はじめに
Discordには簡単にプログラムからメッセージが送信できるWebhookが使用できます。
Webhookは、外部のサービスからデータを受け取り、それをトリガーに特定のアクションを行う仕組みです。
今回はOpenSiv3DとDiscordのWebhook連携について説明します。
Discord Webhookでできること
DiscordのWebhookでは送信に関することができます。
メッセージを受信に反応して何かする系はWebhookでは行うことができません。
- テキスト送信 (今回の記事で取り上げる内容)
- 画像送信
- ファイル送信
- 埋め込みテキストの送信
- DiscordにURLを貼ったときにプレビューが出るあれです
DiscordでのWebhook作成
自分で作成したサーバーで行うことをおすすめします。
他の人の作成したサーバーで行う場合、権限がなく設定ができない可能性があります。
-
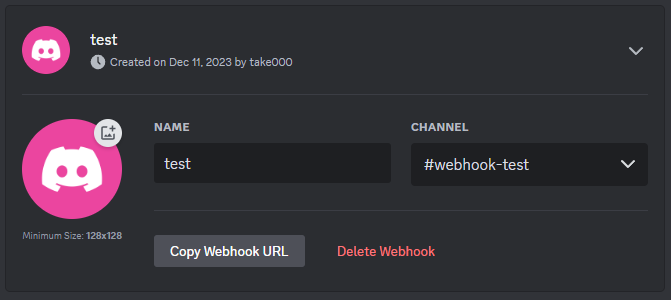
名前、プロフィール画像の設定
Webhook送信
WebhookURL、メッセージ、ユーザー名、アバターURLを指定しWebhookを送信する例です。
普通に書くと大量にリクエストが送られるので、トリガーをかけて書きましょう。
以下のコードでは、スペースキーを押すとDiscordにメッセージが送信されます。
# include <Siv3D.hpp> // Siv3D v0.6.13
void Main() {
while (System::Update()) {
if (KeySpace.down()) {
// 作成したWebhook URL
const URL url = U"https://discord.com/api/webhooks/...";
// 送りたいメッセージ
const String message = U"Hello Webhook!";
// 表示されるユーザー名
const String userName = U"Siv3D";
// アバターURL
const URL avaterUrl = U"https://avatars.githubusercontent.com/u/7557228?s=200&v=4";
const HashTable<String, String> headers = {{U"Content-Type", U"application/json"}};
const std::string data = JSON{
{U"content", message},
{U"username", userName},
{U"avatar_url", avaterUrl}
}.formatUTF8();
const FilePath saveFilePath = U"post_result.json";
SimpleHTTP::Post(url, headers, data.data(), data.size(), saveFilePath);
}
}
}
Discordでこのようなメッセージが確認できると成功です!

活用例
ゲームのプレイ回数カウント
- 文化祭などで複数PCを使ってゲームを展示する際、各ゲームが何回プレイされたかをある程度簡単に記録することができます
- ゲームの開始時にDiscordにWebhook送信を行うように実装し、後ほどDiscordの検索機能を使うことでプレイ回数をカウントすることができます
簡易フィードバックシステム
- Formsなど外部サービスを使わず、Webhookを使うことで簡単なフィードバックシステムを作成することができます
- ゲーム内でフィードバックシステムを作ることで、バグ報告をする際に簡単にセーブデータも送信することができ、開発者はバグの検証をスムーズに行うことができると考えています
まとめ
今回はOpenSiv3Dを使ってDiscordにメッセージ送信する方法を紹介しました。
Webhookは簡単に使用できるので、ぜひ皆さんも使ってみてください!