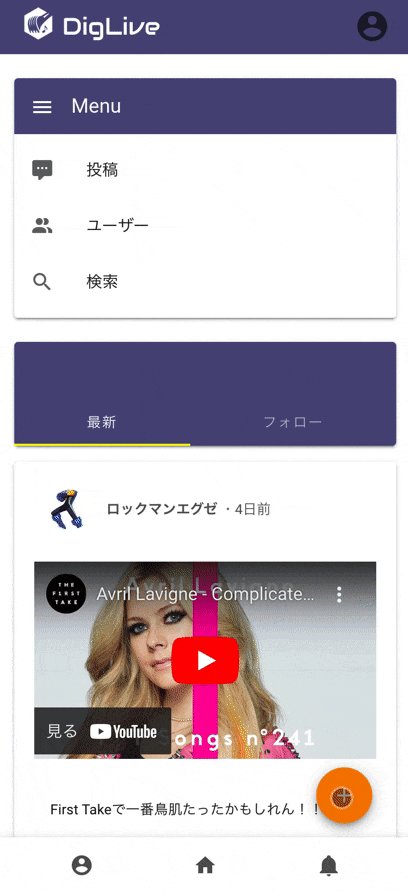
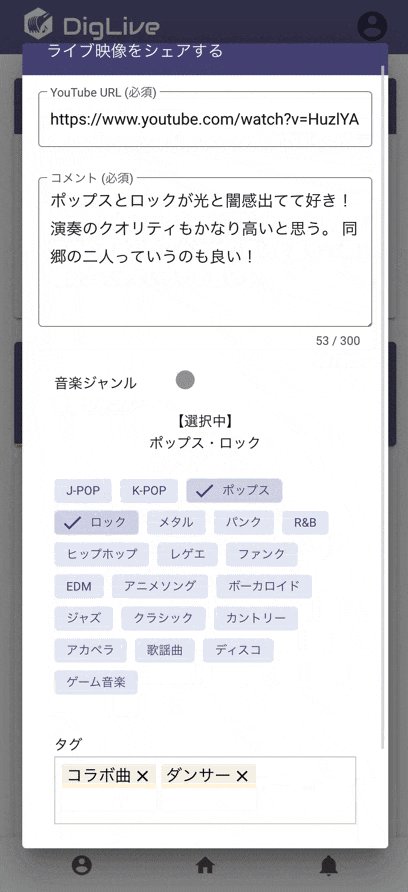
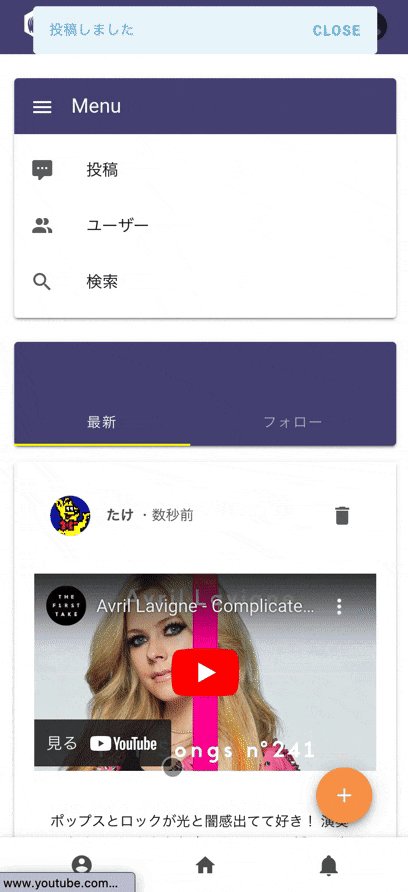
投稿画面
投稿は即時、投稿一覧に反映されます。
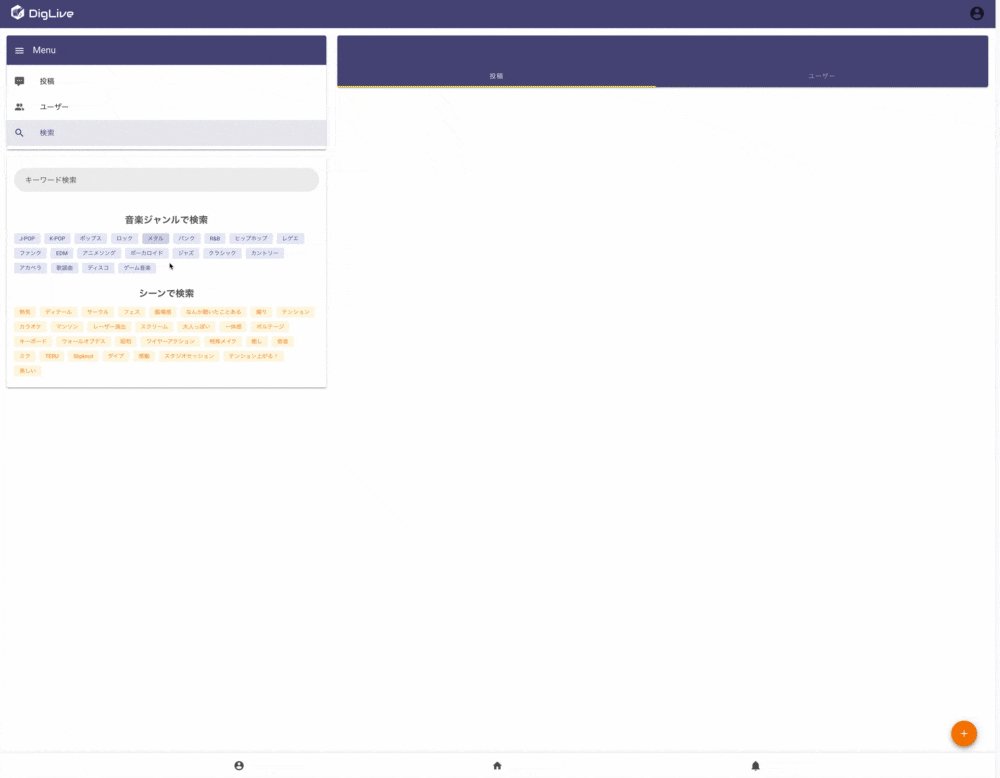
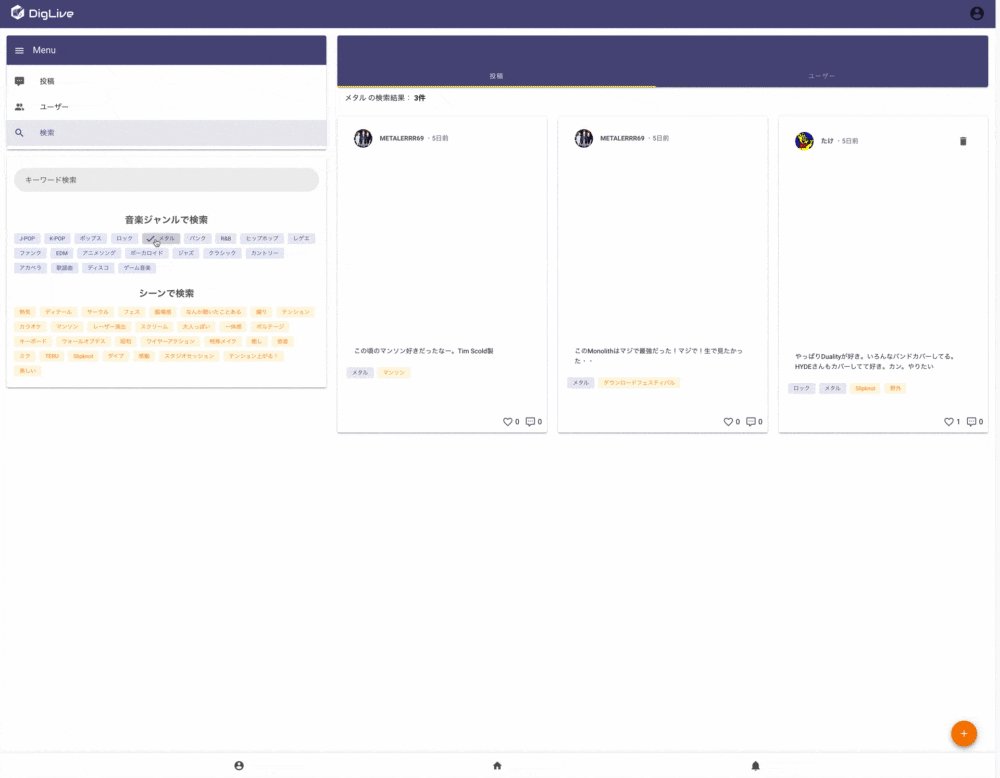
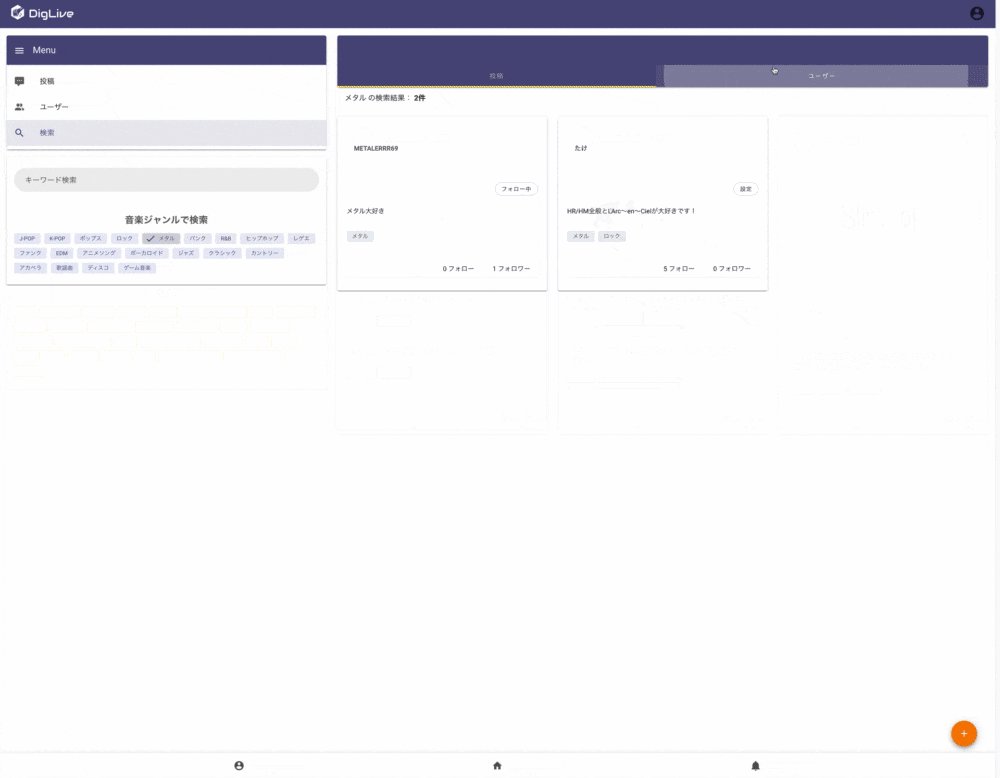
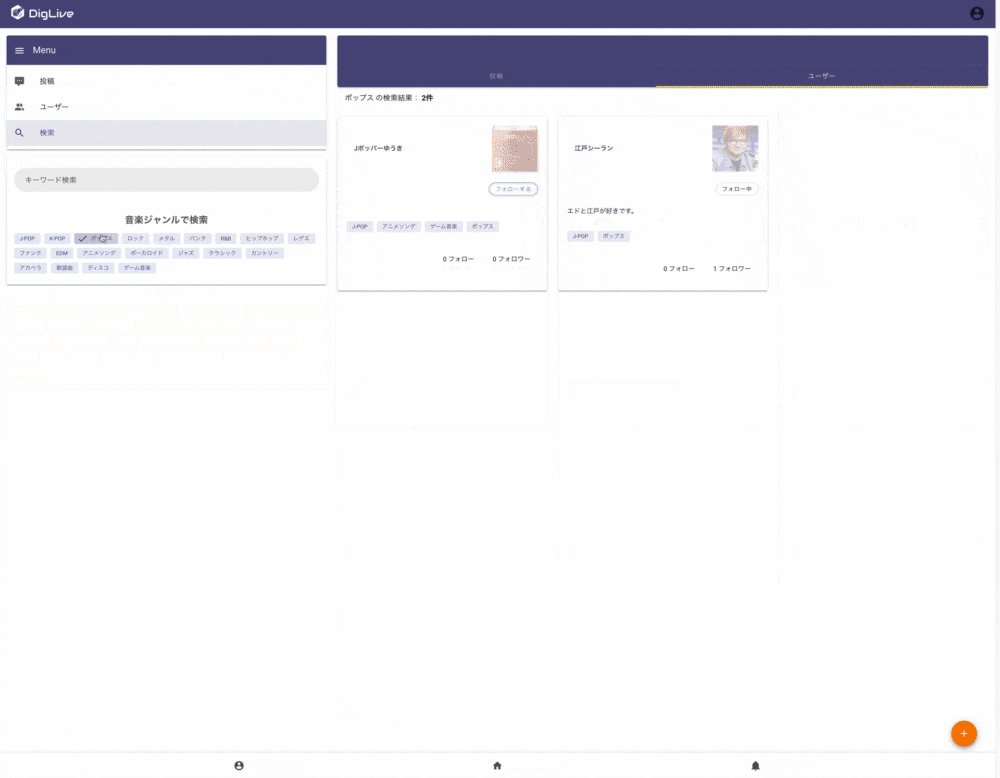
検索画面
選択したジャンルで投稿・ユーザをそれぞれ検索可能です。
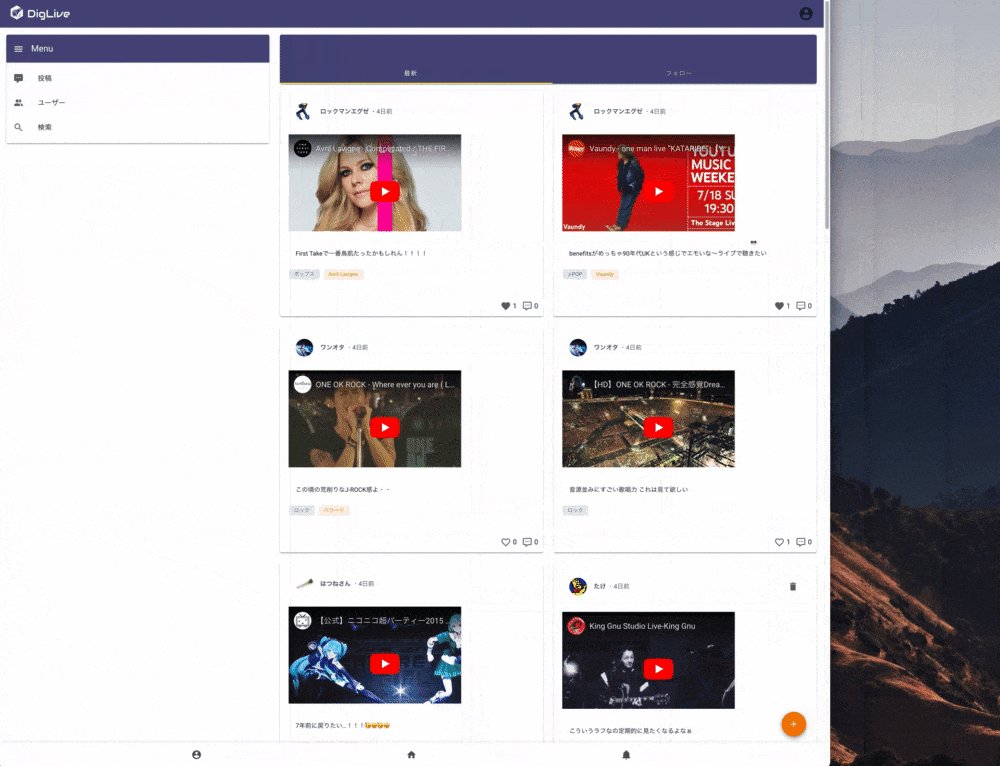
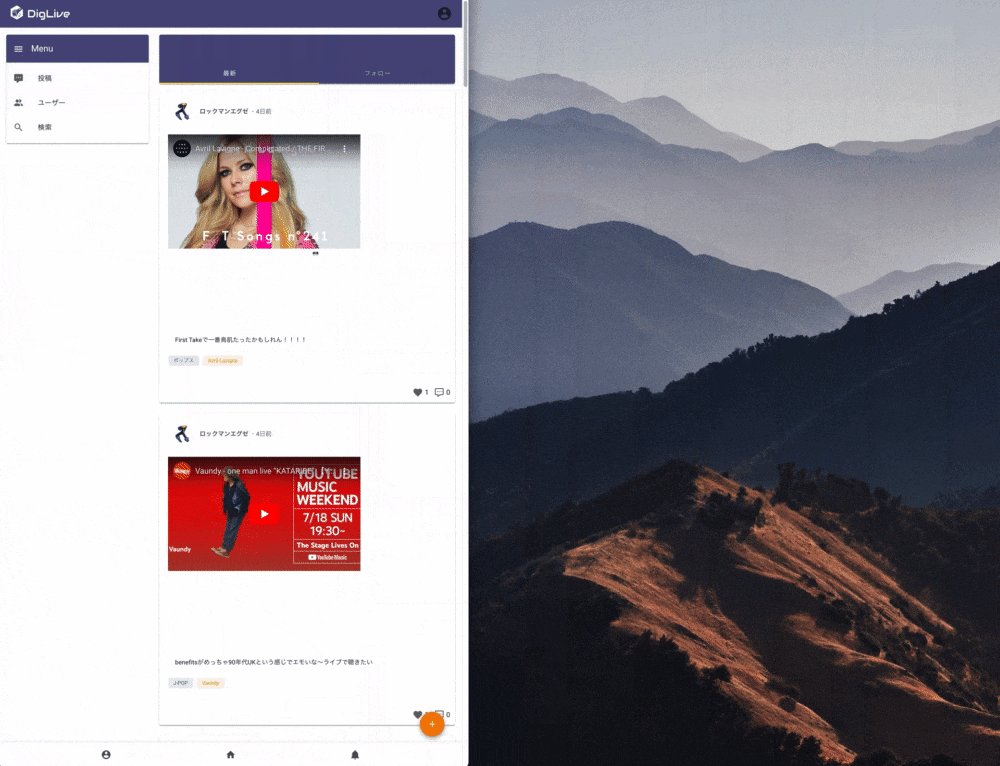
レスポンシブデザイン
PC・タブレット・スマートフォンそれぞれに対応したビューを表示可能です。
開発背景
開発のきっかけは、より受動的にライブ映像や新しい音楽を発見したいと思った為です。
私は学生時代からライブがとても好きで、普段からYouTubeで頻繁にライブ映像を視聴します。
ライブ映像はCD音源よりも圧倒的に情報量が多く、ハマるきっかけになりやすい為です。
しかし、能動的に探すのはいつも自分が既に知っているようなジャンルやアーティストの音楽に偏ってしまうと感じていました。
一方、「ニュースで数分取り上げられたライブ映像」や「CMで流れてきたライブ映像」など、受動的に得られる音楽にはなんだか引き込まれやすいとも感じていました。
メディアの魅せ方の影響もあるとは思うのですが、誰かが発信している情報は目に留まりやすい、トリガーになりやすいのではないかと考えました。
この事から、誰かがおすすめしたい音楽をライブ映像という媒体を通して受動的にキャッチできるプラットフォームがあればと思い、制作しました。
制作期間
2022.8〜10月の3ヶ月です。
7月末に離職済、上記期間はフルタイム・完全独学で取り組みました。
多少ムラもありましたが、作業時間は大体1日8〜10時間程度でした。
またポートフォリオ制作時に必要なWeb開発の基礎学習(HTML, CSS, JS, Ruby, Rails, Docker, Vue等)は、在職中に済ませていました。
技術面
力を注いだ点
ポートフォリオ制作において力を注いだ点は以下の通りです。
- フロントエンド(Nuxt.js)とバックエンド(Rails)を分けて開発し、API通信によってコンテンツを動的に切り替えるSPAとしてサービス運用している
- Vuexにデータを一時保管することで、再ロード防止による高速化、画面ごとの表示切り替えを実現している
- Vue.jsのリアクティブな性質を活かし、ユーザーの操作を即時変更し画面に反映している
- JWTを利用し、Railsが発行したトークンでログイン時のトークン認証・セッション永続化を実現している
- vue-infinite-loadingで各種リソースを無限スクロール表示することで、ページネーションをスムーズにしている
- Vuetifyを利用し、PC・タブレット・スマートフォンそれぞれのデバイスで見やすいようレスポンシブデザインを実現している
- middlewareを用いて、ログイン前ユーザはログイン画面へ、ログイン済ユーザはホーム画面へとリダイレクトを行っている
- Dockerでアプリをコンテナ化することで、開発/本番での環境間差異トラブルを低減している
- Docker-Composeでコンテナ化アプリケーションを効率的に管理している
- AWS ECS(Fargate)を利用し、Dockerイメージの管理のみに集中できるサーバーレスな運用を実現している
- AWS Route53, ACM, ALBを用いて、独自ドメイン+常時SSL通信(HTTPS)を実現している
- AWS SSMに本番環境用の環境変数をシークレット保存し、ECSタスク起動時に読み込ませている
- Terraformを利用し、インフラをコードで管理している
- CircleCIでCI/CDパイプラインを構築し、Orbと連携することでコードの変更を自動的に本番環境(AWS ECS, ECR)に反映している
- Rspec, Jestを用いてテスト環境を整備している
- Git, GitHubのブランチ/Issue/PR等を活用し、実務を意識した開発をしている
使用技術
主要な使用技術とバージョンは以下の通りです。
-
バックエンド
- Ruby 2.7.6
- Rails 6.0.5.1 (API mode)
- rspec-rails (5.0.3)
-
フロントエンド
- vue@2.7.8
- nuxt@2.15.8 (SPA mode)
- @nuxtjs/vuetify@1.12.3
- jest@29.1.2
-
開発環境
- Docker 20.10.12
- Docker-Compose 1.29.2
-
インフラ
- AWS(ECS, ECR, ACM, ALB, CloudWatch, RDS, Route53, S3, SSM, VPC)
- Terraform v1.3.1
- CircleCI
技術選定理由
今回、「独学から学びやすい技術であるか」「モダンな技術であるか」の二点を重視し、使用技術を選定しました。
前者は挫折せずやり切る為、後者は即戦力として動けるだけの基礎力を身につける為です。
以下ではポートフォリオにおいて各技術を使う目的と、その技術にした理由について整理します。
-
Ruby
- 目的
- アプリケーション(API)を開発する
- 選定理由
- 国内での情報交換が活発で、独学で学びやすいと考えた為
- 求人が多く、Web業界への転職を目指す初学者のファーストチョイスとして適切だと考えた為
- 「PHP」よりも初学者の選択傾向として多い印象があり、より情報量が多いと考えた為
- 目的
-
Ruby on Rails
- 目的
- アプリケーション(API)を効率的に開発する
- 選定理由
- Rubyの選定に伴い、アプリケーションをより効率的に開発する為
- 「Sinatra」よりもメジャーであり、情報が多いと考えた為
- 目的
-
Vue.js
- 目的
- アプリケーション(FRONT)を開発する
- 選定理由
- SNSサービスならば、ユーザー体験の良いサクサクとしたSPAを制作したいと考えた為
- コンポーネントベースでの開発が初めてだった為、「React」よりも難易度が低いとされるVue.jsの方が習得しやすいと考えた為
- 目的
-
Nuxt.js
- 目的
- アプリケーション(FRONT)を効率的に開発する
- 選定理由
- Vue.jsの選定に伴い、アプリケーションをより効率的に開発する為
- Railsとの実装例の情報が多く、参考にしやすいと考えた為
- 目的
-
Vuetify
- 目的
- アプリケーション(FRONT)のUI部分を開発する
- 選定理由
- Vue.jsの選定に伴い、UI部分をより効率的に開発する為
- 目的
-
Docker
- 目的
- 開発/本番の環境差異に起因するトラブルを低減する
- 選定理由
- 導入によって、アプリケーション全体の開発効率が上がると考えた為
- 「VM Ware」よりも、コンテナ仮想化のDockerの方が起動が高速な分サービス提供がスムーズになると考えた為
- 目的
-
Docker-Compose
- 目的
- Docker環境での開発効率を上げる
- 選定理由
- Dockerの選定に伴い、複数コンテナ運用でより効率的に開発する為
- 目的
-
AWS
- 目的
- クラウドインフラを利用する
- 選定理由
- 「GCP」よりもクラウドベンダーとしてシェアが高いことから、情報も多いと考えた為
- 目的
-
ECS Fargate(AWS)
- 目的
- アプリケーションをホスティングする
- 選定理由
- Docker, AWSの選択に伴い、コンテナ化アプリケーションと相性が良いサービスであると考えた為
- 「EC2」よりも、コンテナのデプロイ先ホストとしてDocker環境との相性が良いと考えた為
- 「ECS on EC2」よりも、ホストマシンの管理が不要な分、効率的に開発できると考えた為
- 目的
-
Terraform
- 目的
- クラウドインフラをコードで管理する
- 選定理由
- コンソール作業に比べてインフラの状況を素早く確認・変更でき、効率的に開発できると考えた為
- 「CloudFormation」よりも、他のクラウドプロバイダへの汎用性の面で有利と考えた為
- 目的
-
CircleCI
- 目的
- CI/CDパイプラインを構築する
- 選定理由
- CIツールとしてのシェアの高さから、情報が多いと考えた為
- コードの変更〜本番反映までの手続きを自動化することで、確実性・迅速性が格段に上がり、効率的に開発できると考えた為
- 「CodePipeline」よりも、ECS, ECRとCircleCI Orbの組み合わせやすさで有利と考えた為
- 目的
実装機能
投稿関連
-
作成機能
- 入力フォームをモーダルで表示(URL、コメント、ジャンル、タグ)
- 入力フォームのバリデーション(URL、コメント)
- タグの自由入力・オートコンプリート(vue-tags-input)
-
表示機能
- 表示パターン
- 投稿一覧
- 投稿詳細
- フォローユーザの投稿一覧
- ユーザの投稿一覧
- ユーザのいいねした投稿一覧
- YouTube動画を埋め込み表示・再生(YouTube API)
- 一覧表示で無限スクロール(vue-infinite-loading)
- 表示パターン
-
検索機能
- 音楽ジャンル検索(固定表示)
- タグ検索(ユーザの投稿からDB登録しランダムに数件表示)
- キーワード検索
-
削除機能
- 全表示パターンから可能
- 確認フォームをモーダルで表示(削除する投稿の内容)
-
いいね機能
- 全表示パターンから可能
-
コメント機能
- 投稿詳細から可能
- 入力フォームをモーダルで表示(コメント)
- 入力フォームのバリデーション(コメント)
ユーザー関連
-
認証機能(JWT)
- 新規登録
- 入力フォームのバリデーション(ユーザー名、メールアドレス、パスワード)
- ログイン機能
- 入力フォームのバリデーション(メールアドレス、パスワード)
- ゲストユーザーログイン機能
- ログアウト機能
- サイレントリフレッシュでセッション維持
- 新規登録
-
表示機能
- 表示パターン
- ユーザー一覧
- ユーザー詳細
- フォローしたユーザ一覧
- 一覧表示で無限スクロール(vue-infinite-loading)
- 表示パターン
-
検索機能
- 音楽ジャンル検索(固定表示)
- キーワード検索
-
編集機能
- プロフィール編集
- 入力フォームをモーダルで表示(ユーザー名、プロフィール、アバター画像、好きな音楽ジャンル)
- アカウント情報編集
- 入力フォームをモーダルで表示(メールアドレス、パスワード)
- プロフィール編集
-
削除機能
- アカウント情報削除
- 確認フォームをモーダルで表示(削除意思の確認)
- アカウント情報削除
-
フォロー/アンフォロー機能
- 全表示パターンから可能
-
通知機能
- 通知タイミング
- いいね時(1つの投稿に対し初回のみ)
- コメント時
- フォロー時(1人のユーザーに対し初回のみ)
- 無限スクロール(vue-infinite-loading)
- 通知タイミング
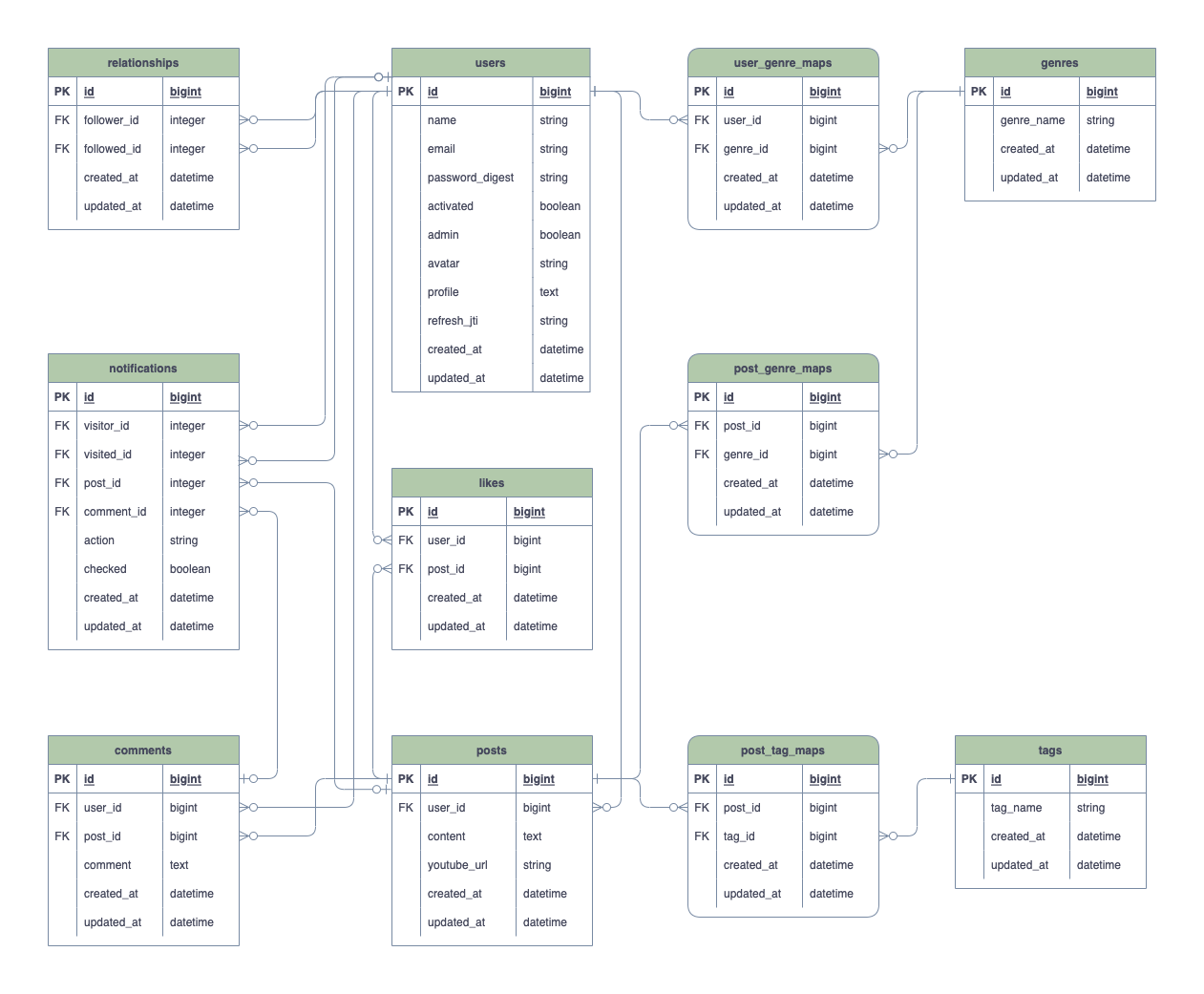
ER図
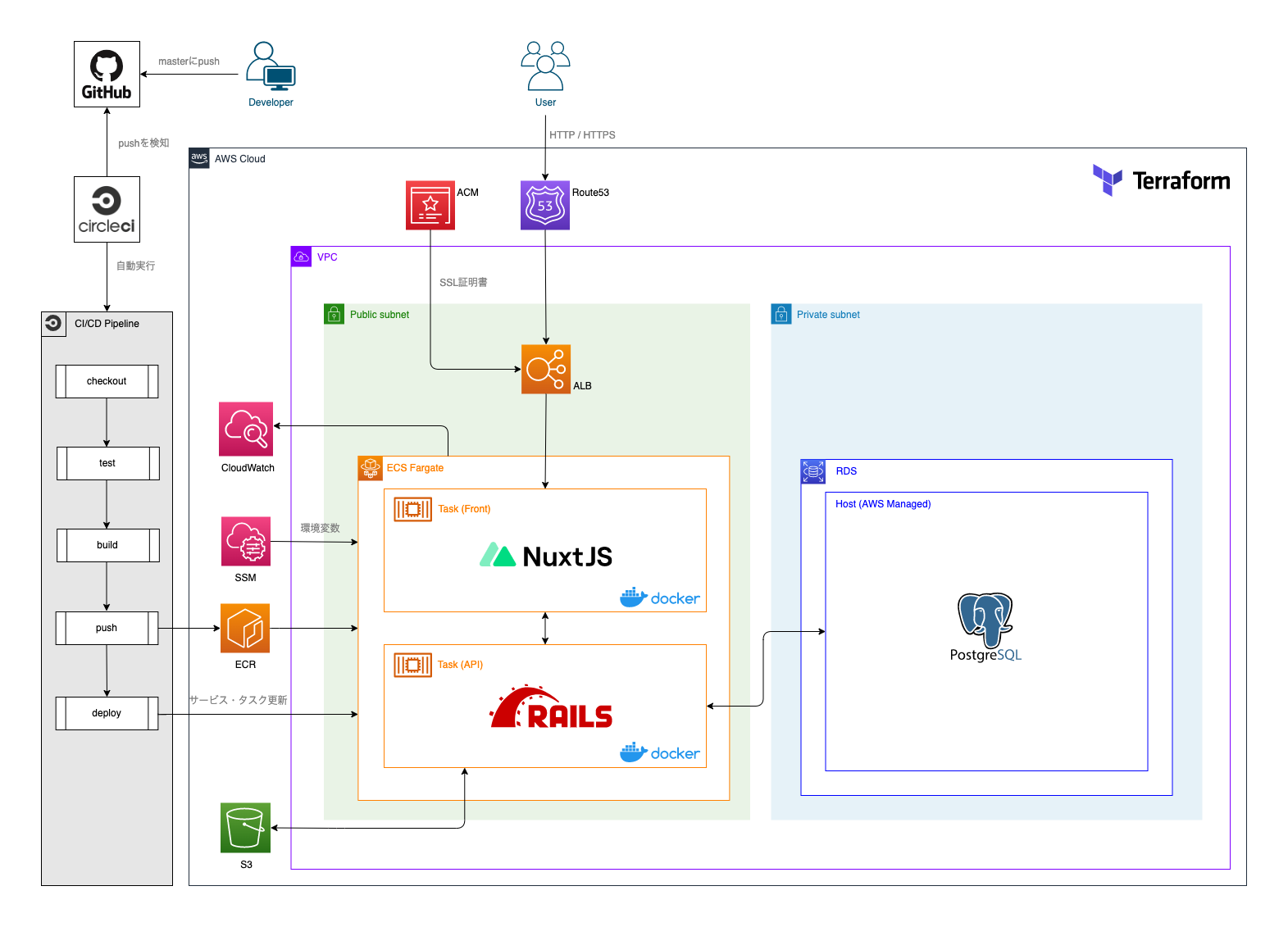
インフラ構成図
ポートフォリオの紹介は以上です!
制作してみた感想
最後に、今回独学でポートフォリオを制作してみた感想を簡単に共有します!
※個人的な意見も含んではおりますので、その前提で読んでいただけたらと思います。
とにかくアウトプットが大事
一番感じたのはこれです。
学習初期、私はインプット中心の学習をしてしまっている時期がありました。
その時期は学習の大半をインプットに閉じており、いざアウトプットしようとすると手が全く動かない、という体験をしました。
そしてその時、「インプットが足りないからだ」と思いどんどんインプット中心になってしまい負のサイクルに入ったことがありました。
実際やってみて思ったことは、ことプログラミングにおいては「インプットはアウトプットの中で行わないとあまり効果的にならない」ということです。
※個人差はあると思います。
アウトプットを中心に添えることで、出口が明確になり、その出口に到達するためのルートを意識的に探すようになりました。
そのルートを探していることが自然とインプットになっている、ポートフォリオ制作中はそういう状態でした。
プログラミングの学習法についてはどうやるのが一番いいのかずっと考えていて、色々な学習法を試したりもしました。
今の自分の中での結論は、多くの現役エンジニアの方の発信にもある通りでした。
- 最低限の基礎をざっと学習する
- 間を開けずに成果物を作り始める
- 作っている最中に都度調べる
これが、最適解だと思っています。
時間を置くことも大事
ポートフォリオ制作中、難しいエラーや不具合に阻まれ、どうしても解消できずに時間ばかりが経過するということも多々ありました。
そういう時は、無理に向き合わずにその問題を一旦放置しました。
例えば別な作業をしたり、気分転換に少し体を動かしたり、翌朝まで寝かせたり・・など。
すると、本当に不思議なのですがその問題をすんなり解決できることもありました。
原因は分かりませんが、煮詰まってくるとどうしても頭の中が混乱してうまくまとまらず、フラットな思考ができなくなっていたように思います。
Web技術/業界の可能性
Web技術はやはり可能性に満ちていると感じました。
改めて考えると、「一個人がサービスを一から作り、インターネットに公開するまでのプロセスをすべて自宅で完結できる」というのは感動しました。
Terraformを導入する背景には、AWSのコンソールからポチポチするのは面倒で時間や手間がかかる、といったことがありました。
しかし、冷静に考えるとポチポチするだけでインフラを構築できるというのもどれだけ素晴らしいか、と思いました。
また、独学でも必要な学習・手順を踏むことでサービスを開発できるということも、いかに「市場の教材や記事が優良であるか」を証明しています。
「プログラミング言語を含め多くのOSS製品を誰でも使える」ということもそうですが、そういった超有益なものがオープンに利用できる、という業界の性質にも可能性を感じました。
参考教材
今回ポートフォリオを制作するにあたって活用させていただいた教材についてご紹介します。
| 教材 | コメント | 媒体 |
|---|---|---|
| 【2022年最新】【JavaScript&CSS】ガチで学びたい人のためのWEB開発実践入門(フロントエンド編) | Webサイトの作り方の全体像が掴めました!レスポンシブデザインの作り方や生のCSSの書き方などの基礎を学ぶことで、のちにVueやVuetifyでの書き方がとても便利なんだと実感できました。 | Udemy |
| Railsチュートリアル | Railsの初学に最適な教材です!内容が盛り沢山で、Railsアプリケーションを作る全体像が掴めました。ログイン認証も一から作っているので学びの多い教材です。 | Web |
| プロを目指す人のためのRuby入門 言語仕様からテスト駆動開発・デバッグ技法まで | ProgateやRailsチュートリアルからもう少し深堀りしたRubyの基礎が学べました。とっつきにくかったクラスやモジュールなどについても丁寧に解説されており、読みやすかったです! | 書籍 |
| Vue.js & Nuxt.js超入門 | Vueがどんな風に使えるのか、どう便利なのかといった雰囲気が掴めました!ハンズオンでToDoアプリを作成しており、コードがかなり参考になりました。 | 書籍 |
| 動かして身につく。RailsAPIとNuxt.jsで作るJWT(JSONWebToken)ログイン認証【22時間超解説】 | Rails×Nuxt×Dockerでの開発の全体像が把握でき、今回のポートフォリオ制作の大きな土台になりました!コードの解説も1行ずつされておりとても丁寧で、内容の濃い教材でした。 | Udemy |
| 米シリコンバレーDevOps監修!超AWS完全入門+本番運用向け上級編ベストプラクティスとTerraform | ハンズオンを交えて進めていくのでAWSの全体像が掴めました。初学者の目線に立った解説が丁寧でした! | Udemy |
| Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂3版 | ハンズオンでインフラを構築しWordPressをEC2にデプロイする、という内容で、デプロイのイメージがなんとなく掴めました!平易な言葉で解説されていて読みやすい印象でした。 | 書籍 |
| Nuxt.js + Ruby on Rails + AWS Fargate の開発・デプロイチュートリアル | 無料とは思えない素晴らしい記事でした!大変苦労しましたが、ECSにデプロイできたのはこの記事の存在が大きかったです!体系的な記事になっており、参考になる人は多いのではないかと思います。 | Web |
| 実践Terraform AWSにおけるシステム設計とベストプラクティス | Terraformが全くわからない状態からなんとなく雰囲気が掴める状態になりました!ところどころ個別に調べる必要はありましたが、全体像は十分把握できます。 | 書籍 |
| Git: もう怖くないGit!チーム開発で必要なGitを完全マスター | Gitの全体像が掴めました!図解が多く、解説も丁寧で理解しやすかったです。 | Udemy |
おわりに
これから、ポートフォリオをブラッシュアップしつつ転職活動を始めていきます!
年齢や未経験ということを踏まえると厳しい道のりになるかとは思いますが、引き続き技術力を磨き、頑張っていきたいと思います!
Twitterもやっていますので、よろしければフォローのほどお願いします!
最後までお読みいただき、ありがとうございました!!