1.インスタンスセキュリティダッシュボードとは?
インスタンスセキュリティダッシュボードは、ServiceNow自身のWebサービスとしてのセキュリティ(安全性)を確認する機能です。クラウド型のサービスだとセキュリティ面を心配する方もおられると思いますので、この「インスタンスセキュリティダッシュボード」でまずチェックしてみるのがよいかと思います。
2.インスタンスセキュリティダッシュボードの確認
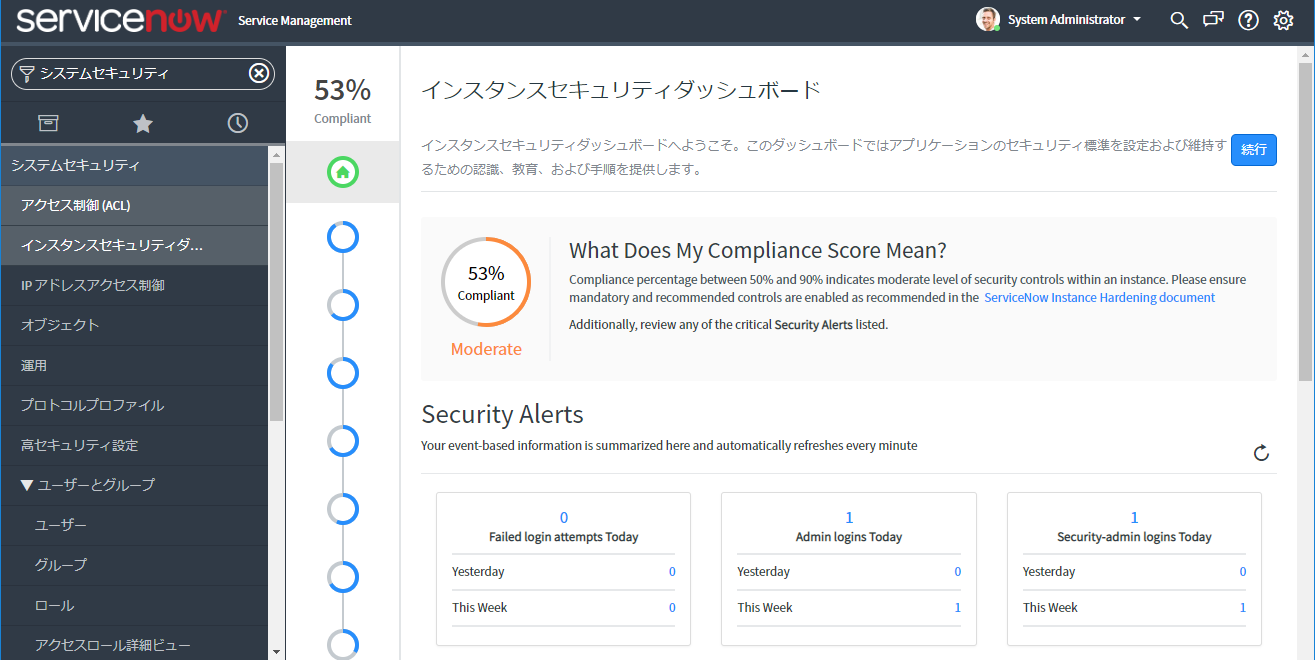
①インスタンスセキュリティダッシュボードへは[システムセキュリティ]>[インスタンスセキュリティダッシュボード]で遷移します。全体的な状態はここで確認します。

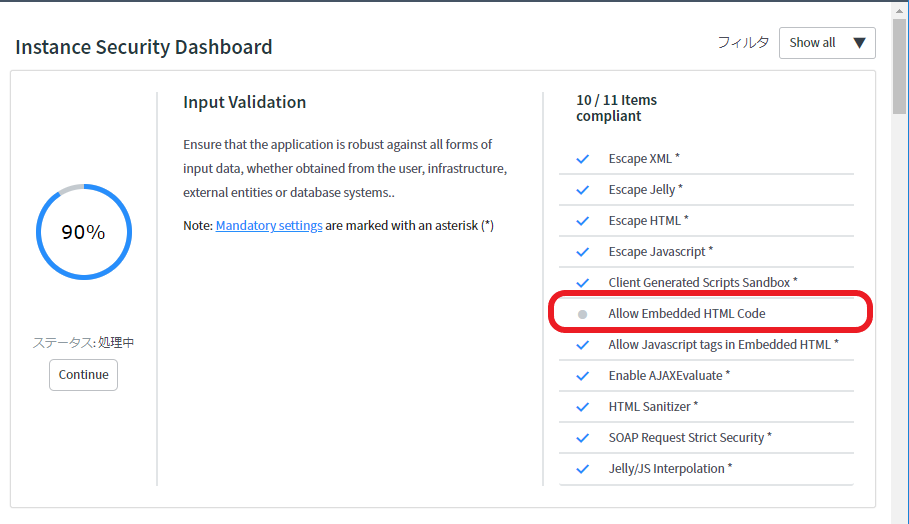
②インスタンスセキュリティダッシュボードの右上にある[続行]ボタンをクリックすると、下図の画面の「入力妥当性確認」ように中項目毎にチェック項目の対応状況が表示されます。各項目の右側に "*" が付いている項目は必須チェック項目です。

なお、下図のように英語だと "*" がついていない項目で、日本語だとついているものがありますが、恐らく翻訳ミスです(笑)。迷ったときは英語を信用しましょう。
3.設定変更
インスタンスセキュリティダッシュボードの"*"が付いている項目の設定変更を例に、実際に設定変更してみます。
設定変更には、設定変更した後で自分で完了ボタンを押す手動完了パターンと設定変更を自動で検知してくれる自動検知パターンの2通りがあります。
3-1.手動完了パターン
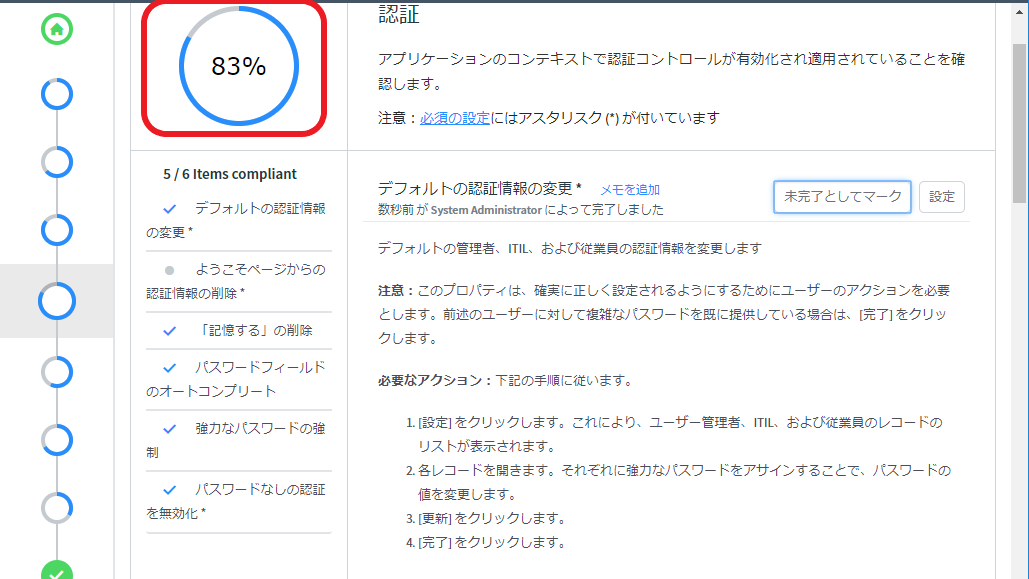
では、「認証」の「デフォルトの認証情報の変更」を例に、実際に"*"のついている項目を修正してみましょう。
②該当項目の説明や「必要なアクション」が表示されます。この項目の場合、「必要なアクション」に記載されているように管理者アカウントのパスワードを強力なものに変更せよと言われています。
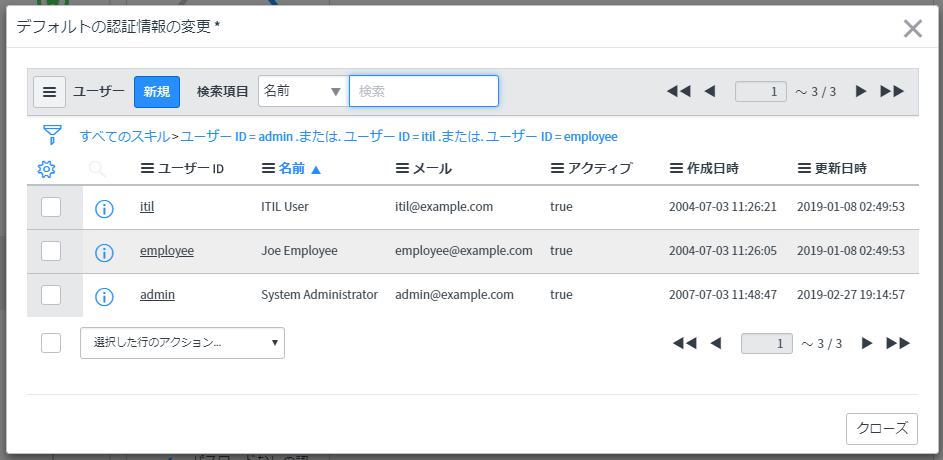
③「設定」ボタンを押すと対象アカウントのリストが表示されます。パスワード変更の手順は割愛しますが、各管理者アカウントのパスワードを修正します。


④各管理者アカウントのパスワードを変更後、「自分で」完了ボタンをクリックします。(システム側が「強力なパスワードに変更してくれたね!」とは判断してくれません。あくまで自己申告)

⑤「完了」ボタンをクリックすると左上のパーセンテージが更新されます。インスタンスセキュリティダッシュボード画面でもその項目にチェックが付きます。

3-2.自動検知パターン
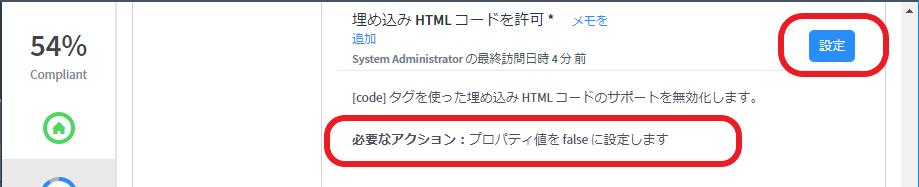
次に、「入力妥当性確認」の「埋め込みHTMLコードを許可」も修正してみましょう。今回は設定変更をServiceNow側で自動検知してくれます。
②該当項目の説明や「必要なアクション」が表示されます。(自動検知パターンの場合、手動完了パターンとは異なり、「設定」ボタンのみ表示されており、「完了」ボタンは表示されていません) 必要なアクションに「アクティブステータスを true から false に変更します」としか書かれていないことを確認し、[設定]ボタンをクリックします。

③「システムのプロパティ(glide.ui.security.allow_codeta)」画面が開きます。「値」が「false」であることを確認します。「値」を「true」から「false」に変更し、「更新」ボタンをクリックします。

④反映に少し時間がかかりますが、しばらくすると「埋め込みHTMLコードを許可」の項目にチェックがつき、ステータスのパーセント表示も更新されます。今回は「入力妥当性確認」はめでたく(?)100%になりました。

4.まとめ
本投稿をまとめますと
・ServiceNowはクラウドサービスですが、「インスタンスセキュリティダッシュボード」というServiceNow自身のセキュリティ診断機能がある。
・必須項目には"*"が付いている
・設定変更対応については手動で完了にする手動完了パターンと、自動検知パターンの2通りがある。
となります。ペネトレ診断が必要な案件などでは、診断前のセルフチェックに活用できそうですね。
5.参考
■セキュリティダッシュボード
https://www.servicenow.co.jp/products/instance-security-dashboard.html
■Product Documentation の Instance Security Dashboard
https://docs.servicenow.com/bundle/london-platform-administration/page/administer/security/concept/instance-sec-dashboard.html