Abstract
JavaScript, TypeScriptなどでHTML, CSSの文字列を生成して返すような処理を書くことが稀にありますよね。そういった際に、その文字列は当然HTML, CSSファイルの中ではないので、シンタックスハイライトは効きません。<>を閉じ忘れていたりした時などは非常に気が付きにくいものです。そこで本記事では、.js, .tsファイルなどで文字列にシンタックスハイライトを適用するVSCodeの拡張機能Comment tagged templatesを紹介します。またそれだけでは内容も薄いので、vue.jsの.vueファイルでシンタックスハイライトを効かせる方法も紹介します。
紹介
Comment tagged templatesなる拡張機能を、先日Twitterで偶然見つけました。
「おお!!なんやこれ!?」と拡張機能のストアを早速見に行ってみると、見つけました。

ストアページはこちら
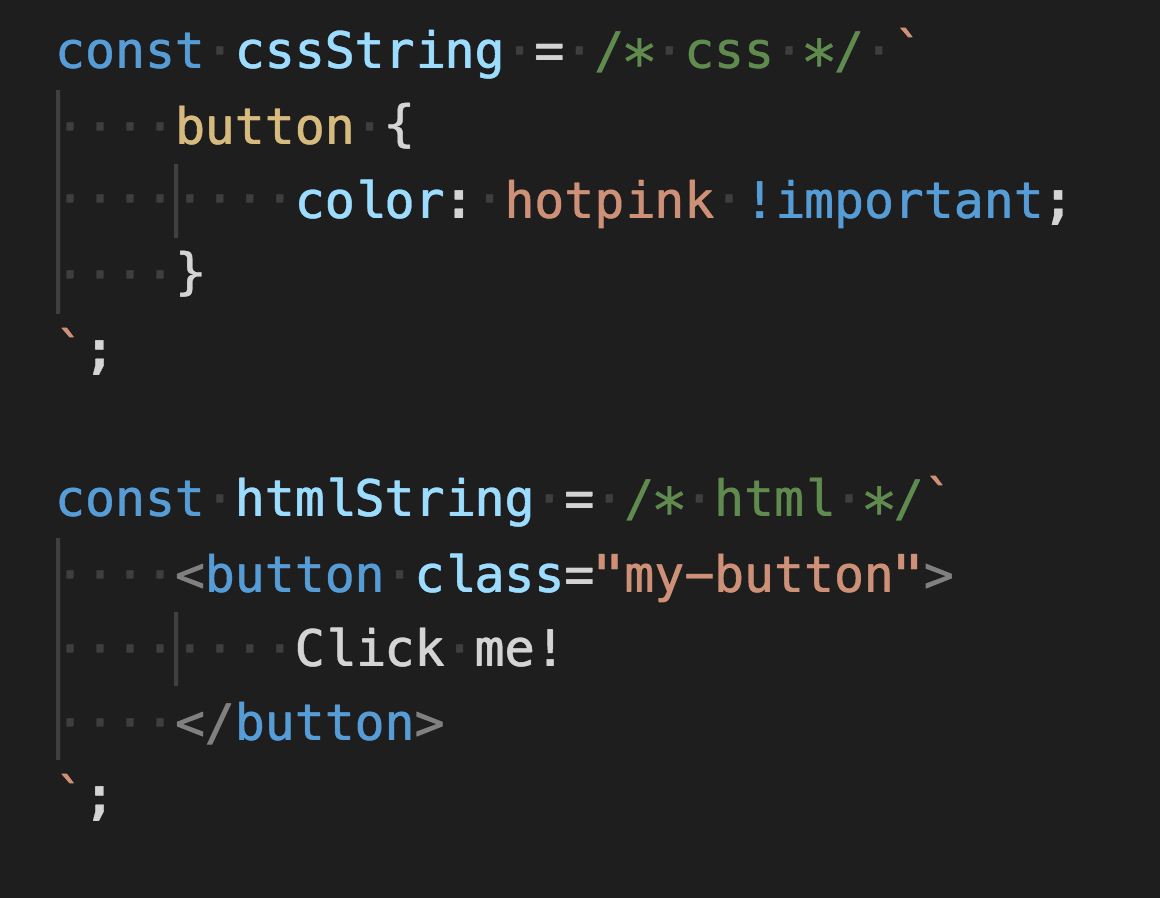
公式のREADMEにある画像は次のようになっており、/* html */のようにタグをつけることでシンタックスハイライトをつけることができる拡張機能です。

(拡張機能のリポジトリより)
SUGEEEEEということで秒でインストールしました。対応するシンタックスハイライトは次の表です。
| Language | Supported Identifiers |
|---|---|
| css | css, css.erb |
| basic | html, htm, shtml, xhtml, inc, tmpl, tpl |
| ini | ini, conf |
| java | java, bsh |
| lua | lua |
| makefile | Makefile, makefile, GNUmakefile, OCamlMakefile |
| perl | perl, pl, pm, pod, t, PL, psgi, vcl |
| r | R, r, s, S, Rprofile |
| ruby | ruby, rb, rbx, rjs, Rakefile, rake, cgi, fcgi, gemspec, irbrc, Capfile, ru, prawn, Cheffile, Gemfile, Guardfile, Hobofile, Vagrantfile, Appraisals, Rantfile, Berksfile, Berksfile.lock, |
| php | php, php3, php4, php5, phpt, phtml, aw, ctp |
| sql | sql, ddl, dml |
| vs_net | vb |
| xml | xml, xsd, tld, jsp, pt, cpt, dtml, rss, opml |
| xsl | xsl, xslt |
| yaml | yaml, yml |
| dosbatch | bat, batch |
| clojure | clj, cljs, clojure |
| coffee | coffee, Cakefile, coffee.erb |
| c | c, h |
| cpp | cpp, c++, cxx |
| diff | patch, diff, rej |
| dockerfile | dockerfile, Dockerfile |
| git_commit | COMMIT_EDITMSG, MERGE_MSG |
| git_rebase | git-rebase-todo |
| go | go, golang |
| graphql | qgl, graphql |
| groovy | groovy, gvy |
| pug | jade, pug |
| js | js, jsx, javascript, es6, mjs |
| js_regexp | regexp |
| json | json, sublime-settings, sublime-menu, sublime-keymap, sublime-mousemap, sublime-theme, sublime-build, sublime-project, sublime-completions |
| less | less |
| md | md, markdown |
| objc | objectivec, objective-c, mm, objc, obj-c, m, h |
| scss | scss |
| perl6 | perl6, p6, pl6, pm6, nqp |
| powershell | powershell, ps1, psm1, psd1 |
| python | python, py, py3, rpy, pyw, cpy, SConstruct, Sconstruct, sconstruct, SConscript, gyp, gypi |
| regexp_python | re |
| rust | rust, rs |
| scala | scala, sbt |
| shell | shell, sh, bash, zsh, bashrc, bash_profile, bash_login, profile, bash_logout, .textmate_init |
| ts | typescript, ts |
| tsx | tsx |
| csharp | cs, csharp, c# |
| fsharp | fs, fsharp, f# |
| dart | dart |
| glsl | glsl |
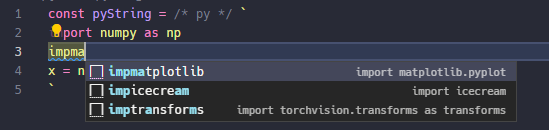
筆者が好きな言語であるPythonもシンタックスハイライトをしてくれます。

流石に文法のチェックは行われませんが、自前で定義しているスニペットは有効なようです。
Vue.jsでのシンタックスハイライト
最近Nuxt3, Vue3を触っている関係で、「.vueファイルでもこの機能欲しいなぁ」と思い試してみましたが、残念ながらシンタックスハイライトは行われませんでした。しかしプルリクsupport for vue files #23にはありました。(マージされていません。)
ということで、このプルリクを取り込んでしまえば良いです。
方法1. インストールした拡張機能のファイルを直接編集する。
拡張機能のインストールされているディレクトリを探します。windowsだとC:\Users\takeMe-1010\.vscode\extensions\bierner.comment-tagged-templates-0.3.0にあります。package.jsonの変更履歴を参考に、該当箇所に加筆修正を加えればオッケーです。
方法2. プルリクされているブランチをcloneしてインストールする
拡張機能を一度でも開発したことがある人はvsceを導入しているでしょう。あれを使って自前でビルドしてしまえば良いですね。
該当するブランチはここなので、適当なディレクトリへcloneします。その後vsce packageで.vsixファイルを生成して、VScodeへインストールします。
# `-b`でブランチを指定しないとmasterブランチがcloneされますが、こちらにマージされていないので意味はないです。
git clone -b vue-support https://github.com/homerjam/vscode-comment-tagged-templates.git
cd vscode-comment-tagged-templates
# もしvsceを未導入の場合はインストールします。
# npm install -g vsce
vsce package
# vscodeはこのようにコマンドでも拡張機能をインストールできます(豆知識)。
code --install-extension comment-tagged-templates-0.3.1.vsix
結果
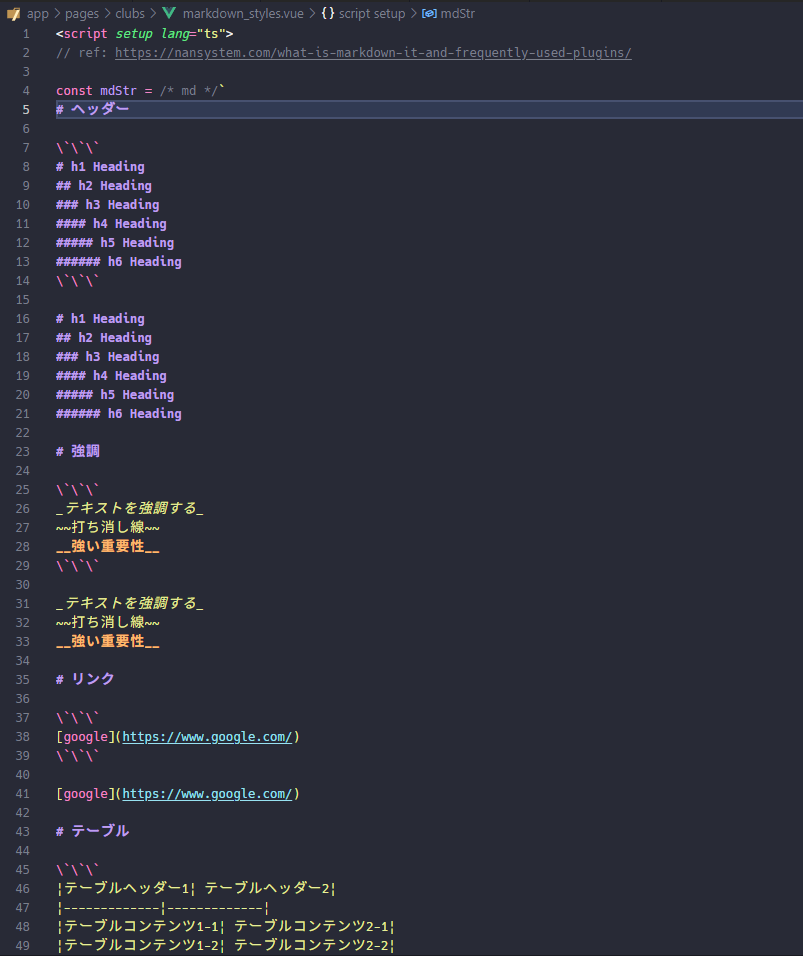
vueファイルでも確かにシンタックスハイライトが入っています!!!やったぜ。

まとめ
本記事ではVSCodeの拡張機能の一つ、comment-tagged-templatesを紹介しました。
テンプレートリテラルにシンタックスハイライトを加えることで、処理に応じてコマンドや文を生み出す処理の際に間違いに気付きやすくなります。これは明確にメリットと言えます。
また後半ではvueファイルでシンタックスハイライトを追加する方法を紹介しました。
ソースコードは読めていませんが、プルリクを見る限り他の言語に対応するのは意外と簡単なのかもしれません。
もしサポートされていない言語のシンタックスハイライトを追加したかったら、ソースコードやpackage.jsonとにらめっこしてみてください。
それでは快適なVSCode生活を。
補足
- 流石にlintなどは走りません。あくまでシンタックスハイライトだけです。
- Pythonの例にもあるように、自前で定義しているスニペットは使えます。
タイトルは「アルジャーノンに花束を」のリズムで刻みましたが、筆者は見たこともないです。