みなさん、こんにちは。
最近は DevOps というキーワードをよく耳にすると思いますが、正直どういうこと?体験したことがない?という方もいるのではないでしょうか。
そこでこの記事では、DevOps 初心者向けに Devops を体験するための4つのステップを紹介します。
概要
今回の方法は、Azure を使います。Azure 上の Bot を Visual Studio 上から変更すると、自動的に反映されます。
事前に Azure サブスクリプションを準備しておく必要があります。もしお持ちでない方は、評価版でも試せます。
- Azure サブスクリプションを保持するアカウント
- Visual Studio 2017
- Azure DevOps アカウント
Azure サブスクリプションと Azure DevOps のアカウントは同じアカウントである必要があります。
主な手順
ステップは主に4 つです。
ステップ 1. Bot Service の作成
ステップ 2. ソースコードの取得、ビルド
ステップ 3. Visual Studio から リポジトリに接続
ステップ 4. Visual Studio から Azure DevOps の有効化
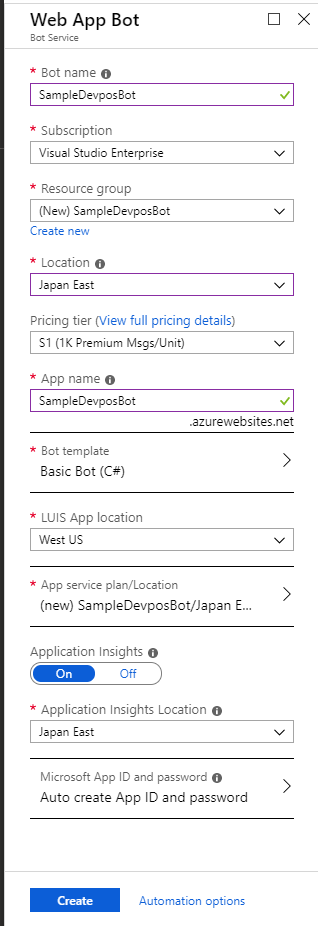
ステップ 1. Bot Service の作成
最初に Azure に Bot Service を作成していきます。
適用に設定します。
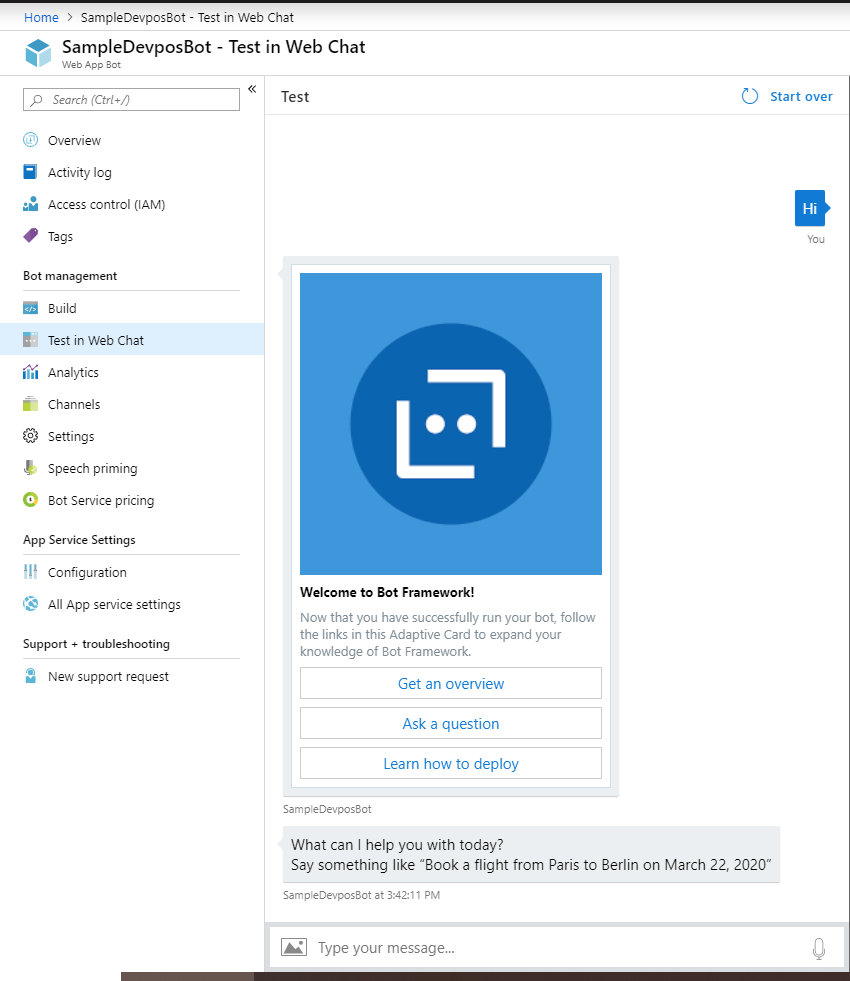
- 作成が完了したら、念のためテストします。
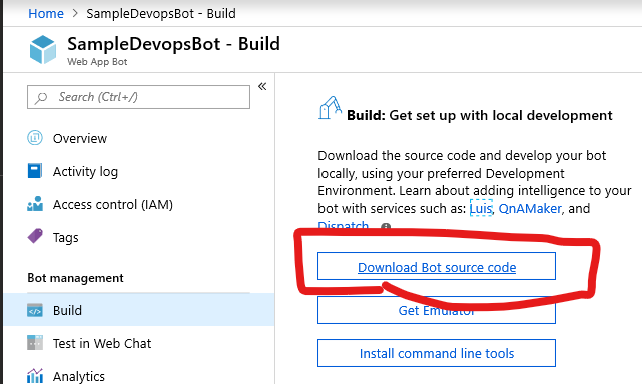
ステップ 2. ソースコードの取得、ビルド
続いて、作成した Bot Service のソースコードをダウンロードしてビルドします。
- ダウンロードをクリックします。
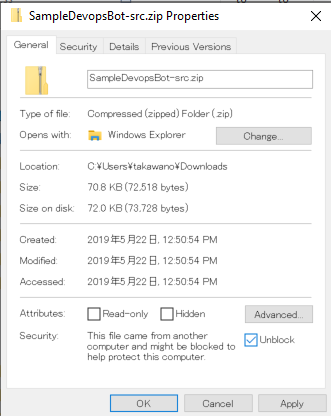
- ZIP ファイルのプロパティから、ブロックを解除します。
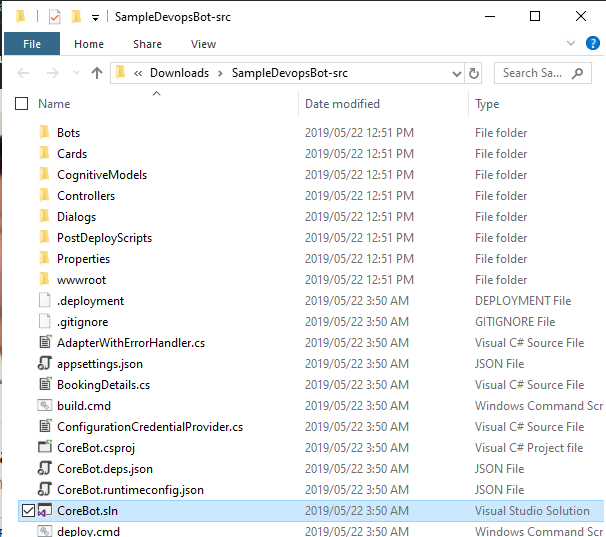
- ZIP ファイルを展開します。[CoreBot.sln] ファイルを Visual Studio で開きます。
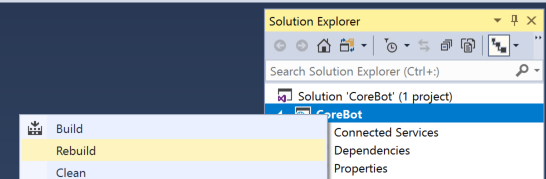
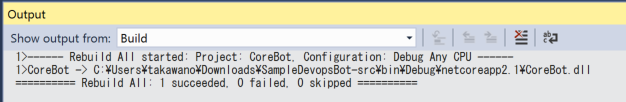
- リビルドし、成功することを確認します。
ステッ 3. Visual Studio から リポジトリに接続
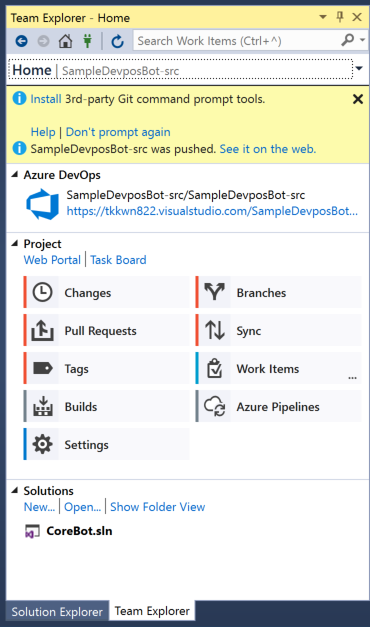
続いて、Visual Studio からリポジトリに接続します。
-
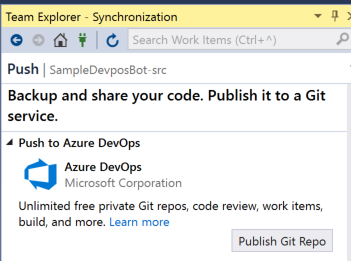
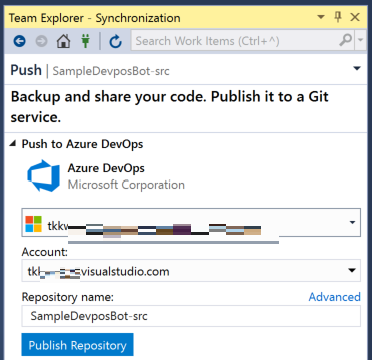
Azure DevOps リポジトリのアカウントを選択します。リポジトリ名を指定します。[Publish Repository] をクリックします。

-
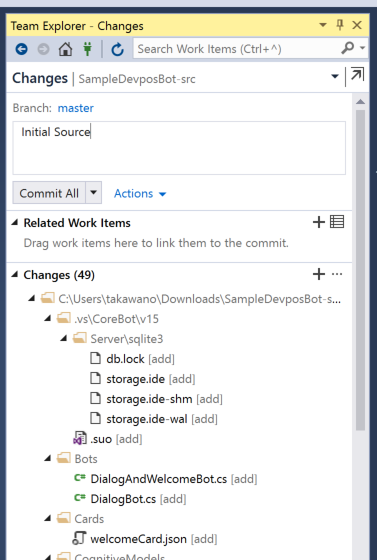
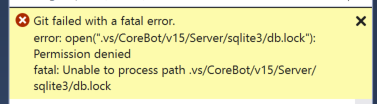
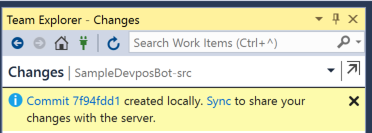
再び、[Commit All] をクリックします。以下の通り成功したことを確認し、[Sync] リンクをクリックします。

これにより、VS のコードが Azure Devops リポジトリにアップロードされました。
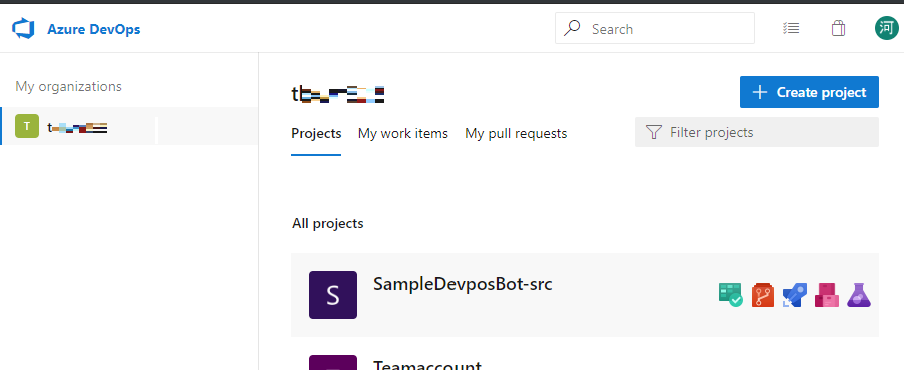
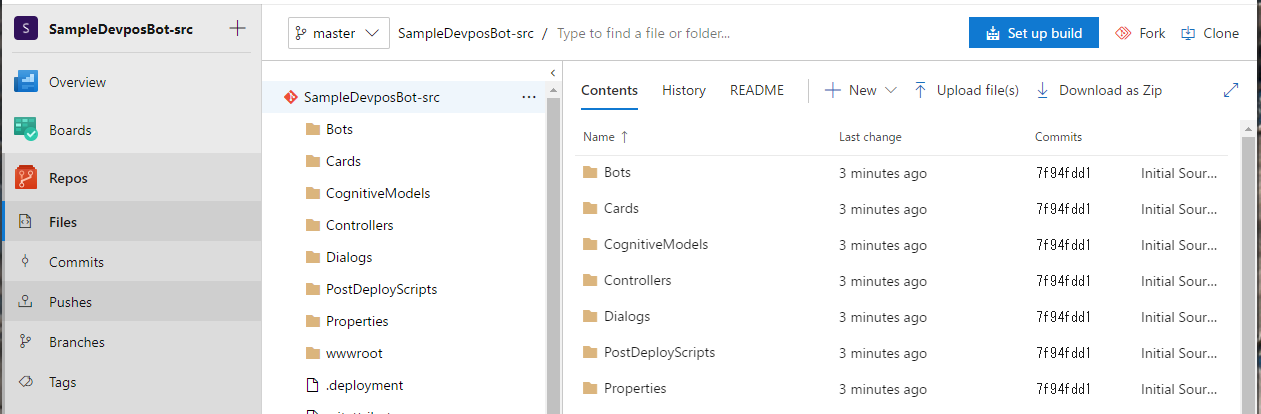
Azure Devops リポジトリにログインして、念のため確認してみましょう。
[Azure Devops: プロジェクト]

[Azure Devops: ソースコード]

ステップ 4. Visual Studio から Azure DevOps の有効化
では続いて、Azure 上にある Bot Service と、リポジトリ上のソースコードが自動で連携するように有効化します。
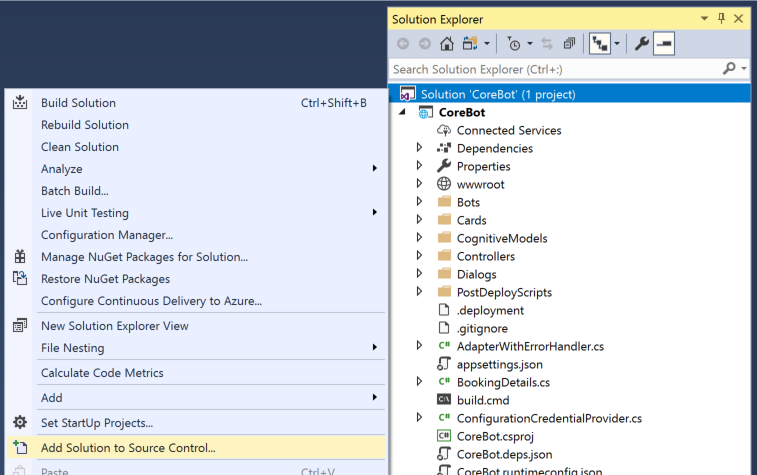
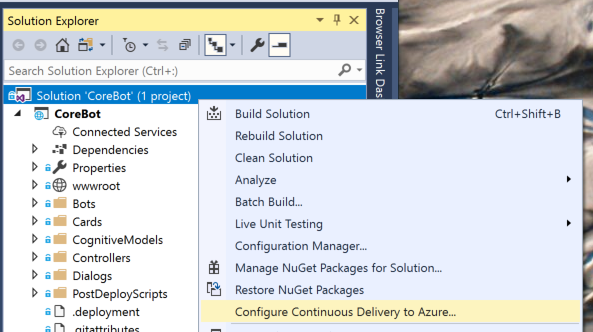
- VS のソリューションを右クリックし、[Configure Continuous Delivery to Azure] をクリックします。

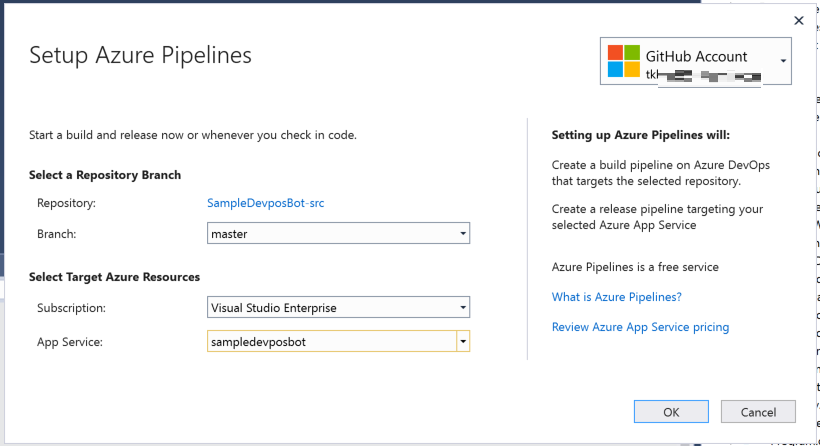
- リポジトリ、Azure リソースを今回利用しているものを選択します。[OK] をクリックします。

リポジトリはアップロードした場所になっていること、App Service は Azure 上の Bot Service になっているか確認してください。
- Azure Pipeline が開始されます。

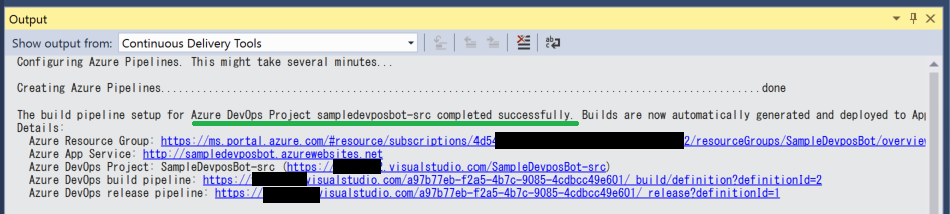
4. 完了したことを確認します。

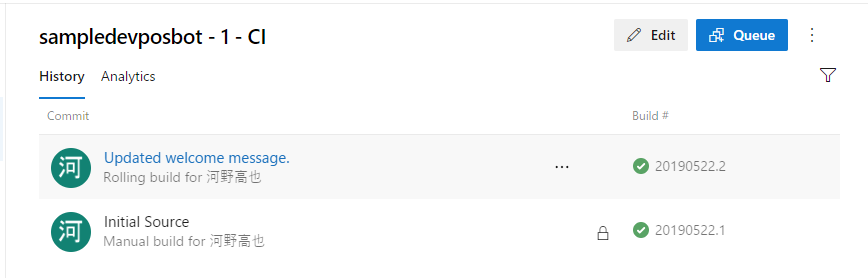
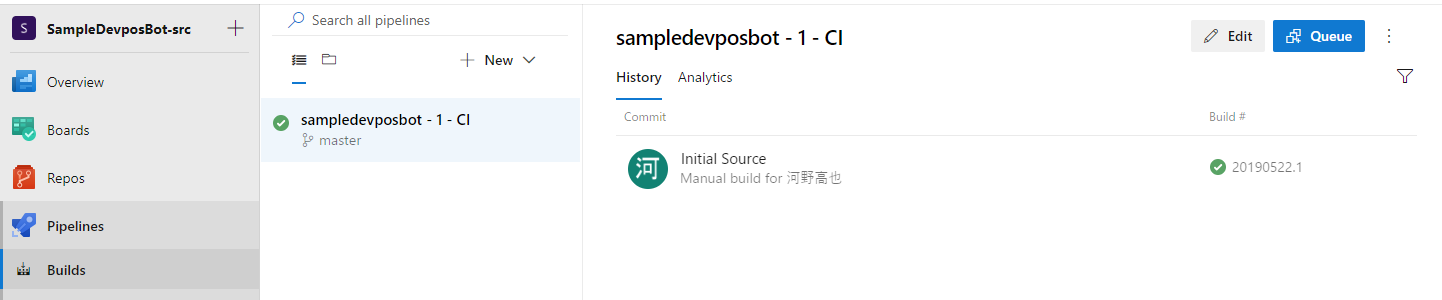
5. リポジトリを開きます。[Piplelines] > [Builds] をクリックし、ステップ2で実行した初回のコミットが完了していることを確認します。

[Build #]列のアイコンが緑になっていれば完了しています。青の場合は、緑になるまで待ちましょう。
6. 続いて、Azure ポータルにログインし、コードをダウンロードした Bot Service を開きます。
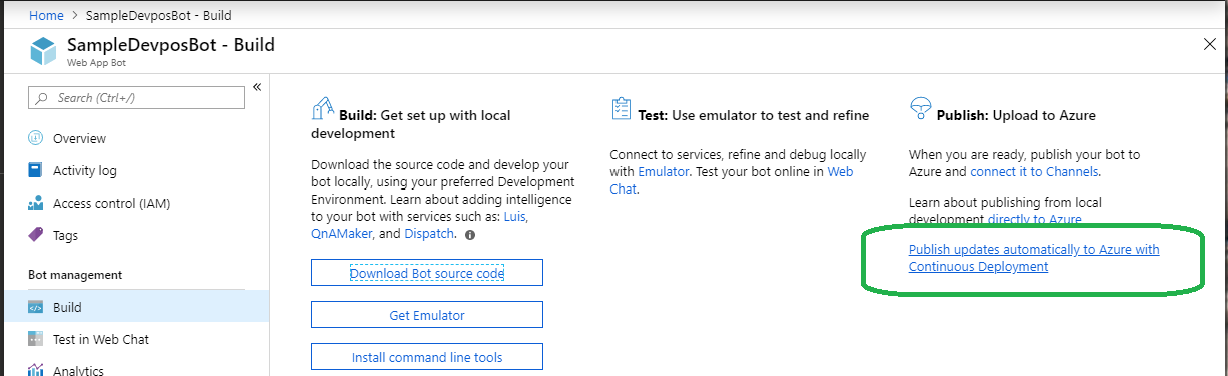
7. [Build] をクリックし、枠のリンクをクリックします。

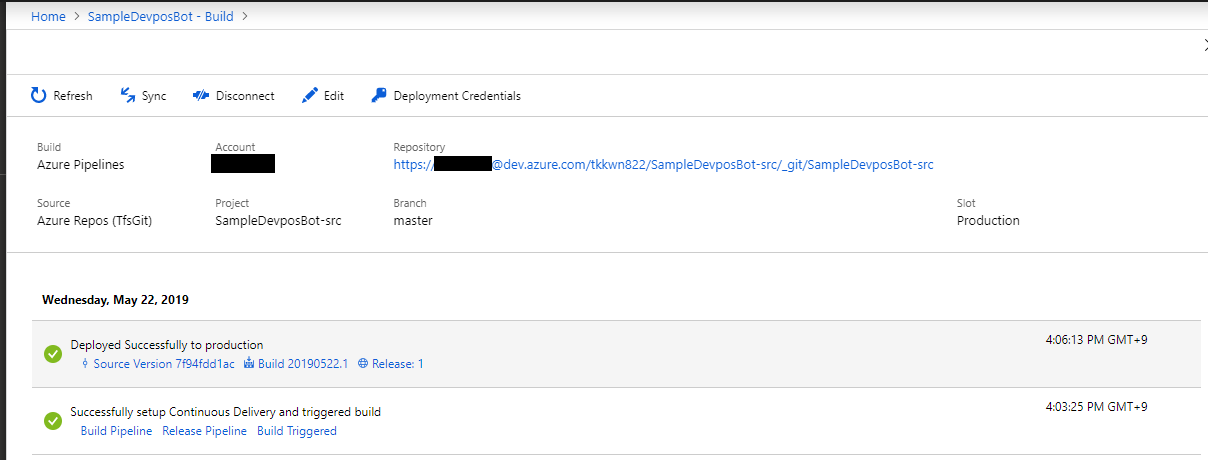
8. 以下の通り、リポジトリのソースコードが展開されていることを確認します。

動作確認
では、実際に Devops を体感しましょう。
今回は、VS 上で Bot Service が表示するカードのメッセージを変更し、自動で反映されるか試してみます。
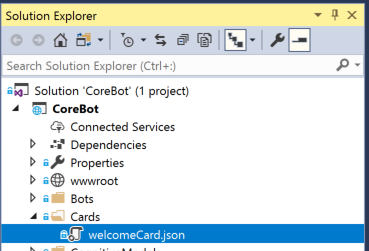
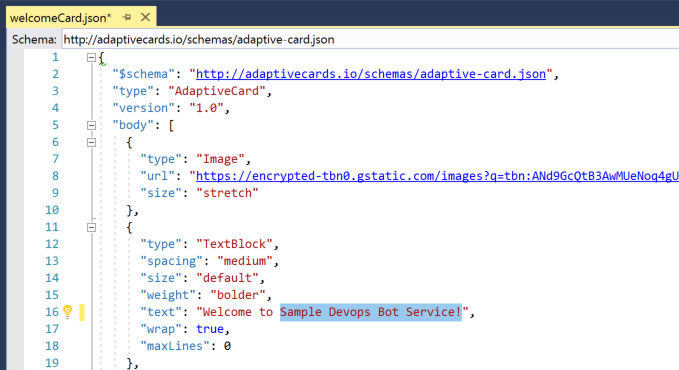
- VS の "welcomeCard.json" を開きます。

- "Welcome to..." のメッセージを変更します。

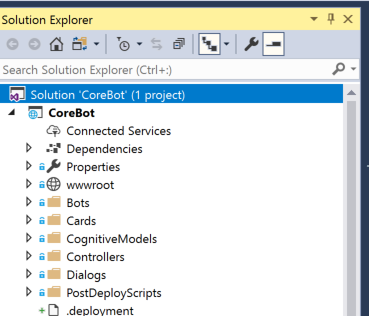
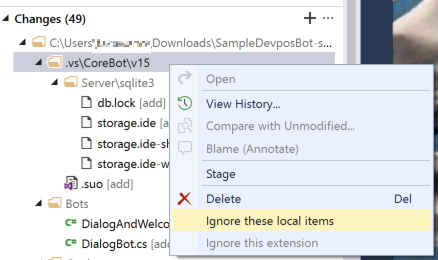
- ファイルアイコンが赤くなります。

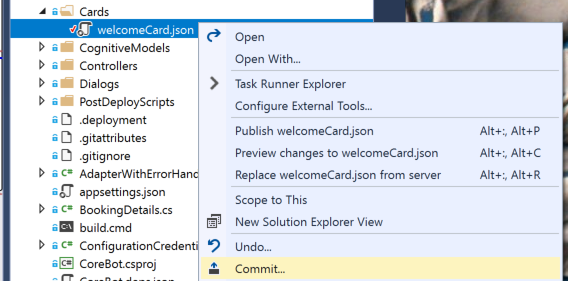
- 右クリックし、[Commit] をクリックします。

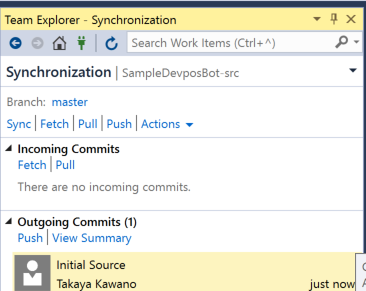
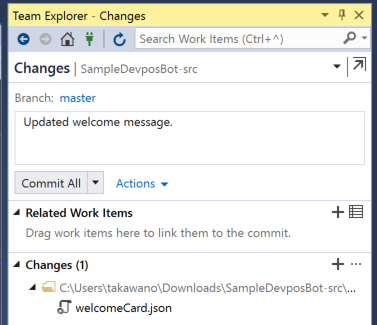
- コメントを入力し、Commit All をクリックします。

- Sync をクリックします。

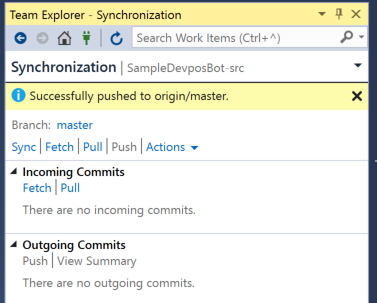
- Push をクリックします。

- 成功したことを確認します。

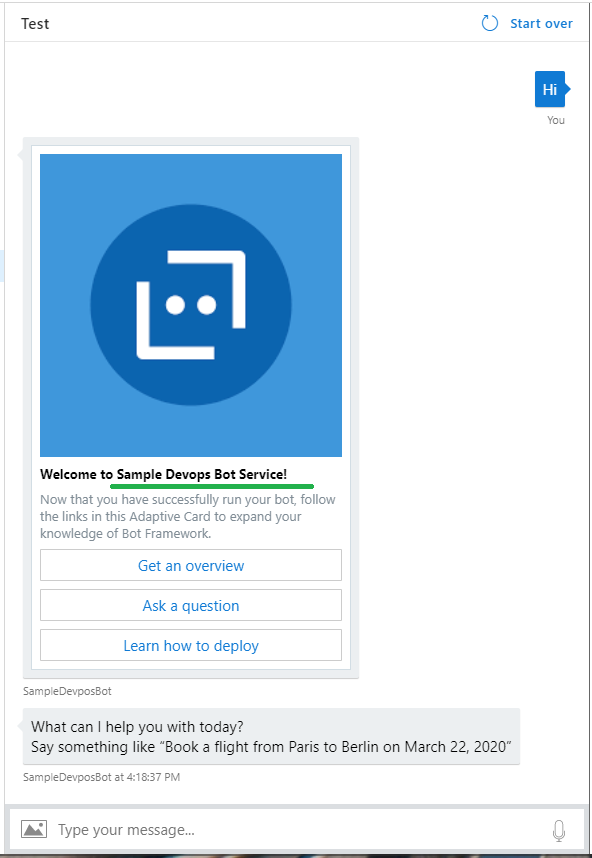
- しばらく待ってから、Bot Service をテストすると、以下の通り、カードのメッセージが変更されていることがわかります。

仕組み
どのような仕組みになっているか解説します。
まず、VS 上でコードを変更し、Commit ー> Push するとリポジトリに変更が反映されます。
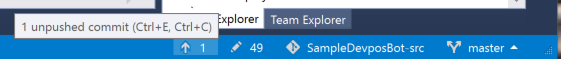
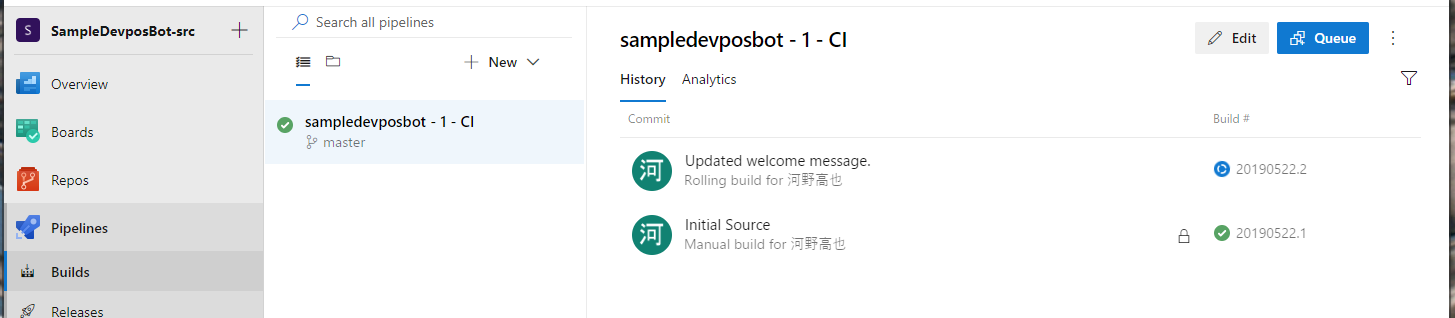
以下は、メッセージを変更し、Push した直後のリポジトリの状態です。

ポイントは、アイコンが青色になっています。直後なのでまだ処理中です。
処理が完了すると以下の通り緑アイコンになります。
続いて、Azure Bot Service が反映されます。
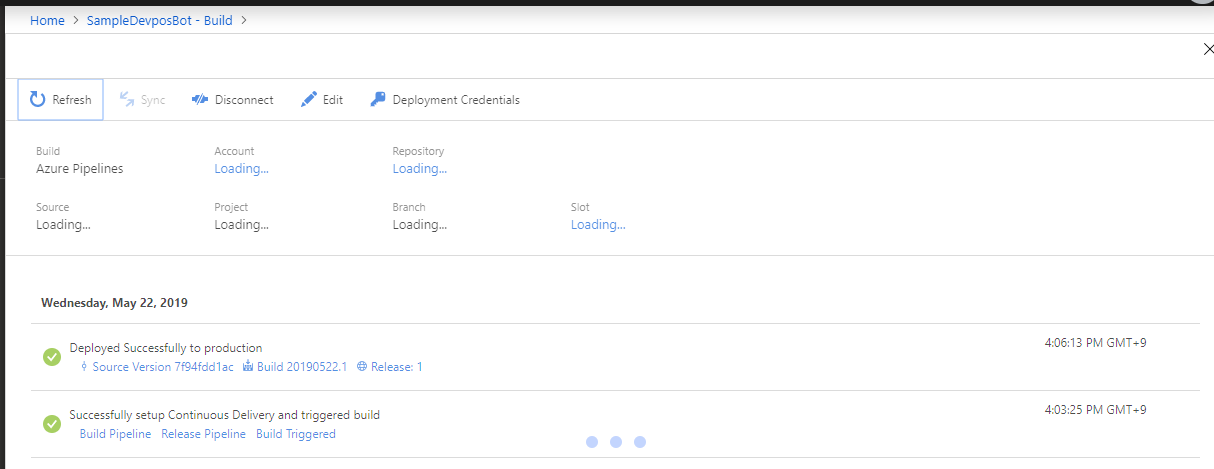
以下はメッセージを変更前のBot Service の状態です。

リフレッシュしてみます。

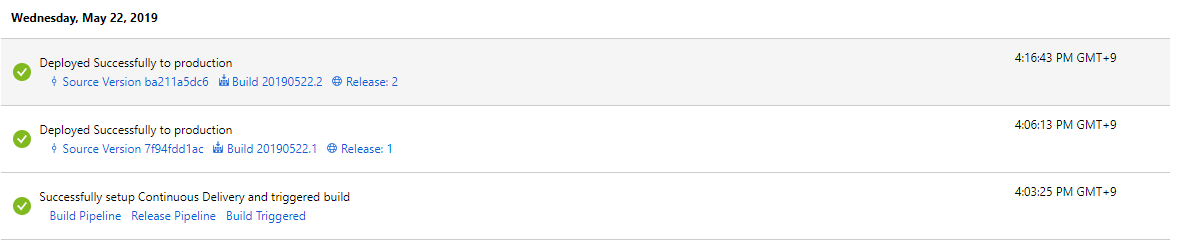
すると、リポジトリから自動的にメッセージを変更が反映されたことがわかります。

まとめ
いかがだったでしょうか。DevOps は今後も非常に重要なキーワードになります。
是非ご自身で試してみましょう。