何をやったか
Reactの練習も兼ねて、Qiitaでストックした投稿を検索するためのアプリを作りました。
http://qiita-stocker.net/#/signin
どうしてやったか
- Qiitaの投稿ストック数が150を超えて、ストック一覧がいよいよ混沌としてきていた。
- JavaScriptとRubyの記事が同時に表示されたり、ストックの中から目当ての記事を探すのがめんどくさくなってきて、なんかいい感じのUIがあれば簡単に探せるのではないかなと思った。
- Reactの練習がしたかったので、なにか題材を探していた。
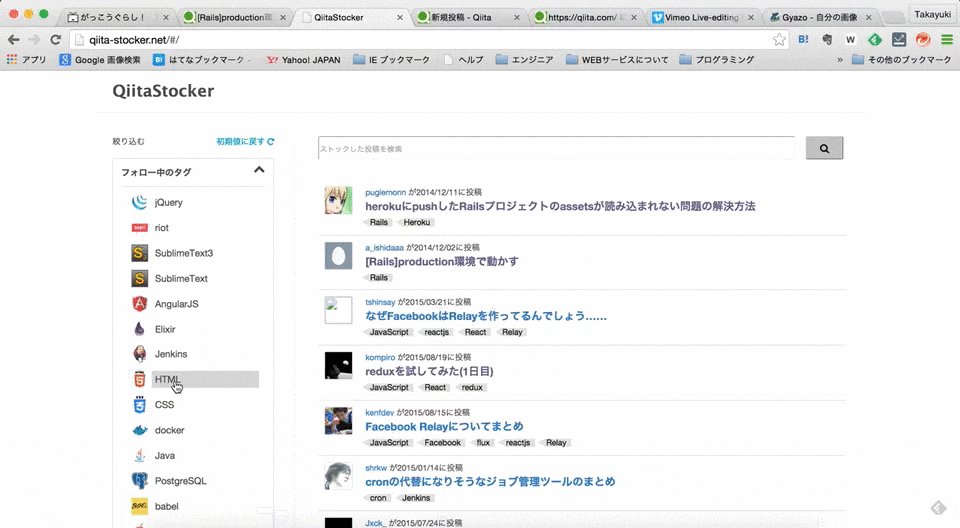
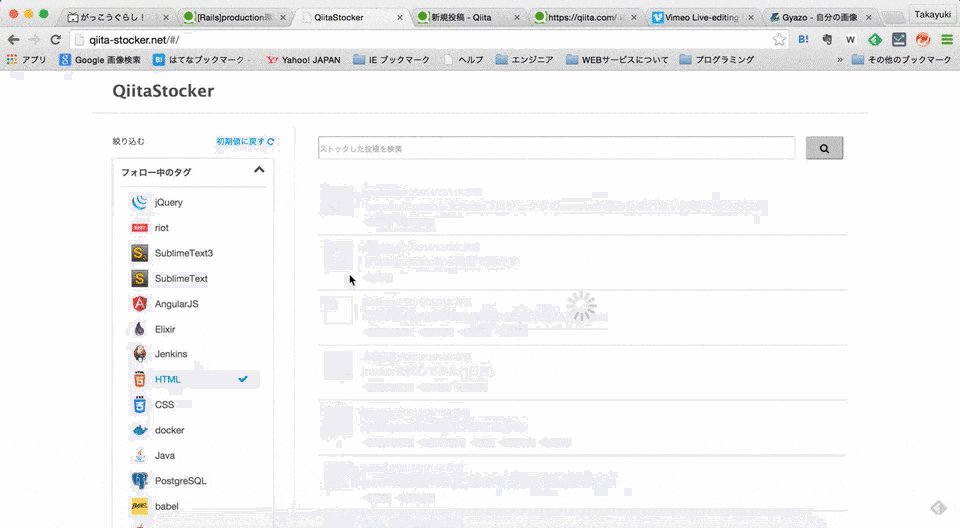
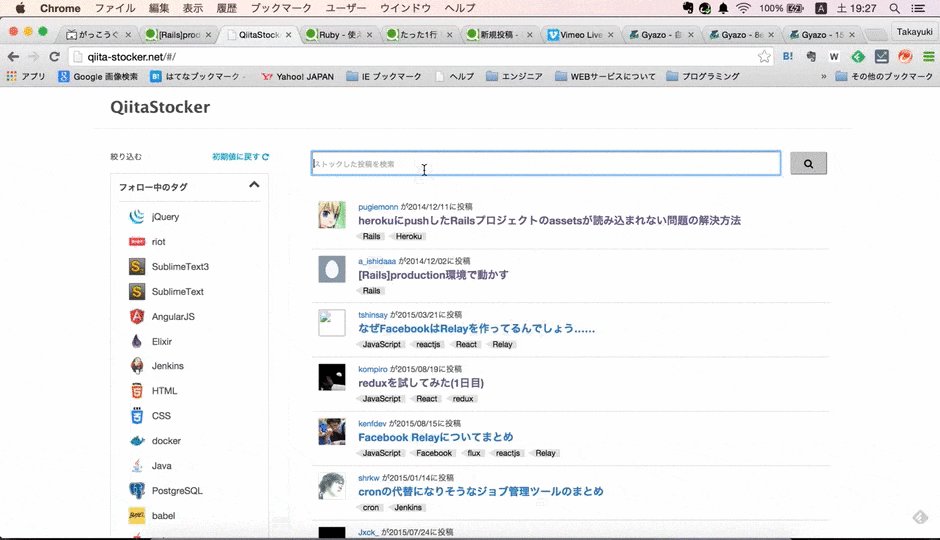
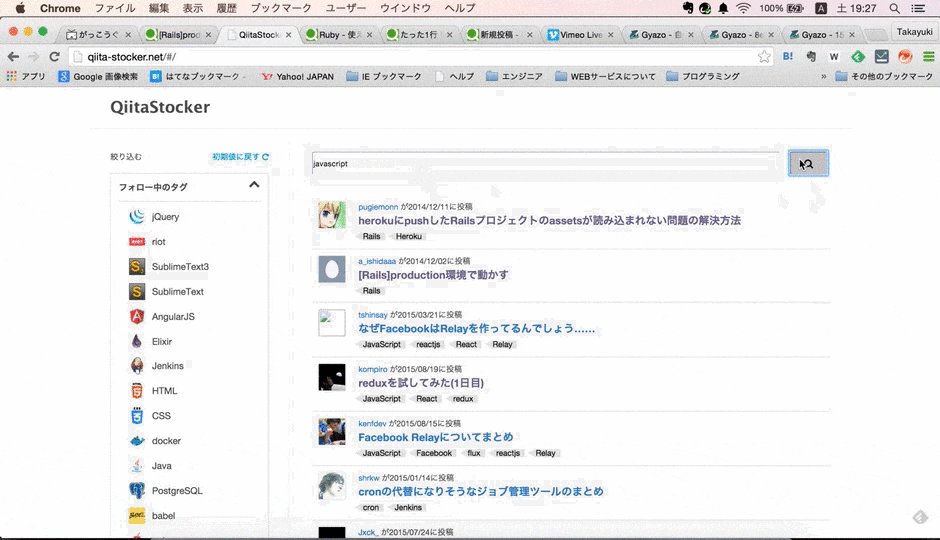
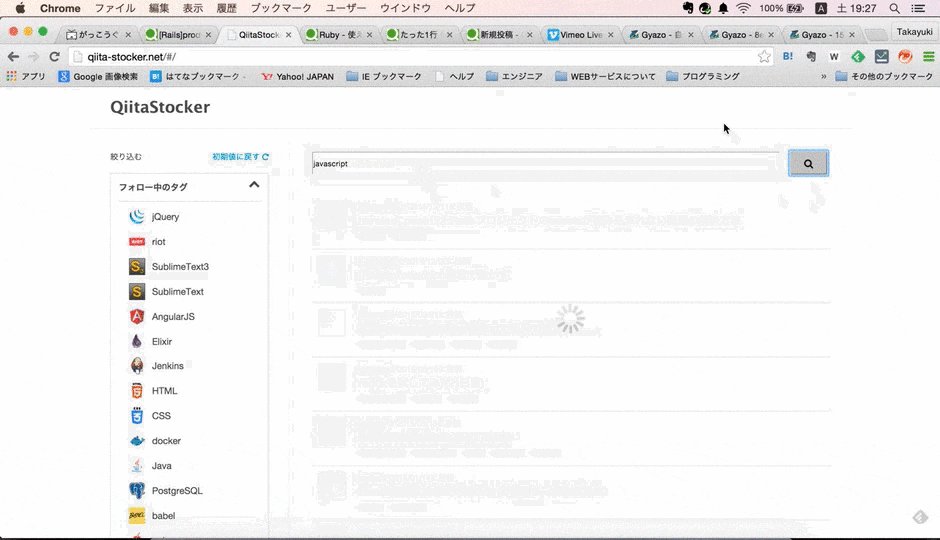
何ができるか
フォローしているタグから絞り込めたり
フォローしているユーザーで絞り込めたり
当然キーワード検索できたりします
どうやって作ったか
1. クライアントサイド
React.jsによるコンポーネントで全て作成し、browserifyとgulpを使ってbundleしました。
アーキテクチャはFluxを使いました。
jsかscssが更新された時、gulpが変更を検知してwatchfyを使って差分のみbabelでコンパイルして、BrowserSyncでライブリロードしてくれるような開発環境を構築しました(そこらへんのgulpfileとかの設定はまた別途記事にしようと思います)。
2. サーバーサイド
Rails4.2.3からQiitaAPIを叩いて、叩いた結果をJSONでクライアントサイドに渡すように作りました。
参考にした記事とか
-
ざっくりGulp.js入門(Mac向け)
http://qiita.com/kazukichi/items/884a1379eea5918689ed -
Browserify: それはrequire()を使うための魔法の杖
http://qiita.com/cognitom/items/4c63969b5085c90639d4 -
複数ブラウザ/端末を同期してくれるBrowserSyncが便利
http://qiita.com/yuichiroharai/items/b3daf45ff209f303bf50 -
[Rails]production環境で動かす
http://qiita.com/a_ishidaaa/items/74de8bdaecd637063c40 -
[Qiita] QiitaにおけるOAuth認証の流れ(PhoneGap/Cordova版)
http://qiita.com/nutti/items/688de20382e60286d26d