C3.jsは、JavaScriptで様々な種類のグラフを描画できるライブラリです。
とりあえず使ってみたいと思ったけど、少し分かりにくかったので、メモを作成しました。
C3.jsのリソースを、ここからダウンロードします。
zip形式とtar.gz形式があるので、お好きな方を。Windowsだと標準で解凍できるzip形式の方が良いかな?
そして、C3はD3に依存してるんだよ という記述があるので、D3の方もダウンロードします。
ここに d3.zip へのリンクがあるので、クリックするとダウンロードできます。
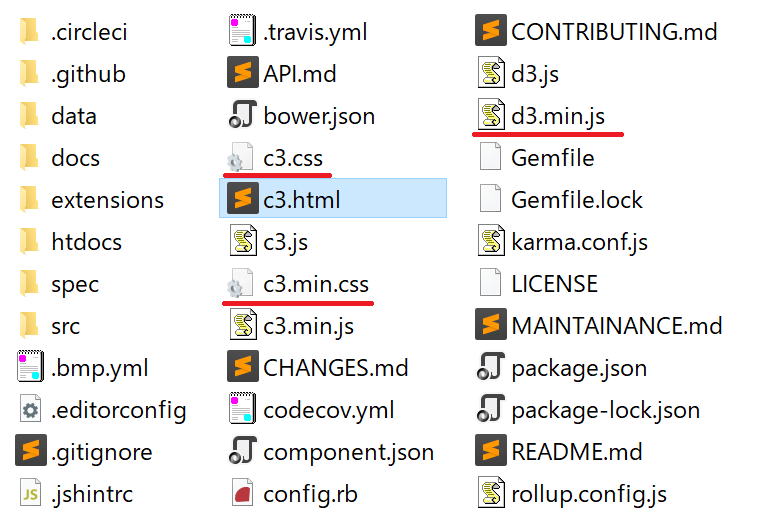
C3 と D3 、いずれも解凍して、D3の方を解凍してできたファイルのうち、 d3.min.js をC3を解凍してできたフォルダにコピーします。
C3を解凍したフォルダの中身が下記みたいな感じになっていればOKかと。
 |
|---|
そして、おもむろに c3.html というファイルを作ります。内容はとりあえず下記で。
<!DOCTYPE html>
<html>
<head>
<!-- Load c3.css -->
<link href="./c3.css" rel="stylesheet">
<!-- Load d3.js and c3.js -->
<script src="./d3.min.js" charset="utf-8"></script>
<script src="./c3.min.js"></script>
<title>c3 graph</title>
</head>
<body>
<div id="chart"></div>
<script>
var chart = c3.generate({
bindto: '#chart',
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
</script>
</body>
</html>
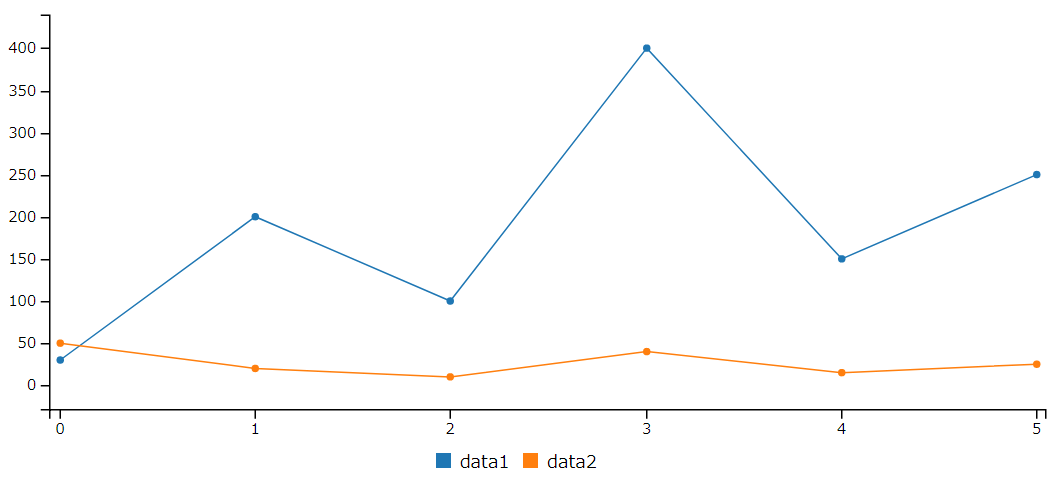
c3.html をブラウザで開くと下記のようなグラフが表示されると思います。
ヴィクトリー! (何も勝ってない)
 |
|---|