なにやら世の中的に HTTPS が有効になってないサイトは見てもらえなくなっていくんだろうなという雰囲気をバリバリ感じている今日このごろです。
前々から GitHub Pages で展開しているサイトを HTTPS にしようと目論んでいたものの、手順がややこしくて Firebase に移行しようかなどうしようかなとか思っていたら、GitHub がオフィシャルで HTTPS 対応しました。神か!!
しかも設定がめっちゃくちゃ簡単でリポジトリの Settings 画面で Enforce HTTPS にチェックを入れるだけなのです…!

Unavailable for your site because your domain is not properly configured to support HTTPS
…
…
チェックが入れられない!!??
調べてみると、DNS の設定を変えるといいらしい。なにやら最新の A レコードの設定内容は以前自分が設定したときと変わっているようだ。
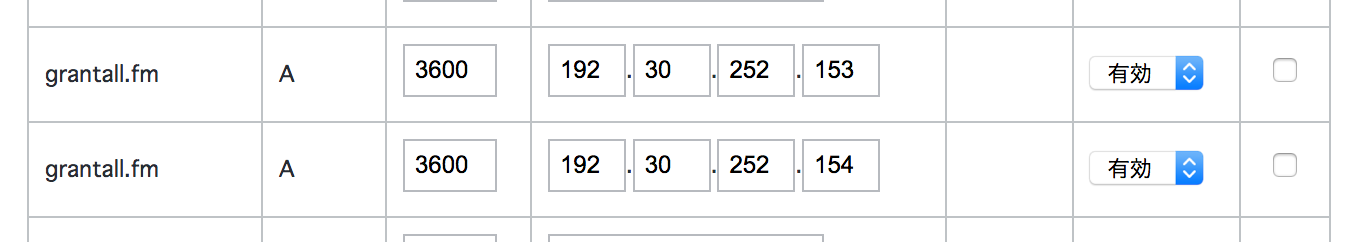
もともと 192.30.252.153,192.30.252.154 と設定されていたのを
 |
|---|
| もともとの設定値 |
185.199.108.153... として設定しなおしました。(画面はお名前.com)
 |
|---|
| 新しい設定 |
でもってしばらく待ってから Settings 画面を開くと…。

Not yet available for your site because the certificate has not finished being issued. Please allow 24 hours for this process to complete. (grantall.fm)
という感じで、あとちょっと待ってれば有効にできそうです!
…
…
…
40時間くらい(!)待ったらチェックが入れられるようになりました!やったね。

自分の環境だと人が作った jekyll のテンプレートを使わせてもらっていて CSS やら画像やらの呼び出しのパスに {{ site.github.url }} というパラメータを使って URL で指定しているところがあります。そのままだと http を指してしまっている関係で読み込まれなくなっていたのだけど、いったん適当なコミットをプッシュしたら rebuild が走って解消しました。