リクルートFrontend スピードハッカソン
やったこと
参加者の中で3〜4人の間でチームを組みgitで共有されたホットペッパービューティーの1ページのパフォーマンス性能をできるだけ高めるというものでした。
ちなみに僕のチームの結果はこんな感じです
スタート時
終了時
約5時間の調整でここまでの成果が、、、
チーム内にすでにがっつり実務でフロントエンドやっている方がいたのでその方のおかげもありパフォーマンス性能を60以上あげることができました。
ただ、今回参加した全8チーム中僕たちのチームは5位でした。。。
全体的にとてもレベルが高く、周りのレベルの高さに驚きですね😅
パフォーマンス効率改善方法
今回のイベントでのパフォーマンスの改善方法をざっくりと説明していきます。
※基本的にはパフォーマンスチューニング童貞でも大枠くらいはわかるようにするために、できるだけ簡単な言葉でざっくりと説明しています。もし、ちゃんと正確な事知りたい!という人は他の記事を読むことをお勧めします笑
まずは測定!、そして改善へ!
- chromeで対象の計測するサイトを開く
- 検証ツールを開く(macだと「⌘ + ⌥ + i」で開きます)
- 検証ツールの上のタブからAudits を選択
 4. 「Generate report」を押す
4. 「Generate report」を押す
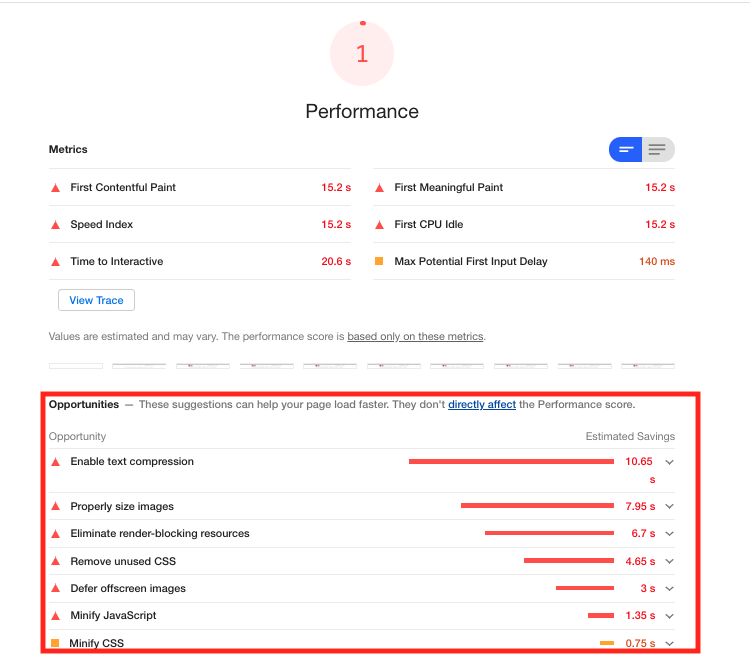
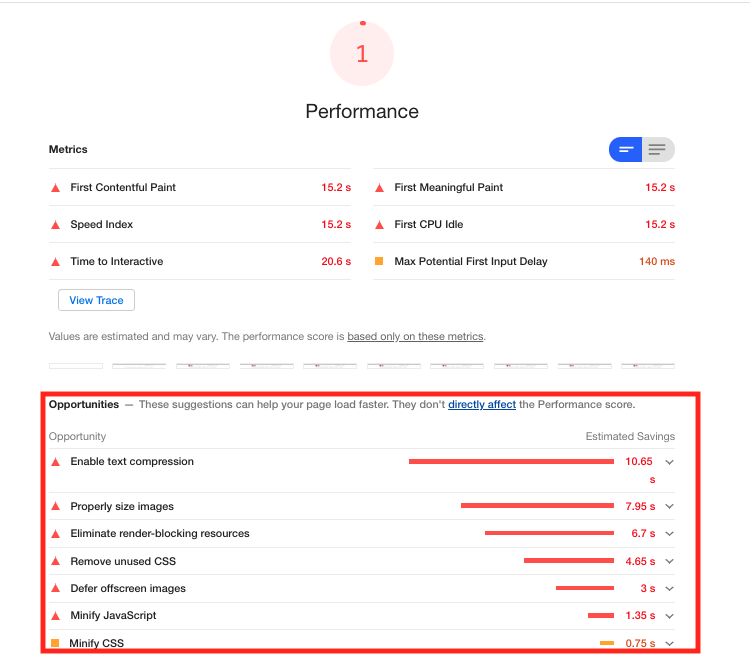
 5. するとこんな感じのレポートを出してくれます!(もちろんlocalhostでも検証できます!)
5. するとこんな感じのレポートを出してくれます!(もちろんlocalhostでも検証できます!)
 6. スクロールすると`Opportunities` という項目があるのでその項目を愚直に潰していく

6. スクロールすると`Opportunities` という項目があるのでその項目を愚直に潰していく

基本的にはOpportunitiesに書かれていることを潰していくだけです。
僕たちのチームはほぼこれを潰しただけでしたが、60以上もスコアが改善されました。
今回対処したOpportunitiesとその方法
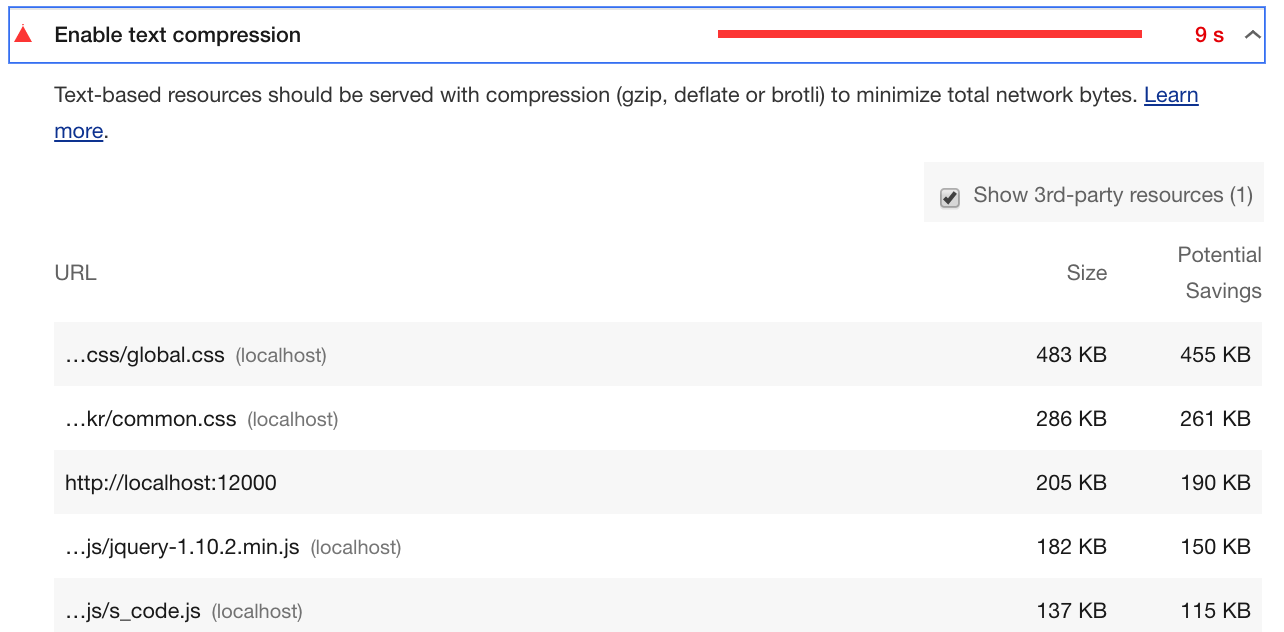
Enable text compression(テキスト圧縮して送ってよw)
 なんか色々書いていますが、結局何が言いたいかと言えば ***テキストは圧縮して送れよ!*** これだけです笑
なので今回はnode.jsの圧縮ライブラリである[compression](https://github.com/expressjs/compression)を用いてテキストを`gzip` 形式で圧縮して送信しました
なんか色々書いていますが、結局何が言いたいかと言えば ***テキストは圧縮して送れよ!*** これだけです笑
なので今回はnode.jsの圧縮ライブラリである[compression](https://github.com/expressjs/compression)を用いてテキストを`gzip` 形式で圧縮して送信しました
※ちなみに最適解はbrotliという形式での圧縮をすることだったそうです。
Properly size images(画像サイズ大きすぎね?)
 めちゃ簡単にいうと、画像サイズ不適切だから適切なファイルサイズに圧縮しろよな!っていう警告です
色々とやり方はあると思うのですが、今回は
めちゃ簡単にいうと、画像サイズ不適切だから適切なファイルサイズに圧縮しろよな!っていう警告です
色々とやり方はあると思うのですが、今回は
という画像圧縮webアプリを使いました。(使い方は下記サイトを見てください)
https://blog.marswee.com/entry/squoosh-how-to
ついでに今回は画像関連で
Serve images in next-gen formats(古いJPEGとかPNGとか使うなよ〜)
っていうエラーも出ていたのでwebpという形式で画像を変換、圧縮しました。
webpの難しいことについてはそれぞれ調べていただくとしてざっくり特徴を書くと、、、
- 結構軽いよ〜!
- でも対応してないブラウザあるから気をつけてね!
こんな感じです。
おそらく今回のハッカソンではchromeでしか検証を行っていないのでwebp形式に変換してhtml側の拡張子も.webpにすればよかったと思うのですが、本来ならば <picture> タグというタグを使ってユーザーの閲覧環境に合わせて画像を出し分ける処理を書く必要があります。(全部対応しようとすると結構大変です笑)
Eliminate render-blocking resources(読み込むファイルが多いんじゃ!)
 こいつは***ページ表示するまでに読み込むもの多すぎてページ表示させるの遅れてるよ!***ってやつです。
そもそもwebサイトの表示はざっくり
こいつは***ページ表示するまでに読み込むもの多すぎてページ表示させるの遅れてるよ!***ってやつです。
そもそもwebサイトの表示はざっくり
1. ブラウザーがHTMLファイルをダウンロードする
2. HTMLファイルの読み込みと、CSSファイル、JavaScriptファイル、画像ファイルの確認
3. 画像ファイルをダウンロード
4. ページを表示するためにCSSファイルとJavaScriptファイルが必要になる
5. CSSファイルをダウンロードして読み込む ←ファイル読み込んでるせいでページ表示できない
6. JavaScriptファイルをダウンロードして読み込む ←ファイル読み込んでるせいでページ表示できない
7. Webページを表示する
という順番で表示されています(下記のURL参考)
https://goworkship.com/magazine/rendering-block/
これの一番簡単な方法としては
Minifyしてhtmlにインラインで書き込むという方法です
※ Minifyってのはcssとかの不要なスペースや改行を全部無くしてファイルサイズを小さくする方法です!(jsファイルが無駄に長い1行のファイルになってることあるでしょ?あれですw)
↓みたいなサイトを使って簡単にMinifyをすることができます
https://csscompressor.net/ja/
※ インラインで書き込む、、、
つまり本来↓のような形でcssファイルを読み込むのですが、、、
<link rel="stylesheet" type="text/css" href="example.css">
↓みたいにMinifyしたcssを直接html内に書き込むということです。
<style>
body,dd,div,dl,dt,h1,img,li,ol,p,table,td,ul{margin:0;paddi......
</style>
Defer offscreen images(画像はあとで読み込んだら?)

これも上記と同様に読み込む系のやつなのですが、画像ファイルはどうしても外部から読み込む必要があるのでスクロールしていって必要になったら画像を読み込むようにします(下記のURL参照)
https://webtan-tsushin.com/seo-lazy-image-load
Remove unused CSS(使ってないcssあるんだけどw)
これはその名の通り使ってないcssがあるから消してねっていうやつです
今回は↓あたりを参考に使ってないcssを削除しました
https://www.monotalk.xyz/blog/Use-UnCSS-with-gulp/
Preconnect to required origins(どうせ使うなら先に接続したら?)
 そもそも外部のサーバーとの接続は
そもそも外部のサーバーとの接続は
- DNS look up
- リダイレクト
などなど、たくさんの処理があり、それらの処理を低速ネットワーク下でやるとかなり時間がかかってしまいます。(とりあえず、結構いろんな処理走っててネット環境悪いと遅くなっちゃうってことです。)なので、これらの処理を事前にやっておくことで処理を早くすることができます。
対応方法は簡単でheadタグ内に
<link rel="preconnect" href="https://example.com">
とを入れるだけです
※ ちなみに写真にあるt.tgknt.comはソース内に存在しなかったので何なのかとちょっと調べてみたら、広告配信するときに使うバナーを生成するドメインみたいです。(間違ってたら誰か教えてください汗)
以上が
Opportunitiesのざっくりとした対応です
まとめ
正直僕が今まで参加して来たインターンの中では一二を争うレベルでめちゃめちゃ為になるイベントだと思います!
イベントの結果発表後には改善のポイントや解説はもちろんのこと、リクルート社員さんのLT会もありそれぞれのLT全てがとても為になるものでした。
このイベントは去年からやっているイベントらしく、おそらく来年も開催されるのではないかと思うのでぜひ参加してみるのをオススメします!

