概要
自作のゲームに複数のステージを登場させたいとき、ステージの解放はどうすれば実装できるのか、その一例をご紹介したいと思います!今回は「1つ前のステージをクリアしたら次を解放する」という条件で解放していきます。
前提
ステージ選択画面が存在し、ボタンクリックで各ステージへ行けるようになっている状態を前提とします。

ステージ解放をしよう
1. 解放前のボタンを作ろう
今回のゴールは画像のように解放前後でボタンの色が変化し、かつ次のステージに行けるようにすることなので、まずは「解放前」と「解放後」の2つのボタンを用意するところから始めます。
Command + D でステージボタンを複製 (Duplicate)します。
これが解放前のボタンになります。
名前も分かりやすくを変更しておきましょう。(今回はs2pとします)
次に、解放前のボタンの色を変更します(今回はグレーにします)
*注意*
元のボタンを複製しているのでクリックするとゲームシーンへ移行するよう関連付けされていると思いますが、それは削除しましょう。
削除は以下のようにOnClickボックスのー(マイナス)マークを押すとできます。
これで解放前のボタンができました。
関連付けをしていないので、クリックしても何も起こりません。
おまけ: 解放前のボタンをクリックするとポップアップを出す
もちろんこのままでも大丈夫ですが、クリックした時に「解放されていないよ!」と表示されるポップアップを作ると分かりやすいかもしれません。
まずHierarchy 上の Create > UI > Panel でパネルを作成、大きさや位置、色を調節します。(今回はデフォルトの状態から色を濃くし、画面の真ん中に配置しました)

次にパネル上にテキストボックスを作成します。
「まだ解放されていないよ!」と入力しました。
最後に、ポップアップを消すボタンを作成します。
ボタンに表示させるテキストには「Back」と入力しました。
できたのがこちら↓

だんだんポップアップらしくなってきましたね。
最後に、ポップアップを消す「Back」ボタンを作動させるために以下のスクリプトを書いて関連付けします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//UnityのUI(buttonなどの機能)を使用するおまじない
public class PopupScript : MonoBehaviour {
public GameObject Popup;//Popupというゲームオブジェクトを宣言する
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
//Appear関数が呼び出されるとポップアップが表示される
public void Appear(){
Popup.SetActive (true);
}
//Delete関数が呼び出されるとポップアップが非表示になる
public void Delete(){
Popup.SetActive (false);
}
}
*解説*
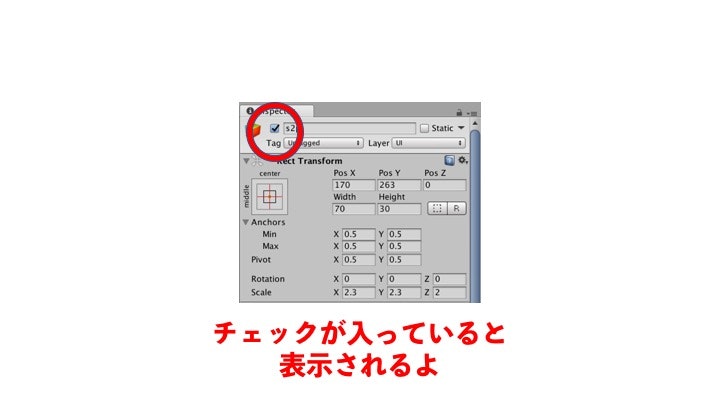
SetActiveという関数を使うと、スクリプトからGameObjectの表示・非表示(アクティブな状態にするか否か)の切り替えをすることができます。手動で行う場合は、objectを選択した際の左上のチェックボックスから切り替えができます。
終わりに、Panel のチェックボックスをはずします。(普段から表示されていなくていいので)
これで解放前のボタンをクリックするとポップアップが出現し、Backボタンで消せるようになりました!
2. スクリプトを書こう
いよいよステージ解放をしていきましょう。まずは解放の進行具合を管理する変数を作るところから始めます。
この変数の値を変更することで、現在どのステージまで解放されているのかを把握できるようになります。
前提の状態から変更・追加するスクリプトは主に以下の2つになります:
(1) ステージ解放を管理するスクリプトを新たに作成
(2) ゴールした際のスクリプトに変数を管理する部分の追加(各ステージ)
解放の流れ・仕組み
これから書くスクリプトがどのように機能するのか、まずは流れを見ていきましょう。
(1) ステージ解放スクリプトの作成・関連付け
今回はStageScript.cs という名前にしました。
ここでstage_numの値に応じてステージ解放を行う処理をしていきます!
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class StageScript : MonoBehaviour {
public int stage_num; // スコア変数
public GameObject ni;
public GameObject san;
public GameObject yon;
public GameObject go;
// Use this for initialization
void Start () {
//現在のstage_numを呼び出す
stage_num = PlayerPrefs.GetInt ("SCORE", 0);
}
// Update is called once per frame
void Update () {
//stage_numが2以上のとき、ステージ2を解放する。以下同様
if (stage_num >= 2) {
ni.SetActive (true);
}
if (stage_num >= 3) {
san.SetActive (true);
}
if (stage_num >= 4) {
yon.SetActive (true);
}
if (stage_num >= 5) {
go.SetActive (true);
}
}
}
上のようなスクリプトを作成したら、ステージ選択画面に空のオブジェクトを作成して関連付けを行いましょう!
空のobjectはHierarchy > Create > Create Emptyで作ります。
まずはHelloScript.csを空のオブジェクト上にドラッグ&ドロップ、次に以下のように各々の項目に対してオブジェクト(今回はステージボタン)を対応させていきます。
(2) ゴールした際のstage_numの変更
次に、ゴールした時にstage_numの値が変更されるようにするために以下のスクリプトを作成、ゴールのオブジェクトにドラッグします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ReleaseScript : MonoBehaviour {
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
}
void OnTriggerEnter(Collider other){
if (other.gameObject.name == "Player") {
//PlayerPrefsのSCOREに3という値を入れる
PlayerPrefs.SetInt ("SCORE", 3);
//PlayerPrefsをセーブする
PlayerPrefs.Save ();
}
}
}
ゴールのスクリプトはゲームを作った時に関連付けなどが済んでいるはずなので、特に追加で行うことはありません。
3. 完成!!
これで完成です。
今回ご紹介したスクリプトを使うと、解放の状況によってキャラ図鑑も同時に解放されるなどの応用もできるので、ぜひ工夫してみてください!

また、記事で使っているスクリーンショットは自作した「Micro」という無料ゲームのものですので、もしよかったら遊んでくださると嬉しいです!
ゲームへのリンク↓
https://www.freem.ne.jp/win/game/20282