FIRST PLAN株式会社のフロントエンドエンジニアtakeです。
ピザは野菜が入っているので実質サラダです。
さて、今回は私が普段から愛用しているVScodeの便利拡張を一つご紹介いたします。
こんなやつ
解説
御覧の通りファイルの変更を自動で反映してくれる便利な拡張機能です。
毎回リロードする手間が省けるので開発効率アップ。
普段の開発ではwebpack-devserverを使う方も多いかと思いますが、ちょっとしたものであれば環境構築の手間が省けるこちらで十分です。
ダウンロードは以下のURL、またはエディタの拡張機能から「Live Server」と検索してインストールします。
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
※インストールが完了したらリロードして、拡張機能が有効になっているか確認してください。
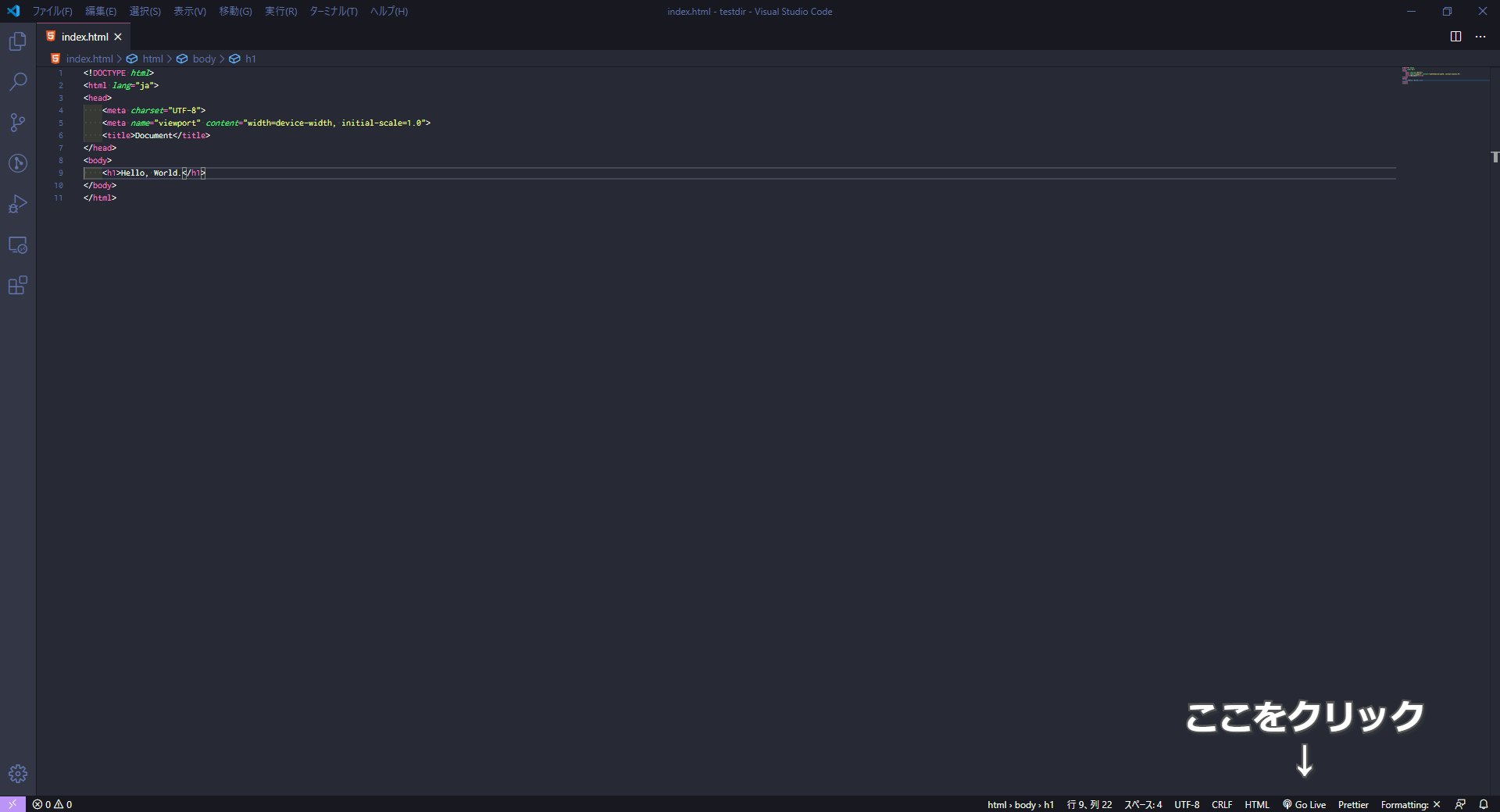
今回はindex.htmlの雛形ファイルを作り以下のコードで実行しました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello, World!</h1>
</body>
</html>
使い方は、フォルダを開いてエディタ上の「Go Live」ボタンを押すだけ。

するとLive Serverがローカルサーバーを立ててくれ、自動でブラウザが起動します。
以降はライブリロードを自動で行ってくれます。
試しに<h1>Hello, World!</h1>の部分を<h1>Hello Qiita!</h1>に書き換えてみます。
すると・・・
変更が自動で反映されています!
注意点:
Live ServerはデフォルトでSassやTypeScriptをサポートしていません。
もし使用したい場合は別途でLive Sass Compiler等をインストールする必要があります。
設定について
setting.jsonからデフォルトで起動するサーバー等の設定を変更できます。
作者のGithubに色々と載っているので、よければカスタマイズしてみてください。
