表題にもあります通り今後成果物を作った際に載せるためのサイトを作成してみました!



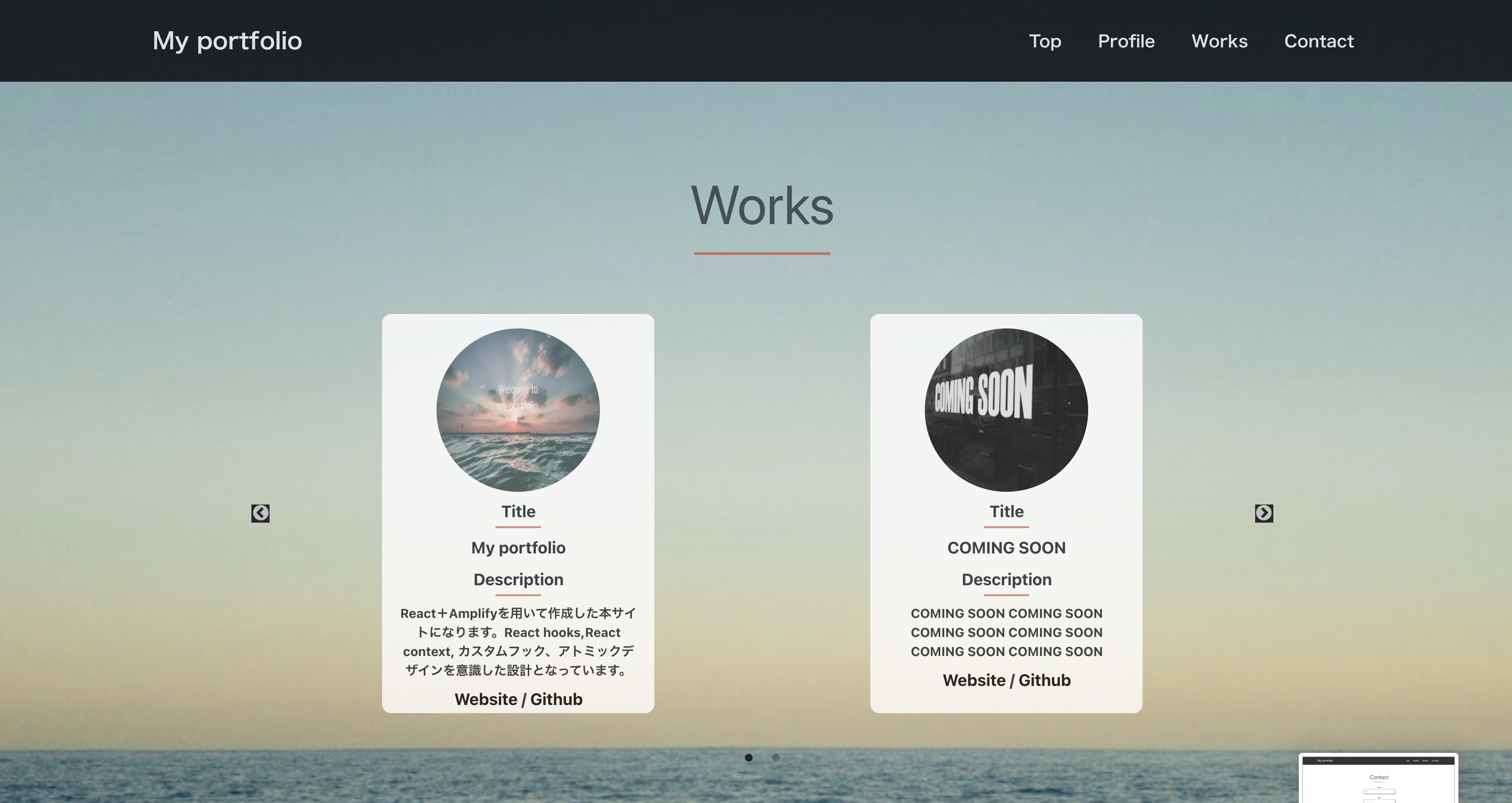
UIは添付写真のようになりました。
作成過程①(デザイン作成)
UIを考えることから始めたのですが、これが思った以上に苦戦しました。
Figmaを使ってどんな色味にするか、どんな写真を使うかなどを考えては作って、作っては消してを繰り返した結果が添付写真のようなUIになりました。
作成過程②(プログラミング)
ある程度UIが決まったらそこからどんどんプログラミングを書いていきました。
今回はフック(カスタムフック)、Context,サードパーティのライブラリ(react-hook-form)を使用すること、アトミックデザインを意識すること、Typescriptを導入すること、APIの使用することを目標にしていたので、それらを使えるような実装をしていきました。
作成過程③(Amplifyでデプロイ)
初めてAmplifyでデプロイするのでまずはテストアプリでデプロイの流れを把握。テストアプリが問題なくデプロイできたので実際に今回のポートフォリオサイトをデプロイしたところ、まさかのコンソールに赤字が出ていることが発覚...。
ローカル環境では問題なく実装できていたので少し焦りましたが、よくよくエラーをみて見るとHTTPメソッドがサーバー側から拒否されている旨のエラーでした。原因は環境変数をAWS側で設定していないことだったので、そちらの設定をしたところエラーも解消して問題なくデプロイできていることを確認できました。
作成を通じて感じたこと
typescriptを使うことで予期しない箇所でエラーが出たりして何が原因かなどを模索しながら作成したので、こちらのサイトの作成前よりもtypescriptへも理解が深まりました。また、reactの使ってみたかった機能などは実際に実装できたので、その点に関しては満足しています。
このサイトを実装していく中でエラーが何度も発生しましたが都度、公式ドキュメントやQiitaで調べたりしたので自己解決能力を飛躍的に伸ばすことができました。インプットだけでは曖昧な部分がアウトプットすることで整理できたりするので、プログラミングに関わらず何事も、『目標設定→目標達成に必要なインプット→アウトプット』は大切だと感じれました。なのでみなさまもぜひ何か作成・アウトプットしてみてください!
今回の作成を通じて改めて自分のイメージを可視化できるプログラミングはとても楽しいなと思いました!
React、Typescript、Amplify、デザインなどをさらに勉強して良いサービスを作れるように成長します!
関連記事もよければ見てみてください!
参考記事・サイト