2017/01/21追記: 「このページに ○ 回アクセスしています。」の対応のために更新しました。
背景
Google検索で時々、検索欄にいれた単語が検索に使われないことがある。
検索結果を減らすよりも、検索クエリを一部消してでも広めに検索結果を出した方がうれしかろう、という機能らしい。
検索やっている会社にいる身としては、なるほどなというか鬼なるけど、時々、というかしょっちゅう一番大事なクエリを省かれて、気が付かないままページに飛んで「あれ?」ってなる。
省かれたクエリは「未指定: キーワード」という形で検索スニペットの下にでているのだけど、灰色になっている上に検索スニペットと同じ大きさの文字なので、よく見逃す。
例えば、今、手元で「アヒージョ 紫電 お城 白物家電 calendar」でぐぐるとこんな感じになる 1
×アイコンを付けたところがそれですが、普通に気が付かないでしょ……これ。
いくら利便性のためとはいえ、ユーザの意思に反することやっているのに、目立たないUIってどうなのよ……?
最初、未指定キーワードをでかくするUser Style Sheetを書いていたのですが、検索しているときって、ページタイトルばかり目がいくので、未指定キーワードだけでかくしても気が付かないことが多い。
ので、今回はともかく極端なまでに目立たせてみた。
After
で、こうなった。
ここまでやればさすがに気が付かずにクリックする、なんてことは無いでしょう。うん。
若干やり過ぎ感はありますが。
スタイルシートはこんな
# search .g .s ._Tib {
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
z-index: -1;
background-color: Indianred;
}
# search .g .s ._Tib span {
position: relative;
left: 100%;
}
# search .g .s ._Tib span:after {
content: "\A";
white-space: pre;
}
# search .g .s ._Tib s {
position: relative;
left: 100%;
text-decoration: none;
font-weight: bold;
white-space: nowrap;
}
# search .g .s ._Tib s:before {
content: "\00A0\2718\00A0";
}
# search .g .s ._Tib s:after {
content: "\000A";
white-space: pre;
}
Google以外のページでも同じ構造あるとひっかかりますが、こんなクラス名を付けるのはGoogleぐらいなんで大丈夫でしょう。
検索結果一個のHTML構造はこんな
<div class="rc">
<h3 class="r"><a>...タイトル...</a></h3>
<div class="s">
<div>
<div class="f kv _SWb" style="white-space:nowrap">
<cite class="_Rm">...URL...</cite>
<div class="action-menu ab_ctl">...ボタン...</div>
</div>
<span class="st">...スニペット...</span>
<div class="_Tib">
<span>未指定:</span>
<s>アヒージョ</s>
<s>家電</s>
<s>calendar</s>
</div>
</div>
</div>
</div>
方針としては未指定キーワードだけじゃなくて、検索結果(div.rc)そのものを目立たせたい。
のだけど(私の知っている範囲の)CSSでは「こういう要素を子要素にもつ要素」のような子要素を指定して要素を選択するセレクタはない。
(CSS4あたりで入るという噂が……?)
そこで、未指定キーワードをいれている div._Tib を position: absolute; にした上で、 left top を 0、 width height を 100%にすることで親要素と同じ大きさにして、検索結果にかぶせてます。
そのままだと配置順の関係で最前面に来て検索結果が見えなくなってしまうので z-index: -1; で最背面に送っています。
これであたかも親要素の背景を変えたような見た目になります。
ちなみに、下三角のボタンの背景が白で浮いちゃっていますが、ちょっといい方法が思いつかなかったです。
div._Tib の背景色にα使って透過させて重ねると見た目的にはいいんですけど、要素が上に被さるのでリンクがクリックできなくなる。
未指定キーワードがある検索結果をクリックしたいかどうかはともかく、見えているのにクリックできないのは問題なので妥協しました。
で、そのままだと未指定キーワードが検索結果に被ってしまうので、 position: relative; left: 100%; で、ブロックの右側に追い出します。
加えて、横にキーワードを並べると長くなってしまうので、 :after 疑似要素に改行を突っ込んで縦に並べてます。
:after 疑似要素の content: は <br> とかを入れても改行されませんが、改行文字を文字コード(\000A)で指定した上で、 white-space: pre; を使って文字をそのまま出してあげると改行できるようです。
display: block; でもよかったのだけど、blockだとなんかやたらとスキマが空いてしまうので断念。
最後に strikeだと文字が読みづらいので、:before 疑似要素で先頭に「✘」をいれた上でstrikeを解除、さらに bold にしています。
この辺は完全趣味の問題。
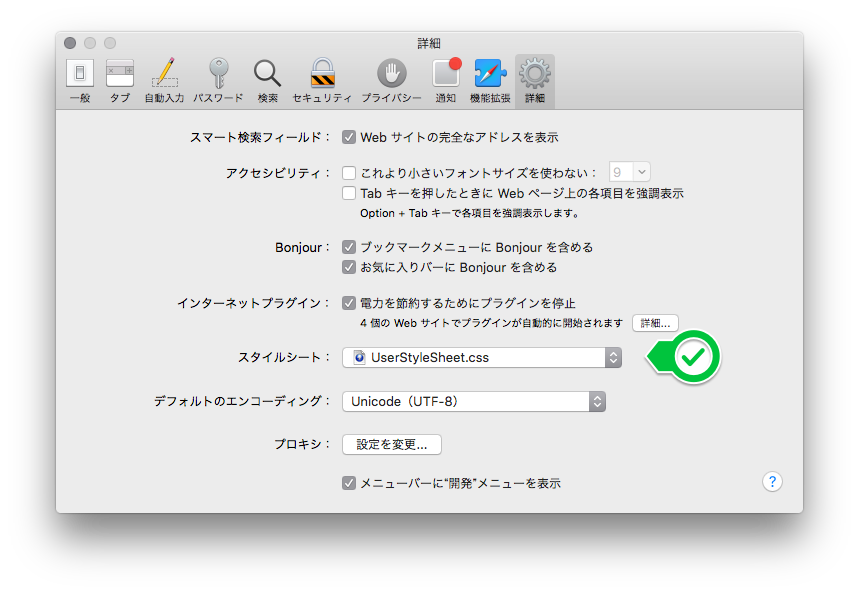
Safariの場合、環境設定から「詳細」の「スタイルシート」でユーザスタイルシートが指定出来ます。

テキトウなファイル名で上のCSSを保存して指定してやればokです。
おわり
ということで、Google検索結果の未指定キーワードを目立たせるCSSでした。
昨日の夜に未指定キーワード罠にはまって腹がたったので書きました。
備忘録かねてQiitaにシュート!!
EoQ
2017/01/21 追記
気が付いたらGoogle氏が、過去にアクセスしたことあるページに「このページに ○ 回アクセスしています。前回のアクセス: YY/mm/dd」という情報を出すようになってました(前から?)
<div>
<div class="f kv _SWb">
<cite class="_Rm bc">cite情報</cite>
<div class="action-menu ab_ctl">
<a class="_Fmb ab_button" aria-label="結果の詳細">
<span class="mn-dwn-arw"></span>
</a>
<div class="action-menu-panel ab_dropdown">
<ol>
<li class="action-menu-item ab_dropdownitem">
<a class="fl">キャッシュ</a>
</li>
<li class="action-menu-item ab_dropdownitem">
<a class="fl">類似ページ</a>
</li>
</ol>
</div>
</div>
</div>
<span class="st">
<span class="f">日付 - </span> スニペット
</span>
<div class="_Tib">
このページに 2 回アクセスしています。前回のアクセス: 17/01/21
</div>
</div>
div._Tib の直下のテキストで!
うう、spanで囲ってあればまだ色々いじれるのにdiv直下テキスト要素なのでいじりづらい……。
そんなわけで若干検索結果のハイライトをあきらめてこんな感じに
# search .g .s ._Tib {
position: absolute;
left: 100%;
top: 0;
height: 100%;
border-left: solid medium red;
white-space: nowrap;
}
# search .g .s ._Tib span {
position: relative;
}
# search .g .s ._Tib span:after {
content: "\A";
white-space: pre;
}
# search .g .s ._Tib s {
position: relative;
text-decoration: none;
font-weight: bold;
white-space: nowrap;
}
# search .g .s ._Tib s:before {
content: "\00A0\2718\00A0";
}
# search .g .s ._Tib s:after {
content: "\0A";
white-space: pre;
}
見た目はこんなかんじ。
div._Tib に直接テキストが入っているものだから、absolute作戦が使えずなくなく右側に縦棒(border)を入れてお茶を濁す形に……。
あ、あとこのクエリで佐倉綾音のWikipediaがでなくなってますね。
-
クエリに特に意味はないです。未指定キーワードが三つとか出るようなクエリを探してたらこうなりました。 ↩


