CSS の position プロパティ、有効活用していますか?
もしかしたら「挙動がイメージしにくくて使いづらい」「古い IE などレガシーなブラウザで崩れそうで怖い」などの理由で敬遠されている方もいるかもしれません。
しかし挙動を理解すれば恐れることはありません! モダンブラウザから IE 7 まで、思い通りのレイアウトが簡単に作れるようになるでしょう。
今回は position プロパティの中でも特に利用頻度の高い position : absolute について説明していきます。
position : absolute の基本
例題 1
body 内に div 要素が 4 つ並んだだけの HTML があります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>sample01</title>
<style>
body {
margin : 50px;
border : 5px solid black;
width : 500px;
color : white;
font-family : "Helvetica Neue", "Helvetica", "Arial", sans-serif;
text-shadow : 1px 1px 1px rgba(0, 0, 0, 0.5);
}
div {
margin : 0;
padding-right : 10px;
line-height : 30px;
text-align : right;
}
#bar1 {
width : 300px;
height : 60px;
background-color : red;
}
#bar2 {
width : 200px;
height : 90px;
background-color : orange;
}
#bar3 {
width : 100px;
height : 30px;
background-color : green;
}
#bar4 {
width : 400px;
height : 60px;
background-color : blue;
}
</style>
</head>
<body>
<div id="bar1">300 x 60</div>
<div id="bar2">200 x 90</div>
<div id="bar3">100 x 30</div>
<div id="bar4">400 x 60</div>
</body>
</html>
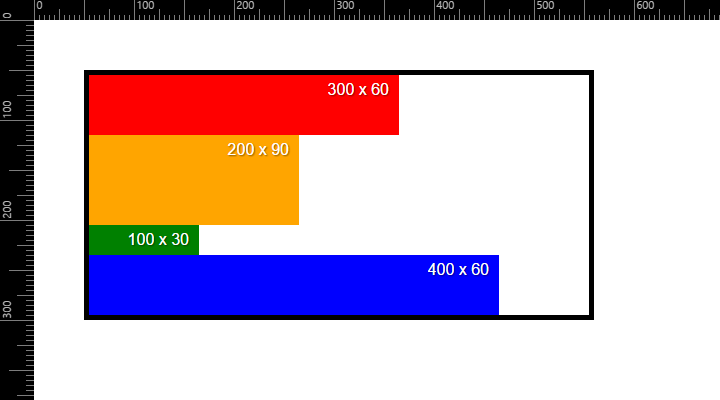
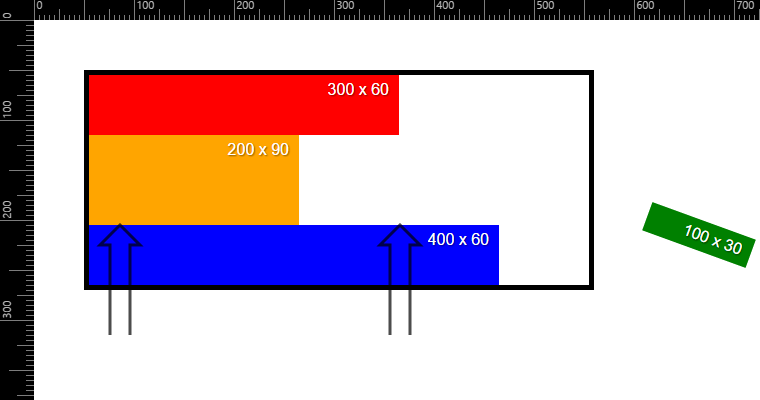
body (黒枠) 中に、赤・オレンジ・緑・青の 4 つの div が縦に並んでいます。
この状態から、上から 3 つ目、緑の div (#bar3) に position : absolute の設定を追加するとどうなるでしょうか?
# bar3 {
width : 100px;
height : 30px;
background-color : green;
position : absolute; /* この 1 行を追加 */
}
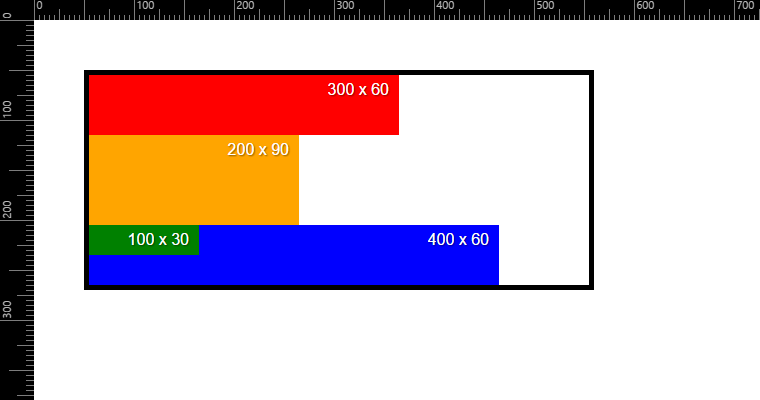
ご覧の通り青の枠が緑にめり込んだような感じの見た目になってしまいました。何故このような結果になってしまったのでしょうか?
例題 1 の解説
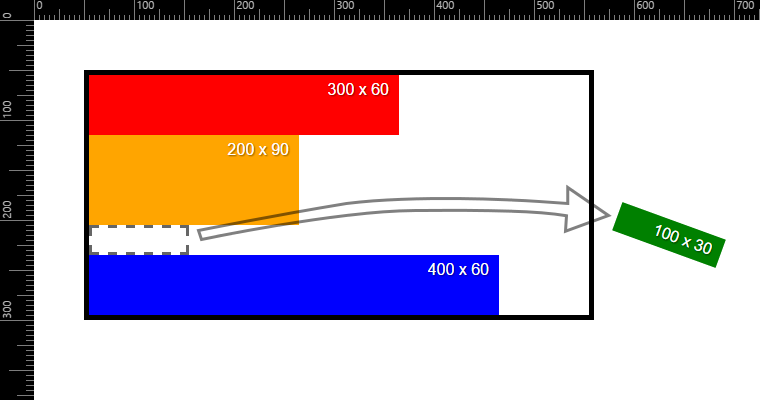
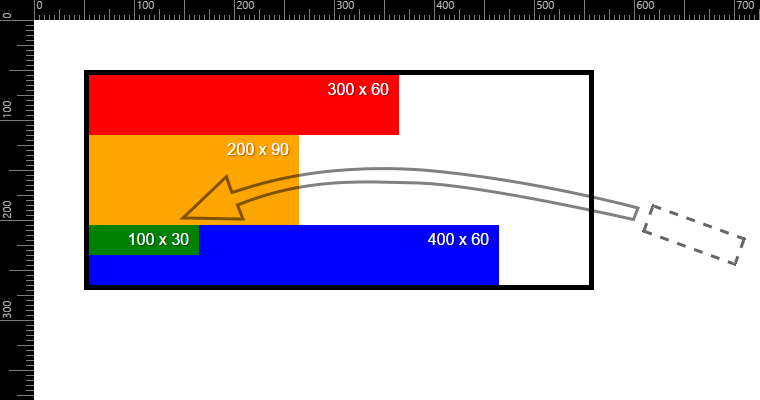
position : absolute が指定された要素がどのように描画されるか、以下にイメージを載せます。
- position : absolute が指定された #bar3 (緑) を親要素から追い出す

- #bar4 を上方向に持ち上げて、#bar3 が追い出されて出来た 30px の隙間を詰める

- #bar3 を元あった場所 (オレンジの真下) に配置する

さきほどの出力結果は、このような過程を経て配置されています。(あくまでもイメージなので、実際にこういう処理が行われているわけではありません)
より具体的な仕様は以下の通りになっています。
要素のためのスペースが確保されません。代わりに、その要素の位置を、位置指定された祖先要素のうちもっとも近いもの、もしくは、その要素の包含ブロックを基準にして決めます。絶対位置指定されたボックスのマージンは、他の要素のマージンと相殺されません。
(出典: position - CSS | MDN)
オレンジと青の隙間が詰められたのは、言い換えると body 内に #bar3 のためのスペースが確保されなくなったということです。
例題 2
今度は、緑ではなく青 (#bar4) に対して position : absolute をセットした場合どうなるでしょうか。
コードはこんな感じです。
# bar4 {
width : 400px;
height : 60px;
background-color : blue;
position : absolute; /* この 1 行を追加 */
}
さきほどの解説を参考に、結果をイメージできますか?
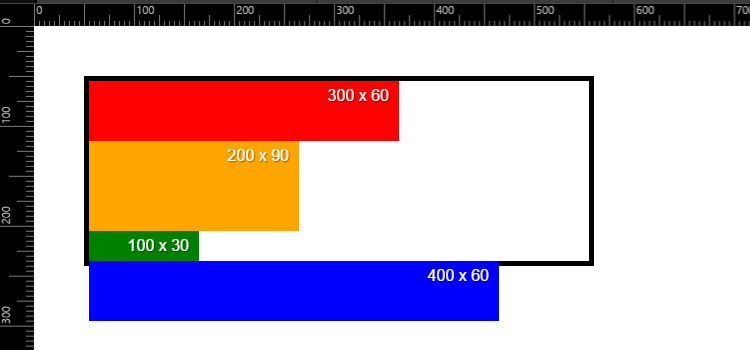
答えはコチラです。
中の要素が親要素からはみ出す場合でも基本は同じです。
- body (黒枠) の高さが、#bar4 の分 (60px) だけ短くなった
- #bar4 が元の場所 (#bar3 の真下) に配置された
の 2 点が頭の中でイメージできていれば問題ありません。
まとめ
とある要素に position : absolute を指定した際の見た目の変化は
- 親要素の高さが、この要素の高さ分だけ短くなる
- その要素の配置場所は
position : absoluteを指定しない場合と同じ場所に表示される
ということを今回解説しました。
次回予告
今回の内容だけでは position : absolute を実戦で使いこなすには至らないと思いますので、以下の内容を引き続き公開していく予定です。
- top, left, right, bottom の配置ルール
- 親要素の position 指定に応じて、基準座標の決め方がこう変わる
- 実践テクニック - こんなデザインデータはこのようにマークアップしよう!