収集した時系列データをwebブラウザ上で簡単にグラフ化できるツールです。完成したグラフはhtml形式で保存することができます。
職場ではネットワークアクセスが可能な共有PCにこちらのツールを搭載して業務効率化を図っています。
内容が長くなってしまったため、flask + plotly + javascript csvグラフ化ツール プログラミング編でプログラミングを掲載しています。
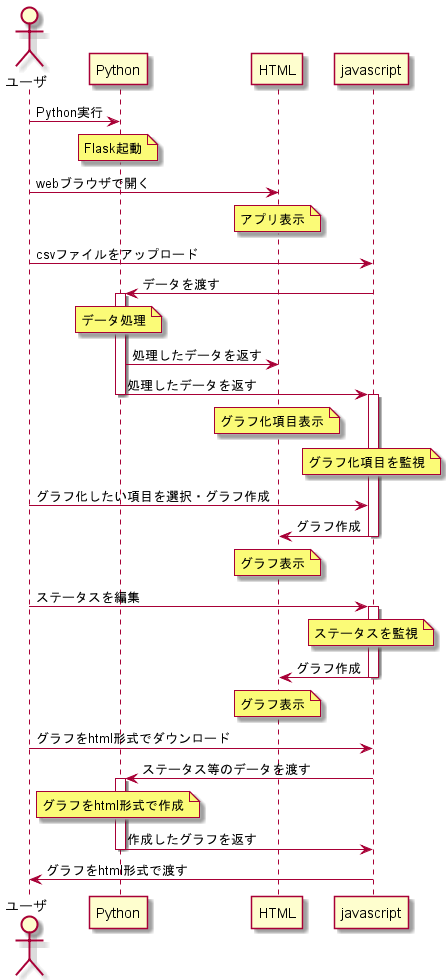
まずは全体の動作イメージを伝える概要編です。
動作環境
Windows10 (Linuxでも動作確認済み。ただしcsvの文字コードに注意)
python3.7以降
フォルダ構成
$ tree
├── main.py
├── static
| ├── css
| | └── app.css
| └── js
| ├── app.js
| └── main.js
├── temp
└── templates
└── index.html
動作
Python実行(Flask起動)
エラーなどがなく実行できたことを確認します。
* Serving Flask app 'appold20201218' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on all addresses.
WARNING: This is a development server. Do not use it in a production deployment.
* Running on http://***.***.**.**:8880/ (Press CTRL+C to quit)
ポート番号はpython文中で指定することができます。
# port=****の部分でポート番号を変更できる。
if __name__ == '__main__':
app.run(debug=False, host='0.0.0.0', port=8880)
webブラウザで開く
pythonを実行したPCでwebブラウザを開く場合は
http://localhost:8880
ネットワークアクセス可能なPCでpythonを実行して別PCでアクセスする場合は
http://〇〇〇〇.〇〇.〇.〇:8880 (←PCにネットワークアクセスできるurl)
以下のような画面が表示されればOKです。cssフレームワークはfoundationを用いています。
csvファイルをアップロード
csvファイルをアップロードします。ただし、csvファイルの形式・データに注意してください。
csvファイルの文字コードはUTF-8で、csvファイルのデータは1列目が時間(シリアル値)、2列目以降が時系列データ、1行目はデータラベルとしてください。
データラベルが同じであれば複数ファイルのアップロードも可能です。

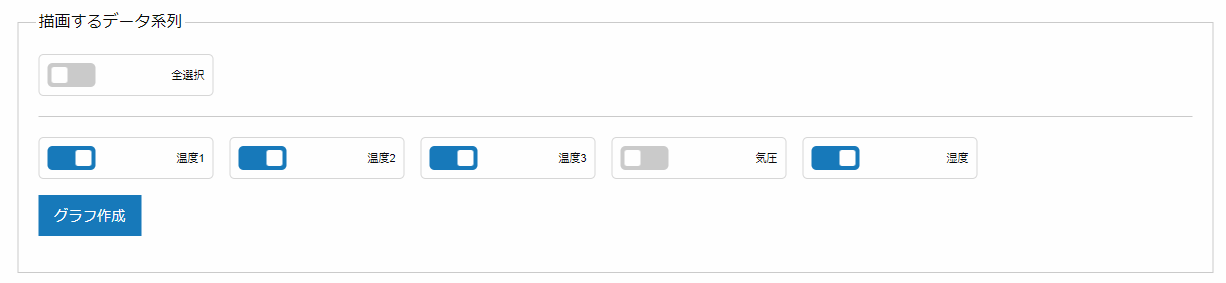
グラフ化したい項目を選択
csvファイルの1行目にあるデータラベルを抽出するので、そこからグラフ化したい項目を選択します。
「グラフ作成」をクリックすれば、グラフが表示されます。

ステータスを編集してグラフ完成
編集できるステータスは以下の通りです。
- グラフタイトル
- x軸のタイトル
- y軸のタイトル
- 第2y軸のタイトル
- x軸の範囲
- y軸の範囲
- 第2y軸の範囲
- 第2y軸に追加するデータ系列(選択したデータ項目から選べます。)
グラフをhtml形式でダウンロード
作成したグラフはhtml形式で保存することができます。