今回は前回の続きでformで入力して一覧に表示させた後に、さらにチェックボタンを使用してまとめて削除を行う。
前回の続きになっているので、先にそちらの記事をみるとわかりやすいかもしれません↓
[サーブレット&JSP]ArrayListを使って文字を表示させる
1点注意点といたしましては、スコープをrequestからsessionに変更しております。
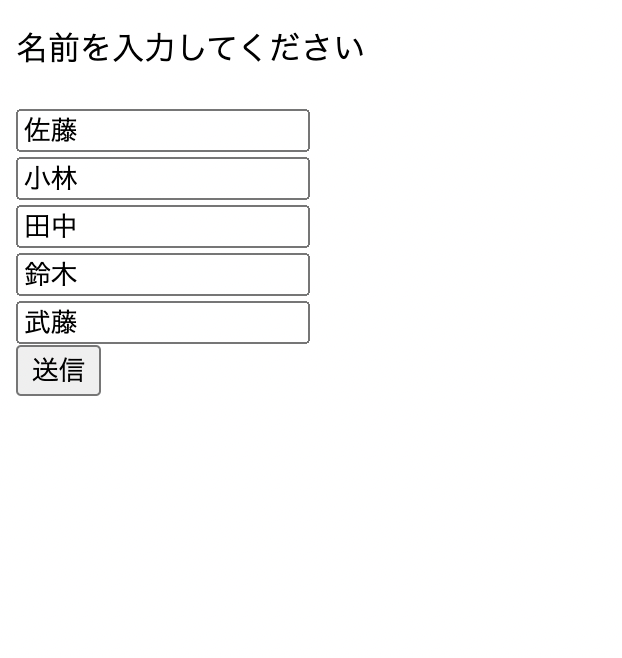
form入力
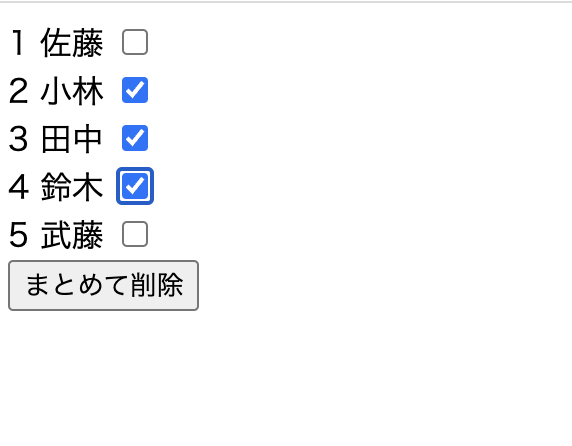
削除したい人を複数選択
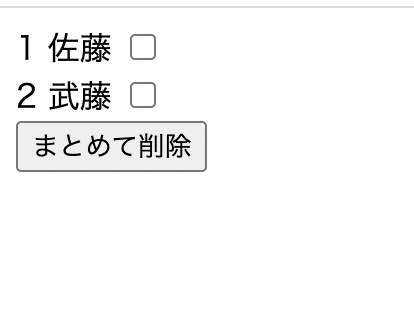
複数削除完了
display.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="beans.User,java.util.ArrayList" %>
<%ArrayList<User> userList = (ArrayList<User>)session.getAttribute("userlist");%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="marutisakujyo" method="get">
<% for(int i = 0; i < userList.size(); i++) { %>
<%out.print(i+1); %>
<%= userList.get(i).getName()%>
<input type="checkbox" name="check" value="<%=i%>"><br>
<% } %>
<input type="submit" value="まとめて削除">
</form>
</body>
</html>
1. formで入力された値の送信先はmarutisakujyoサーブレットのdoget
2. type属性値が今回の場合はcheckboxなので、value属性を書いて選択された項目がサーブレットの方に送られるようにする
marutisakujyo.java
package サーブレット;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import beans.User;
/**
* Servlet implementation class marutisakujyo
*/
@WebServlet("/marutisakujyo")
public class marutisakujyo extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public marutisakujyo() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html; charset=utf-8");
String[] check = request.getParameterValues("check");
HttpSession session = request.getSession();
ArrayList<User> userList = (ArrayList<User>)session.getAttribute("userlist");
//チェックボックスにチェックがついたものを削除する
if(check != null) {
for(int j = check.length-1; j >=0; j--) {
if(check[j] != null) {
int a = Integer.parseInt(check[j]);
userList.remove(a);
}
}
}
request.setAttribute("userlist",userList);
RequestDispatcher rd = request.getRequestDispatcher("display.jsp");
rd.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
}
1. formからcheckされた値を配列値で取得したいので、getParameterValuesメソッドを使用する
2. セッションに保存されたいるArrayListを呼び出す
3. チェックボックスにチェックがついたものを削除する。その時にcheck.length-1をしないとArrayIndexOutOfBoundsException配列の添字が範囲外のエラーが出ます。
4. checkボタンにチェックがついた値をInteger.parseIntメソッドで文字列から数値型に変更する。
5. removeで削除する。display.jspへフォワードする