ディレクター目線のGoogleTagMangerの紹介になります。
認識違うところもあるかもしれませんので参考程度に
目次
GoogleTagMangerについて
GoogleTagMangerの導入
GoogleTagMangerについて
GoogleTagMangerとは
GoogleTagMangerはタグマネージャーツールの一種です。GTMと呼ばれてます。
googleのツールであり、adwords、オプティマイズ、アナリティクス等に対応してますので、そういったものを多く利用している場合はおすすめのツールです。
公式ヘルプより(https://support.google.com/tagmanager/answer/6102821?hl=ja&ref_topic=3441530)
Google タグマネージャとは、ウェブサイトやモバイルアプリに含まれるタグやコード スニペットを素早く簡単に更新できるタグ管理システムです。
タグマネージャのスニペットをウェブサイトやモバイルアプリに追加すると、他のコードを変更したり設置したりすることなく、ウェブベースのユーザー インターフェースからタグを設定することができます。
これによりエラーを減らせるほか、タグを変更する際にデベロッパーに頼る必要もなくなります。
タグマネージャーツールを使用するメリット
- 管理画面の操作、プレビュー、本番反映が容易
- ソースコードを毎回リリースする必要がないため、リスク低減につながる
- プレビュー機能があるため、自分のブラウザ上で検証が可能
- プレビュー時にエラーを教えてくれる
- 提供しているタグの設置が容易
- 一般的なものであれば、学習コストがほぼなく使用可能
- javascriptに自信がなくてもなんとかなる
デメリット
- 新規サイトでない場合は導入コストが高い
- ワンタグ・コンテナタグを入れるだけでは完結しない為
- 少数のタグを運用している場合はメリットを感じにくい
- 同期処理のタグ等、発火するタイミングを調整することは可能だが、自己責任での設置
- 誰でも簡単に使用できてしまう
- サイトに影響の与えるものを公開してしまったりする可能性
GoogleTagMangerの開始
おすすめ導入タイミング
- サイトのリニューアル時
- 新規サイト作成時
- 外部タグの数が増えて今後を思うと悲しくなった時
準備するもの
- Googleアカウント
- 導入するサイト
GTMの新規登録
ここからは、WEBサイトに設置をする想定でやり方を掲載していきます。
1. GTMのログインページへアクセス
https://www.google.com/intl/ja/analytics/tag-manager/
googleにログインした状態で無料登録ボタンをクリックします。
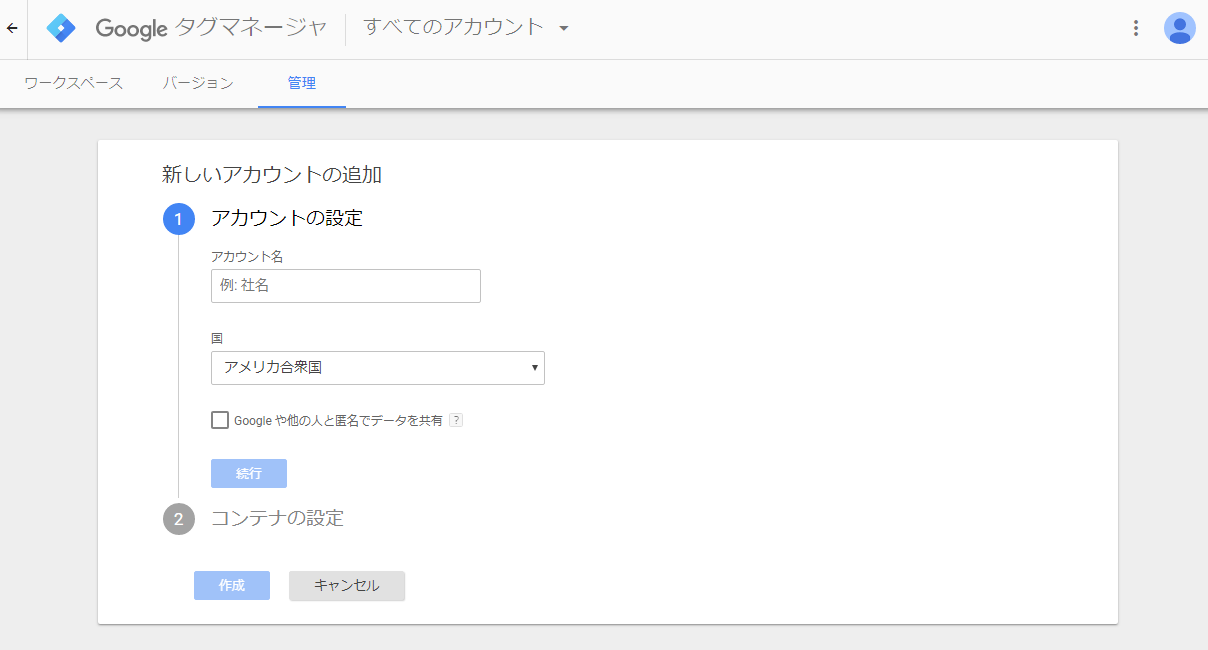
2.アカウントの追加
必要事項を入力後、続行(アカウント名は後から名称変更可能。)
Google や他の人と匿名でデータを共有
こちらに関しては、サイト等は特定されない状態でデータが利用されることになるとうものなのでお好みで
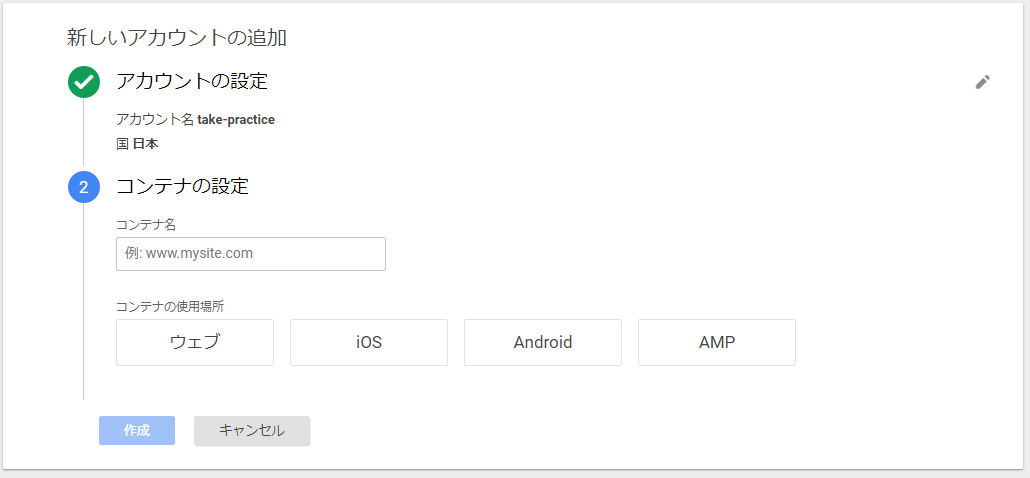
3. コンテナの設定
コンテナ名の例がドメインになっていますが、サイト名でも問題ないです。(こちらも後から名称変更可能。)
コンテナの使用場所は今回はWEBサイトへ設置するため、ウェブを選びます。
4. Google タグマネージャ利用規約
Englishで出ますが、右クリックなりで日本語に翻訳していただいたりして確認後同意してください。
下部にデータ処理規約のチェックもありますので確認後問題なければチェックを。
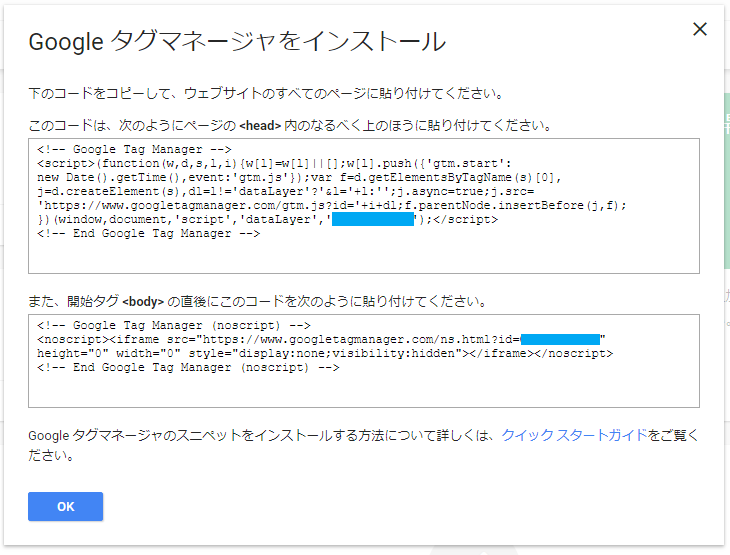
5. Google タグマネージャをインストール
規約同意後、管理画面へ遷移しますがポップアップでスニペットタグが画像のような表示されます。

案内に従って<head>内と<body>の開始直後にそれぞれタグを設置してください。
設置しても設置しなくてもOKを押せばポップアップ消えますので、ここまででGTMの新規登録は完了です。
(余談)コンテナスニペットの設置
新規作成のところではさらっと書きましたが、コンテナスニペットの設置方法についてちょっと詳しく。
コンテナスニペットタグは<script>タグと<noscript>タグの二種類あります。
<script>タグ
<head>内の上の方にするように指定されています。
これはGoogleoptimizeでABテストを行う際にページ表示よりも早くテストパターンを読み込むだとかそういった理由のようです。
<noscript>タグ
javascriptが動かなかった場合に動くようにするGTMタグになります。無くても動きは動きますが設置したほうが良いです。