この記事は、reveal.jsのREADMEをゆるく翻訳(意訳)したものです
不自然な翻訳や誤りがありましたら、お手数ですが編集リクエストいただけると助かります!
以下、ご了承ください
- 分かりやすく伝えたいという想いと、言語が異なるので説明の仕方も異なるという考えから、表現を結構変えていたり、文章を追加・削除していたりします
- ドキュメント内リンクの都合上、見出しは翻訳しておりません
- 原文では全体としてのスライドとその中の一枚一枚のスライドを"presentation < slide or page"という単語で表現していますが、個人的な主観に合わせて"スライド< スライドまたはページ"という表現にしています
reveal.js
reveal.jsは、HTML/JavaScript/CSSを使っていい感じのスライドを簡単に作成できるツールです
スライドはブラウザで表示・実行します
公式デモはこちらから
主な機能:
Table of contents
- インストール
- 基本的な使い方
- 設定
- API
- スライド背景
- パララックス背景
- スライド遷移アニメーション
- スライド内リンク
- Fragment
- コードシンタクスハイライト
- スライド番号
- 全体表示モード
- フルスクリーンモード
- メディアの埋め込み
- メディアを画面いっぱいに表示する
- postMessage API
- PDFエクスポート
- デザインテーマ
- スピーカーノート(speaker notes)
- Multiplexing
- MathJax
- License
More Reading
- Changelog: reveal.jsの最新の更新履歴です
- Examples: どなたでもアップロードして公開できるreveal.jsのスライド集です
- Browser Support: ブラウザのサポート状況です
- Plugins: reveal.jsのプラグイン集
- slides.com: MacのkeynoteやWindowsのPowerPointのように、GUIで直感的にスライドを作成できるサービス
Installation
スライドの内容を単純に編集するだけであればbasic setupで十分です
full setupでreveal.jsのすべての機能/プラグインを利用できるようになります
Basic setup
reveal.jsのリポジトリをダウンロードして、index.htmlをブラウザで表示するだけです
- 最新バージョンのreveal.jsをダウンロードする https://github.com/hakimel/reveal.js/releases
- ファイルを解凍し、index.htmlの内容を編集する
- index.htmlをブラウザで表示する
Full setup
Markdown・スピーカーノートの機能を利用するためには、ローカルWEBサーバーを起動しなければなりません:
-
Node.js (4.0.0 以上)をインストールする
-
reveal.jsリポジトリをcloneする
$ git clone https://github.com/hakimel/reveal.js.git -
reveal.jsディレクトリに移動する
$ cd reveal.js -
依存パッケージをインストールする
$ npm install -
スライドのサーバー立ち上げ
$ npm start -
ブラウザでhttp://localhost:8000にアクセスする
npm start -- --port=8001のようにしてポートを変更することも可能
Folder Structure
- css/ プロジェクトに必要なCSS
- js/ プロジェクトに必要なJavaScript
- plugin/ reveal.jsを拡張するプラグイン
- lib/ サードパーティの(JavaScript, CSS, フォントなど)
Instructions
Markup
index.htmlに最低限以下の記述があればスライドを実行できます
<html>
<head>
<link rel="stylesheet" href="css/reveal.css">
<link rel="stylesheet" href="css/theme/white.css">
</head>
<body>
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>Slide 2</section>
</div>
</div>
<script src="js/reveal.js"></script>
<script>
Reveal.initialize();
</script>
</body>
</html>
階層は.reveal > .slides > sectionという構造にします
デモで説明されているように、スライドは水平方向(右)と垂直方向(下)に作成することができます
sectionタグが1枚のスライドを表し、通常は水平方向のスライドの枚数だけ作ることになります
section要素の子要素としてさらにsectionを追加すると、垂直方向のスライドとなります
垂直方向のスライドを作成する場合、一番上の子要素のsectionが水平方向のスライドにも含まれることになります
<div class="reveal">
<div class="slides">
<section>Slide 1</section>
<section>
<section>Slide 2</section>
<section>Slide 2-1</section>
<section>Slide 2-2</section>
</section>
</div>
</div>
Markdown
Markdown形式でスライドを作成するには
-
section[data-markdown] > textarea[data-template]の内にMarkdownを記述する - reveal.jsの初期化時に
plugin/markdown/marked.jsとplugin/markdown/markdown.jsをこの順で依存関係として設定する
<section data-markdown>
<textarea data-template>
## Page title
A paragraph with some text and a [link](http://hakim.se).
</textarea>
</section>
...
<script>
Reveal.initialize({
dependencies: [
{ src: 'plugin/markdown/marked.js' },
{ src: 'plugin/markdown/markdown.js' },
...
]
});
</script>
External Markdown
HTML要素の中にMarkdown形式で記述するとインデントが深くなって記述しにくいので、外部ファイルにすることをおすすめします
sectionタグの属性に、読み込む外部ファイルと、スライド区切りを指定します
- data-markdown: 読み込む外部Markdownファイル
- data-separator: スライド区切り
- data-separator-vertical: 垂直方向のスライド区切り
- data-separator-notes: Speaker Noteの区切り
- data-charset: 外部ファイルをどのcharsetとして読み込むか指定します(オプション)
区切りを指定するパターンは正規表現を使用することができます
<section data-markdown="example.md"
data-separator="^\n\n\n"
data-separator-vertical="^\n\n"
data-separator-notes="^Note:"
data-charset="iso-8859-15">
<!--
この例では改行コードを`\n`としていますがWindowsの場合は`\r?\n`としてください
区切りには、当然お好きな記号の連続や文字列を指定することが可能です
-->
</section>
Element Attributes
Markdownの要素にHTMLの属性を指定することができるように、特殊な構文が用意されています
fragmentを指定してスライド内部でテキストの表示制御を行ったり、CSSのセレクタとして使用できるので便利です
<section data-markdown>
<script type="text/template">
- Item 1 <!-- .element: class="fragment" data-fragment-index="2" -->
- Item 2 <!-- .element: class="fragment" data-fragment-index="1" -->
- Item 3 <!-- .element: class="any-selector" -->
</script>
</section>
Slide Attributes
同じく、スライド(HTMLだとsectionタグに相当する)に対して属性を指定することができます
例えば、特定のスライドのページに対して背景色を設定します
<section data-markdown>
<script type="text/template">
<!-- .slide: data-background="#ff0000" -->
Markdown content
</script>
</section>
Configuring marked
reveal.jsでは、Markdownを変換・コンパイルするツールとしてmarkedを採用しています
markedの挙動をカスタマイズするにはRevealの設定でオプションを指定します
Reveal.initialize({
// markedに渡されるオプション
// 参考: https://github.com/chjj/marked#options-1
markdown: {
smartypants: true
}
});
Configuration
revealを初期化するために、index.htmlの最後に以下のコードを記述します
設定はすべてオプションのため、必ずしも指定する必要はありません
以下に記載する値はすべてデフォルト値です
Reveal.initialize({
// スライドに矢印を表示する
// (矢印とは移動できるスライドの方向を示す矢印 = control arrow)
controls: true,
// ユーザーにヒントを表示する
controlsTutorial: true,
// 矢印を表示する場所
// edges / bottom-right
controlsLayout: 'bottom-right',
// 戻る方向の矢印を表示する
// faded / hidden / visible
controlsBackArrows: 'faded',
// スライドの進行度合いを示すバー(プログレスバー)を表示する
progress: true,
// スライドのページ番号を表示する
slideNumber: false,
// スライドの移動をブラウザの履歴に追加する(URLにスライド番号を含める)
// trueにするとブラウザバックで直前のスライドに戻るようになります
// また、URLにページ番号が含まれるので、リンクで特定の番号のスライドを表示したい場合はtrueにするとよい
history: false,
// キーボードショートカットを使用する
keyboard: true,
// 全体表示モード(overview mode)を有効にする
// (Escでプレゼンの全体を表示する機能)
overview: true,
// 中央に寄せる(falseの場合、上寄せ)
center: true,
// タッチ操作を有効にする
touch: true,
// スライドをループする(最終スライドの次に最初のスライドを表示する, 垂直方向のスライドを作る場合は便利)
loop: false,
// スライドの方向を右から左にする(right to left)
rtl: false,
// スライドの順番をシャッフルする(一巡する度にシャッフルされる)
// ブースなどで製品紹介画像などを自動再生するような用途で使われる
// 登壇資料はシャッフルしないこと
shuffle: false,
// フラグメントを有効にする(ページ内で要素を表示制御できる機能)
fragments: true,
// フラグメントをURLに含める(history:trueの場合のみ有効)
// リンクでフラグメントが中途半端な状態のスライドを読み込むことができるようになります
fragmentInURL: false,
// 埋め込みモード(embedded mode)でスライドを実行
embedded: false,
// `?`ボタンを押してヘルプを表示する
help: true,
// スピーカーノート(speaker notes : 発表者用のスライド)を聞き手にも見せる
showNotes: false,
// 埋め込みコンテンツ(ビデオ/音楽/iframe)を自動的に再生する
// いずれの場合も、要素個別に設定されていればそちらを優先します
// - null: data-autoplayが指定されている場合のみ自動再生します
// - true: 自動再生します
// - false: 自動再生しません
autoPlayMedia: null,
// 自動的に次のスライドに遷移するまでの時間をミリ秒単位で指定します
// 自動遷移しない場合は0に設定してください
// スライド個別に設定したい場合は`data-autoslide`属性を指定します
autoSlide: 0,
// スライドの自動遷移が設定されている場合、
// ユーザーが操作したらスライドの自動遷移をやめる
autoSlideStoppable: true,
// スライドの自動遷移が設定されている場合、
// スライドの遷移に使うメソッドを指定する
autoSlideMethod: Reveal.navigateNext,
// スピーカーノートに表示されるカウントダウンタイマー
// スライド単位の秒数を指定する
defaultTiming: 120,
// マウスホイールでページを移動していい
mouseWheel: false,
// モバイル端末でアドレスバーを隠す
// 最近のブラウザではあまり効きません...
hideAddressBar: true,
// iframeのオーバーレイ表示のリンクを開く
// リンク毎に`data-preview-link`または`data-preview-link="false"`を指定することでも実現できます
previewLinks: false,
// スライド遷移アニメーション
// none / fade / slide / convex / concave / zoom
transition: 'slide',
// スライド遷移スピード
// default / fast / slow
transitionSpeed: 'default',
// スライド背景の遷移アニメーション
// none / fade / slide / convex / concave / zoom
backgroundTransition: 'fade',
// 遅延読み込みを開始する、表示中のスライドとの距離
// つまり、表示中のページがここで指定された枚数まで近づいたらコンテンツをロードする
viewDistance: 3,
// パララックス背景画像
parallaxBackgroundImage: '', // e.g. "'https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg'"
// パララックス背景画像サイズ
parallaxBackgroundSize: '', // CSS syntax, e.g. "2100px 900px"
// スライド毎に移動するパララックス背景画像のピクセル数
// - 指定されていない場合、自動計算されます
// - 無効にする場合、0を指定してください
parallaxBackgroundHorizontal: null,
parallaxBackgroundVertical: null,
// スライドに適用するCSSのボックスモデル
display: 'block'
});
設定値を初期化後(スライド実行中)でも、configureメソッドを使用して設定値を変更し、スライドに反映することができます:
// 自動スライド遷移を無効にする
Reveal.configure({ autoSlide: 0 });
// 5秒ごとに自動的にスライド遷移する
Reveal.configure({ autoSlide: 5000 });
Slide Size
スライドは読み込まれたデバイスの解像度に合わせて表示を拡大/縮小します
サイズに関する設定(値はすべてデフォルト値):
Reveal.initialize({
// スライドの"標準の"サイズを指定します
// 拡大/縮小の際はアスペクト比を保持します
width: 960,
height: 700,
// マージン(余白)を指定します
margin: 0.1,
// スライドに適用する最小/最大の縮小/拡大率です
minScale: 0.2,
maxScale: 1.5
});
メディアクエリを使用するなどの理由で独自にサイズ調整を行いたい場合は、以下の設定をおすすめします:
Reveal.initialize({
// ...
width: "100%",
height: "100%",
margin: 0,
minScale: 1,
maxScale: 1
});
Library
reveal.jsはサードパーティのスクリプトに依存することはありませんが、デフォルトではいくつかのライブラリを読み込むようになっています
使用したいライブラリは設定のdependenciesに書くのですが、上から順番に読み込まれることに注意してください:
Reveal.initialize({
dependencies: [
// classListをどのブラウザでも使えるように実装したライブラリ - https://github.com/eligrey/classList.js/
{ src: 'lib/js/classList.js', condition: function() { return !document.body.classList; } },
// Markdownを変換するライブラリ(必ずこの順番で書くこと)
{ src: 'plugin/markdown/marked.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
{ src: 'plugin/markdown/markdown.js', condition: function() { return !!document.querySelector( '[data-markdown]' ); } },
// <code>要素のシンタクスハイライト
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
// Alt+clickでズームイン/アウトするためのライブラリ
{ src: 'plugin/zoom-js/zoom.js', async: true },
// スピーカーノート(Speaker notes)
{ src: 'plugin/notes/notes.js', async: true },
// MathJax
{ src: 'plugin/math/math.js', async: true }
]
});
他のプラグインを追加する場合も上記と同様のフォーマットです
以下の属性を指定できます:
- src: 読み込むスクリプトへのパス
- async: [optional] 非同期=reveal.jsを立ち上げた後に読み込む デフォルト:false
- callback: [optional] スクリプト読み込み後に実行するコールバック関数
- condition: [optional] スクリプトを読み込む条件を記述し、true/falseを返す関数を指定する
reveal.jsは依存関係をロードするのにhead.js (スクリプトを読み込むライブラリ) を使用しています
Auto-sliding
スピーカーが操作しなくても自動的にスライド遷移するようにできます
この機能を有効にするにはスライド遷移する時間をミリ秒で指定します
// 5秒ごとにスライド遷移する
Reveal.configure({
autoSlide: 5000
});
この機能を有効にすると、スピーカーが停止・再開できるようにコントロールボタンが表示されます
Aキーを押しても、自動スライドを停止・再開することができます
デフォルトでは、上記の操作をしなくてもスピーカーが何らかの操作をすると自動スライド機能は停止するようになっていますが、自動スライド機能をユーザーの操作により停止させたくない場合は、reveal.jsの設定でautoSlideStoppable: falseに設定します
特定のスライドだけ個別に遷移時間を指定したい場合は、スライドにdata-autoslide属性を指定してください
<section data-autoslide="2000">
<p>2秒後に1つ目のfragmentを表示する</p>
<p class="fragment" data-autoslide="10000">10秒後に2つ目のfragmentを表示する</p>
<p class="fragment">次のスライドに遷移するまでに2秒間だけ表示される</p>
</section>
自動遷移するためのメソッドを変更するには、autoSlideMethodを設定します
例えば、Reveal.navigateRightを指定すると、水平スライドにのみ遷移し、垂直方向のスライドに遷移しないように制御することができます
自動スライドモードを停止・再開すると、autoslideresumedとautoslidepausedイベントが発生します
Keyboard Bindings
keyboard設定でデフォルトのキーボードショートカットを変更できます
Reveal.configure({
keyboard: {
13: 'next', // ENTERキーで次のスライドに遷移します
27: function() {}, // ESCキーで任意のメソッドを実行します
32: null // SPACEキーで何もしないようにします
}
});
Touch Navigation
タッチデバイスでは、スワイプでスライドを操作できます
水平方向は左右へのスワイプ、垂直方向は上下のスワイプです
万が一この機能を無効にしたい場合は、設定でtouch: falseを指定します
例えばスクロールするコンテンツなど、もともとスワイプ操作が必要なコンテンツがある場合は、対象の要素にdata-prevent-swipe属性を追加してreveal.jsの設定を上書きましょう
Lazy Loading
遅延読み込み(Lazy Loading)とは、一度にすべてのコンテンツを読み込むのではなく、実際にオブジェクトが必要となったタイミングでコンテンツの読み込みを実行する技術のことです
スライドにたくさんの画像・動画・音声が含まれていれば、遅延読み込みは不可欠です
具体的にreveal.jsにおいて遅延読み込みとは、表示中のスライドに近いスライドコンテンツだけを読み込むことです
遅延読み込みするには、image/video/audio/iframeのsrc属性をdata-src属性に変更します
実行中のスライドが設定のviewDistanceで指定された枚数まで近づくとコンテンツをロードします
遅延読み込みでロードされたコンテンツは、表示中のスライドが遠くなるとアンロードされます
<section>
<img data-src="image.png">
<iframe data-src="http://hakim.se"></iframe>
<video>
<source data-src="video.webm" type="video/webm" />
<source data-src="video.mp4" type="video/mp4" />
</video>
</section>
API
JavaScript APIを通してRevealオブジェクトを操作したり状態を取得したりします:
// スライド操作
Reveal.slide( indexh, indexv, indexf );
Reveal.left();
Reveal.right();
Reveal.up();
Reveal.down();
Reveal.prev();
Reveal.next();
Reveal.prevFragment();
Reveal.nextFragment();
// スライドの並びをランダムに並び替える
Reveal.shuffle();
// スライドの状態切り替え (オプションとして強制的に切り替えるかをtrue/falseで指定できます)
Reveal.toggleOverview();
Reveal.togglePause();
Reveal.toggleAutoSlide();
// キーボードショートカットをオーバーレイ表示する (オプションとして強制的に表示するかをtrue/falseで指定できます)
Reveal.toggleHelp();
// 設定値を変更する(スライド実行中でも反映されます)
Reveal.configure({ controls: true });
// 現在の設定値を取得する
Reveal.getConfig();
// 現在のスライドの拡大/縮小率を取得する
Reveal.getScale();
// 直前または現在のスライドの要素を取得する
Reveal.getPreviousSlide();
Reveal.getCurrentSlide();
Reveal.getIndices(); // { h: 0, v: 0, f: 0 }
Reveal.getSlidePastCount();
Reveal.getProgress(); // 進捗率 (0 == 1枚目, 1 == 最後のスライド)
Reveal.getSlides(); // すべてのスライドを配列で取得
Reveal.getTotalSlides(); // スライド総数
// 現在のスライドのスピーカーノートを取得
Reveal.getSlideNotes();
// 状態確認
Reveal.isFirstSlide();
Reveal.isLastSlide();
Reveal.isOverview();
Reveal.isPaused();
Reveal.isAutoSliding();
Ready Event
reveal.jsが必要なライブラリをすべて読み込むと、readyイベントが発生します
このとき.revealの要素に.readyクラスを追加するので、CSSでセレクタとして使用することができます
Reveal.isReady()を実行すると、reveal.jsが'ready'かどうか確認できます
Reveal.addEventListener( 'ready', function( event ) {
// event.currentSlide, event.indexh, event.indexv
} );
Custom Key Bindings
JavaScript APIでキーバインド追加・削除できます
APIで変更したキーバインドはデフォルトの設定をオーバーライドしますが、keyboard設定で指定したキーバインドの方が優先されることに注意しましょう
Reveal.addKeyBinding( binding, callback );
Reveal.removeKeyBinding( keyCode );
使用例:
// APIのパラメータとして以下のプロパティを指定します
// keyCode: 割り当てるキーコード
// key: ヘルプに表示するキーラベル
// description: ヘルプに表示する説明
Reveal.addKeyBinding( { keyCode: 84, key: 'T', description: 'Start timer' }, function() {
// start timer
} )
// キーコードだけでもキーバインドできます
Reveal.addKeyBinding( 82, function() {
// reset timer
} )
Slide Changed Event
スライドが操作されると、slidechangedイベントが発生します
イベントオブジェクトは、直前のスライドと現在のスライドのHTML nodeへの参照、および現在のスライドのインデックス値を持ちます
Reveal.addEventListener( 'slidechanged', function( event ) {
// event.previousSlide, event.currentSlide, event.indexh, event.indexv
} );
Presentation State
getStateで取得したstateオブジェクトはスライド実行状態のスナップショットのようなもので、setStateメソッドに渡すとgetStateメソッドを実行したときと同じスライドの状態に復元することができます
Reveal.slide( 1 );
// スライド1を表示
var state = Reveal.getState();
Reveal.slide( 3 );
// スライド3を表示
Reveal.setState( state );
// スライド1に戻る
Slide States
<section>にdata-state="somestate"を設定すると、スライド実行時に"somestate"がドキュメント要素のクラスとなります
これを利用して表示中のスライドにだけCSSスタイルを適用することができます
html.somestate body {
background: url("images/example.jpg");
}
さらに、スライドの変更を監視することもできます
Reveal.addEventListener( 'somestate', function() {
// TODO: Sprinkle magic
}, false );
Slide Backgrounds
<section>にdata-background属性を指定してスライドの背景を設定します
4種類の背景を指定することができます: color / image / video / iframe
Color Backgrounds
CSSで指定可能な色フォーマットを利用できます:
16進数(#000000) / キーワード指定(redなど) / rgba() / hsl()
<section data-background-color="#ff0000">
<h2>Color</h2>
</section>
Image Backgrounds
デフォルトでは、背景イメージはページ全体をカバーするようになっています
以下のオプションがあります:
| Attribute | Default | Description |
|---|---|---|
| data-background-image | 画像ファイルのURL. GIFの場合はスライドを表示したときに再生します | |
| data-background-size | cover | See background-size on MDN. |
| data-background-position | center | See background-position on MDN. |
| data-background-repeat | no-repeat | See background-repeat on MDN. |
| data-background-opacity | 1 | 背景画像の透明度を 0-1 の範囲で指定する. 0が透明、1が無透過 |
<section data-background-image="http://example.com/image.png">
<h2>Image</h2>
</section>
<section data-background-image="http://example.com/image.png" data-background-size="100px" data-background-repeat="repeat">
<h2>This background image will be sized to 100px and repeated</h2>
</section>
Video Backgrounds
スライドの背景としてフルサイズで自動再生します
| Attribute | Default | Description |
|---|---|---|
| data-background-video | 動画を1つ以上指定する. 複数の動画はカンマ区切りで指定する | |
| data-background-video-loop | false | 繰り返し再生する |
| data-background-video-muted | false | 音声をミュートする |
| data-background-size | cover |
cover:フルスクリーン表示, contain:拡大しない |
| data-background-opacity | 1 | 背景画像の透明度を 0-1 の範囲で指定する. 0が透明、1が無透過 |
<section data-background-video="https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.mp4,https://s3.amazonaws.com/static.slid.es/site/homepage/v1/homepage-video-editor.webm" data-background-video-loop data-background-video-muted>
<h2>Video</h2>
</section>
Iframe Backgrounds
スライドの背景としてWebページを埋め込みます
iframeはスライドの背景レイヤーにあるため、デフォルトでは埋め込まれたWebページを操作することはできません
data-background-interactive属性を追加すると背景に埋め込んだコンテンツに対しての操作が可能になります
<section data-background-iframe="https://slides.com" data-background-interactive>
<h2>Iframe</h2>
</section>
Background Transitions
スライド背景の遷移アニメーションはreveal.jsの設定backgroundTransitionで指定します(デフォルトはfadeです)
スライド個別に設定したければ<section>のdata-background-transition属性に指定します
Parallax Background
パララックス背景は、スライド遷移する度に少しずつ背景画像をずらして表示する機能です
パララックス背景を利用するには以下の設定を行います(上2つは必須です):
Reveal.initialize({
// パララックス背景画像
parallaxBackgroundImage: '', // e.g. "https://s3.amazonaws.com/hakim-static/reveal-js/reveal-parallax-1.jpg"
// パララックス背景画像サイズ
parallaxBackgroundSize: '', // CSS syntax, e.g. "2100px 900px" - ピクセル指定のみ (%, auto は指定できません)
// スライド毎に移動するパララックス背景画像のピクセル数
// - 指定されていない場合、自動計算されます
// - 0を指定するとその方向に対しては移動しません
parallaxBackgroundHorizontal: 200,
parallaxBackgroundVertical: 50
});
スクロールするため、背景サイズはスクリーンサイズよりも大きくなることに注意してください
サンプルはこちらから.
Slide Transitions
スライド遷移アニメーションはtransition設定で指定します
スライド毎に個別に設定するにはdata-transition属性を指定します:
<section data-transition="zoom">
<h2>スライド遷移の設定をzoomにオーバーライド</h2>
</section>
<section data-transition-speed="fast">
<h2>スライド遷移スピードを default / fast / slowから選択できます</h2>
</section>
スライドインとスライドアウトで別のアニメーション効果を指定することもできます
<section data-transition="slide">
The train goes on …
</section>
<section data-transition="slide">
and on …
</section>
<section data-transition="slide-in fade-out">
and stops.
</section>
<section data-transition="fade-in slide-out">
(Passengers entering and leaving)
</section>
<section data-transition="slide">
And it starts again.
</section>
以下のアニメーション効果を使用できます
none / fade / slide / convex / concave / zoom
Internal links
別のスライドへリンクします
以下のコードで、1つ目はスライドのインデックスを指定しています
フォーマットは"#/スライド番号/垂直方向のスライド番号/フラグメント"となります(フラグメントは設定でfragmentInURLがtrueの場合のみ有効です)
2つ目はスライドのID属性(<section id="some-slide">)を指定してリンクしています
<a href="#/2/2">Link</a>
<a href="#/some-slide">Link</a>
以下のコード例のクラスを指定することで、操作リンク(navigation links)を貼ることもできます
対象のスライドに対して操作不可の場合(navigate-leftを指定したけど左側にスライドがないなど)は自動的に無効(enabled=false)となります
<a href="#" class="navigate-left">
<a href="#" class="navigate-right">
<a href="#" class="navigate-up">
<a href="#" class="navigate-down">
<a href="#" class="navigate-prev"> <!-- 前の水平/垂直方向のスライドへ移動 -->
<a href="#" class="navigate-next"> <!-- 次の水平/垂直方向のスライドへ移動 -->
Fragments
フラグメントは、ステップ(矢印操作、次へ操作)ごとに、スライド内の要素を表示したり色を変えたり強調表示したりできる機能です
説明が難しいのでこのサイトで確認してください: http://revealjs.com/#/fragments
デフォルトのフラグメントの挙動は、初期表示が不可視(invisible)、ステップでフェードイン(fade in)します
以下のようなフラグメントが使えます:
<section>
<p class="fragment grow">大きく表示します</p>
<p class="fragment shrink">小さく表示します</p>
<p class="fragment fade-out">fade-out</p>
<p class="fragment fade-up">fade-up (down/left/right)</p>
<p class="fragment fade-in-then-out">fade-inした後、次のステップでfade-outします</p>
<p class="fragment fade-in-then-semi-out">fade-inした後、次のステップで薄く表示します</p>
<p class="fragment highlight-current-blue">一時的に青色にします. 次のステップでは元に戻ります</p>
<p class="fragment highlight-red">赤色にします</p>
<p class="fragment highlight-green">緑色にします</p>
<p class="fragment highlight-blue">青色にします</p>
</section>
入れ子にしてしまえば同一要素に複数のフラグメントを設定することも可能です
以下の例では、最初のステップでフェードインし、次のステップでフェードアウトします:
<section>
<span class="fragment fade-in">
<span class="fragment fade-out">fade in, then out</span>
</span>
</section>
フラグメントのステップの順番はdata-fragment-index属性で設定します
<section>
<p class="fragment" data-fragment-index="3">最後に表示される</p>
<p class="fragment" data-fragment-index="1">最初に表示される</p>
<p class="fragment" data-fragment-index="2">2番目に表示される</p>
</section>
Fragment events
フラグメントは表示するにも非表示にするにも、ステップごとにイベントが発生します
MathJax(数式を描画する)などのライブラリを使う場合、フラグメントがうまく行かないことがありますが、コールバックで変更したりrender関数を呼ぶことで解決できます
Reveal.addEventListener( 'fragmentshown', function( event ) {
// event.fragment = the fragment DOM element
} );
Reveal.addEventListener( 'fragmenthidden', function( event ) {
// event.fragment = the fragment DOM element
} );
Code syntax highlighting
reveal.jsのシンタクスハイライトはデフォルトでhighlight.jsを使用します
シンタクスハイライトを有効にするには、(plugin/highlight/highlight.js)とCSSテーマ(zenburn theme: lib/css/zenburn.css)をロードします
Reveal.initialize({
// More info https://github.com/hakimel/reveal.js#dependencies
dependencies: [
{ src: 'plugin/highlight/highlight.js', async: true, callback: function() { hljs.initHighlightingOnLoad(); } },
]
});
clojureコードをシンタクスハイライトする例です
data-trim属性があると、前後の空白を自動的に除去します
HTMLがデフォルトでエスケープされていますが、エスケープされたくない場合は<code>タグにdata-noescape属性を指定します(例では<mark>タグがエスケープされなくなります)
<section>
<pre><code data-trim data-noescape>
(def lazy-fib
(concat
[0 1]
<mark>((fn rfib [a b]</mark>
(lazy-cons (+ a b) (rfib b (+ a b)))) 0 1)))
</code></pre>
</section>
Slide number
設定値のslideNumberとshowSlideNumberでスライド番号の設定を行います
// デフォルトのフォーマットでスライド番号を表示する
Reveal.configure({ slideNumber: true });
// スライド番号のフォーマット:
// "h.v": 水平スライド番号 . 垂直スライド番号 (horizontal.vertical)
// "h/v": 水平スライド番号 / 垂直スライド番号 (horizontal/vertical)
// "c": スライド番号(水平/垂直関係ない) (flattened)
// "c/t": スライド番号(水平/垂直関係ない) / スライド総数 (flattened/total)
Reveal.configure({ slideNumber: 'c/t' });
// `showSlideNumber`でどのビューにスライド番号を表示するか設定します:
// "all": すべてのビューに表示する (default)
// "speaker": スピーカーノート(speaker notes) ビューにのみ表示する
// "print": PDFに印刷するときにだけ表示する
Reveal.configure({ showSlideNumber: 'speaker' });
Overview mode
全体表示モード(overview mode)に切り替えるにはESCキーまたは0キーを押します
このモードは、少し離れたところからスライド全体を概観するような機能です
上下左右のスライドに切り替えることも可能です
全体表示モードにもAPI hookが用意されています:
Reveal.addEventListener( 'overviewshown', function( event ) { /* ... */ } );
Reveal.addEventListener( 'overviewhidden', function( event ) { /* ... */ } );
// 概要表示モードをプログラムで切り替える
Reveal.toggleOverview();
Fullscreen mode
Fキーを押すとスライドがフルスクリーンモードになります
ESCキーでフルスクリーンモードを終了します
フルスクリーンモードにすると全体表示モードが表示できなかったりするので、ブラウザ自体のフルスクリーンモードを使用するといいでしょう
Embedded media
スライドが表示されたときに自動的に埋め込みコンテンツを再生したい場合はdata-autoplay属性を使います
<video data-autoplay src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
自動再生設定をデフォルトの挙動として設定したければ、autoPlayMediaの設定値をtrueにします
他の設定値と同様、reveal.jsの設定値と要素個別の属性の指定では、後者の方が優先されます
HTML5に埋め込まれた<video>/<audio>要素とYouTube/Videoのiframeは別のスライドに遷移すると自動的に停止します
別のスライドに遷移しても再生を停止したくなければ要素にdata-ignore属性を追加してください
Embedded iframes
reveal.jsは自動的に2つのpost messagesを埋め込まれたiframeに送ります
slide:start: iframeを含むスライドが表示されたときに送られる
slide:stop: スライドが見えなくなったときに送られる
Stretching elements
画像や動画をできるだけスライドいっぱいに表示したいことは多いはずです
クラスに.stretchを指定しましょう:
<section>
<h2>スライドいっぱいに表示する</h2>
<video class="stretch" src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"></video>
</section>
制限事項:
- 直接の子要素のみこの機能を使用できます
- スライドにつき1コンテンツのみこの機能を使用できます
postMessage API
postMessage APIを利用して他のウィンドウで実行しているスライドを操作することができます
以下の例では任意のウィンドウにreveal.jsインスタンスを作成してスライド2を表示します:
<window>.postMessage( JSON.stringify({ method: 'slide', args: [ 2 ] }), '*' );
reveal.jsがiframeの埋め込みコンテンツの場合、親ウィンドウ(埋め込んだスライド)にイベントを通知することができます
イベントはnamespace/eventName/stateの3つのフィールドから成るJSON文字列です
親ウィンドウで変更を検知する例です:
window.addEventListener( 'message', function( event ) {
var data = JSON.parse( event.data );
if( data.namespace === 'reveal' && data.eventName ==='slidechanged' ) {
// スライドが変更された. data.stateでスライド番号を確認できる
}
} );
postMessageの有効化/無効化はreveal.jsの設定で変更できます:
Reveal.initialize({
// ...
// window.postMessageのAPIを使用する
postMessage: true,
// postMessageを通してすべてのreveal.jsイベントを親ウィンドウに通知する
postMessageEvents: false
});
PDF Export
スライドをPDFにエクスポートしましょう
PDFエクスポートは以下の条件の下でのみ可能です:
- Google ChromeまたはChromiumを使用している
- Webサーバーからロードされたスライドである
PDFエクスポートしてSlideShareにアップロードしたスライドは以下のURLを参考にしてください
https://www.slideshare.net/hakimel/presentations
Separate pages for fragments
Fragmentsを使用している場合、スライドを分けるのがデフォルトの挙動です
つまり、3つのフラグメントを含む1つのスライドは3つのスライドに分かれます
フラグメントを含んでいたとしても1枚のスライドにまとめたければ、設定値のpdfSeparateFragmentsをfalseにします:
Page size
エクスポートされたスライドの大きさはスライドサイズの設定によって自動計算されます
reveal.jsが1つのページに収まらないと判断した場合には、複数ページに分割します
pdfMaxPagesPerSlideの設定で、1つのスライドを何分割までしていいか指定できます
Reveal.configure({ pdfMaxPagesPerSlide: 1 })とすると分割しないようになります
Print stylesheet
作成したスライドをPDFエクスポートするには、/css/print/pdf.cssのスタイルシートがロードされてなければいけません
デフォルトのindex.htmlでは、クエリストリング(URLの末尾に指定するやつ)にprint-pdfが含まれていると上記のスタイルシートをロードするようになっています
index.html以外のHTMLテンプレートを使用する場合、HEADに以下のように記述してください
<script>
var link = document.createElement( 'link' );
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = window.location.search.match( /print-pdf/gi ) ? 'css/print/pdf.css' : 'css/print/paper.css';
document.getElementsByTagName( 'head' )[0].appendChild( link );
</script>
Instructions
- クエリストリングに
print-pdfを指定してスライドを読み込みます i.e. http://localhost:8000/?print-pdf. こちらのサイトで試してみてください:revealjs.com?print-pdf.
- エクスポートされるスライドにspeaker notesを含めたい場合は同じくクエリストリングに
showNotes=trueを指定してください: http://localhost:8000/?print-pdf&showNotes=true
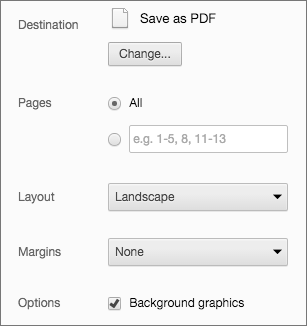
- ブラウザのプリントダイアログを開く (CTRL/CMD+P).
- **Destination(送信先)をSave as PDF(PDFに保存)**に設定します
- **Layout(レイアウト)をLandscape(横)**に設定します
- **Margins(余白)をNone(なし)**に設定します
- **Background graphics(背景の色と画像)**を有効にします
- **Save(保存)**ボタンを押します
decktapeプロジェクトでもPDFエクスポートを実現できますので参考にしてください
Theming
reveal.jsはデフォルトで以下のテーマを用意しています:
- black: Black background, white text, blue links (default theme)
- white: White background, black text, blue links
- league: Gray background, white text, blue links (default theme for reveal.js < 3.0.0)
- beige: Beige background, dark text, brown links
- sky: Blue background, thin dark text, blue links
- night: Black background, thick white text, orange links
- serif: Cappuccino background, gray text, brown links
- simple: White background, black text, blue links
- solarized: Cream-colored background, dark green text, blue links
テーマはすべて個別のCSSファイルに記述されています
テーマを変更したい場合は、index.htmlで読み込むCSSを変更するだけで簡単に適用できます:
<link rel="stylesheet" href="css/theme/black.css" id="theme">
自分の好みにカスタマイズしたテーマを用意することもできます
テーマのREADMEで説明されているので参考にしてください:/css/theme/README.md
Speaker Notes
スピーカーノート(speaker notes)機能は、スピーカーがメモや次のスライド、カウントダウンタイマーなどの情報を見ながらスライドを勧めることができる機能です
通常のビューでSキーを押すとスピーカービューが別ウィンドウで開きます
スピーカービューを表示するとスピーカータイマーが始動します
時間をクリックすることで00:00:00から再始動します
スピーカービューにしか表示されないメモは、<aside>要素に記載します
Markdownの場合はaside要素にdata-markdown属性を追加します
スピーカーノート機能をローカルで使用するには、スライドをローカルWebサーバーで実行します
<section>
<h2>Some Slide</h2>
<aside class="notes">
メモ
聞き手には表示されないメモです
スピーカービュー(Sキーで表示)でのみ表示します
</aside>
</section>
短いメモであれば、<section>タグのdata-notes属性に記述できます
<section data-notes="Something important"></section>
Markdownであれば、ユーザー任意の正規表現パターンを<section>に指定します:
<section data-markdown="example.md"
data-separator="^\n\n\n"
data-separator-vertical="^\n\n"
data-separator-notes="^Note:">
</section>
# Title
## Sub-title
Here is some content...
Note:
This will only display in the notes window.
Share and Print Speaker Notes
上記で記述したスピーカー用のメモはスピーカービューだけに表示するのが基本ですが、
聞き手にも見せたい場合は、showNotesの設定をtrueにします
通常のビューの下側にメモが表示されるようになります
showNotes: trueだと、PDFにエクスポートしても表示されますので注意してください(上側に印刷されます)
showNotes: "separate-page"とすることでメモだけを別スライドにすることもできます
Speaker notes clock and timers
スピーカービューは経過時間とタイマーを表示します:
- 経過時間 (オンマウスでリセットボタンを表示します)
- 現在時刻
- (オプション) スライド毎のカウントダウンタイマー(pacing timer)
カウントダウンタイマーはreveal.jsの設定でdefaultTimingを秒数で指定することで有効になります
スライド個別に設定したければ<section>にdata-timing属性を追加して秒数を指定します
Server Side Speaker Notes
以下のプラグインを追加すると、スピーカービューを異なるデバイスで表示することができます:
Reveal.initialize({
// ...
dependencies: [
{ src: 'socket.io/socket.io.js', async: true },
{ src: 'plugin/notes-server/client.js', async: true }
]
});
以下の手順を実行してください:
- Node.js (4.0.0以上)をインストールします
-
npm installを実行 -
node plugin/notes-serverを実行
Multiplexing
PCで実行しているスライドをスクリーンに写して登壇することが多いと思いますが、スピーカーが操作するスライドを、別の端末に(複数のスマホ・タブレット・PCにも)写すことができます(Multiplexing機能)
以下を用意します:
- マスタースライド (スピーカーが操作する)
- クライアントスライド (聞き手がみる)
- Socket.ioサーバー (マスターからクライアントにイベントを送信する)
Master presentation
スピーカーのみがアクセスできるファイルサーバーでマスタースライドを実行します
スピーカーのPCで実行しましょう(一番安定した方法なので)
マスタースライドのディレクトリで以下のコマンドを実行してください:
npm install node-staticstatic
以下の設定を行った後にマスタースライドのディレクトリでnode plugin/notes-serverを実行してください
実行結果に表示されるURLに接続するとマスタースライドが表示されます
Reveal.initialize({
// ...
multiplex: {
// 設定例 socket.ioサーバーの説明を参考にしてください
secret: '13652805320794272084', // socket.ioサーバーから取得したsecret key
id: '1ea875674b17ca76', // socket.ioサーバーから取得したsocketId
url: 'https://reveal-js-multiplex-ccjbegmaii.now.sh' // socket.ioサーバーのロケーション
},
// Multiplexingライブラリ
dependencies: [
{ src: 'http://cdn.socket.io/socket.io-1.3.5.js', async: true },
{ src: 'plugin/multiplex/master.js', async: true },
// スピーカーノートを使用するのであれば以下のライブラリが必要です
{ src: 'plugin/notes-server/client.js', async: true }
// ...
]
});
Client presentation
クライアントスライドはパブリックなファイルサーバーから読み込みます
(GitHub Pages, Amazon S3, Dreamhost, Akamaiなど)
http://example.com/path/to/presentation/client/index.htmlのように、ファイルサーバーに配置したindex.htmlを読み込むことになります
Reveal.initialize({
// ...
multiplex: {
// 設定例
secret: null, // nullだとマスタースライドに対して操作ができません
id: '1ea875674b17ca76', // socket.io serverから取得したsocketId
url: 'https://reveal-js-multiplex-ccjbegmaii.now.sh' // socket.ioサーバーのロケーション
},
// Multiplexingライブラリ
dependencies: [
{ src: 'http://cdn.socket.io/socket.io-1.3.5.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// ...
]
});
Socket.io server
socket.ioとは、リアルタイムかつ双方向の通信を実現する技術(ソケット通信)を簡単に扱うことができるNode.jsライブラリです
socket.ioサーバーはslideChangedイベントをマスタースライドから受け取り、クライアントスライドに送ります
以下のコマンドでsocket.ioサーバーを起動します:
npm installnode plugin/multiplex
http://example.comが立ち上げたsocket.ioサーバーのURLだとすると、
http://example.com/tokenに接続するとsecret(key)とsocketIdが発行されます
これは上述のマスター/クライアントスライドのmultiplex設定に指定してください
サンプルとして用意されている以下のsocket.ioサーバーを使用してもよいです
https://reveal-js-multiplex-ccjbegmaii.now.sh/.
ただし、確実にスライドを実行するには、サンプルのサーバーを使用せずに独自にサーバーを立ち上げることをおすすめします
一番簡単な方法はnowを使用することです
nowは、簡単にWebアプリケーションをホスティングできるサービス(またライブラリ)です
nowをインストールし、reveal.jsディレクトリで以下のコマンドを実行すると簡単にMultiplexサーバーがデプロイされます
now plugin/multiplex
socket.io server as file static server
socket.ioサーバーをクライアントスライドを配置するファイルサーバーとして使うことも可能です
設定例:
Reveal.initialize({
// ...
multiplex: {
secret: null,
id: '1ea875674b17ca76',
url: 'example.com:80'
},
dependencies: [
{ src: 'http://cdn.socket.io/socket.io-1.3.5.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// ...
]
以下のような設定にすると、マスター/クライアントの関係がなくなり、1つのスライドに対する操作が、他のスライドに反映されてしまいます
登壇中に聞き手が操作できるということなので、この使い方をすることはほとんどないと思います
Reveal.initialize({
// ...
multiplex: {
secret: '13652805320794272084',
id: '1ea875674b17ca76',
url: 'example.com:80'
},
dependencies: [
{ src: 'http://cdn.socket.io/socket.io-1.3.5.js', async: true },
{ src: 'plugin/multiplex/master.js', async: true },
{ src: 'plugin/multiplex/client.js', async: true }
// ...
]
});
MathJax
MathJaxは数式を表示するライブラリです
使用するには、プラグインをreveal.jsのライブラリに含めるようにしてください
デフォルトはLaTeXを利用するようになっていますが、mathの設定で変更できます
MathJaxは通常リモートサーバーからロードされますが、ライブラリをダウンロードしてオフラインで使用することも可能です
特に設定を変更する必要がなければmathの設定はなくても大丈夫です
Reveal.initialize({
// other options ...
math: {
mathjax: 'https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.0/MathJax.js',
config: 'TeX-AMS_HTML-full' // http://docs.mathjax.org/en/latest/config-files.html
},
dependencies: [
{ src: 'plugin/math/math.js', async: true }
]
});
MathJaxについては公式ドキュメントも参考にしてください: http://docs.mathjax.org/en/latest/start.html
License
MIT licensed
Copyright (C) 2018 Hakim El Hattab, http://hakim.se