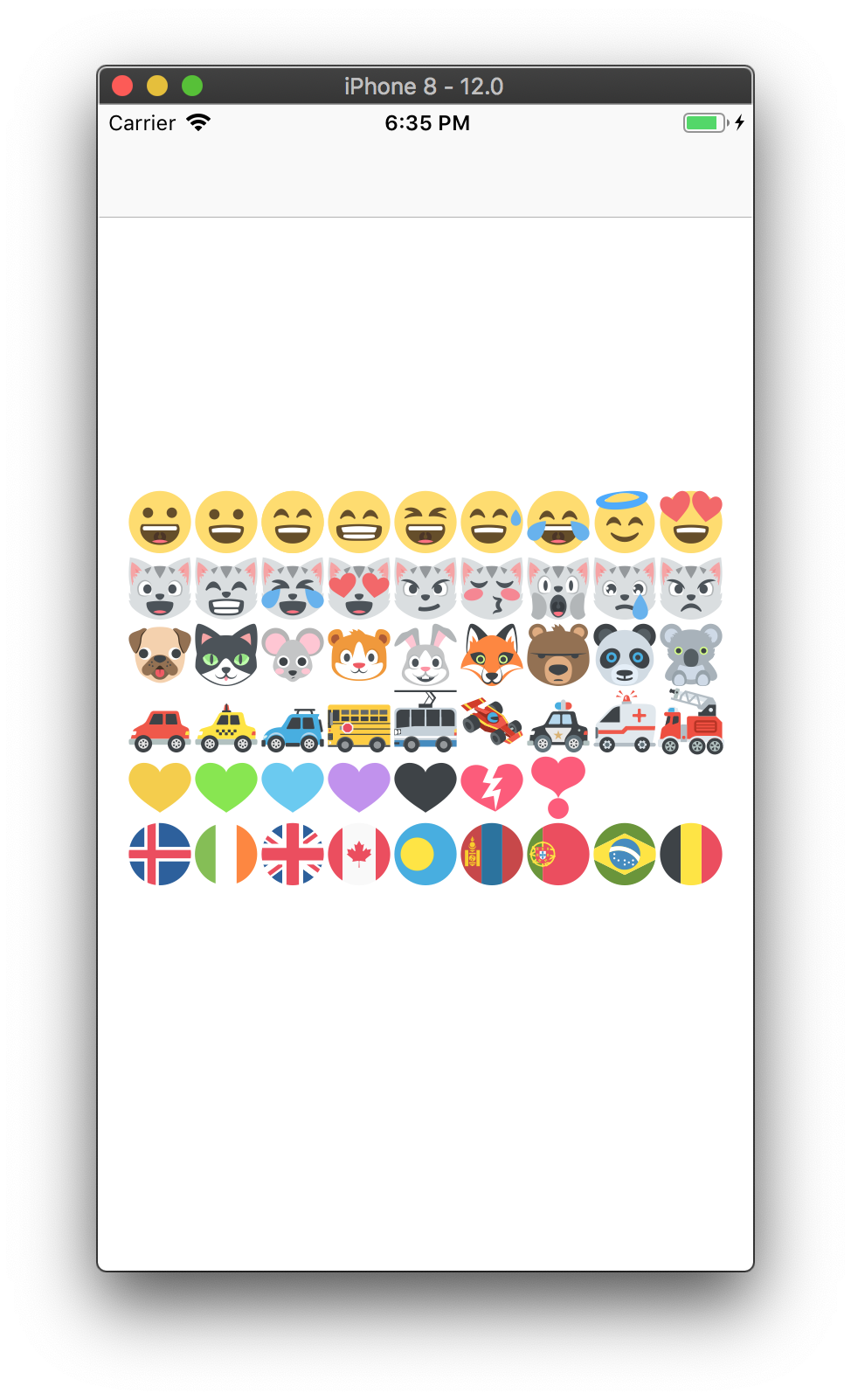
iOS 標準の絵文字をこんなかんじのフラットな絵文字に置き換えてみます。
| iOS 標準の絵文字 | EmojiOne の絵文字 |
|---|---|
 |
 |
この絵文字は、EmojiOne によって無料で提供されているものです。
iOS 12 以降では、EmojiOne をカンタンにアプリに組み込むことができるみたいです。
iOS 12 から OpenType-SVG をサポートしたらしい
iOS 12 から OpenType-SVG 形式のカラーフォントをサポートしたみたいです。
UIKit や TextKit に関する公式なアナウンスは見つけることが出来なかったのですが、What’s New in Safari には次の記載がありました。
- OpenType SVG
- Added support for defining letterforms in OpenType fonts using SVG.
WebKit は CoreText に依存しているらしいので、もしかしたら CoreText レベルでの変更によって、TextKit にも影響がでたのかもしれません。
ところで、OpenType-SVG とは、
OpenType-SVG は、OpenType フォントの字形のすべてまたはほんの一部が SVG(Scalable Vector Graphics)アートワークとして表されるフォント形式です。これにより、1 つの字形で複数のカラーおよびグラデーションを表示できます。こうした機能から、OpenType-SVG フォントを「カラーフォント」とも呼んでいます。
OpenType-SVG カラーフォント – Adobe
とのことで、1文字に複数のカラーを表示することできるフォントみたいです。
EmojiOne フォントをアプリに組み込む
アプリにカスタムフォントをバンドルすることで EmojiOne を利用することが出来ます。
まずは EmojiOne フォントをダウンロードします。
EmojiOne SVG-based Color Fonts で Open Type Font: emojione-svg.otf のリンクからダウンロードします。

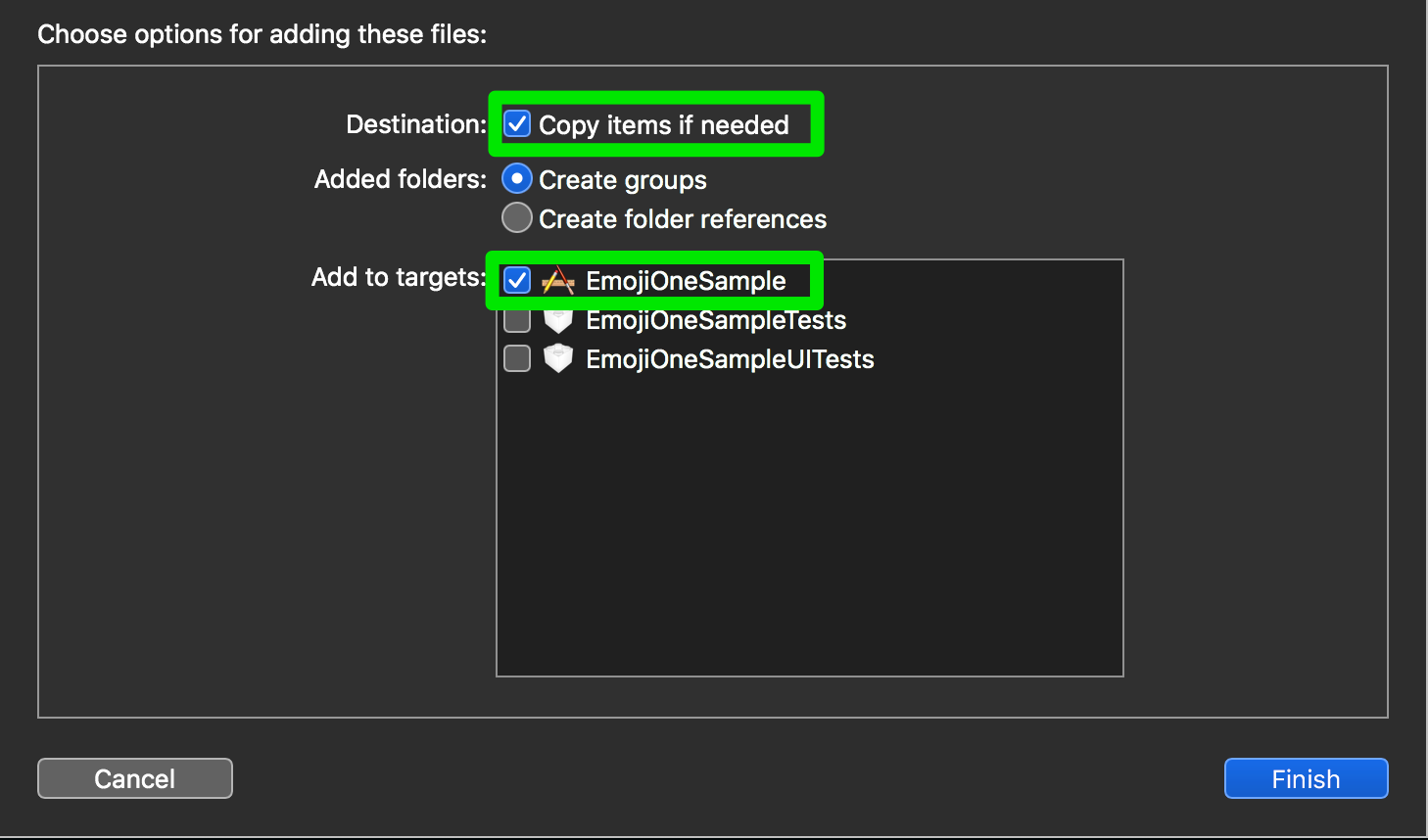
ダウンロードした emojione-svg.otf を Xcode プロジェクトにドラッグ&ドロップします。
次のようにチェックして、リソースに追加します。

これで、アプリ内で EmojiOne を利用できるようになります。
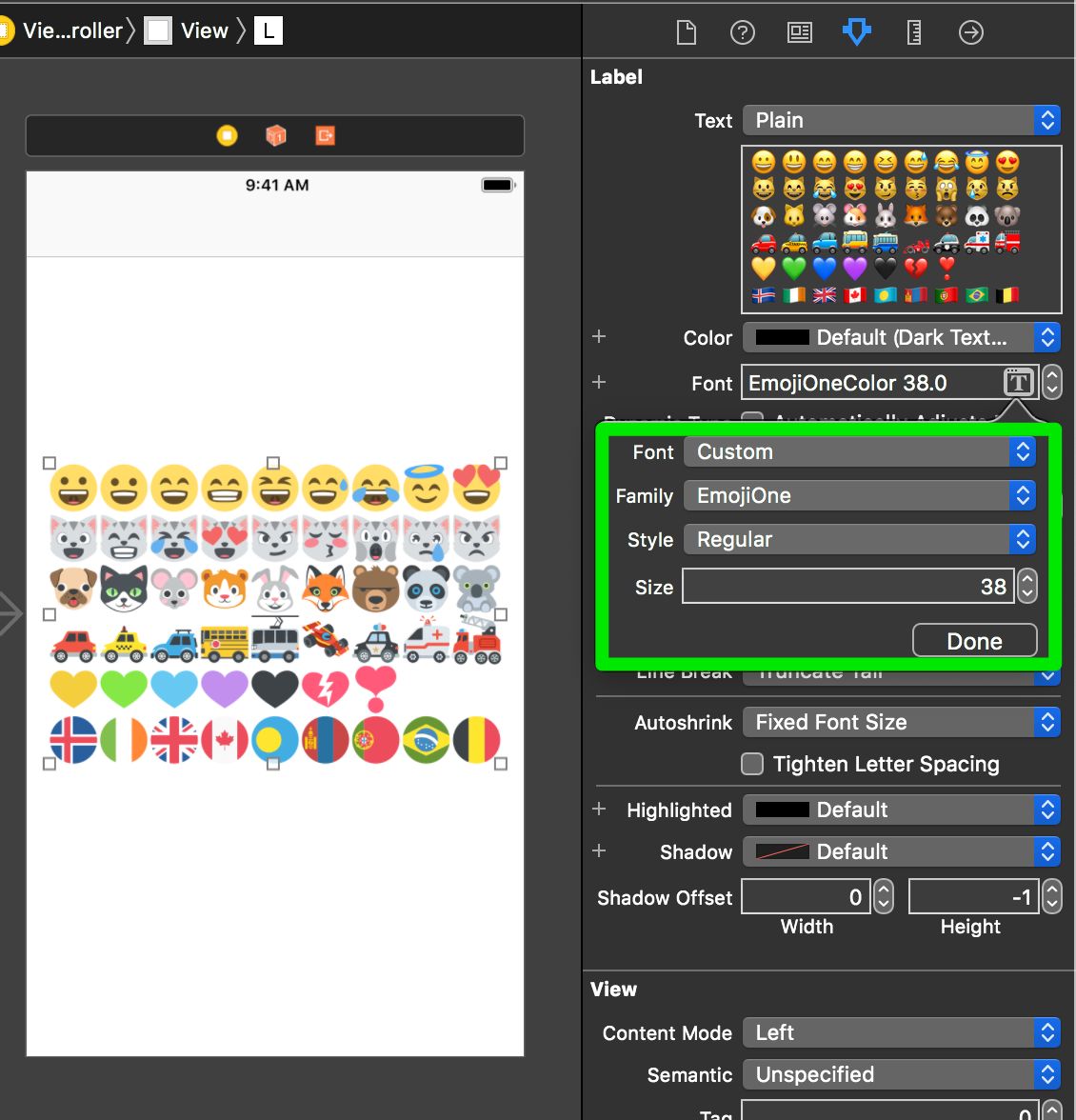
インターフェースビルダーから使用する
フォントを次のように指定します。
- Font: Custom
- Family: EmojiOne

コードからは使用できない?
PostScript名 を指定して、
label.font = UIFont(name: "EmojiOneColor", size: 38)
あるいは、フォントファミリーを指定して
label.font = UIFont(name: "EmojiOne", size: 38)
これで動くはず。
と思ったのですが、なぜかシステムフォントにフォールバックしてしまいました。
なので、今回はコードからのフォントの設定は諦めました。
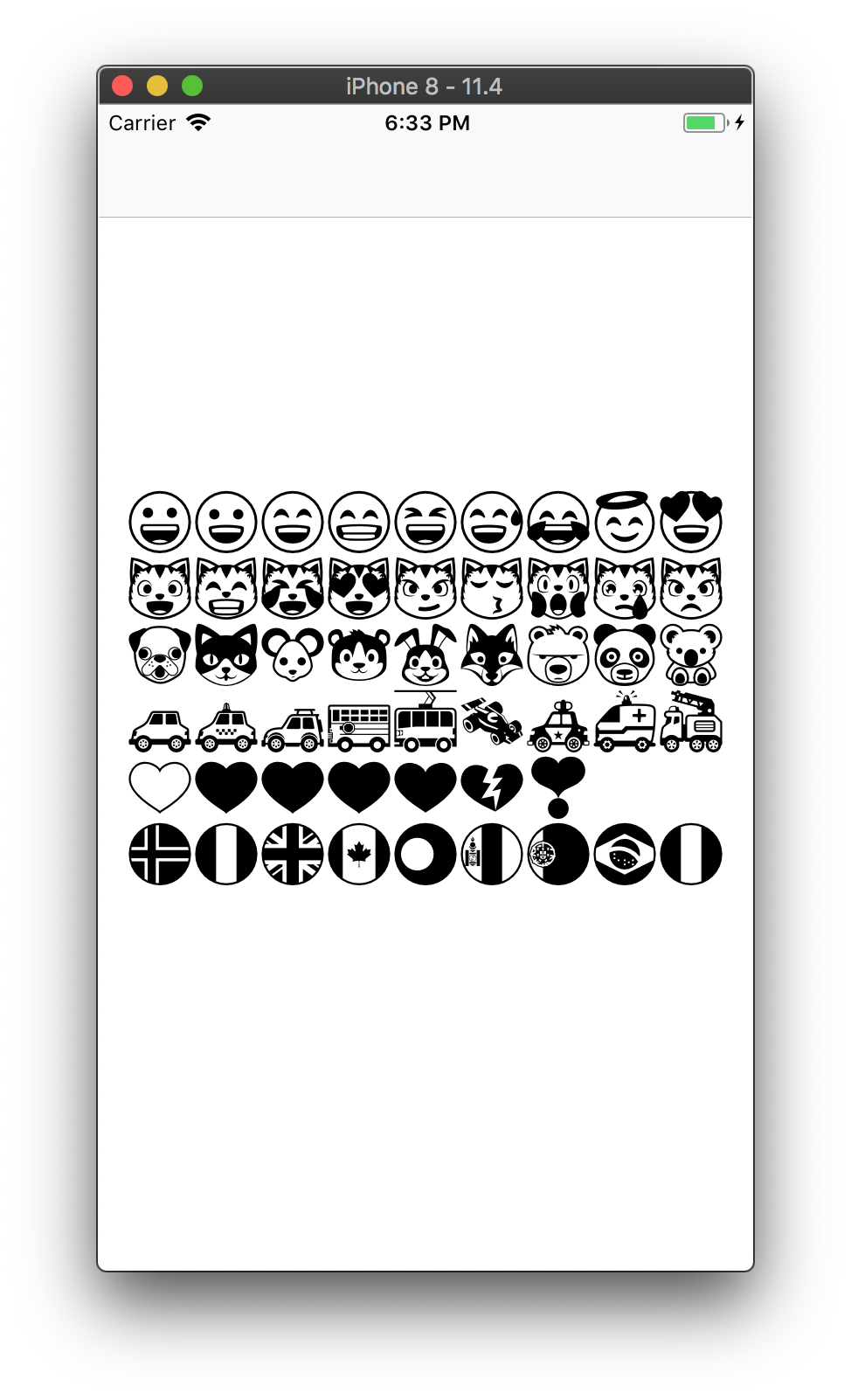
iOS 11 で実行すると?
OpenType-SVG はカラーのベクタデータだけでなく、モノクロのベクタデータも持っています。
iOS 11 の場合はモノクロのフォントにフォールバックするようです。
| iOS 12 | iOS 11 |
|---|---|
 |
 |
|
EmojiOne の使用許諾契約について
クリエイティブ・コモンズ・ライセンスです。
リンクを貼ることで利用できます。
EmojiOne's graphics are free to use for any project, commercial or personal, under a free culture Creative Commons License (CC-BY 4.0). Proper attribution (link back) is required for the rights to use the emoji in commercial projects.
こちらの絵文字は EmojiOne によって無料で提供されているものを利用しました。