主眼
webfont は日本語においては文字数が多く、ファイルサイズも大きくなるという理由でサブセット化(よく使う文字だけ抜き出してカスタマイズしたものを作る)が必須っぽくなっているけれど、 そこから漏れた文字の表示はどうなる のだろう?
そんな訳で、「たぶんこうなるんだろうな」と思ったけど、実際にやってみた。
webfont is 何
これまでのブラウザ上での文字の表示は、クライアント依存でした。OSに標準的に搭載されているフォント、ユーザーが追加したフォントから表示されていました。特別なフォントは画像化していた訳ですが、webfontならテキストのままデザインフォントを適用できるので、画像に比べて容量が少なく、検索エンジンのクローリング対象になるので、メリットが多いのです。
Google Fontsに行く
Googleが世界を支配するんじゃないかっていうのが本当になりそうだ、と思うくらい、Googleには何でも揃っています。
そう、 webfont もね。
ということで、Googleさんお墨付きの webfont のサイトがこちら。なんと904フォントも。(2018年12月7日現在)
https://fonts.google.com/
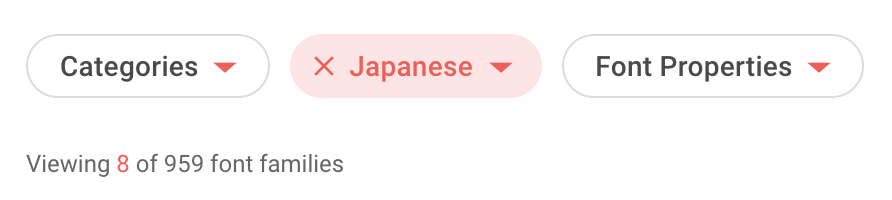
ただし、日本語対応のフォントは少ないです。12フォント。
(※ 2019年9月27日に「いいね」をもらったので、改めて見てみたら、8フォントになってました。減ることってあるんですね……)
 |
|---|
最初から日本語対応のフォントにアクセスしたい場合はこちら↓
https://fonts.google.com/?subset=japanese
フォントをダウンロードする
- 気に入ったフォントの右上の+マークをクリック
- 「1 Family Selected」と書かれたモーダルがもこっと登場するのでクリック
- 右上の↓(ダウンロードアイコン)をクリック
- zipファイルがダウンロードできる
私の場合は、 'Kosugi Maru' フォントをダウンロードして、解凍したら KosugiMaru-Regular.ttf というファイルが出てきました。
サブセット化する
・サブセットフォントメーカー
https://opentype.jp/subsetfontmk.htm
・WOFFコンバータ
https://opentype.jp/woffconv.htm
サブセットを作って、それをwebfontにします。
引っかかったのが、「サブセットフォントメーカー」の「フォントに格納する文字」です。
自分で入力しないといけないんですが……
下記URLにあるからそれを使うと良いよ!と書いてあったのですが、超人気だからかまったく繋がらずにタイムアウトしてしまいます。
https://11neko.com/font-3/
今回はサブセットにない文字の表示を確認したいので、むしろサブセットの文字は少なくて良い、ということで。
「あいうえお」
としました。
このサイトのありがたいところは、 サンプルHTMLファイルを作成する というメニューが用意されていること。
表示してみる
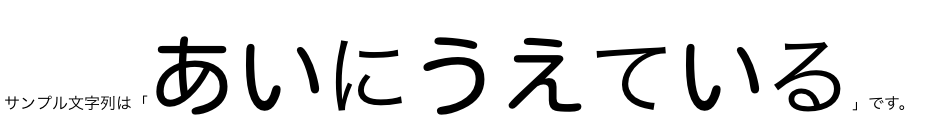
分かりやすくするために、フォントサイズを88ピクセルにしてみました。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
@font-face {
font-family: "myFont";
src: url("subset.woff2") format('woff2'),
url("subset.woff") format('woff');
}
.myFontClass {
font-family: "myFont";
font-size: 88px;
}
</style>
<body>
<p>サンプル文字列は「<span class="myFontClass">あいにうえている</span>」です。</p>
</body>
</html>
最初はサンプル文字列を「あいうえおかきくけこ」にしたんですが、混ぜたくなったので、「あいにうえている」にしてみました。「あい」「うえ」「い」と、それ以外のフォントの違いが分かると思います。サブセットにないものは、通常のフォントで表示されます。
最初の「たぶんこうなるんだろうな」の通りでした。
追伸
愛に飢えているのは本当です。