はじめに、、、
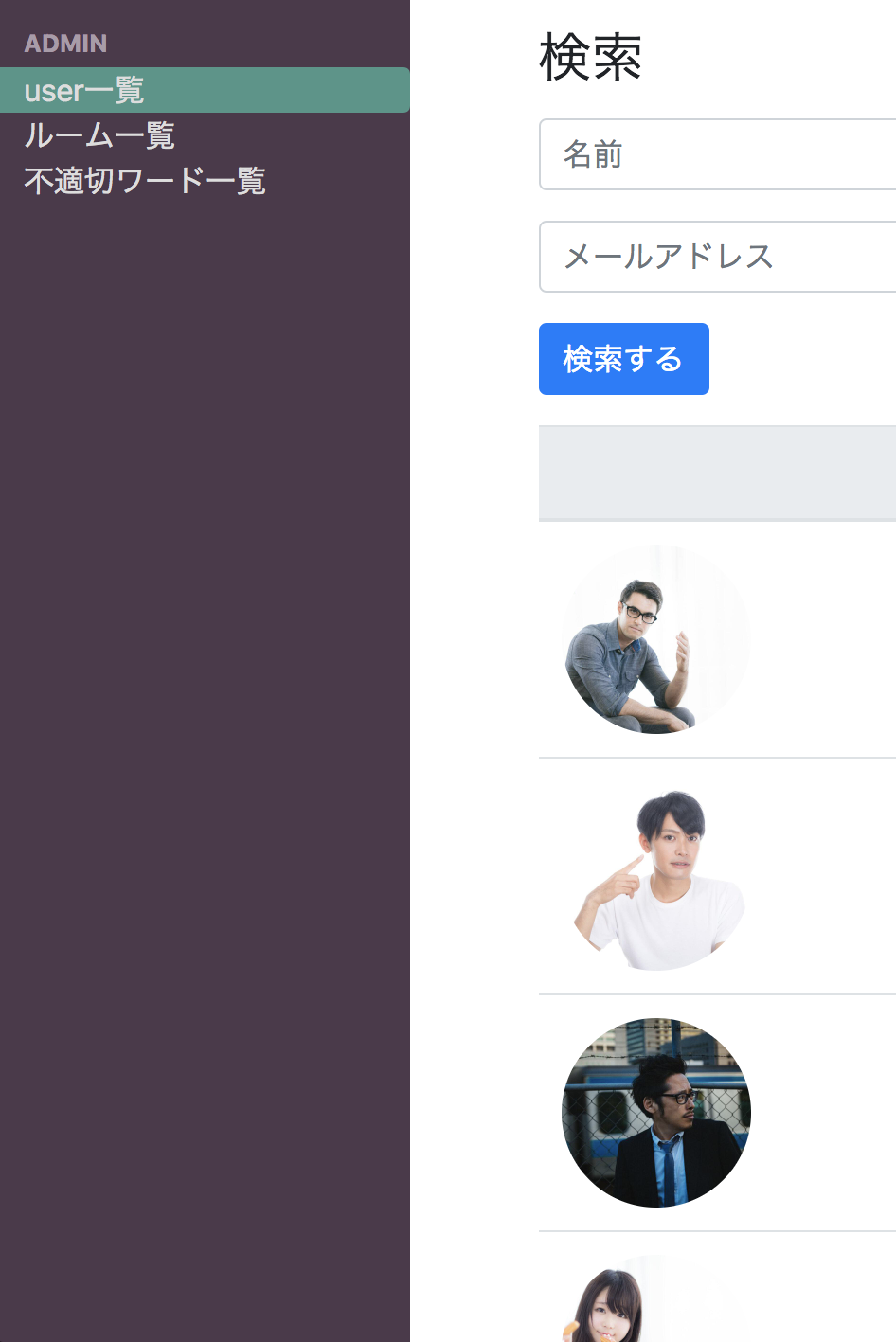
今回はrailsで↓みたいな感じにslackのサイドバーを作ります
今回の例は自分の作っているLINEみたいな感じのチャットツールのアドミン画面を作りました。

まずはコードから
〜省略〜
<body>
<div class="row">
<div class="col-2">
<%= render'layouts/sidebar' %>
</div>
<div class="col-8">
<%= yield %>
</div>
</body>
<div class="listings">
<div class="listings_channels">
<h2 class="listings_header">admin</h2>
<ul class="channel_list">
<%= sidebar_link_item('user一覧', admin_users_path) %>
<%= sidebar_link_item('ルーム一覧', admin_rooms_path) %>
<%= sidebar_link_item('不適切ワード一覧', admin_inappropriate_words_path %>
</ul>
</div>
</div>
module ApplicationHelper
def sidebar_link_item(name, path)
class_name = 'channel'
class_name << ' active' if current_page?(path)
content_tag :li, class:class_name do
link_to name, path, class: 'channel_name'
end
end
end
.channel-menu {
position: fixed;
top: 0;
@media screen and (max-width: 600px) {
position: inherit;
margin-left: 0;
}
}
.channel-menu_name {
display: inline-block;
padding: 0 0.5rem 0 1.5rem;
color: #555459;
font-size: 1.4rem;
font-weight: 900;
line-height: 53px;
cursor: pointer;
@media screen and (max-width: 600px) {
padding-left: 0;
}
}
.channel_name .prefix {
margin-right: 8px;
}
.channel-menu_prefix {
padding-right: 0.5rem;
font-weight: 500;
}
.channel-menu_date {
font-weight: bold;
}
.channel-menu h3 {
float: right;
padding-right: 0.1rem;
font-weight: 500;
}
.listings {
min-height: 100vh;
height: 100%;
width: 220px;
float: left;
color: #ab9ba9;
background-color: #4d394b;
overflow-y: auto;
overflow-x: hidden;
z-index: 10;
@media screen and (max-width: 600px) {
display: none;
position: absolute;
&.show {
display: block;
}
}
}
.listings_channels {
margin: 1rem 0 2rem;
}
.listings_header {
text-align: left;
font-size: 0.8rem;
line-height: 1.25rem;
margin: 0 1rem 0.1rem;
text-transform: uppercase;
font-weight: 700;
color: #ab9ba9;
width: 165px;
position: relative;
}
.channel_list {
padding: 0;
list-style-type: none;
text-align: left;
color: #ab9ba9;
}
.channel {
height: 24px;
line-height: 24px;
border-top-right-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
padding-right: 17px;
color: #ffffff;
padding-left: 1rem;
a {
color: #ddd;
text-decoration: none;
width: 100%;
display: inline-block;
}
a:hover {
color: #eee;
}
}
.channel.active {
background: #4c9689;
}
解説
〜省略〜
<body>
<div class="row">
<div class="col-2">
<%= render'layouts/sidebar' %>
</div>
<div class="col-8">
<%= yield %>
</div>
</body>
サイドバーは全てのページに存在していて欲しかったので
application.html.hamlに部分テンプレートとして組み込みました
<div class="listings">
<div class="listings_channels">
<h2 class="listings_header">admin</h2>
<ul class="channel_list">
<%= sidebar_link_item('user一覧', admin_users_path) %>
<%= sidebar_link_item('ルーム一覧', admin_rooms_path) %>
<%= sidebar_link_item('不適切ワード一覧', admin_inappropriate_words_path %>
</ul>
</div>
</div>
今回は、現在表示しているlink箇所に色をつけたかったので
ヘルパーメソッドを作成しそのメソッドを呼んでいます
module ApplicationHelper
def sidebar_link_item(name, path)
class_name = 'channel'
class_name << ' active' if current_page?(path)
content_tag :li, class:class_name do
link_to name, path, class: 'channel_name'
end
end
end
まず sidebar_link_item の第一引数には「表示名」第二引数には「path」を渡すようにしています。
そして、現在表示しているlink箇所に色をつけたかったので、 class_name という変数を作成し
if文で 第二引数で受けっとったpath と 現在いるpath を比較して合致した場合は
class_name という変数に activeという文字列を加えています。
この時に current_page?(path)
というメソッドを使っており、これは引き数のpathと現在いるpathが等しければtrueを返しそうでなければfolseを返してくれるものです。
そして最後に
content_tag というhtmlのタグを動的に生成してくれるrailsのヘルパーメソッドを使いhtmlを返しています。