はじめに
プログラミングをやっていると、設計する時や説明する時などに図解でプログラムの流れなどを説明したりすると思います。
よくあるやつだとdraw.ioやパワポなどを使ってシーケンス図等を使って記述してると思います。
しかしエンジニアたる物できるだけ全てをコードで管理したい!そんな需要に対して最適なのがPlantUMLです!
PlantUML
PlantUMLはオープンソースのUMLダイアグラム作成用のテキストベースの言語である。PlantUMLの言語はドメイン固有言語の一例である[4]。ダイアグラムの表示にはGraphvizを使用している。(wikipedia参照)
具体的には以下のような図を作成することができます
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- 状態遷移図(ステートマシン図)
- オブジェクト図
- 配置図
- タイミング図
などなど、、、
とてもたくさんあるので全てを紹介することはできないので今回はその中でもシーケンス図の書き方を紹介したいと思います!
セットアップ
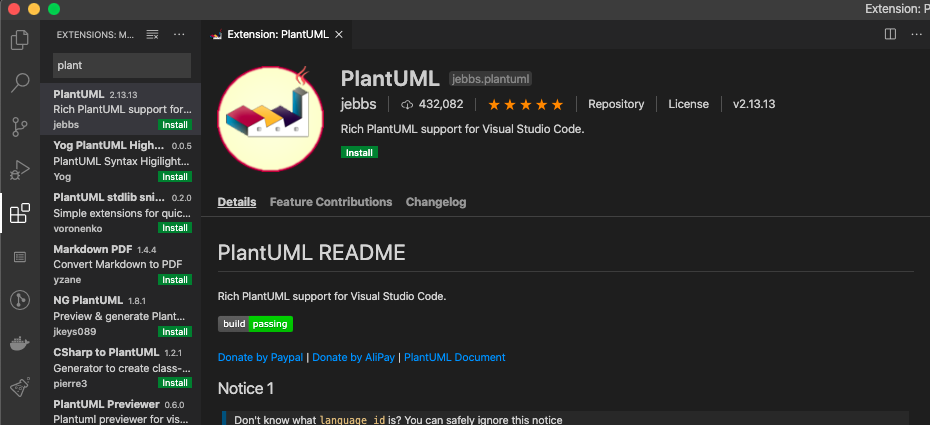
1, vscodeのPlantUMLのプラグインをインストールする
「plant」と検索するとこのようなモジュールをインストールできるのでインストールしてください!

2, javaのインストール
# javaのインストール
$ brew cask install java
3, 描画の時に必要なgraphvizをインストールする
# graphvizのインストール
$ brew install graphviz
$ echo 'export PATH="/usr/local/opt/gnu-getopt/bin:$PATH"' >> ~/.zshrc
今回のゴール
今回は簡単にGitで作業する過程をPlantUMLを使って書いていきたいと思います!
作成するGitのワークフロー
1, ローカルのmasterブランチにリモートのmasterブランチをpullする
2, ローカルのmasterブランチからfeature/hogeブランチを作成する
3, 作業する
4, 変更をadd(ステージングにあげる)する
5, 'fuga'というコミットメッセージでコミットする
6, feature/hogeブランチをリモートにpushする
ファイルを作成する
vscodeの場合ファイルの拡張子を
.wsd、.pu、.puml、.plantuml、*.iuml
上記のいずれかにすることでPlantUMLのファイルとして認識される
簡単に書いてみる
上記をコピペしてoption + dとすると
このような図が表示されると思います
簡単に上記の解説をすると、、、
1行目、3行目の@startuml 名前 @endumlはhtmlの開始タグと終了タグのようなものだと思っていただければと思います
そして2行目のところは見ればなんとなくわかると思うのですが、、、
発信元 -> 受け取り先: コメント
というような構文となってます。
またコメントの部分はあってもなくても大丈夫です。
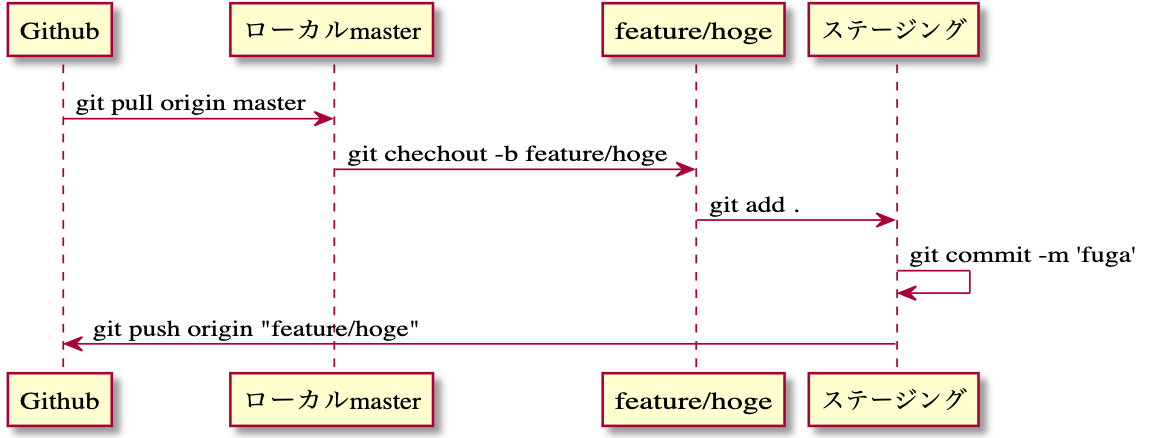
実はこれさえわかればほぼ完成に近づきます
@startuml github
Github -> ローカルmaster: git pull origin master
ローカルmaster -> "feature/hoge": git chechout -b feature/hoge
"feature/hoge" -> ステージング: git add .
ステージング -> ステージング: git commit -m 'fuga'
ステージング -> Github: git push origin "feature/hoge"
@enduml
これは==テキスト==と書くことで表現することができます。
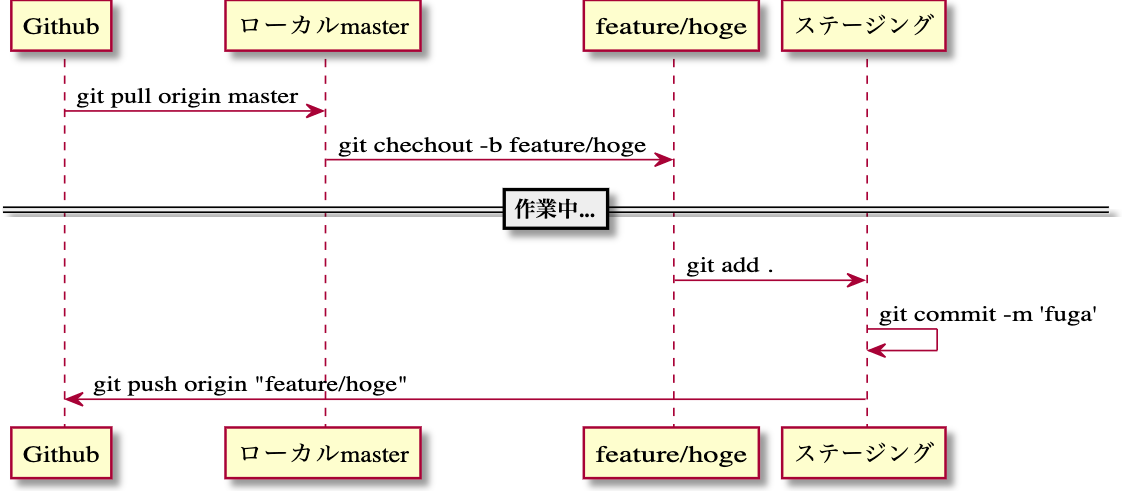
完成版
@startuml github
Github -> ローカルmaster: git pull origin master
ローカルmaster -> "feature/hoge": git chechout -b feature/hoge
==作業中...==
"feature/hoge" -> ステージング: git add .
ステージング -> ステージング: git commit -m 'fuga'
ステージング -> Github: git push origin "feature/hoge"
@enduml
はいこのような形でとても簡単に綺麗な図を作成することができます
様々な処理の記述方法
今回やったものでは本当に最低限の処理しか書きませんでしたが他にもいろんな処理を記述することができますので紹介します
詳細はこちらのドキュメントを参考にしてみてください!
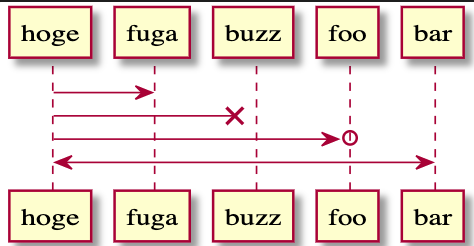
矢印の種類
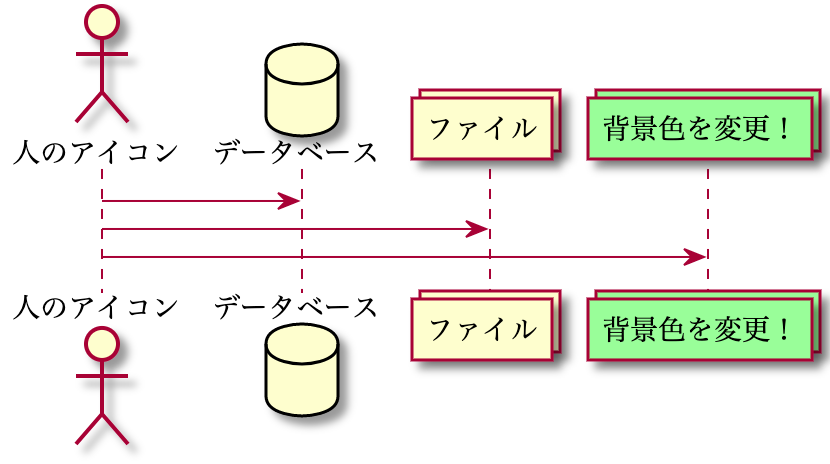
アイコンの表示設定
@startuml uml
actor 人のアイコン
database データベース
collections ファイル
collections "背景色を変更!" #99FF99
人のアイコン -> データベース
人のアイコン -> ファイル
人のアイコン -> "背景色を変更!"
@enduml
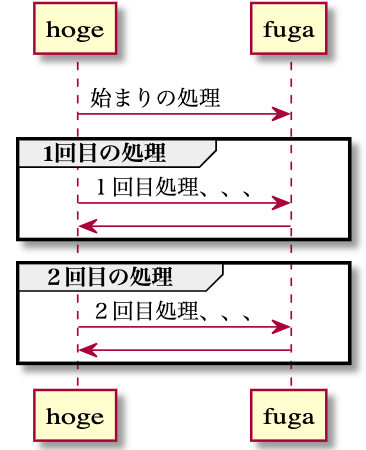
グループ分け
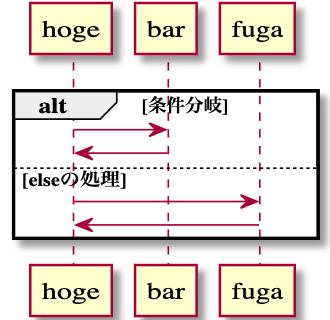
条件分岐
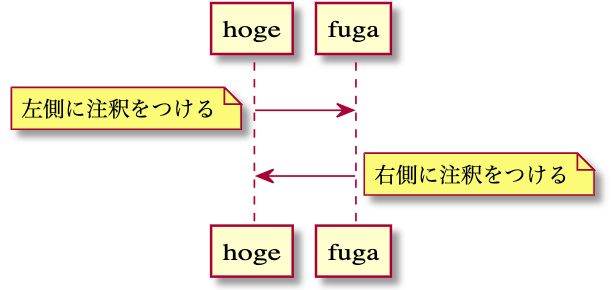
注釈をつける
おわりに
とてもシンプルな文法なのにも関わらずかなり複雑なシーケンス図もかなり簡単にかけると思うので、是非一度勉強してみるといいのではないでしょうか?
公式のドキュメントも全て日本語で書かれてるのでかなり読みやすいですのでぜひ!
参考文献
PlantUML公式ドキュメント(https://plantuml.com/ja/ )