メリークリスマス🎅🎄🌟
kintone Advent Calendar 2021 24日目の記事です🥳
はじめに
ゲームのログインボーナスとかラジオ体操のカレンダーとかって
「自分これだけ頑張ったんだ!」って自分の頑張りが目に見えてわかるので私は好きです。
在宅勤務になってからおうちで筋トレを頑張ってて、
ラジオ体操方式でカレンダーにシール貼ってるのですが、紙ではなくデータとして残せるといいなと思って今回のカスタマイズを作ってみました!
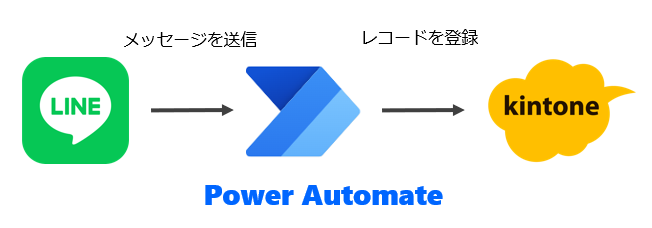
概要図
データは簡単に登録したいので、今回は1番身近なLINEからkintoneへデータを登録します。
Power Autmateを使ってLINEとkintoneを連携をしたいと思います。

アプリの準備
アプリを作成しましょう。
以下のフィールドを追加してください。いたってシンプルですね!
| フィールド名 | フィールドの種類 | フィールドコード |
|------------|------------|------------|------------|
|日付 | 作成日時 | 日付 |
|メッセージ | 文字列(1行) |メッセージ |
LINE の設定
LINE Developers のサイトからログインします。
「LINEアカウントでログイン」してください。
プロバイダーの作成
ログインするとLINE Developersのコンソール画面が表示されます。
まず初めにプロバイダーを作成します。
LINE Developersコンソールでは、プロバイダーとは、サービス提供者のことを指します。
参照:LINE Developersコンソールの概要

チャネルの作成
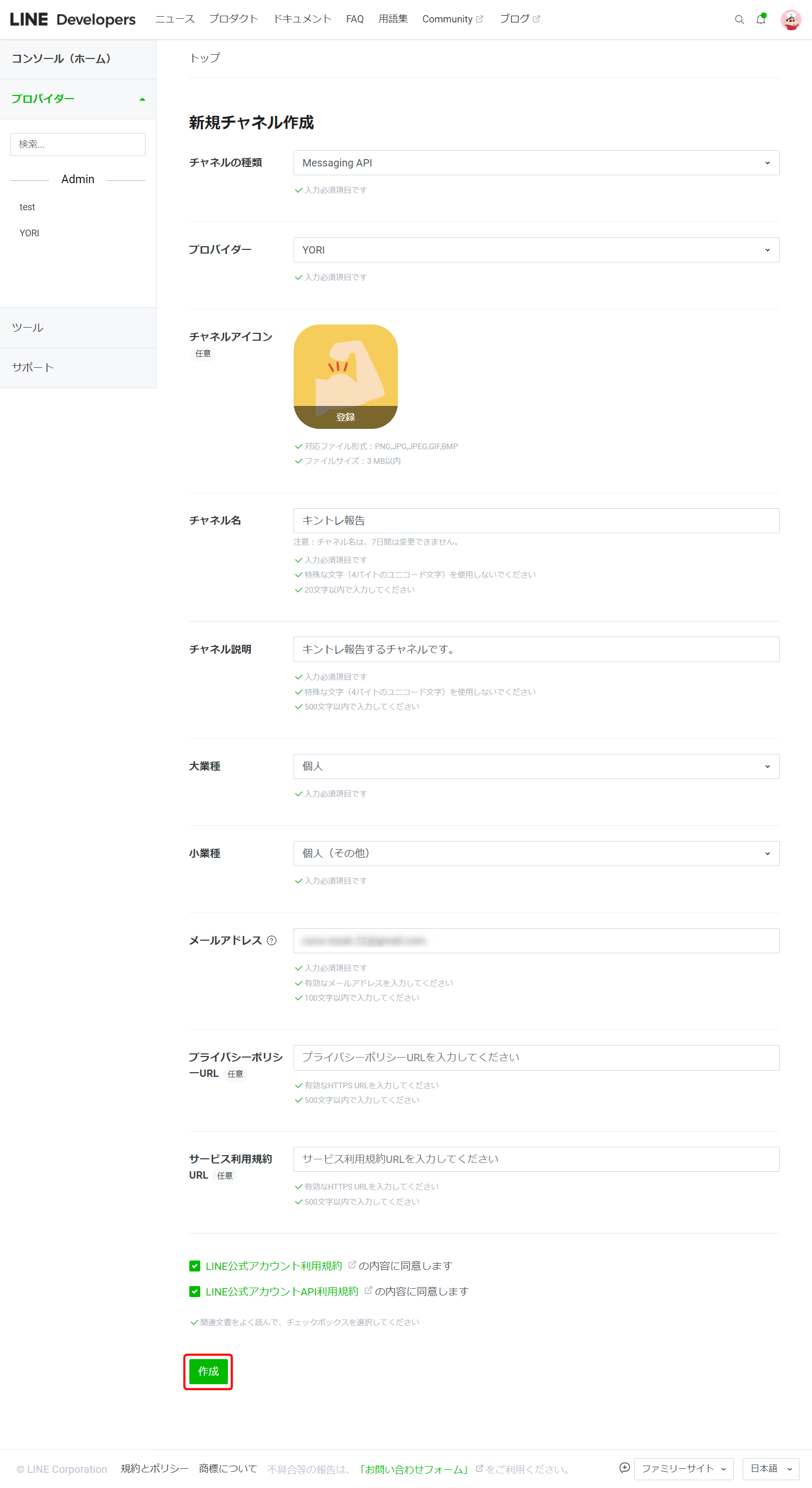
チャネルを作成します。
今回はLINE Messaging APIを使います。

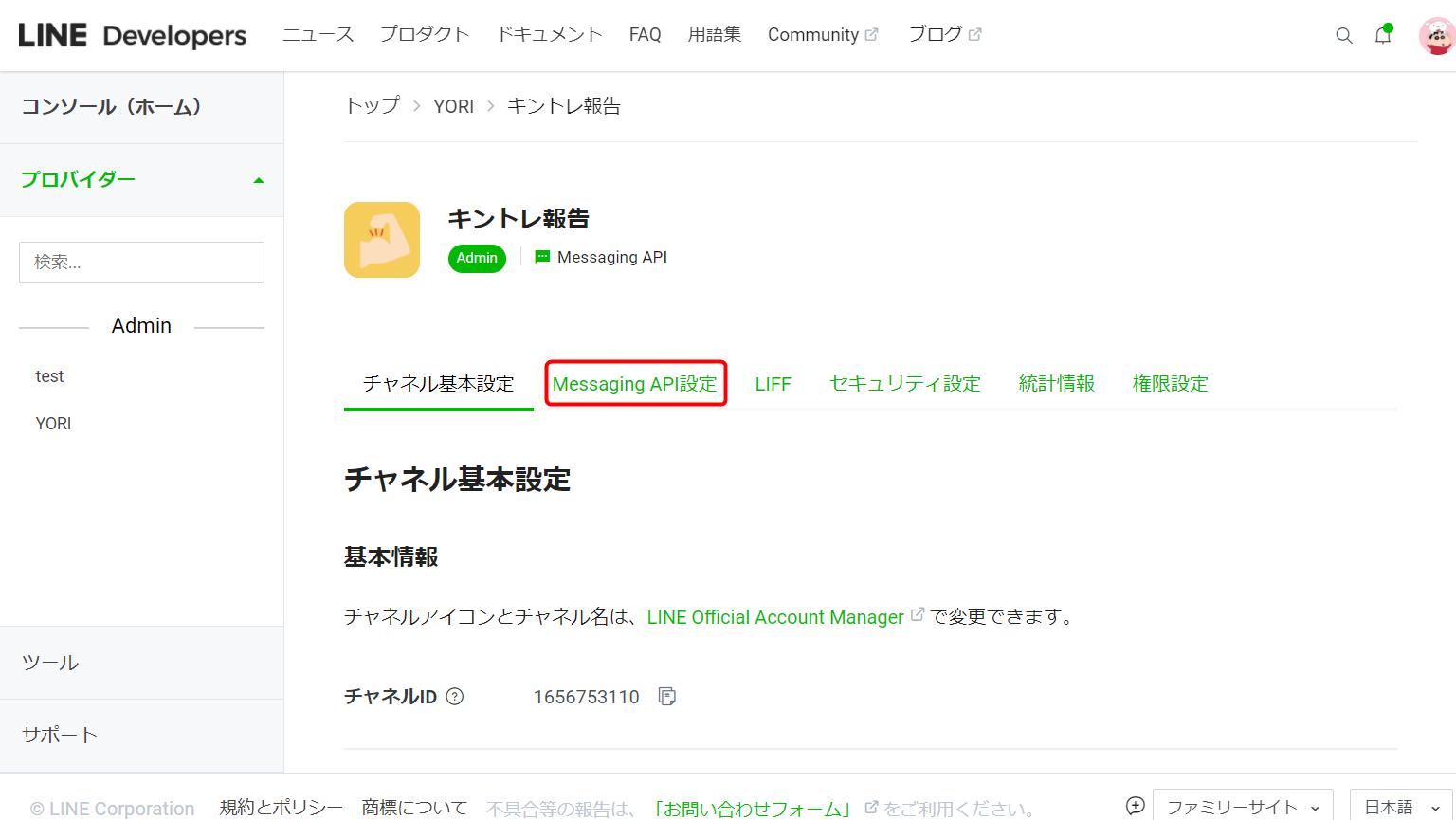
Messaging API設定
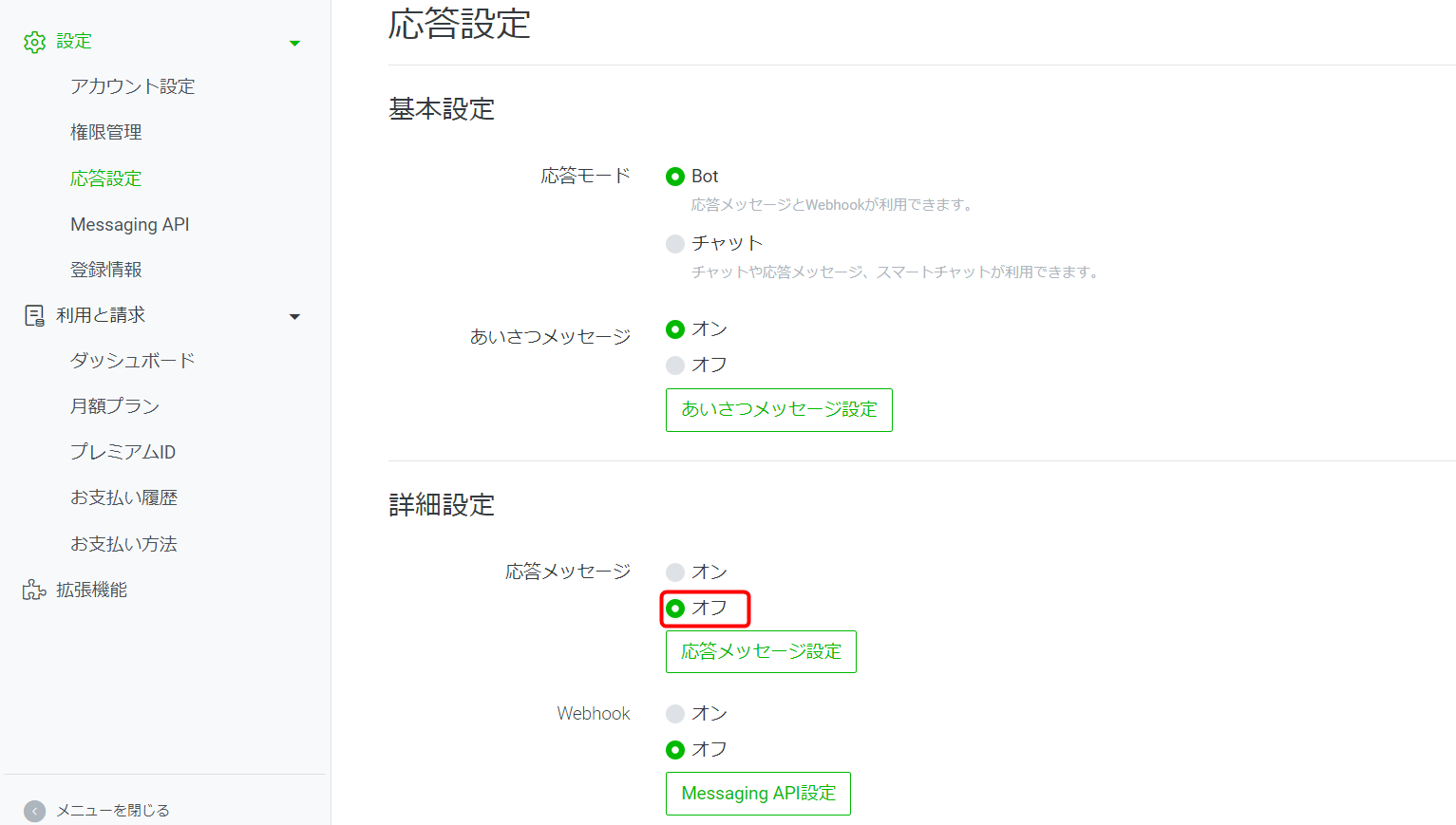
応答メッセージ設定
応答メッセージを「無効」に変更します。「編集」をクリックします。

チャネルアクセストークン設定
チャネルアクセストークンを発行します。「発行」をクリックします。

発行されたチャネルアクセストークンは後ほど使用するのでメモしておきましょう。

Power Automate の設定
Power Automate のサイトからログインします。
フローの作成
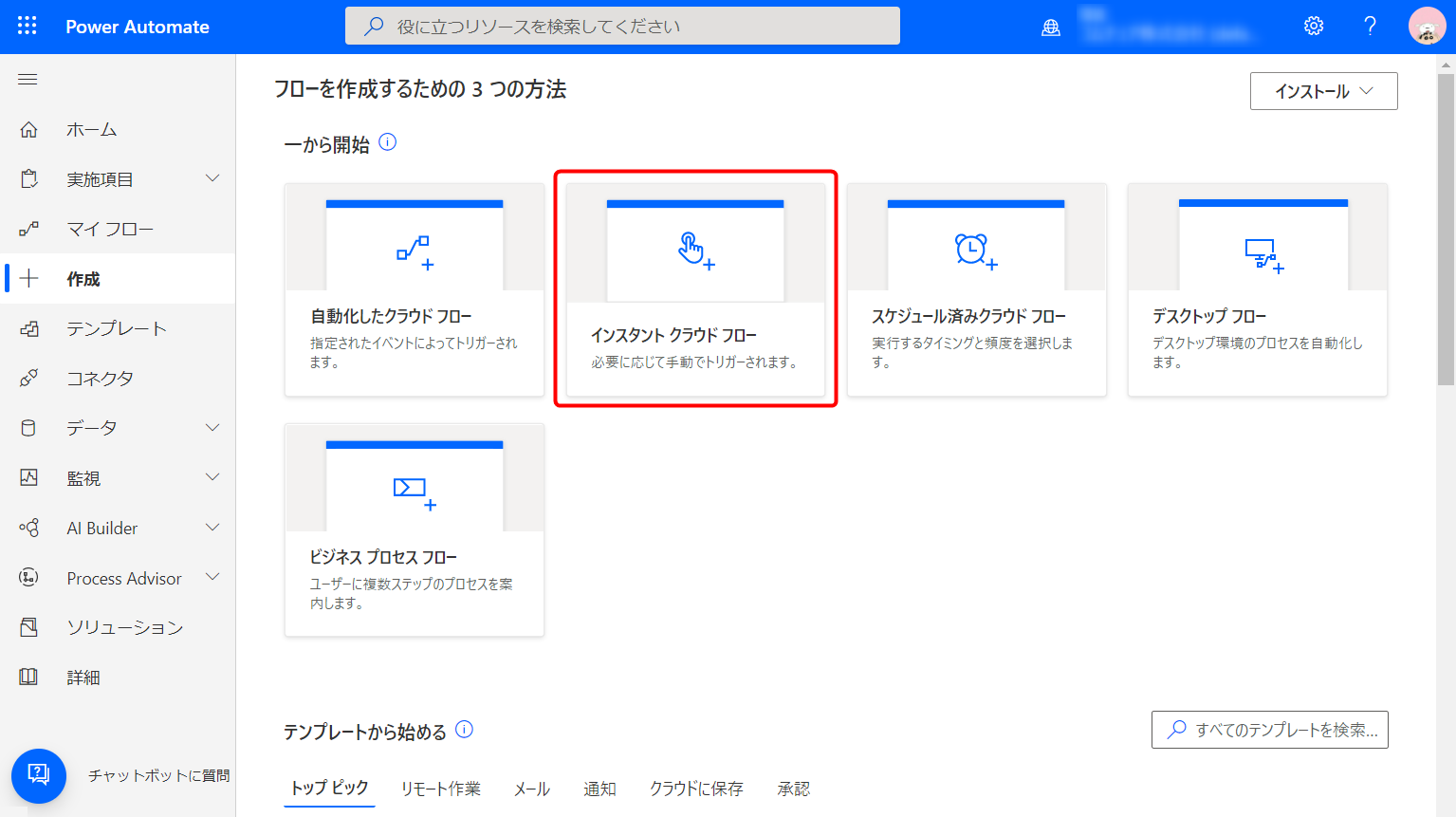
フローにはいくつか種類がありますが、
今回は「LINEのメッセージを送る」という動作をきっかけに対してフローを実行するため、
手動でワークフロー始動のきっかけを与える「インスタントクラウドフロー」を選択します。

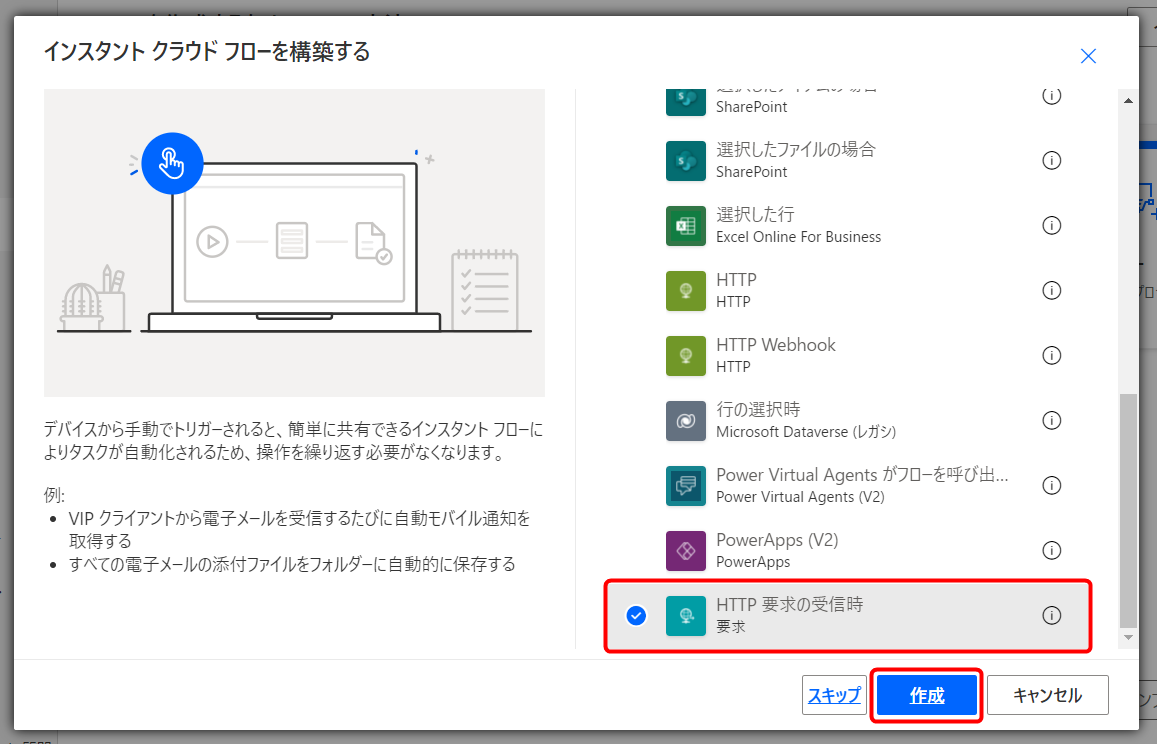
フロー名を任意で入力、「HTTP 要求の受信時」を選択し、「作成」ボタンをクリックします。

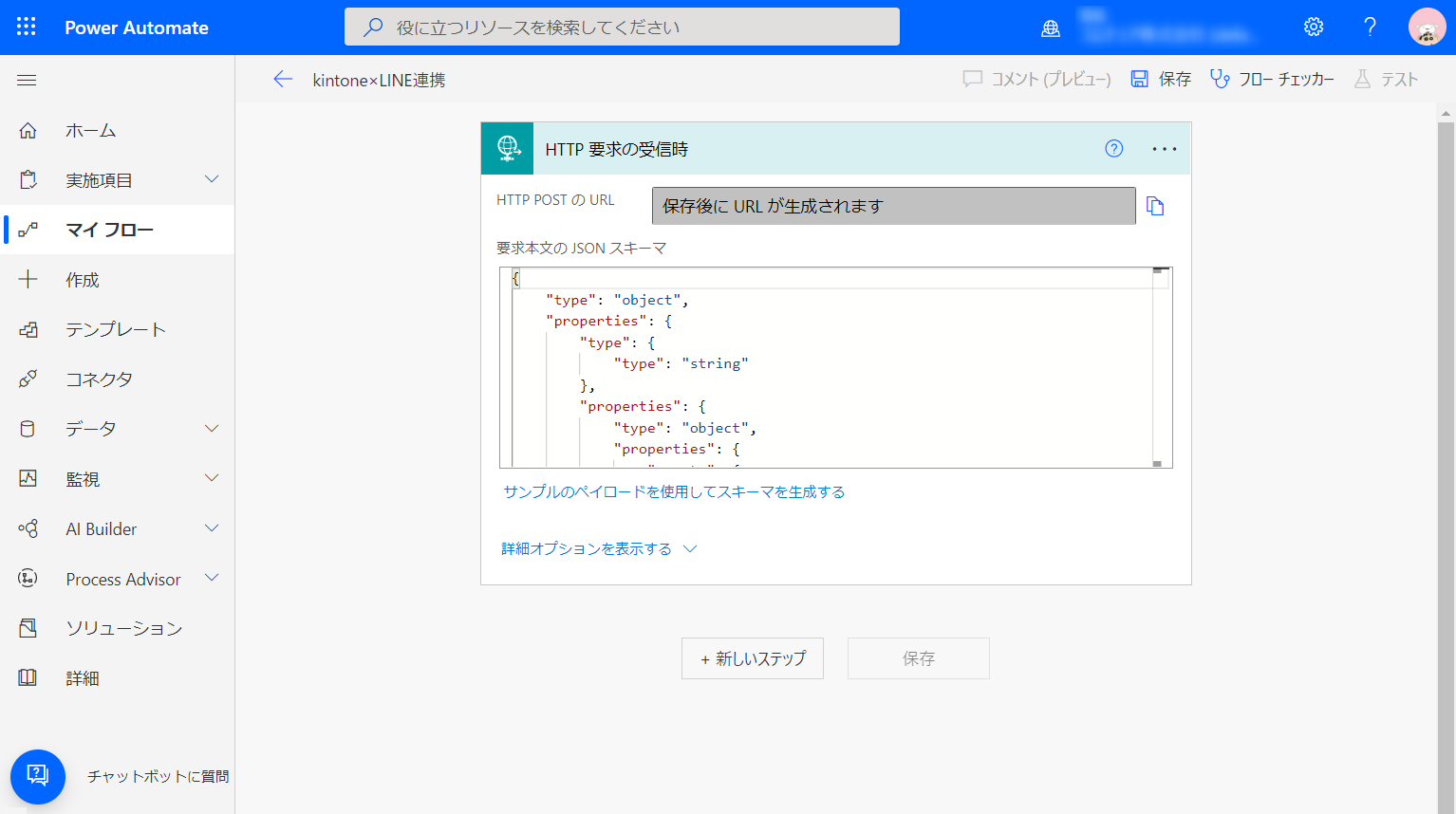
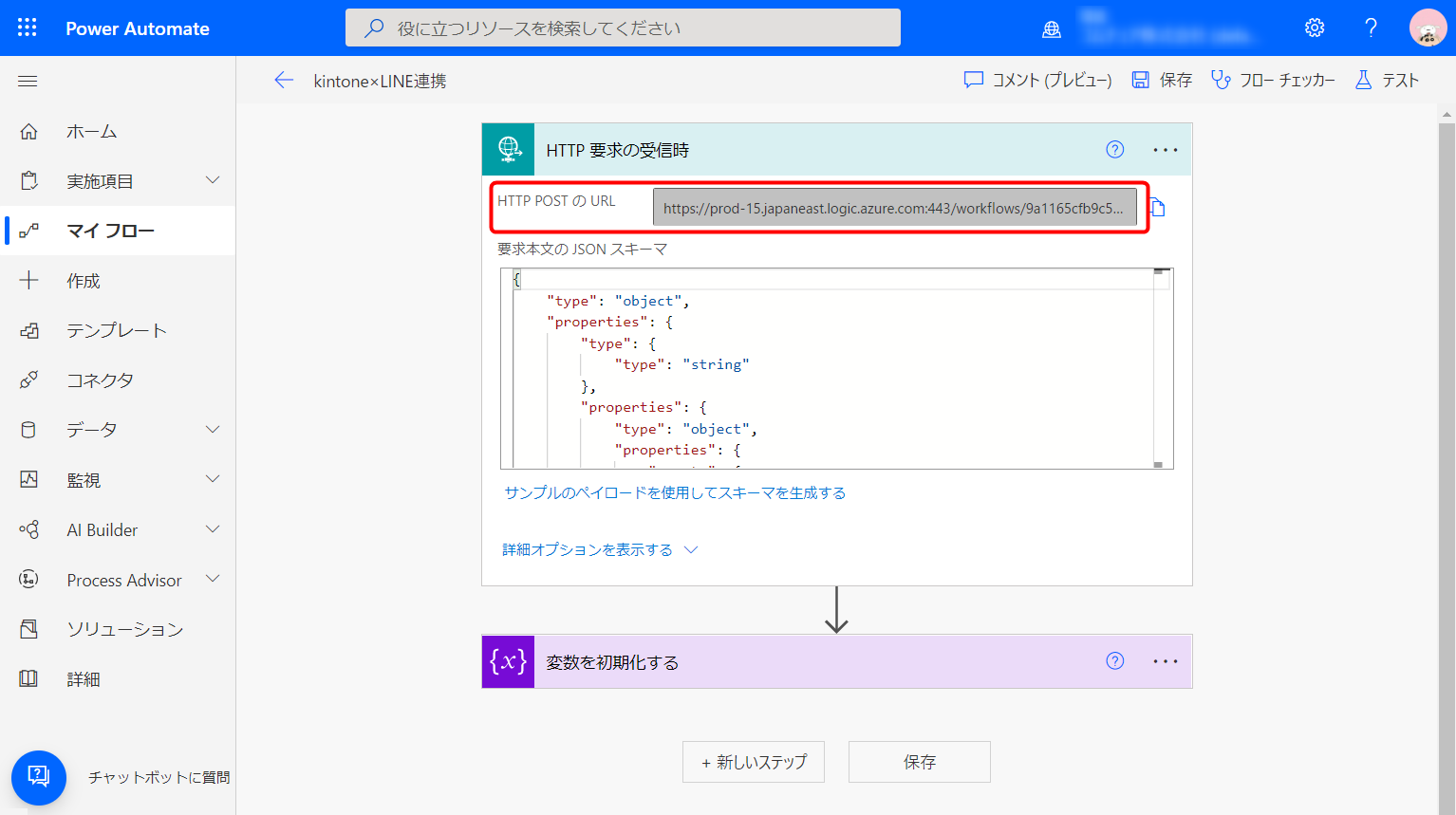
HTTP要求の受信時
「HTTP要求の受信時」をクリックします。
「サンプルのペイロードを使用してスキーマを生成する」をクリックし、
以下のコードを貼り付けます。
{
"type": "object",
"properties": {
"events": {
"type": "array",
"items": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"replyToken": {
"type": "string"
},
"source": {
"type": "object",
"properties": {
"userId": {
"type": "string"
},
"type": {
"type": "string"
}
}
},
"timestamp": {
"type": "integer"
},
"mode": {
"type": "string"
},
"message": {
"type": "object",
"properties": {
"type": {
"type": "string"
},
"id": {
"type": "string"
},
"text": {
"type": "string"
}
}
}
},
"required": [
"type",
"replyToken",
"source",
"timestamp",
"mode",
"message"
]
}
},
"destination": {
"type": "string"
}
}
}
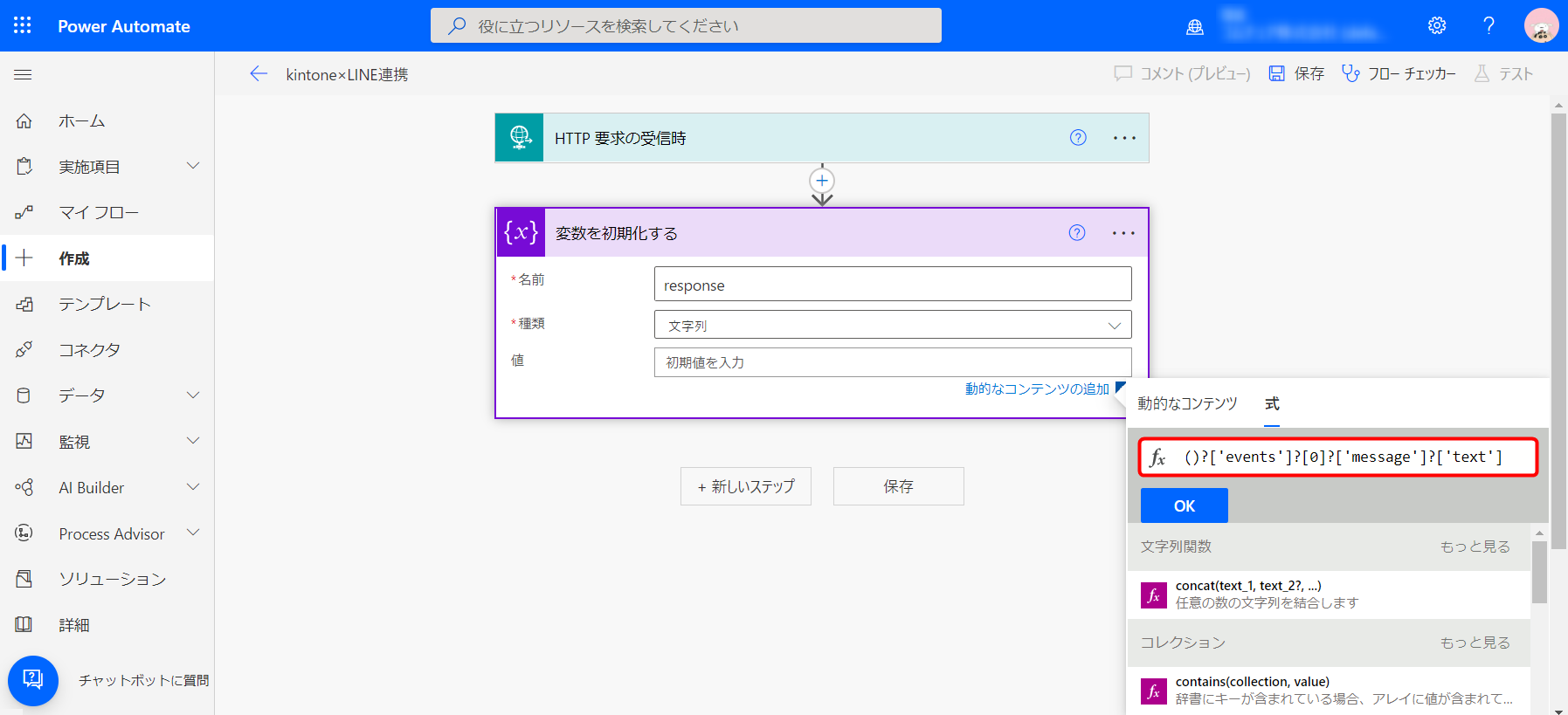
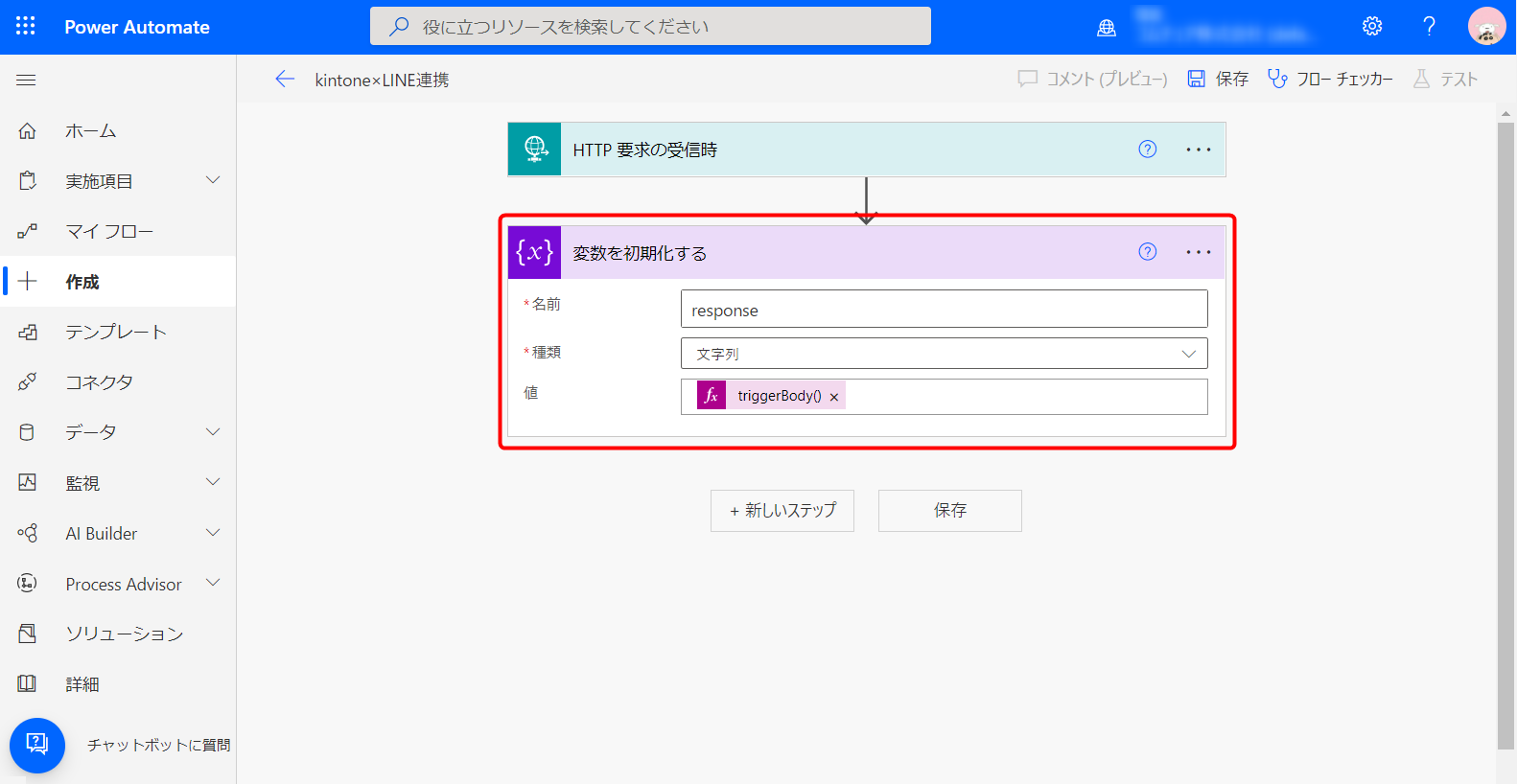
変数を初期化する
「動的なコンテンツの追加」をクリックし、以下の式を入力します。
triggerBody()?['events']?[0]?['message']?['text']
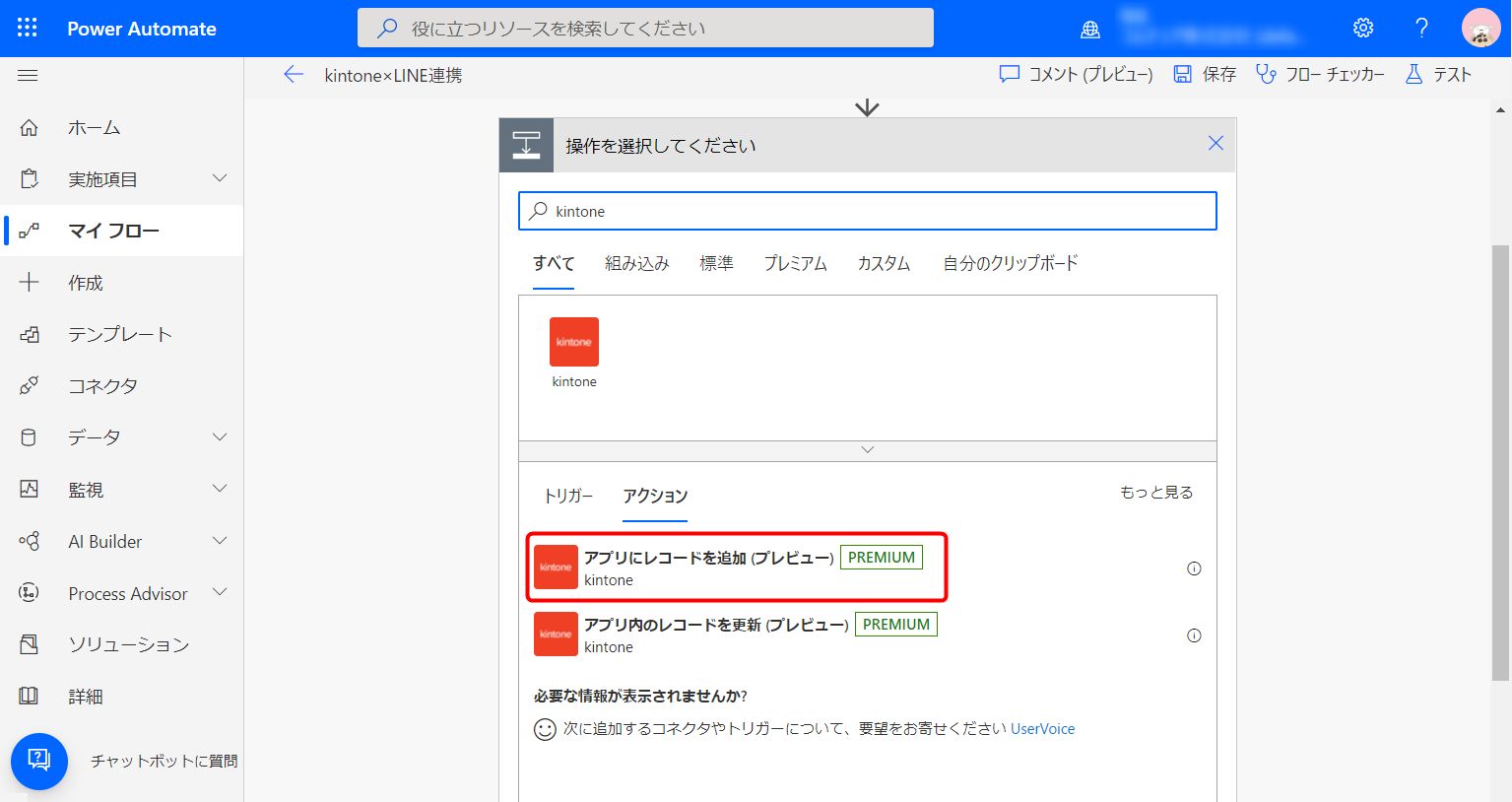
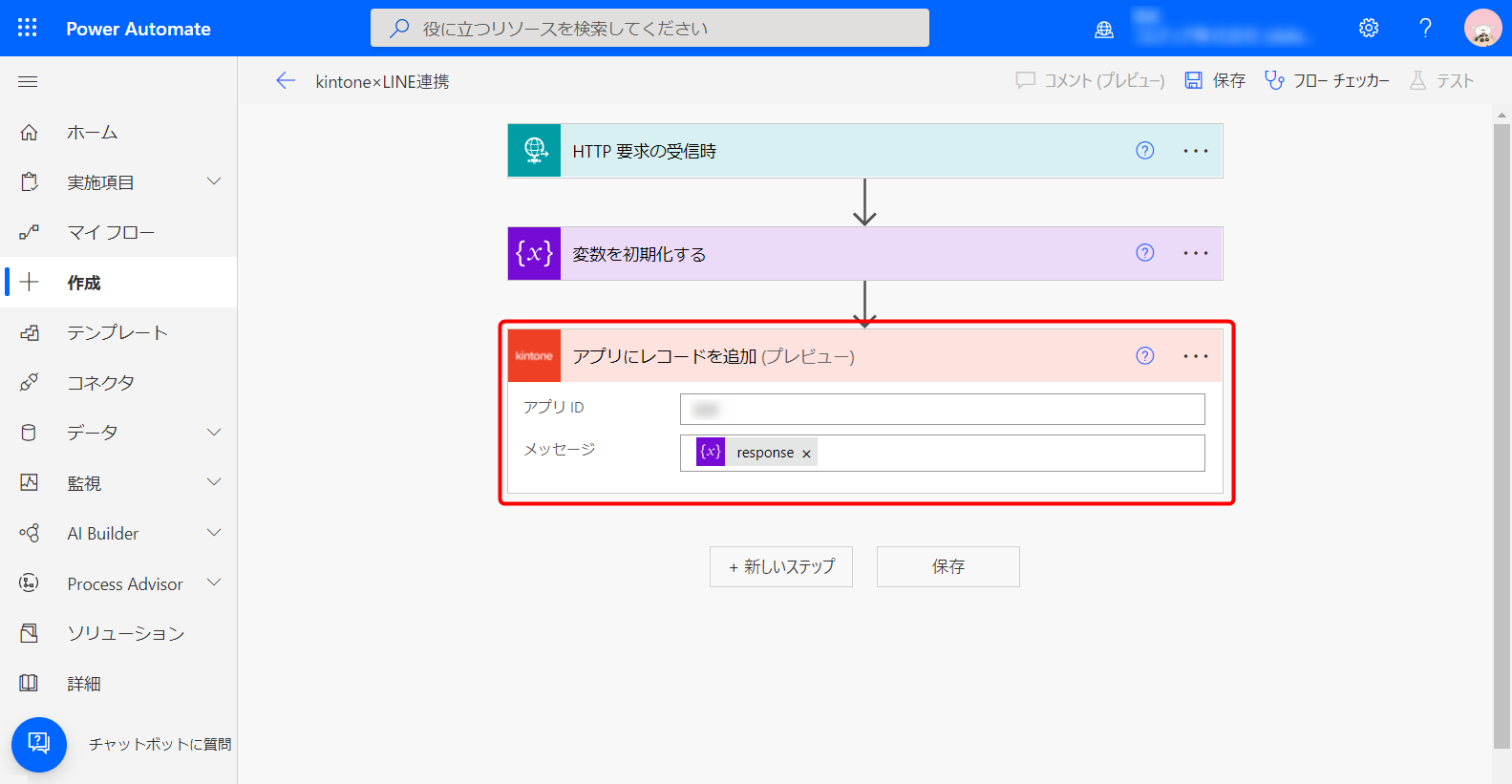
アプリにレコードを登録
アプリIDを入力し、メッセージには「response」を入力します。
これでLINEで入力したメッセージがkintoneのメッセージフィールドにセットされます。

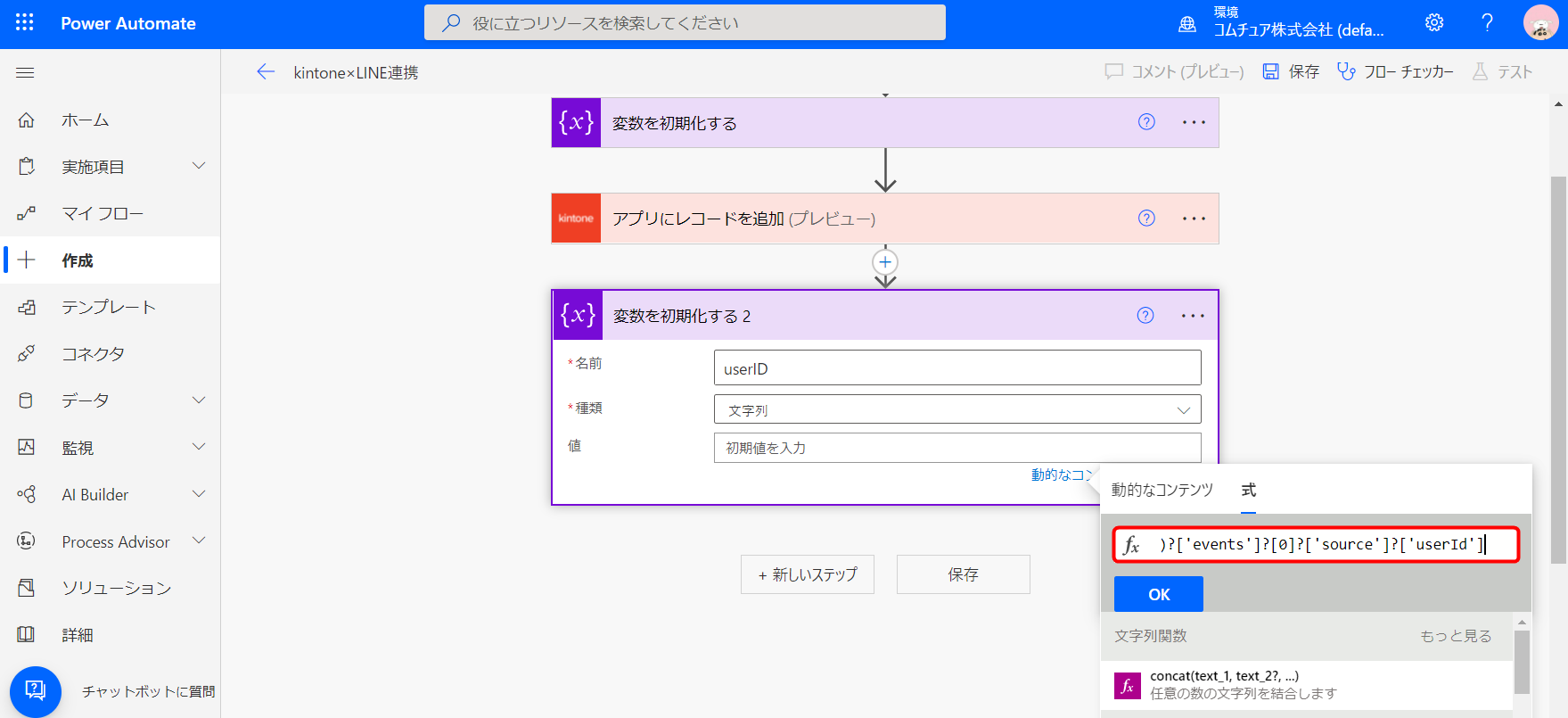
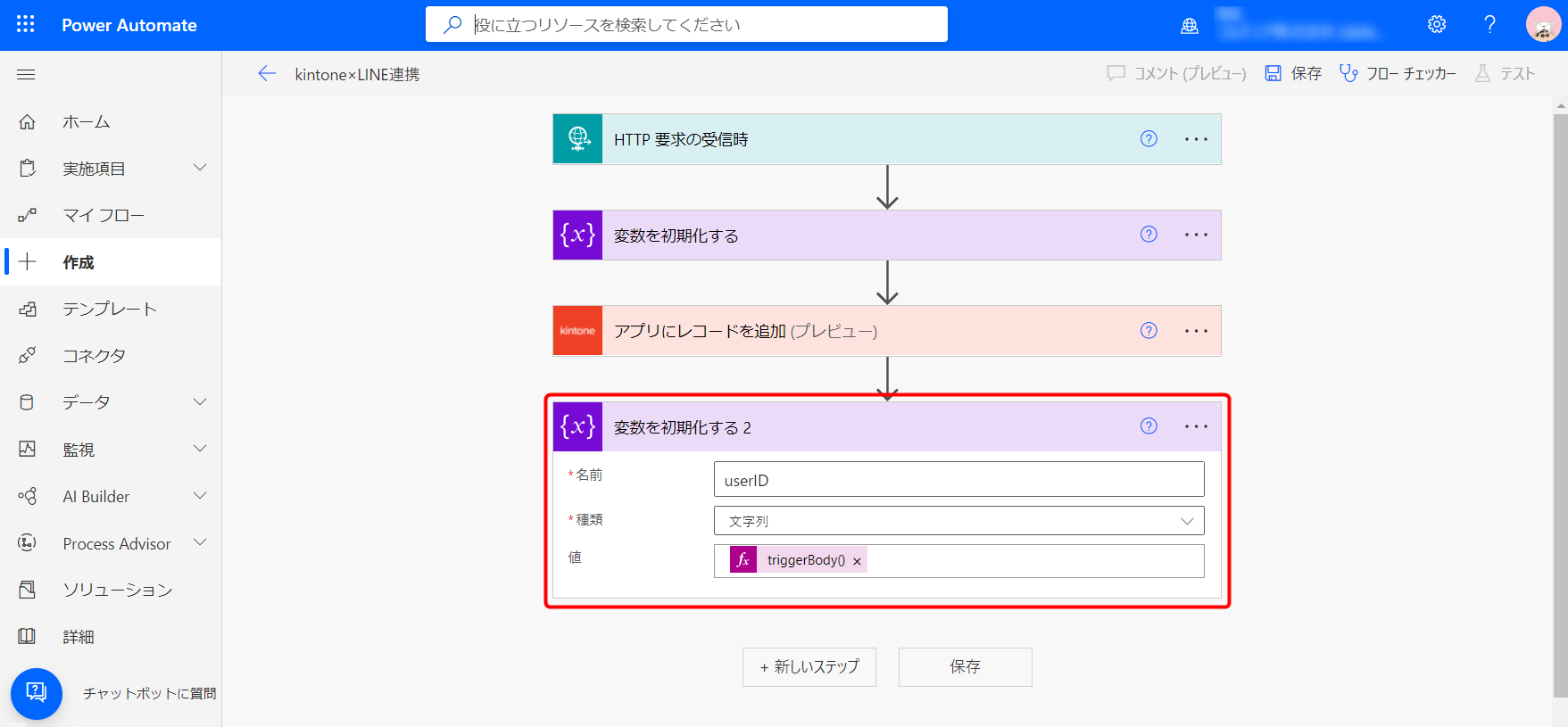
変数を初期化する2(ユーザーID)
次にLINEからメッセージを受信したユーザーのIDを取得します。
このユーザIDを使って、メッセージを送信したユーザに返信をすることができます。
「動的なコンテンツの追加」をクリックし、以下の式を入力します。
triggerBody()?['events']?[0]?['source']?['userId']
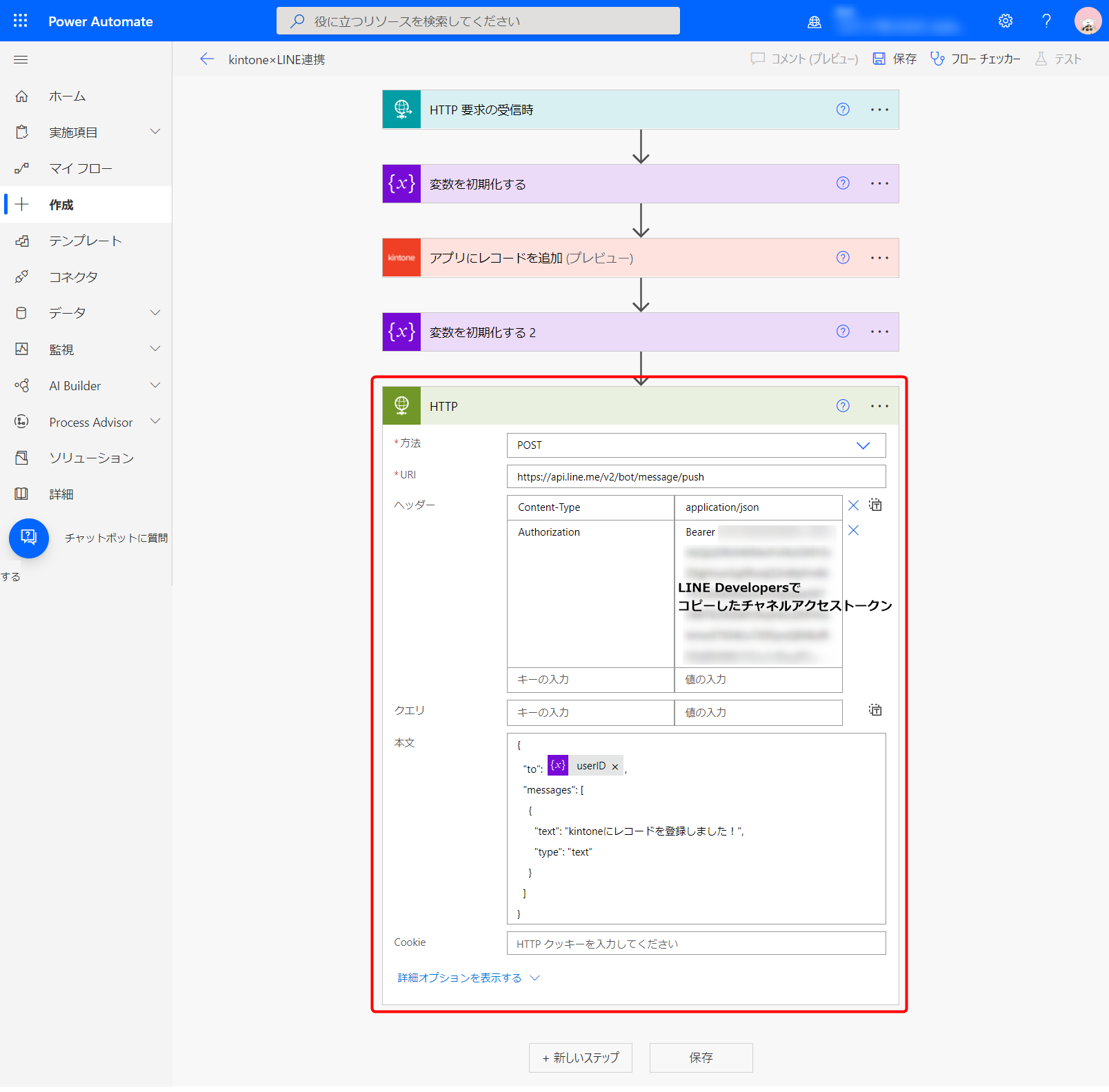
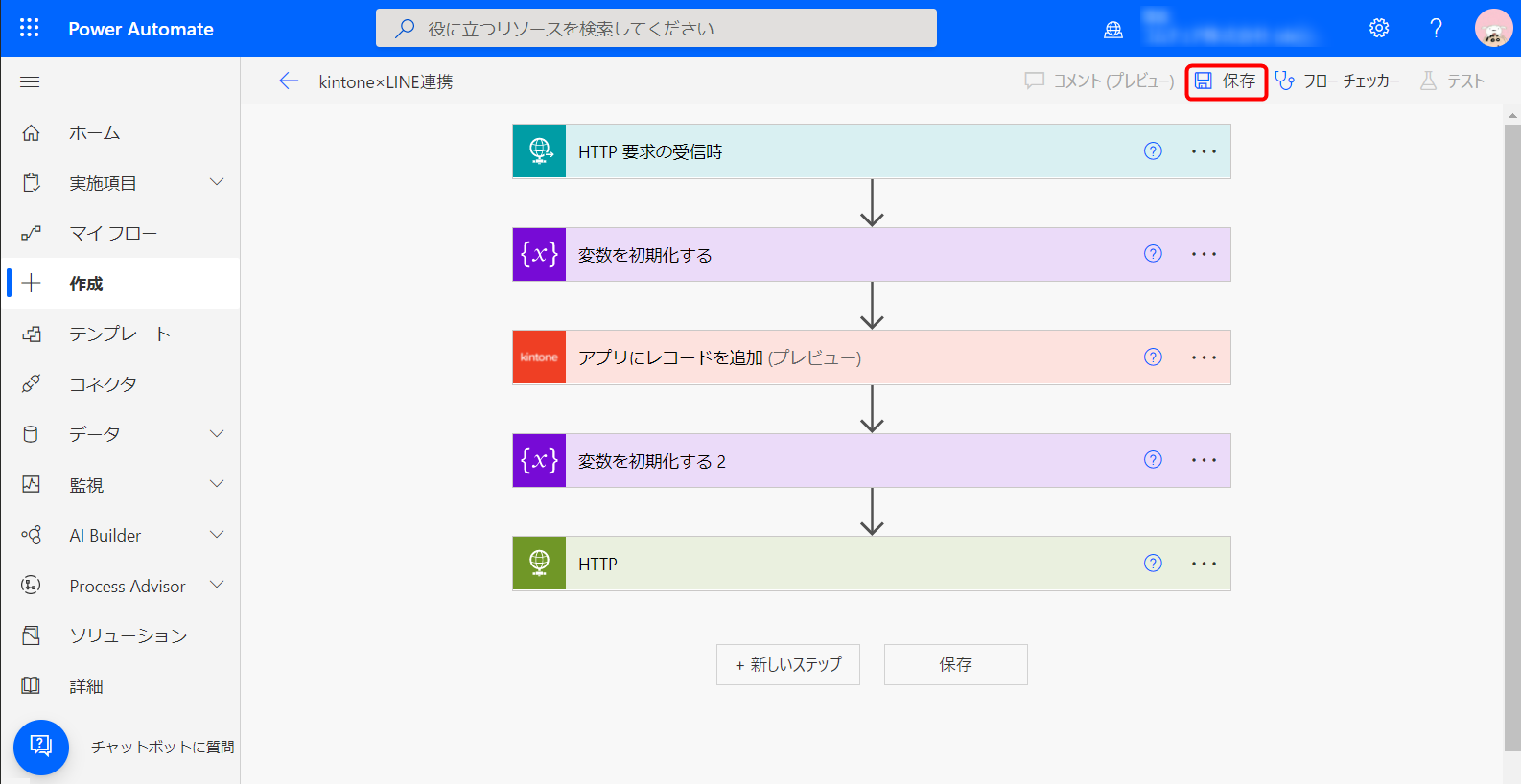
HTTP
以下の通りに設定をします。
| 項目 | キー | 値 |
|---|---|---|
| 方法 | - | POST |
| URI | - | https://api.line.me/v2/bot/message/push |
| ヘッダ1 | Content-Type | application/json |
| ヘッダ2 | Authorization | 'Bearer ' と [LINE Developersでコピーしたチャネルアクセストークン] |
| 本文 | - | 下記 |
{
"to": "[上記で取得したメッセージ送信ユーザーのID]",
"messages": [
{
"text": "kintoneにレコードを登録しました",
"type": "text"
}
]
}
以上でフローの設定は終わりです。最後に忘れずに「保存」をクリックしましょう。

Webhook の設定
最後にWebhookの設定をします。
「HTTP 要求の受信時」を開くと、「HTTP POSTのURL」が生成されています。
「HTTP POSTのURL」をコピーします。

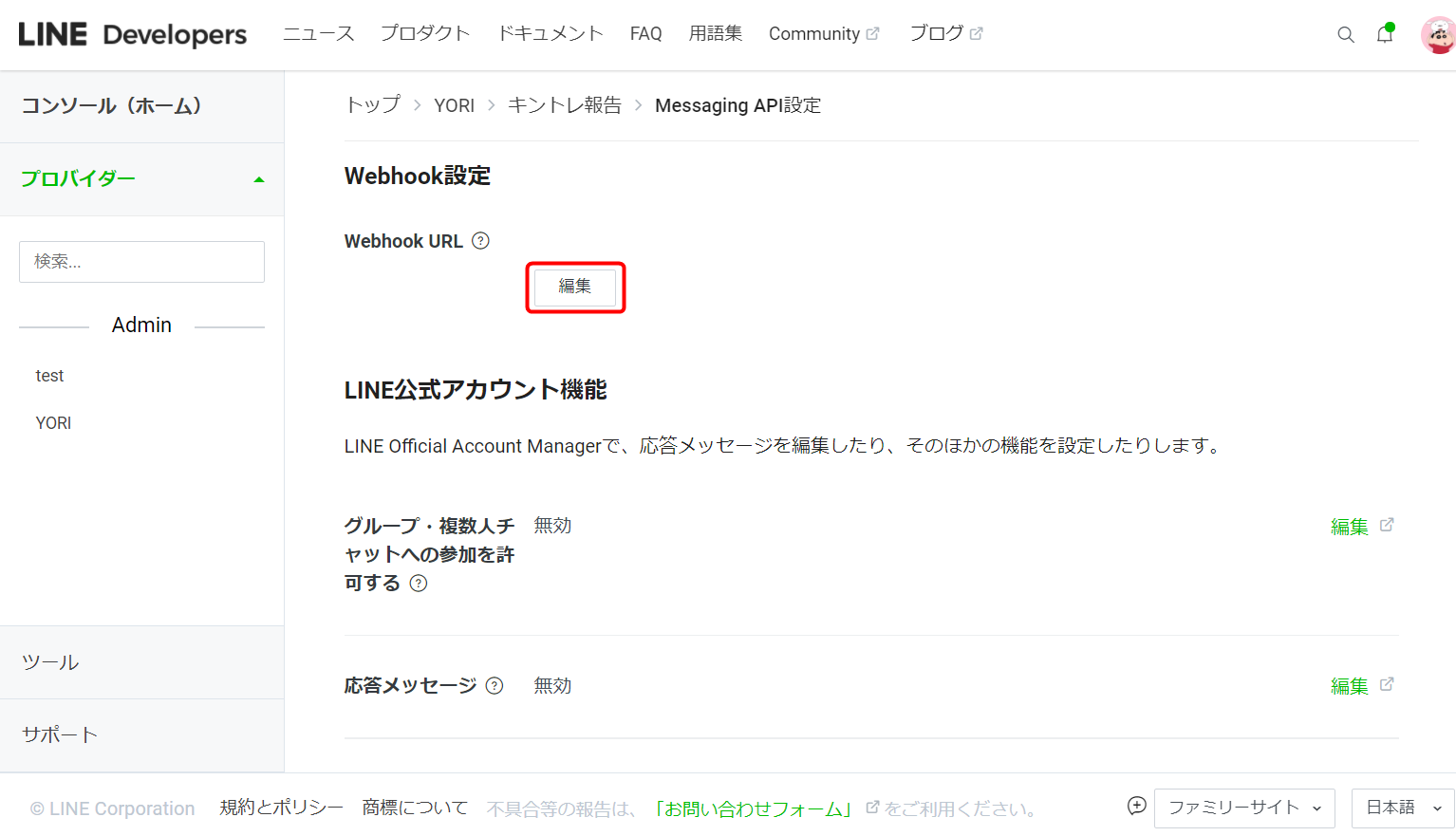
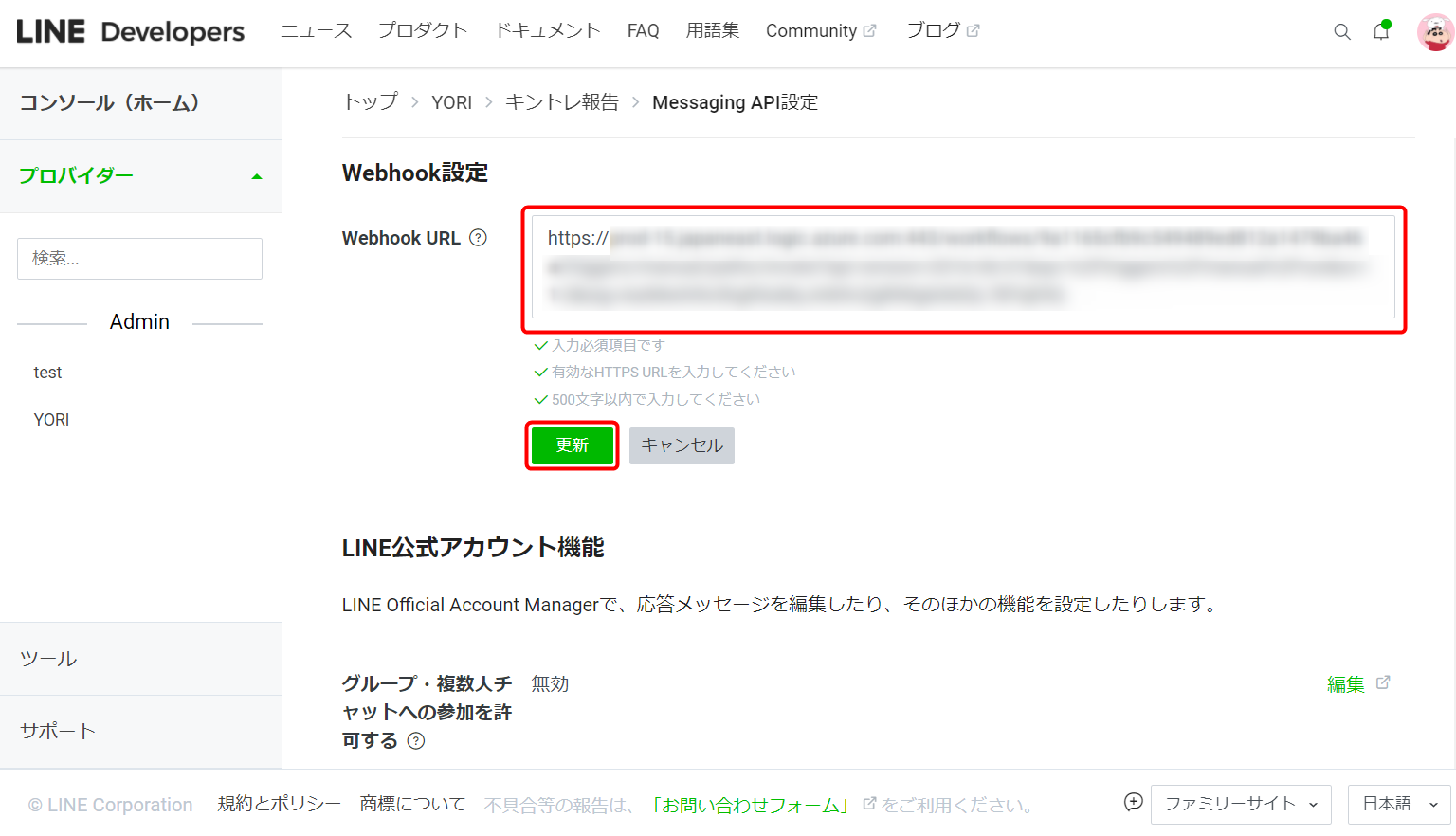
LINE Messaging APIのWebhookにコピーした「HTTP POSTのURL」を登録します。
Webhook設定の「編集」をクリックします。
先ほどコピーしたHTTP POSTのURLを貼り付け「更新」をクリックします。

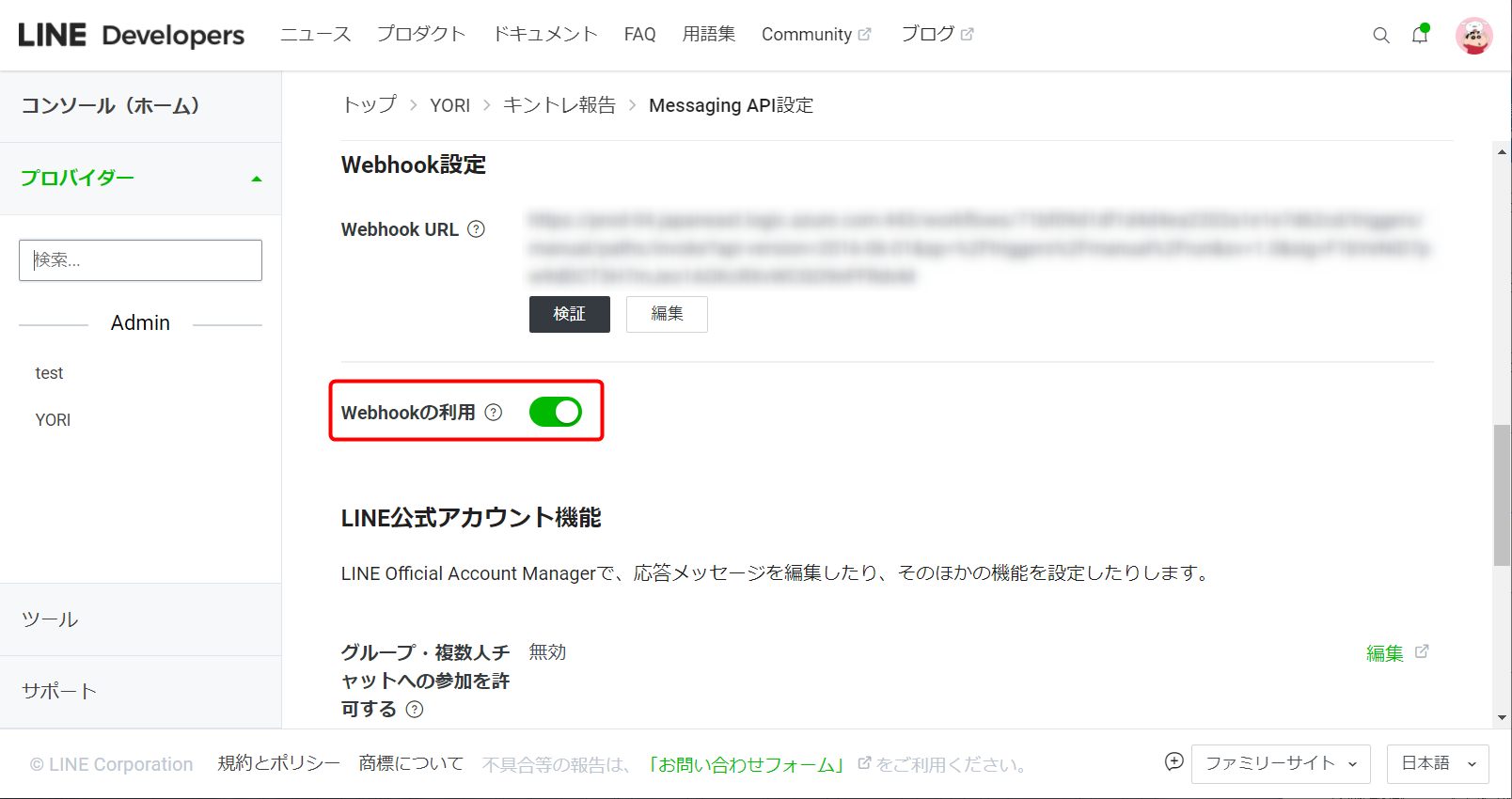
更新したあとにWebhookの利用を「オン」にするのも忘れずに!

これで設定は終わりです!
動作確認
では、LINEからメッセージを送ってみましょう!
メッセージが返ってきました!
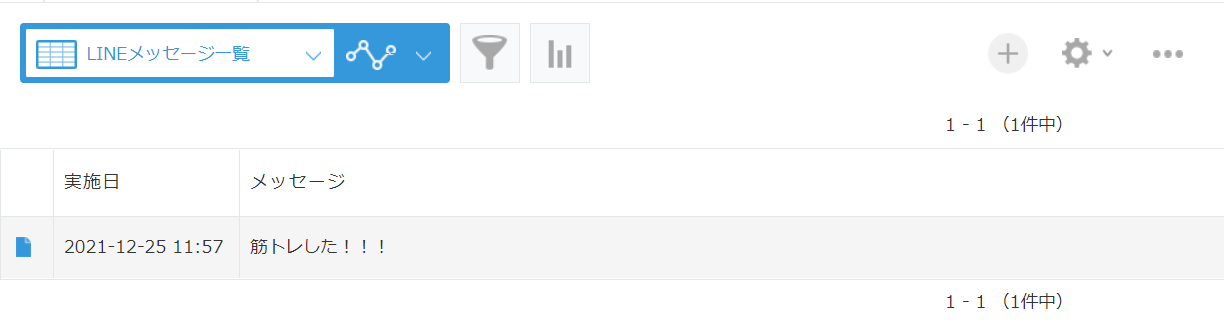
kintoneのアプリにも....
ちゃんとレコードを追加されてました👏👏👏

さいごに
ほんとうはレコードの数に応じてクリスマスツリーのオーナメントが増えるようにしたかったんです!!
ちょっと時間が足りませんでした🙇♀️🙇♀️🙇♀️
「連携」と聞くとハードル高く感じていましたが、PowerAutomate使えば本当に簡単にkintoneと連携できました。
まだまだいろんな使い方ができそうなので、今後もいろいろ触ってみようと思います!